| UML软件工程组织 | |||
| |
|||
|
|||
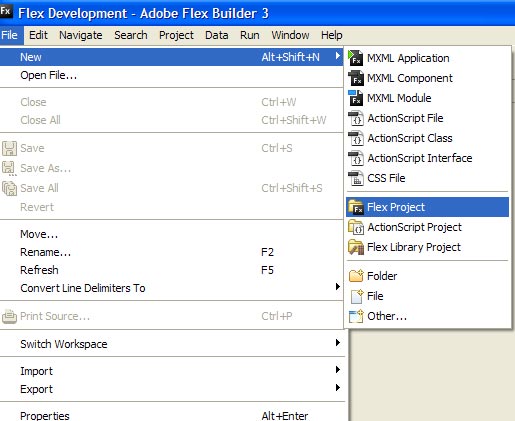
使用Adobe ColdFusion 8和Flex 3构建富Internet应用程序从来没有像现在这么简单。结合使用这些技术,开发人员能够比以前更快地创建具有表现力的应用程序。 本文侧重于使用Flex DataGrid创建简单的UI,从而显示跨所有连接客户机同步的结果集。一个用户更新了DataGrid后,所有其他访问该数据的用户可以立即收到这些更新。这意味着您不必再担心竞态条件和数据覆盖问题。对于初级教程来说,这似乎有点复杂,但我认为您一定会对ColdFusion 8、Flex Builder 3和LiveCycle Data Services ES如此轻松地完成这个任务感到惊叹不已。 可以使用不同的选项将数据服务集成到您的RIA中。在本文中,我将侧重于使用ColdFusion 8附带安装的集成式LiveCycle Data Services ES。您可以在LiveCycle Developer Center的数据服务和集成页面中找到更多不同的数据服务选项。 要求要完成本教程,您需要安装下列软件和文件: Adobe Flex Builder 3(包括免费的Flex 3 SDK) Adobe ColdFusion 8 注:本文使用ColdFusion 8附带安装的集成式LiveCycle Data Services。 创建一个Flex 3项目首先选择File > New > Flex Project(见图1)。
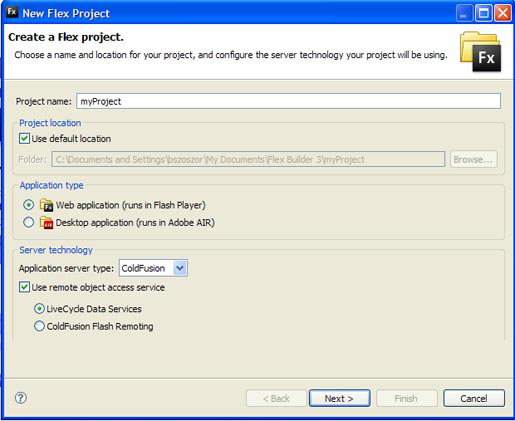
图1.创建一个新的Flex项目。 使用New Flex Project向导(见图2)设置该项目。
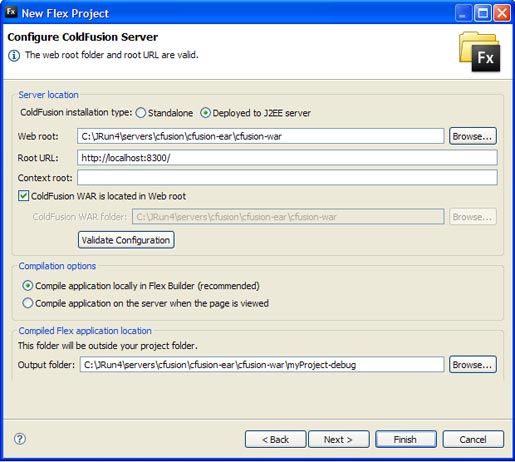
图2. New Flex Project向导。 项目名称和位置:可以给项目任意命名。本例中,项目名为“myProject”。通过修改显示的默认值,您还可以改变项目位置——存放所有文件的位置。 应用程序类型:至于Application类型,选择默认值Web Application。应用程序类型决定了编译后的文件类型;本例中项目编译后将创建一个SWF文件。 服务器技术:应用服务器类型选择ColdFusion。请确定选择了Use远程对象数据服务和LiveCycle Data Services ES。单击Next进入ColdFusion服务器设置(见图3)。 ColdFusion 8的安装方式决定如何配置使用ColdFusion服务器的项目。ColdFusion 8有两个不同的安装选项:独立安装和多服务器。如果是使用多服务器选项安装的,则选择“Deployed to J2EE Server”(见图3)。如果接受了多服务器安装的默认选项,则web root为C:\JRun4\servers\cfusion\cfusion-ear\cfusion-war。在浏览器中打开URL http://localhost:8300/可以浏览此目录。
图3.配置ColdFusion服务器 如果您正在使用Microsoft Internet Information Server(IIS)或者Apache,那么就需要指定一个不同的web root。如果是这样,请确保取消选定“ColdFusion WAR is located in the web root”并指定ColdFusion WAR文件夹的位置。例如,如果您使用的IIS的web root位于C:\Inetpub\dev.icm.com,并对Root URL使用了自定义站点,那么您需要使用向导指定这种配置(见图4)。 为什么必须指向WAR文件夹呢?在以下小节,您将在ColdFusion服务器安装目录树中编辑一个配置文件。Flex Builder将在位于ColdFusion WAR文件夹下的WEB-INF文件夹中寻找此文件。
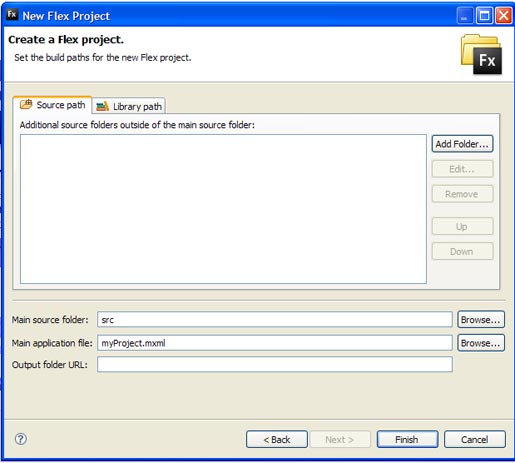
