| 2.3 交互示例
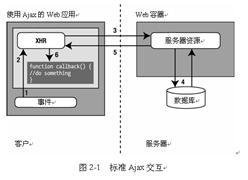
看到这里,你可能想知道典型的Ajax交互是什么样。图2-1显示了Ajax应用中标准的交互模式。

图2-1 标准Ajax交互
不同于标准Web客户中所用的标准请求/响应方法,Ajax应用的做法稍有差别。
1. 一个客户端事件触发一个Ajax事件。从简单的onchange事件到某个特定的用户动作,很多这样的事件都可以触发Ajax事件。可以有如下的代码:
<input type="text"d="email" name="email"
onblur="validateEmail()";>
2. 创建XMLHttpRequest对象的一个实例。使用open()方法建立调用,并设置URL以及所希望的HTTP方法(通常是GET或POST)。请求实际上通过一个send()方法调用触发。可能的代码如下所示:
var
xmlHttp;
function
validateEmail() {
var email = document.getElementById("email");
var url = "validate?email=" + escape(email.value);
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
xmlHttp.open("GET",
url);
xmlHttp.onreadystatechange
= callback;
xmlHttp.send(null);
}
3. 向服务器做出请求。可能调用servlet、CGI脚本,或者任何服务器端技术。
4. 服务器可以做你想做的事情,包括访问数据库,甚至访问另一个系统。
5. 请求返回到浏览器。Content-Type设置为text/xml——XMLHttpRequest对象只能处理text/html类型的结果。在另外一些更复杂示例中,响应可能涉及更广,还包括JavaScript、DOM管理以及其他相关的技术。需要说明,你还需要设置另外一些首部,使浏览器不会在本地缓存结果。为此可以使用下面的代码:
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");[1]
6. 在这个示例中,XMLHttpRequest对象配置为处理返回时要调用callback()函数。这个函数会检查XMLHttpRequest对象的readyState属性,然后查看服务器返回的状态码。如果一切正常,callback()函数就会在客户端上做些有意思的工作。以下就是一个典型的回调方法:
function
callback() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
//do something interesting here
}
}
}
可以看到,这与正常的请求/响应模式有所不同,但对Web开发人员来说,并不是完全陌生的。显然,在创建和建立XMLHttpRequest对象时还可以做些事情,另外当“回调”函数完成了状态检查之后也可以有所作为。一般地,你会把这些标准调用包装在一个库中,以便在整个应用中使用,或者可以使用Web上提供的库。这个领域还很新,但是在开源社区中已经如火如荼地展开了大量的工作。
通常,Web上提供的各种框架和工具包负责基本的连接和浏览器抽象,有些还增加了用户界面组件。有一些纯粹基于客户,还有一些需要在服务器上工作。这些框架中的很多只是刚开始开发,或者还处于发布的早期阶段,随着新的库和新的版本的定期出现,情况还在不断发生变化。这个领域正在日渐成熟,最具优势的将脱颖而出。一些比较成熟的库包括libXmlRequest、RSLite、sarissa、JavaScript对象注解(JavaScript
Object Notation,JSON)、JSRS、直接Web远程通信(Direct Web Remoting,DWR)和Rails
on Ruby。这个领域日新月异,所以应当适当地配置你的RSS收集器,及时收集有关Ajax的所有网站上的信息!
上一页 首页
下一页 |