流行的JavaScript库有jQuery,MooTools,Prototype,Dojo和YUI等,这些JavaScript库功能丰富,加上它们众多的插件,几乎能实现任何你需要的功能,然而需要实现一些特定的功能,则可以选择功能更专一的轻量库,今天这篇文章与大家分享19个很有用的JavaScript库。
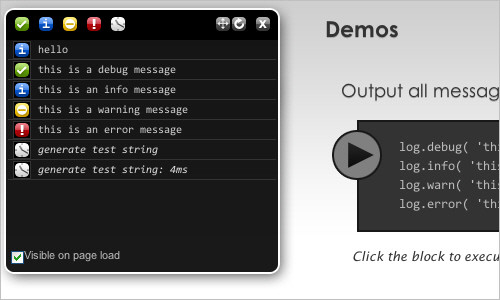
1.Blackbird: Open Source JavaScript Logging
Utility
Blackbird是一款非常酷的JavaScript调试工具,带有一个漂亮的界面显示和过滤调试信息。

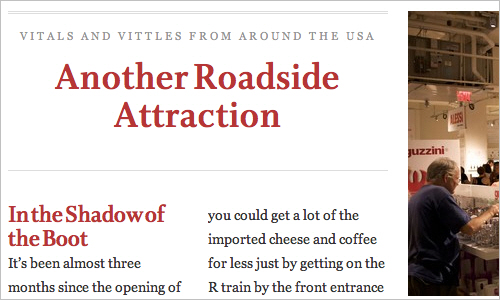
2.Treesaver.js
Treesaver是一个用于创建杂志布局的JavaScript框架。

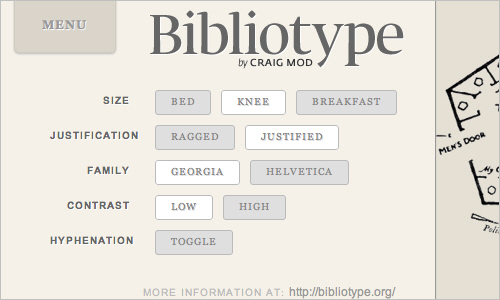
3.Bibliotype
Bibliotype是一个简单的基于HTML、CSS 和 JS,用于快速原型制作的的框架。

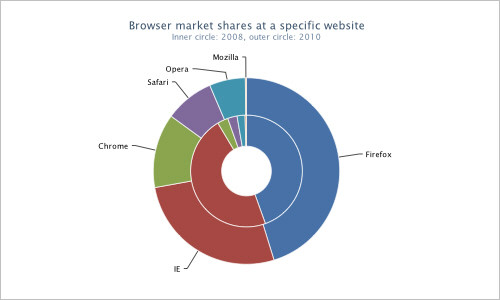
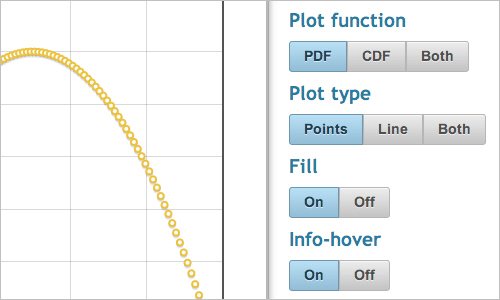
4.Highcharts – Interactive JavaScript charts
Highcharts是一个纯JavaScript编写,用于生产交互式图表的JavaScript库。

5.jStat: a JavaScript statistical library
jStat是一个采用JavaScript开发的统计工具包,可以让你执行高级统计操作,而不需要专门的统计语言。

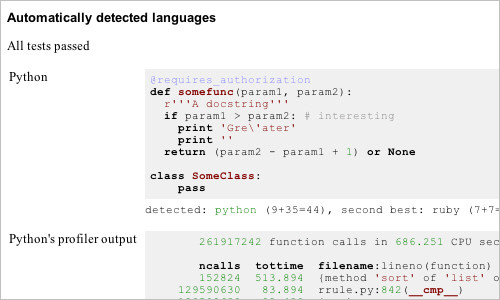
6.highlight.js
Highlight.js是一个用于高亮显示程序代码的JavaScript 库,简单易用。

7.Respond.js: Fast CSS3 Media Queries for Internet
Explorer 6-8 and More
这个快速、轻量的库用于让IE6-8支持 CSS3 Media Queries,是一种让网页支持小屏幕设备显示的特性。

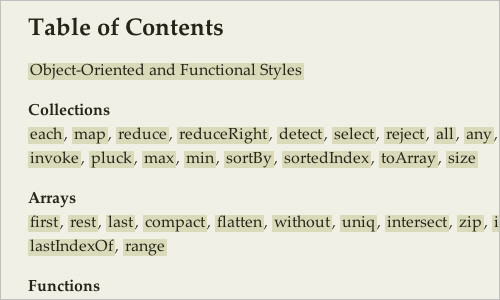
8.Underscore.js
Underscore是一个实用的JavaScript工具库,提供了类似Prototype功能的编程支持,但没有对JavaScript内置的对象进行扩展。