图4.使用IIS时的配置示例 根据需要调整了这些设置以后,单击Validate Configuration。您应该看见对话框顶部有如下信息:“The web root folder and root URL are valid”。否则,请检查您的设置以确保正确设置了所有必要的路径。如果设置有效,单击Next。 接下来您将设置项目的构建路径。保留此处的默认设置(见图5)。如果另有文件夹包含用于此项目的代码,则可以将该文件夹添加到Flex项目的构建路径。
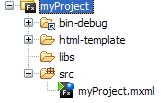
图5.配置额外的源文件夹。 现在设定了所有的项目配置选项;单击Finish。 在Flex Navigator视图中,您将看到新创建的、带有几个默认文件夹的项目(见图6)。
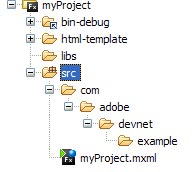
图6,Flex Navigator视图 接着,右键单击src文件夹,选择New > Folder,输入com/adobe/devnet/example,然后单击OK。新文件应该出现在文件夹结构中(见图7)。
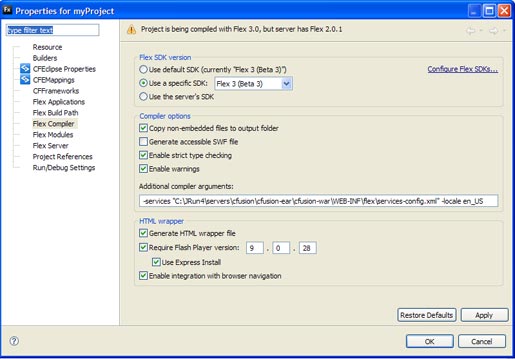
图7.在文件夹结构中创建的示例文件夹。 为了确保使用的是最新的Flex SDK,在myProject文件夹的Navigator视图上右键单击,从上下文菜单选择Properties。设置项目时,Flex Builder检测服务器上的SDK。因为服务器没有最新的SDK,所以Flex Builder将项目设置为使用与服务器匹配的SDK,一般是2.0.1。在Flex SDK版本下选择Flex 3 SDK并单击OK。此时出现提示,Flex Builder将重构项目并删除html-template文件夹下的文件;这样不会影响您的项目。单击Continue。
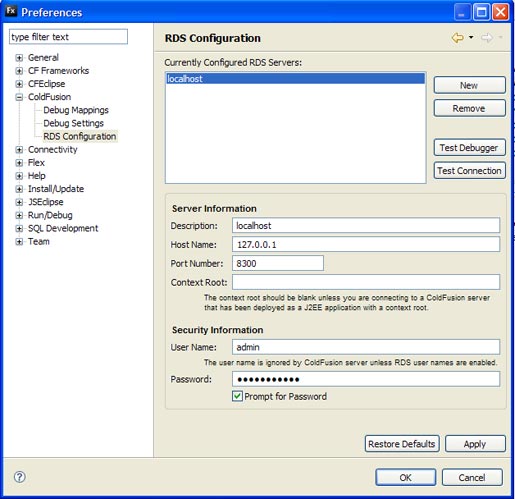
图8.选择Flex 3 SDK。 使用针对Eclipse和Flex Builder 的ColdFusion 8扩展安装Flex Builder 3时,系统将询问是否希望安装ColdFusion扩展。如果没有选择该选项,可以在ColdFusion LiveDocs中找到它们。 选择Window > Preferences,然后选择ColdFusion > RDS Configuration,设置Eclipse以连接ColdFusion Remote Development Service(见图9)。 这个示例使用本地安装的ColdFusion服务器。如果还想连接一个或更多的位于别处的ColdFusion服务器,您可以指定多个服务器。 注:如果使用ColdFusion的多服务器安装,则端口号为8300;如果使用独立安装,则端口号为8500。对于安全信息,输入登录ColdFusion管理程序的用户名和密码。单击Test Connection确保一切正确,然后单击OK。
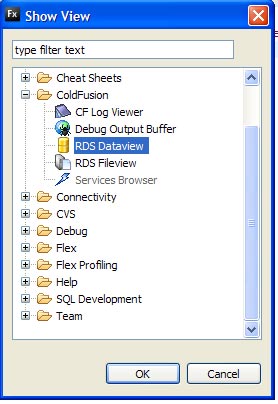
图9.设置RDS配置。 选择Window > Other Views,在Eclipse工作台打开RDS视图。从能够添加到工作台的视图列表中,展开ColdFusion节点,选择RDS Dataview,单击OK(见图10)。
图10.选择RDS Dataview。 在您的工作台现在应该可以看到RDS Dataview窗口(见图11)。
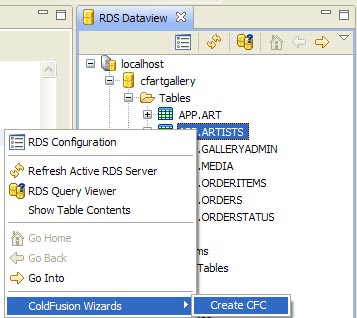
图11.RDS Dataview窗口。 您可能需要单击刷新按钮以便在ColdFusion服务器中显示定义的数据源列表。 这里,ColdFusion CFC向导将为您完成大量的编码工作。首先,需要创建将与LiveCycle Data Services ES协同工作的服务器端ColdFusion文件。您的数据源列表也许与图11中的列表不同。如果安装了ColdFusion示例数据源,那么您应该已经有cfartgallery数据源了。否则,您可以从本文下载Access数据库并添加到您在ColdFusion管理程序中的数据源。了解更多关于向ColdFusion添加数据源的信息。 接着,展开cfartgallery树(见图12)
图12.展开cfartgallery树 右键单击APP.ARTISTS表,选择ColdFusion Wizards > Create CFC(见图13)
图13.启动ColdFusion CFC Value Object Wizard
