|
在前进IBM 致力于启动新 Open Ajax Initiative 的目的是希望通过 Eclipse Foundation
增加对强大 Web 编程技术的支持。为了帮助开发人员为使用新工具集做好准备,本文介绍了两种现有的运行时工具 Dojo
和 Zimbra,在 Eclipse 的 Ajax Toolkit Framework (ATF) 将支持他们。
Open Asynchronous JavaScript and XML (Ajax) Initiative
背后的合作伙伴正在通过构建一种开发人员可以协作的开放平台来加强社区。Initiative 的创始成员,其中包括
BEA Systems、Borland Software、The Dojo Foundation、The Eclipse
Foundation、Google、IBM、Laszlo Systems、Mozilla、Novell、Openwave
Systems、Oracle、Red Hat、Yahoo!、Zend Technologies 和 Zimbra,意识到引入新工具到正在成长的
Ajax 开发人员社区的巨大重要性。Initiative 将范围广泛的一系列工具放到正在将响应性用户界面 (UI)
构建到新环境和现有环境的人们手中。Eclipse 中的统一界面和高级调试能力为社区带来了企业级编码环境。Eclipse
的 ATF 将提供从 Dojo 和 Zimbra 对工具包的容易访问。
Initiative 成员相信,Open Ajax 的主要后盾可能是它驱动 Web 在其中仍有生命力这一消息的引爆点。Open
Ajax Initiative 正在为 Web 的健康做出积极的努力。
注意:参阅 参考资料 中解释 Open Ajax Initiative 的新闻稿。
Eclipse ATF
Eclipse Foundation 已经成为开放源码开发和强大应用程序框架的航标。Eclipse 是基于 Java?
的开放源码平台,它可以完全扩展并部署在每个主要平台上。各种范围广泛的插件和工具均可用。
作为 Open Ajax Initiative 的一部分,Eclipse Foundation 正在构建 ATF,它将为运行时环境(比如
Dojo 和 Zimbra)提供可扩展框架。ATF 作为 Open Ajax Initiative 的一部分,扮演着中央组件统一工具的角色。ATF
的早期版本可从 IBM alphaWorks(参见 参考资料)获得。
基于 Eclipse Web Tools Project,ATF 提供用于构建独立开发环境 (IDE) 的工具,包括运行时语法检查等特性,并嵌入
JavaScript 调试器、Document Object Model (DOM) 浏览器和 Mozilla
Web 浏览器。ATF 为传统的特性松散的开放源码开发工具提供了完全的企业风格的开发环境,许多开发人员在该环境中工作感到轻松自在。本教程重点介绍
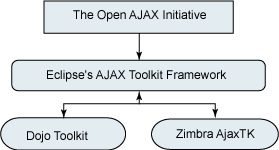
Dojo 和 Zimbra,因为它们是目前可用的两个最有能力最成熟的 Ajax 工具。图 1 展示了 initiative
的组件以及 ATF 如何装配。
图 1. Open Ajax Initiative 组件

Dojo
如果打算采用 Open Ajax Initiative 中使用的工具,则应熟悉 ATF 将支持的工具包,比如
Dojo 和 Zimbra。
Dojo 是一个社区项目,设计目的在于通过构建标准 JavaScript 库,将 JavaScript 和 Dynamic
Hypertext Markup Language (DHTML) 的努力统一为单个方向。社区意识到没有人们的合作不会走得太远,因此三个独立的前辈工具包被统一组成
Dojo Foundation,它拥有并维护代码。Dojo 具有多个可选软件包,其中包括 Ajax 版本、I/O
版本和 “Kitchen Sink” 版本(该版本包括整个工具集合)。
入门 Dojo 只需下载下列五个版本之一:
- Ajax — 使用 Ajax 版本创建带有同步 I/O (XmlHttp) 的应用程序,集成复杂的可视效果,并使用面向方面的事件系统。
- I/O (XmlHttp) — I/O 版本是用 dojo.io.bind 构建的,所以可以为异步 I/O
