| UML软件工程组织 | |||
| |
|||
|
|||
前言本文的是写给有BEA WebLogic Portal使用经验的开发人员。帮助他们把AJAX技术应用到BEA WebLogic Portal中,让用户可以得到更好的体验。 希望笔者在Portal方面的经验能对大家有所帮助和启发。限制于篇幅和主题所以不深入技术细节,有兴趣的读者请参考后面的文献,或者写信与我共同研究。本文不是Portal,Portlet,JSR168 ,AJAX入门开发文章,这些本章请查阅:http://dev2dev.bea.com.cn 在技术和概念部分不是非常详细,因为网上资料太多,也不会详细讲解但还是为了不影响阅读,还是会给予简单的说明一下。 文本没有特殊的说明对Portal的解说都是基于BEA WebLogic Portal 8.1 SP4 。 什么是AJAX风格的Portal?对于客户来说,AJAX风格的Portal就是大部分操作都是不会刷新页面的,包括最基本的Portlet的最大化,最小化,删除等操作,浏览器和服务器的交互不是通过url,或者是表单的post完成的,而是通过XMLHttpRequest完成的。 让我们先看看现实中的例子:实际上我们已经看到很多实际的支持AJAX风格的Portal, 例如微软和google的门户: 申请一个帐号,然后进入操作一下,例如添加,删除,最大化,最小化Portlet试试看,页面根本不会像传统的Portal那样引发页面的刷新,整个操作非常顺畅。 AJAX风格Portal的优点提高效率:门户中有多个应用,用户如果只是为了更新单独的页面而刷新,会导致整个门户页面的刷新从而导致多个应用同时刷新,降低访问速度和增加了额外的软硬件开销。我们认为作为用户访问入口,用户不会经常反复的切换和刷新页面,所以我们希望服务器端数据更改后能自动更新客户端页面数据而不用用户随时的去刷新页面。由于经典的web模型 request -refresh。用户的每一个交互都会导致浏览器的刷新,对于传统的web应用,这个并不是什么大的问题,但是对于门户来说,每个porltet的一次交互都会导致其它portlet的重新渲染,如果门户上有许多portlet,而且某些portlet调用了某些消费时间和服务器资源的操作,那么这是非常可怕的。这时经常会遇到的问题是:用户随便点击portlet上的一个按钮,门户的响应时间 = 最长响应portelt的时间。这就是为什么经常有Portal开发人员抱怨,一般的Portal太慢了的原因之一。当然你也可以使用某些缓存技术,但是这都只是治标不治本,没有根本的改变。我们希望改变为:门户的响应时间 = 服务器对本次操作运行的时间。 要做的这点,就不得不提到AJAX。 更好的用户体验:门户对我们的客户是一个新的体验,我们一定要尽量使他们有跟完美的体验,毕竟一个Portal平台是非常贵的,一定要让客户第一感觉:嗯,不错,跟我们以前看到的产品完全不一样,太有趣了。Oh,如果你第一次和客户交流能有这样的结果的话,能做到这就有趣了,你可以继续介绍你的基于门户的产品了,思想多么先进,如何如何。。 否则,“天啦,跟我们以前的产品没什么不同,不就是多了最大化和关闭几个按钮,我们却要多那么多钱。”那就惨了。。。 AJAX框架为什么要使用AJAX框架使用AJAX必须要对各种前台技术非常了解,包括javascript,DHTML等,对于普通的Java程序员来说,这种要求是有点过分了,如何使普通的java程序员快速进行AJAX的开发呢,那么就要求我们使用一些AJAX框架,来屏蔽各种前台技术。 为什么选择DWRDWR(直接Web远程控制)项目是在Apache许可下的一个开源的解决方案,它供给那些想要以一种简单的方式使用Ajax和XMLHttpRequest的开发者。它具有一套Javascript功能集,它们把从HTML页面调用应用服务器上的Java对象的方法简化了。它操控不同类型的参数,并同时保持了HTML代码的可读性。 DWR不是对一个设计的插入,也不强迫对象使用任何种类的继承结构。它和servlet框架内的应用配合的很好。对缺少DHTML编程经验的开发者来说,DWR也提供了一个JavaScript库包含了经常使用的DHTML任务,如组装表,用item填充select下拉框,改变HTML元素的内容,如<div>和<span> DWR网站是详尽的并且有大量的文档,这也是这篇文章的基础。一些例子用来展示DWR如何使用和用它的库可以完成什么样的工作。 简单的使用例子互联网上已经有很多这方面资料,请查阅:http://searchwebservices.techtarget.com.cn/tips/261/2183761.shtml 企业桌面的功能Portlet是Portal的基本单位它提供:最小化,最大化,关闭三个基本窗口功能,来模拟传统的桌面程序。 