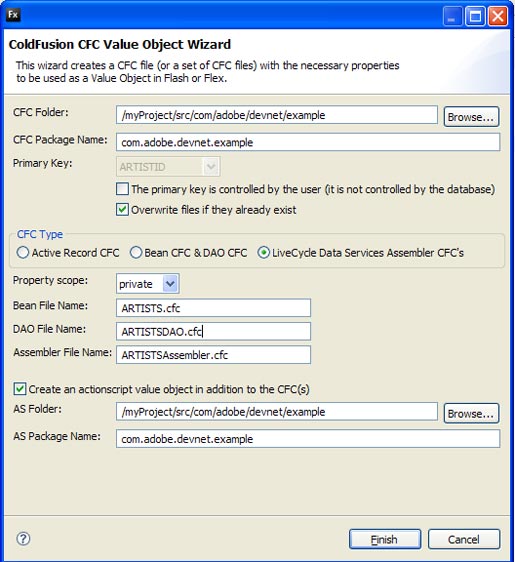
图14.ColdFusion CFC Value Object Wizard 按照下列步骤创建CFC文件:
查看生成的4个文件。虽然该代码完全符合本文的示例需要,但您可以很容易地调整它以适合任何可能的定制需求。简而言之,使用向导生成所有必需基本代码节省了大量的时间。 配置ColdFusion 8和LiveCycle Data Services ES富Internet应用程序可以提供极佳的体验,它对于数据集成的需要超过了通常的基于Internet页面的应用程序。这为开发人员带来了新的挑战。但是,LiveCycle Data Services ES可以轻松地支持这种集成,同时允许开发人员专心构建主要的应用程序,而不必在服务器端逻辑上花费大量时间。 本文侧重于LiveCycle Data Services ES的Data Management Service,它与ColdFusion 8集成在一起。Data ManagementService通过跟踪应用程序中的数据变化管理客户机到服务器的同步。当用户在应用程序中修改数据并提交到服务器中运行的服务时,将对这些数据修改执行检查以防止冲突,然后再将它们保存到数据库。而且,当一个客户机做出修改并提交时,这一修改随后被推送到所有正在查看同一数据的连接的客户机。此行为与大多数应用程序不同,后者要求客户机向服务器提出请求来获得新数据。使用LiveCycle Data Services ES,数据修改被“推送”到客户端。这不仅节约了带宽,还形成了更加健壮的应用程序。 至此,已经完成了下列步骤:
填充Data Grid接下来,您需要在ColdFusion安装下的Data-Management-Config.xml中创建一个目标。
1. 浏览JRun4\servers\cfusion\cfusion-ear\cfusion-war\WEB-INF\flex。 2. 打开dataManagement-config.xml进行编辑。 3. 在adapters标签下面添加以下目标并重启ColdFusion服务器。 <destination
id="artgallerydataservice">
<!--
Use the ColdFusion adapter for any CF specific destinations
-->
<adapter
ref="coldfusion-dao"/>
<!--
Use the ColdFusion configured channels that have
the instantiate-types flag set to false.
-->
<channels>
<channel ref="cf-rtmp"/>
<channel ref="cf-polling-amf"/>
</channels>
<properties>
<!--
The component name or path on the CF server -->
<component>com.adobe.devnet.example.ARTISTSAssembler</component>
<!--
Either "application" or "request" -->
<scope>application</scope>
<!--
Should we look for "getFoo" or "setFoo"
when translating an
ActionScript object to a CFC? If not found, the value is
set in the
"this" scope. If your CFCs don't have getters
and setters,
(they use the this scope) set this to false for better performance.
Optional, Default is true - look for accessor functions.
-->
<use-accessors>true</use-accessors>
<!--
Should we create CFML Structures instead of value objects