使用 XmlHttp 层。
- Event + I/O — 该版本包括 Dojo 的面向方面事件系统和 XmlHttp 层。
- Widgets — 该版本包括与小部件实现松散耦合的 HTML 和 Cascading Style Sheet
(CSS) 模板能力,提供明确分离的样式、内容和逻辑。
- Kitchen Sink — 该版本包括所有 Dojo 库。
安装 Dojo 选择合适的 Dojo 版本,下载,并解压软件包。将下列文件移动到
Web 根目录(为了示例目的将添加 helloworld.html 文件):
- dojo.js
- iframe_history.html
- src(目录)
- helloworld.html
使用指向 Dojo 文件的路径添加单个行到 .html 文件中:
| <script type="text/javascript"
src="path/to/dojo/dojo.js"></script> |
现在可以在 JavaScript 中随意下载 Dojo 库和小部件(参阅 参考资料 获得详细介绍)。
简单的 Dojo 示例
现在尝试一个简单的示例,它在您每次按下按钮时通过调试过程输出 “Hello World!”。我们将在本例中编辑
helloworld.html。清单 1 所示代码的初始部分设置 dojo.js 的路径,并打开调试模式以便测试您的输出。
清单 1. 输出 “Hello World!” 的简单示例
<html>
<head>
<script type="text/javascript">
djConfig = { isDebug: true };
<script>
<script type="text/javascript" src="./dojo.js"></script> |
使用带有 “事件” 的 Button2 小部件调用 helloPressed 函数:
清单 2. 使用带有 “事件” 的 Button2 小部件调用 helloPressed 函数
<!-- DOJO EXECUTION
-->
<script type="text/javascript">
dojo.require("dojo.widget.Button2");
dojo.require("dojo.event.*"); |
helloPressed 函数仅调用 dojo.debug 以输出 “Hello World!” 消息:
function helloPressed()
{
dojo.debug('Hello World!');
} |
下面是 init 函数,该函数将 helloButton 与 Dojo 小部件相关联。第二行指明在您单击 Press
Me 时应调用 helloPressed 函数。
function init()
{
var helloButton = dojo.widget.byId('helloButton');
dojo.event.connect(helloButton, 'onClick', 'helloPressed');
} |
下一行在初始页面加载时运行 init 函数:
最后,HTML 的主体包含实际按钮,该按钮被赋予 type 和 Id 以与上述 JavaScript 关联。
清单 3. 将 ID 与上述 JavaScript 关联
</script>
</head>
<body>
<button dojoType="Button2" widgetId="helloButton">Press
Me</button>
</body>
</html>
|
图 2 展示单击 Press Me 之后 “Hello World!” Dojo 应用程序的输出。
图 2. “Hello World!” Dojo 应用程序的输出

详细的 HelloWorld 示例可从 Dojo wiki(参见 参考资料)获得。
Dojo 通过提供强大的不断增长的小部件集合,使得将 Ajax 代码的小片段集成到现有 Web 页面中更加容易,使用那些小部件集合很容易添加预期在桌面环境中看到的
UI 效果。开发人员避免了亲手编写 UI 的每一部分。对于高级用户,它提供了多数工具没有提供的能力。例如,包括了打包和构建系统以快速优化要部署的项目。Dojo
对于所有级别的 Ajax 开发人员来说是令人满意的解决方案。
