|
4.4 创建自动刷新页面
股票行情、天气数据、标题新闻……这些都是经常改变的数据,但不值得为这些数据的修改手工地完全刷新页面。尽管CNN.com之类的网站确实会定期重新加载,但是,如果只是为了改变一两个标题新闻和几个图就重绘整个页面,这可能很让人扫兴。当然,如果刷新整个页面,可能很难发现到底哪些是新内容!
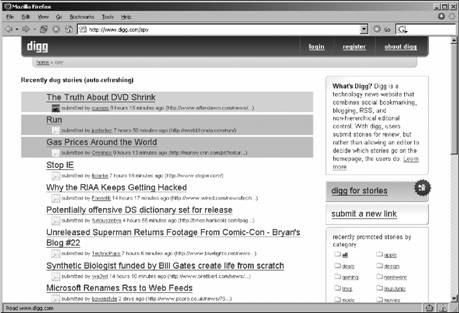
如果使用Ajax,用户就不用反复点击refresh(刷新)按钮。技术新闻网站Digg (http://
digg.com/spy)就使用了这种技术。Digg采用自动刷新方法不断更新其页面,并使用了很有帮助的褪色技术,以可视化的方式让用户知道哪些新闻是新的(见图4-7)。

图4-7 Digg.com,自动刷新页面的例子

如果查看Apple的新闻,你可能已经看到Steve Jobs在Apple的2005世界开发人员大会上的主题演讲,其中透露Apple将开始转向Intel处理器。MacRumors.com
(http://www. macrumors. com/)的小组使用Ajax技术相当及时地发布了这个信息,而且减轻了其服务器的压力。最近,Apple的iTunes网站(http://
www.apple.com/itunes/)正在使用Ajax动态更新其下载数(目标是5亿)(见图4-8)。
自动刷新页面实际上相当简单。对于代码清单4-7所示的例子,使用一个按钮开始“轮询”,不过在实际应用中,可能会以onload事件代之。doStart()方法负责启动,不过最有意思的地方是pollCallback()方法中的setTimeout()方法,它允许以固定的时间间隔(单位是毫秒)执行给定的方法。createRow()方法只是一个充分利用了DOM方法来动态创建内容的辅助函数,refreshTime()用于刷新定时器值。
代码清单4-7 dynamicUpdate.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD
HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ajax
Dynamic Update</title>
<script
type="text/javascript">
var xmlHttp;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function doStart() {
createXMLHttpRequest();
var url = "DynamicUpdateServlet?task=reset";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = startCallback;
xmlHttp.send(null);
}
function startCallback() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
setTimeout("pollServer()", 5000);
refreshTime();
}
}
}
function pollServer() {
createXMLHttpRequest();
var url = "DynamicUpdateServlet?task=foo";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = pollCallback;
xmlHttp.send(null);
}
function refreshTime(){
var time_span = document.getElementById("time");
var time_val = time_span.innerHTML;
var int_val = parseInt(time_val);
var new_int_val = int_val - 1;
if (new_int_val > -1) {
setTimeout("refreshTime()", 1000);
time_span.innerHTML = new_int_val;
} else {
time_span.innerHTML = 5;
}
}
function pollCallback()
{
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var message =
xmlHttp.responseXML
.getElementsByTagName("message")[0].firstChild.data;
if (message != "done") {
var new_row = createRow(message);
var table = document.getElementById("dynamicUpdateArea");
var table_body =
table.getElementsByTagName("tbody").item(0);
var first_row =
table_body.getElementsByTagName("tr").item(1);
table_body.insertBefore(new_row, first_row);
setTimeout("pollServer()", 5000);
refreshTime();
}
}
}
}
function createRow(message)
{
var row = document.createElement("tr");
var cell = document.createElement("td");
var cell_data = document.createTextNode(message);
cell.appendChild(cell_data);
row.appendChild(cell);
return row;
}
</script>
</head>
<body>
<h1>Ajax Dynamic
Update Example</h1>
This page will automatically
update itself:
<input
type="button" value="Launch" id="go"
onclick="doStart();"/>
<p>
Page will refresh in <span
id="time">5</span> seconds.
<p>
<table id="dynamicUpdateArea"
align="left">
<tbody>
<tr id="row0"><td></td></tr>
</tbody>
</table>
</body>
</html>
服务器代码相当简单,它只是根据简单的计数器返回一组信息(见代码清单4-8)。
代码清单4-8 DynamicUpdateServlet.java
package ajaxbook.chap4;
import java.io.*;
import java.net.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class DynamicUpdateServlet
extends HttpServlet {
private int
counter = 1;
/** Handles
the HTTP <code>GET</code> method.
* @param
request servlet request
* @param
response servlet response
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException,
IOException {
String res = "";
String task = request.getParameter("task");
String message = "";
if (task.equals("reset")) {
counter = 1;
} else {
switch (counter) {
case 1: message = "Steve walks on stage"; break;
case 2: message = "iPods rock"; break;
case 3: message = "Steve says Macs rule"; break;
case 4: message = "Change is coming"; break;
case 5: message = "Yes, OS X runs on Intel - has for
years"; break;
case 6: message = "Macs will soon have Intel chips";
break;
case 7: message = "done"; break;
}
counter++;
}
res = "<message>" + message + "</message>";
PrintWriter out = response.getWriter();
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");
out.println("<response>");
out.println(res);
out.println("</response>");
out.close();
}
}
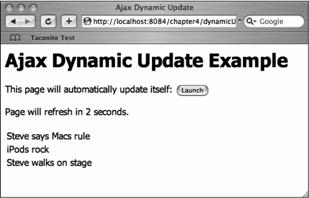
图4-9显示了浏览器中看到的这个动态更新例子。

图4-9 动态更新例子
上一页 首页
下一页 |