| 2.8 DOM
我们一直在说DOM,如果你没有做过太多客户端的工作,可能不知道什么是DOM。DOM是一个W3C规约,可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构。换句话说,这是表示和处理一个HTML或XML文档的常用方法。
有一点很重要,DOM的设计是以对象管理组织(OMG)的规约为基础的,因此可以用于任何编程语言。最初人们把它认为是一种让JavaScript在浏览器间可移植的方法,不过DOM的应用已经远远超出这个范围。
DOM实际上是以面向对象方式描述的对象模型。DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。可以把DOM认为是页面上数据和结构的一个树形表示,不过页面当然可能并不是以这种树的方式具体实现。假设有一个Web页面,如代码清单2-5所示。
代码清单2-5 简单的表格
 <table> <table>
<tbody>
<tr>
<td>Foo</td>
<td>Bar</td>
</tr>
</tbody>
</table>
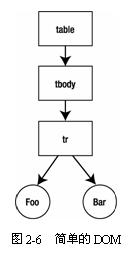
可以画出这个简单表格的DOM,如图2-6所示。
DOM规约好就好在它提供了一种与文档交互的标准方法。如果没有DOM,Ajax最有意思的方面也许根本就没有存在的可能。由于DOM不仅允许遍历DOM树,还可以编辑内容,因此可以建立极为动态的页面。
上一页 首页
下一页 |