when translating an ActionScript object with a remote alias?
Optional, Default is false (use CFCs)
-->
<use-structs>false</use-structs>
<!--
The hostname or IP address of the CF host.
If Data Services is installed as part of CF, you omit this.
If Data Services runs outside of CF, you must define this.
<hostname>localhost</hostname>
-->
<!--
This is the ID of the ColdFusion Data Management service as
configured
in the ColdFusion Administrator.
Only needed if you have more than one instance of CF on a machine
and Data Services is not installed as part of CF.
<identity>default</identity>
-->
<!--
Credentials to pass to the assembler CFC for all clients
Generally better to use setRemoteCredentials() API on client
<remote-username></remote-username>
<remote-password></remote-password>
-->
<!--
Define the resolution rules and access level of the CFC being
invoked -->
<access>
<!--
allow "public" (and remote) or just "remote"
methods to be invoked -->
<method-access-level>remote</method-access-level>
</access>
<!--
Optional controls for forcing property names to lowercase when
converting to ActionScript -->
<property-case>
<!-- cfc property names -->
<force-cfc-lowercase>false</force-cfc-lowercase>
<!-- Query column names -->
<force-query-lowercase>false</force-query-lowercase>
<!-- struct keys -->
<force-struct-lowercase>false</force-struct-lowercase>
</property-case>
<metadata>
<identity property="ARTISTID" undefined-value="0"/>
<!--
Optional, If the Assembler fill routine returns a query,
you must define an ActionScript type for the rows.
<query-row-type>com.adobe.icm.serverObjects.dataAccess.ICM_SALES_ORDER</query-row-type>-->
</metadata>
<network>
<!-- Add network elements here -->
</network>
<server>
<!--
The method declarations are ignored for CFC Assemblers,
with the exception of the fill-method settings.
No parameters are defined here, unlike Java.
Any arguments provided via the ActionScript call are passed
along to the CFC,
just use optional arguments when defining the CFC.
-->
<fill-method>
<!--
Does the assembler have a "fill-contains" method?
This method is used to determine whether to refresh the fill.
If the specified method returns true the fill is re-executed
after a create or update.
Auto-refresh
determines if the fill is always refreshed if not specified.
May only be used when auto-refresh is true.
Optional. Default is false.
-->
<use-fill-contains>false</use-fill-contains>
<!--
Determines whether to refresh the fill on updates or creates.
Optional. Default value is true.
-->
<auto-refresh>true</auto-refresh>
<!--
Determines whether order is important for this filled collection.
Allows for
performance optimization when order is not important.
Optional. Default value is true.
-->
<ordered>true</ordered>
</fill-method>
</server> </properties> </destination>
整合现在已经配置了ColdFusion和LiveCycle
Data Services ES,服务器端ColdFusion CFC文件也已就位,剩下的工作就是向Flex UI添加几行简单的代码。在Flex
Builder 3中,打开myProject.mxml文件。将下列代码复制并粘贴到此文件中:
<?xml
version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="fillArtistDP()">
<mx:Script>
<![CDATA[
import com.adobe.devnet.example.ARTISTS;
import mx.collections.ArrayCollection;
//This dummy variable forces Flex Builder to include Artists
object in build
private var dummy:ARTISTS = new ARTISTS();
//ArrayCollection that will hold the data returned from
the artistDataService
[Bindable]
private var artistDP:ArrayCollection = new ArrayCollection();
//Function executed on creationComplete event to call the
Fill method on artistDataService
private function fillArtistDP():void
{
artistsDataService.fill(artistDP);
}
]]>
</mx:Script>
<mx:DataService id="artistsDataService" destination="artgallerydataservice"/>
<mx:DataGrid editable="true" dataProvider="{artistDP}"
width="100%" height="100%"/>
</mx:Application>
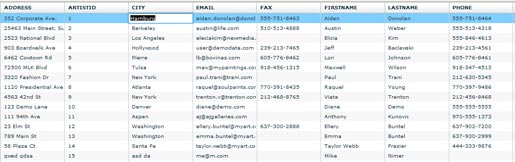
这就是使运行本示例所需的全部代码! DataService标签指向在data-management-config.xml文件中创建的指向ARTISTSAssembler.cfc的artgallerydataservice目标。DataService标签被设为可编辑,因此用户能够在字段中单击并直接编辑数据。一旦用户进行了编辑并离开单元格,该修改将提交回artgallerydataservice,然后将修改推送到所有其他连接的客户机。DataGrid从与它绑定的artistDP数组集合处获得数据。因为应用程序标签指定creationComplete=“fillArtistDP()”,所以应用程序完成装载后将执行fillArtistsDP方法。此方法只是对DataService调用fill方法并引用由服务生成的数据填充的artistDP数组集合。 现在您能够在http://localhost:8300/myProject.html浏览web root。如果一切正常,您应该看到一个可编辑数据的表格(见图16)。您可以单击每个单元格并修改其值。当焦点离开单元格时,修改被提交并存储到服务器。真正酷的是当您打开两个以上的浏览器时,在一个浏览器中修改值,当服务器将您的修改推送到所有其他连接的客户机时,您将立刻在所有其他的浏览器中看到该修改。
图15.显示Advanced DataGrid的应用程序用户界面。 结束语虽然本文并没有介绍构建Flex 3和ColdFusion 8应用程序的最佳实践,但是,本文展示了开发人员可以轻松地上手并构建复杂的功能。 从本示例中,您了解了ColdFusion 8、Flex 3、CFC Wizard插件和LiveCycle Data Services ES提供的生产力优势如何使您能够快速构建拥有健壮数据管理能力的富Internet应用程序。ColdFusion 8拥有其他竞争技术所难以比拟的生产力,是富Internet应用程序的强大后端。Flex 3使您能够以最少量的工作快速构建吸引人的UI并轻松连接到诸如ColdFusion 8和LiveCycle Data Services ES的后端服务。配备了最新Adobe技术的开发人员绝对会拥有非常美妙的体验。 本文由Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License颁发许可。 |
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |