| var
request = new XMLHttpRequest(); function invokeAjax() { request.open("GET", 'ajaxTarget.html', true); request.onreadystatechange = ajaxCallback; request.send(null); } function ajaxCallback()
{ |
我先讨论在mashup 应用程序中使用到的 XMLHttpRequest 功能的一个主要限制,然后才能讨论该功能。
为了保护用户免受恶意代码编写者的攻击,所有浏览器都实现了一个安全功能。Same Origin Policy 防止XMLHttpRequest以返回页面的服务器所在的网络域之外的服务器为目标发送请求。例如,如果用户浏览 http://www.bea.com/ajaxPage.html,该页面上的 JavaScript 代码则不能将XMLHttpRequest 到 http://www.evil.com/stealCookies.html。虽然该安全功能能够保护用户,但是它限制了 JavaScript ?客户端程序在mashup 应用程序中的作用,mashup 应用程序需要使用来自多个域的服务。然而,两种资源类型不受这一策略的限制:页面可以跨域下载图片和脚本。通过JavaScript 将参数追加到这些资源请求中,一些实现解决了这一限制。
轻量级服务
调用远程服务的功能是企业分布式架构的基础,例如面向服务的架构(Service Oriented Architecture ,SOA)。Web服务技术(例如 SOAP)被广泛应用于创建企业内的可重用服务。这些实现效果很好,但是在一些情况下SOAP 未免有些大材小用。特别在客户端是浏览器时,需要一个轻量级的解决方案。
一种构建称为 REST 的轻量级服务的方法开始流行,在Web 2.0 应用程序中这种方法应用得尤为普遍。 REST 提供了一种构建 HTTP 可寻址服务的干净模型,从浏览器可以很容易地调用该服务。对于REST 的完整学术定义不适合本教程,我总结了几个要点:
- REST 服务表示为一个URL,通过基本的 HTTP 请求访问,例如http://bea.com/content/getArticles?author=joe。
- HTTP 动词很重要: GET 是读操作, POST 是创建,PUT 更新服务。
- 返回的有效负载通常是XML 或 JSON。
将 REST 的含义解释得更清楚可将会引起争议,因此以上概括已经足够。
还需要进一步解释最后一个要点。以上列出了两种流行格式作为返回的有效负载:XML 和 JSON 。似乎可以选择 XML,它在全世界应用广泛。而 REST 服务可以返回XML,客户端 JavaScript 代码需要遍历返回的 XML 的DOM ,来提取所需信息。这当然可以,但是对于浏览器中的客户端程序是JavaScript 的情况来说,还可以选择另一种格式。JavaScript 对象标志(JavaScript Object Notation ,JSON)是一种 JavaScript 对象序列化格式,它减少了客户端的工作。客户端可以通过调用将返回的JSON 文本反序列化成一个本机 JavaScript 对象,然后可以使用JavaScript 语法操纵JavaScript 对象。这通常是个简单的方法,因此对于 Web 2.0 应用程序使用的 REST 服务来说,JSON 很流行。
下面是一个序列化格式的 JSON 对象示例:
| {"location":
{"id": "WashingtonDC", "city": "Washington DC", "venue": "Hilton Hotel, Tysons Corner", "address": "7920 Jones Branch Drive" } } |
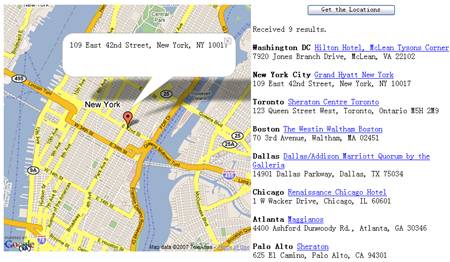
Google 地图 API