ATF 将 Dojo 集成到 Eclipse 中,它的引入通过提供图形编码环境和对附加 Eclipse 插件的访问将这些能力增强到企业级。有关
Eclipse 中 Dojo 的早期演示,请参阅 参考资料。
回页首
Zimbra Ajax Toolkit
Zimbra 通过提供对 Zimbra Ajax Toolkit (AjaxTK) 的开放访问来致力于 Open
Ajax Initiative。Zimbra 已经使用 AjaxTK 挑战了我们所谓的 Web 页面的极限,开发出完整的在线
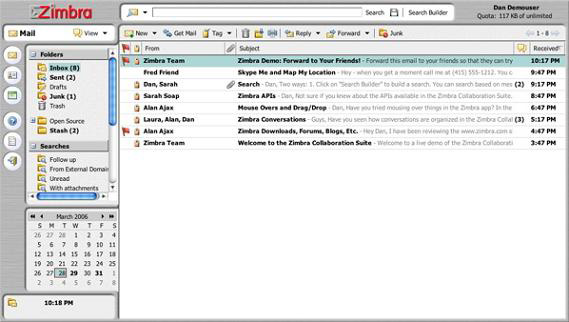
Collaboration Suite,其中包括企业级电子邮件、日历和联系人。AjaxTK 将基于 Web 的应用程序和基于标准桌面的应用程序之间的差距缩减为零。图
3 展示了 Zimbra 的 Collaboration Suite 中包括的邮件应用程序,该应用程序是使用 AjaxTK
开发的。
图 3. Zimbra 的邮件应用程序

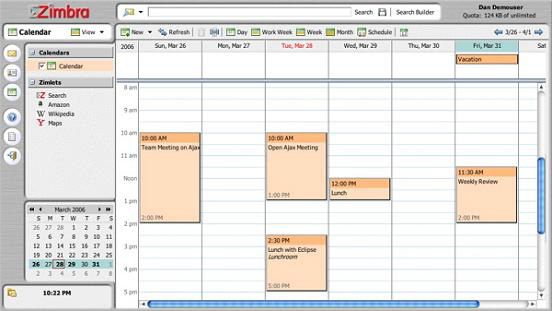
图 4 展示了 Zimbra 的日历应用程序,也是用 AjaxTK 开发的。
图 4. Zimbra 的日历应用程序

开发这个令人印象深刻的 Collaboration Suite 时内部使用的 Ajax 工具也可公开使用。对
Ajax 开发的开放和非专利环境的信任提供了将这个强大的工具公布于众的动力。
AjaxTK 构建于下列源软件包之上:
- config — 配置信息和消息本地化文件
- core — 基本异常类和环境信息
- debug — 用于运行时应用程序调试的调试类
- dwt — DHTML Widget Toolkit:
- config — CSS 规则、图像和本地化文本
- core — 异常处理和低级 DOM 实用程序函数
- dnd — 拖放支持
- events — 由工具包使用的、构建于一般 AjaxTK 事件支持之上的各种事件
- graphics — 点、矩形和 CSS 实用程序
- widgets — DWT 小部件集合和支持类
- xforms — 提供创建复杂表单的 XForms 实现
- event — 基本事件和事件监听器类,以及负责事件注册和分配的事件管理器类
- net — 网络通信
- soap — SOAP 文档处理
- util — 字符串操作、cookie 管理、数据操作、延迟动作支持和回调支持等任务的实用程序类
- xml — XML 文档处理
企业开发人员可以在获知 Zimbra Ajax Toolkit 通常用于构建在现实世界中部署的大型健壮的应用程序时感到安慰。Zimbra
的 Collaboration Suite 包含 130,000 多行 JavaScript。AjaxTK 针对计划为桌面应用程序构建完全替代品的开发人员。如果您想使用
Ajax 增强现有 Web 页面,可能 Dojo 更合适一些。选择取决于您要做的事情。
AjaxTK 插入 Eclipse 之后,开发富 UI(比如树、按钮和列表)通常需要的组件将更容易、更快地实现。与
Eclipse 的集成为表添加了增强的能力,包括强大的调试工具和拖放合成。Zimbra 打算通过与 Open Ajax
Initiativ 的成员协作并支持开放、非专利技术来继续驱动 Ajax。
回页首
initiative 在前进
因为 Ajax 的采用帮助 Web 达到新的互动性和响应性水平,企业级开发工具的重要性将继续增长。ATF、Dojo
和 Zimbra 是这次发展的关键组件。随着 Web 观众不断需求更好、更快、更顺畅的 Web 应用程序,工具包开发人员和浏览器制造商有责任维护一个协作环境来鼓励
UI 和跨平台兼容性的发展。Open Ajax Initiative 正是为此目的而构建的框架。
随着 Open Ajax Initiative 大步前进,ATF 蓬勃发展,本系列将继续进行,提供在 Eclipse
中构建 Ajax 应用程序的技术详细信息和教程。
致谢
特别感谢 Alex Russell(Dojo Foundation 的创始人和总裁)、Ross Dargahi(Zimbra
的共同创建人和工程副总裁)和 John Robb(Zimbra 的营销和产品管理副总裁)花费宝贵的时间为本文的
Open Ajax Initiative 提出建议。
|