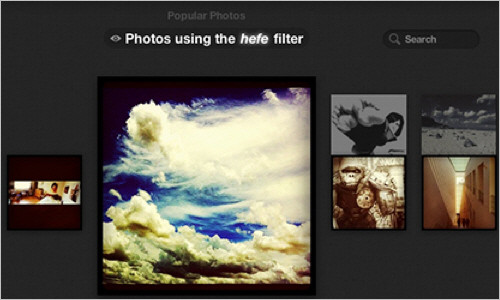
9.Popcorn.js
Popcorn.js是一个HTML5 Video框架,它提供了易于使用的API来同步交互式内容。

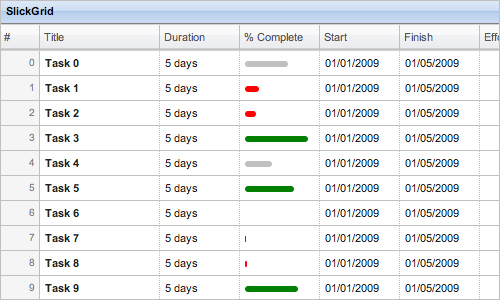
10.SlickGrid!
SlickGrid是一个用于构建简单的、快速、灵活的表格的库。

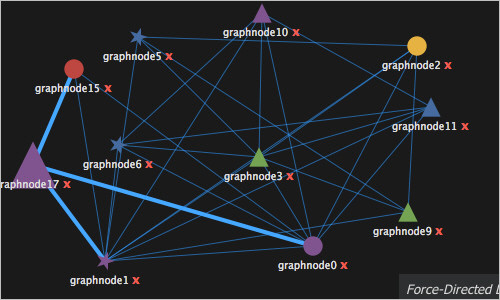
11.JavaScript InfoVis Toolkit
The JavaScript InfoVis Toolkit用于创建交互的可视化数据。

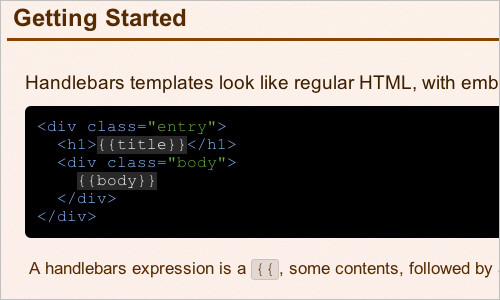
12.Handlebars.js: Minimal Templating on Steroids
Handlebars是一个JavaScript 页面模板库,帮助你轻松的构建语义化模板。可参考ThinkVitamin的文章Getting
Started with Handlebars.js。

13.Backbone.js
Backbone.js是一个JavaScript MVC 应用框架,通过Models进行key-value绑定及自定义事件处理。

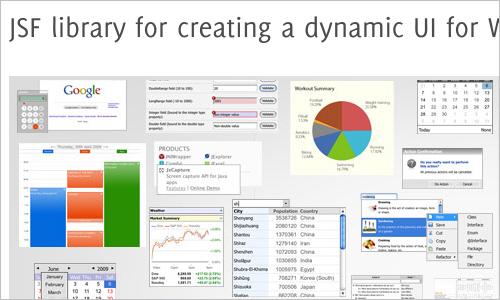
14.OpenFaces
OpenFaces是一个包含AJAX-powered JSF组件库,一个Ajax框架和一个客户端校验框架的开源框架,它源于QuipuKit并增加了一些新的组件和特性。

15.d3.js
D3可以让你绑定任何数据到文档对象模型(DOM),然后再应用数据驱动传递给文档。

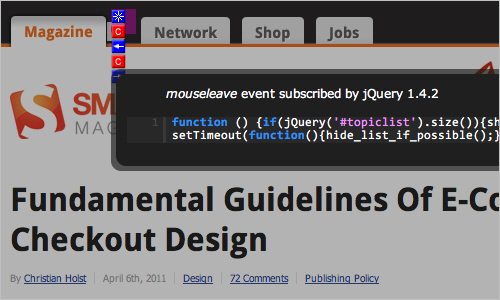
16.Visual Event JS Library
Javascript是事件驱动的语言,这个可视化事件库用于帮助你追踪事件。

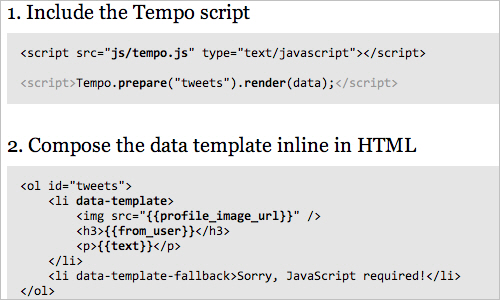
17.Tempo: JSON rendering engine
Tempo节奏是一个小的JSON渲染引擎,让你使用纯HTML就可以构建数据模板。

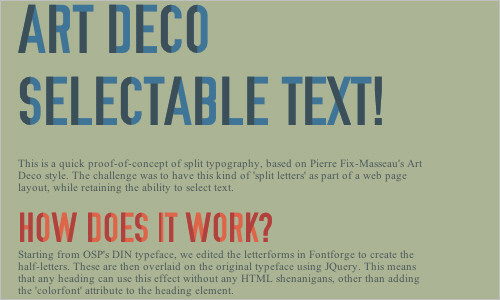
18.Art Deco – Selectable Text
实现字母分离效果的库,保留了文本能被选择的特性。

19。Using Less.js to Simplify Your CSS3
LESS是一个扩展CSS,让其拥有动态语言特性的库。

| 