下面以BEA WebLogic Portal 8.1 SP4中文版为例: (这样是不是和传统桌面程序相似呢?) 各个厂商的Portal产品除了实现了这三种桌面程序所必须的功能以外,往往为了方便用户和扩充功能,而提供了编辑,窗体漂浮等功能。 你会发现Portal的很多操作例如Portlet最大化,最小化,Portlet定位都是通过AJAX技术完成的,不需要刷新页面。 AJAX风格的Portal基础实现个人认为BEA应该在产品的下个版本中大力增强对AJAX的支持。临渊羡鱼不如退而结网,我们完全可以创建一个新的AJAX的外观和感觉,也可以实现跟微软,google的门户有相当的功能。 我们新建一个外观和感觉, 然后在重新建立一套骨架,接着,我们把这些功能的js代码写入到相应的骨架文件中即可。你可以看到在skeletons文件夹中,也就是BEA文档中所说的骨架文件,整个Portal都是由这些骨架文件生成的。 各个模块都是根据名称命名的,你可以根据名称就能判断他们的功能。例如: header.jsp对应门户中的<header></header>标签中内容。 Body.jsp 对于于门户中<body></body>之间的内容。 Titlebar.jsp对应门户中的portlet 标题内容。 实现门户的基本功能首先,我们利用实现AJAX风格的Portlet最大化,最小化,删除操作。 最大化,最小化 操作:最小化操作可以通过隐藏portlet内容来实现。在bea portal中Portlet的内容都是放在下面这个div中的。请打开windows.jsp: <div <render:writeAttribute name="id" value="<%= window.getPresentationId() %>"/> 你可以通过javascript显示,隐藏该div来的完成: var div=document.getDocumentById(“<%= window.getPresentationId() %>”); //显示 div. style. displayed=””; //隐藏 div. style. displayed=”none”; 最大化操作可以通过放大该portlet的div,隐藏页面上其它所有的div来实现。 删除操作可以通过删除包含portlet的div来实现,代码如下: var div=document.getDocumentById(“<%= window.getPresentationId() %>”); //删除 document. removeChild(div); 在服务器端可以通过调用这个EJB完成:PortalCustomizationManager的如下方法 removePlaceable(CustomizationContext customizationContext, DesktopDefinitionId desktopDefinitionId, PlaceableInstance placeableInstance) 其中desktopDefinitionId是桌面定义的ID号placeableInstance是portlet的实例ID。 注意:PortalCustomizationManager中同时包含了很多有用的操作,例如移动Portlet的位置,添加Portlet到Page上等等。 实现更多的功能相信使用过msn,google门户的用户都会对它们能够直接通过页面来定位portlet的位置,和自由调整portlet大小的功能感到非常的有用。原理和上面一样,使用AJAX可以在Bea Portal中完成所有的功能。 我们在实际Portal项目中已经实现了这些功能,发现这些功能都是非常实用的,客户可以很直观的直接在页面调整portlet的大小和定位。 但是有用涉及到非常多的javascript知识,所以不在这一一叙述了,有兴趣的读者可以发email和我探讨。 Portlet 之间的交互和通讯下面我将用一个详细的例子演示如何将AJAX技术应用到Portlet交互与通讯中。 整个例子有三个Portlet构成:
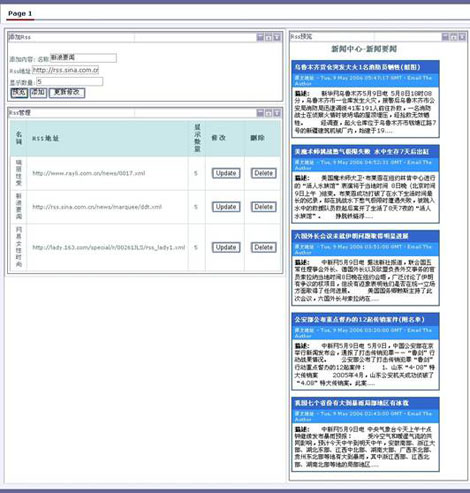
下过如下图所示: 用户通过单击添加Portlet的添加按钮,一项RSS记录就会添加到第二个Portlet RSS管理中,如果用户点击预览按钮,那么RSS信息就会出现在第三个Portlet RSS 预览中。 通过这三个Porltet,用户可以很方便的预览管理他订阅的RSS内容。 这个小小的例子不仅仅包含了演示AJAX应用在Portlet通讯和交互上,通过修改您也可以用在您的门户项目中。 示例程序请点击此处下载示例文件。 后记感谢BEA 北京PS部门高级顾问刘斌在Portal项目实施中对我们的技术支持,才会有了这篇文章。 |
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |