| 由于有些开发者既做开发又做设计,我发现很多设计者们都对UI过渡,或是在iPhone以及iPad设计上的细节不同感到苦恼。在这个新手指导中,我会帮助你理清这些细节问题,介绍iOS和UI设计的概念
界面
作为一个好的设计师,了解你的界面以及它的细节非常重要。我相信你已经见过不少像素低的图片被过大的界面拉大的恐怖景象。同样的,如果你对屏幕上像素的角色有所误解的话,那么,你的设计就会出现模糊,压扁,满是马赛克格子的情况。
iOS设备主要有两种形式:iPhone以及iPad。不过由于iPhone
5,iPad mini以及Retina屏的存在,情况有些复杂。最重要的不同在于设备是否是Retina屏。Retina屏的清晰度很高,好的设计在它上面会看上去更好。但是不幸的是如果设计上存在缺陷的话也会变的更明显。
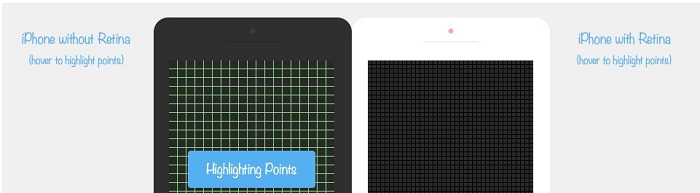
Retina屏幕
最新的iPhone和iPad设备都使用了Retina屏幕,超高分辨率屏幕让人眼无法分辨出像素。Retina显示屏的像素密度高,比非Retina显示屏的像素数量多了4倍。这种高分辨率的显示让文字变得更加清晰,可以显示更清晰的细节。为Retina显示屏设计比较复杂,所以这一块非常重要。

Pixels
一个像素是屏幕上最小的计算单位。它代表了显示上的一个极小的方块。如果你一直放大屏幕,你就可以看到它们,以及块于块之间的间隔。
绝对没有宽度低于1px的线,0.4像素的直线是不存在的。
Points
我们使用Points(pt)作为一个绝对的测量尺寸,1 Point可以代表多个像素。比如以point来测量,iPad的分辨率都是一样的,iPhone以point来测量宽度也都是一样的。(编注:像素是相对大小,而point是绝对大小。)
你需要使用Point来思考设计,而不是使用像素。但是有一点很重要,每个Point可以由很多像素组成,所以这里会有一些多出的细节问题。
现在来看看这些设备的分辨率吧。你可以看到iPhone 3GS和iPhone
4像素分辨率上有很大的变化,但涉及到元素尺寸,它们是没有变化的。使用Point来思考设计在考虑物理尺寸(比如说手指的大小)和屏幕上的元素(比如说一个按钮)之间的互动的时候非常有用。

Storyboards
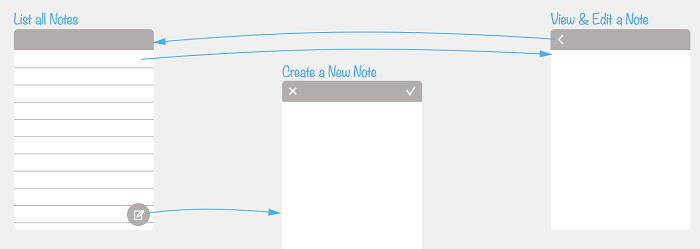
很多设计师都选择创建storyboard来开发高水平的app界面流程。storyboard的第一个版本通常是画在纸上的,只是简单地用文字把box连接在一起。当你在纸上画出多个屏幕后,你会发现想象在这些屏幕之间切换浏览会简单的多。通常,那些不一致的和复杂的设计会立刻变得非常明显。你也有过很多次这样的时候:我想要做(译者注:某个功能或者设计)...但当你开始在屏幕上实践的时候,会发现屏幕上没有明显的空间允许你操作自己的想法。

你可以把最初的粗糙的storyboard作为一个框架来组织和设计一个更为丰满的概念。草图出来后,更详细的storyboard可以方便其他人与之进行交互,所以你可以花时间让用户“尝试”你的设计,以此来了解他们是否理解产品。测试你的设计是你了解哪些行得通,哪些行不通的好办法。
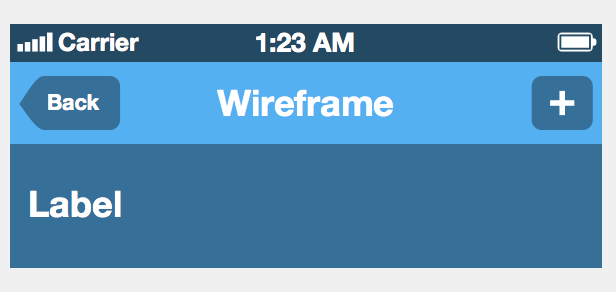
布局
当开始布局的时候,最好先不要去想装饰的问题。你需要专注于UI的核心架构。简单说,就是每个“小物件”放在屏幕上哪个位置。这是草图和最终产品之间的一步,这时你可以做一个地保真度的版本,不致于花费你太多时间,如果整体布局需要重构时也不会浪费太多时间。
层级
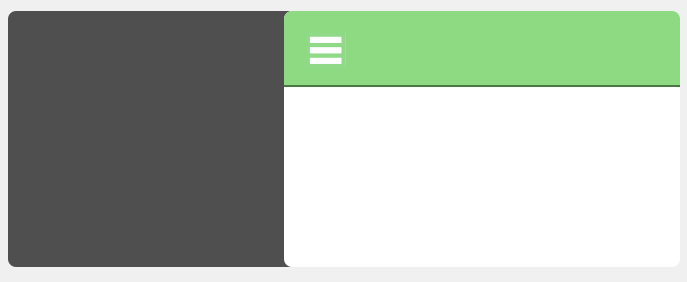
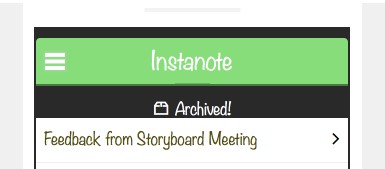
层级有两个重要任务:它让用户了解app的导航结构,让用户知道点击一个按钮会产生什么样的效果。app通常都有一块功能区域被划分出来,一般都是在屏幕底部以工具栏的形式呈现。现在许多app不再使用工具栏了,它们在侧边会打开一个"hamburger"菜单或者加载一个"grid"
菜单,app顶部以navigation bar辅助导航,方便用户发现重要的东西。

UI模板
使用现有的原型工具和模板可以快速画出一个app原型。现有的iOS模板可以给帮你做出有原生用户界面感觉的原型,而且不需要花费很多时间。然而使用这些模板可能会让客户带来困惑,因为他们可能会认为这是完成品。所以很多设计师会使用有“绘画”感觉的模板来制作原型。使用UI模板的一个缺点就是你只能使用通用的UI元素,而不会去考虑制作新的,更适合的UI元素。

目标尺寸
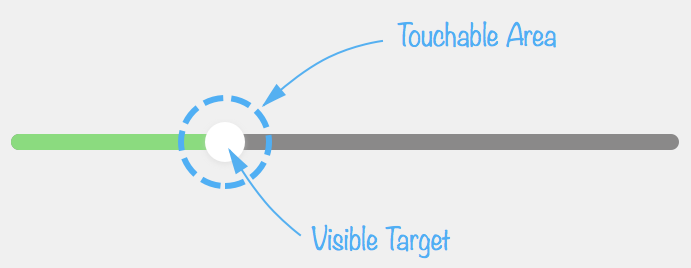
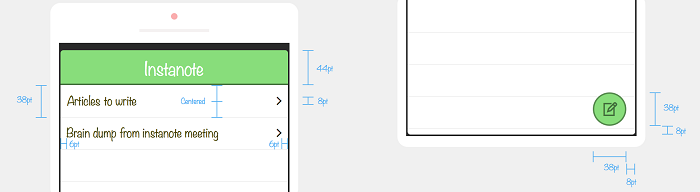
选择UI元素的尺寸大小(比如说按钮,滑块,开关等),通常说是在对细节和可用性进行平衡。由于手指触摸点常常不是很精确,所以触摸点的大小需要和手指的大小差不多,苹果指派的大小是44pt*44pt。如果你的触摸目标在视觉上比较小,那你需要指派一个比实际视觉展示大点的触摸区域。

目标位置
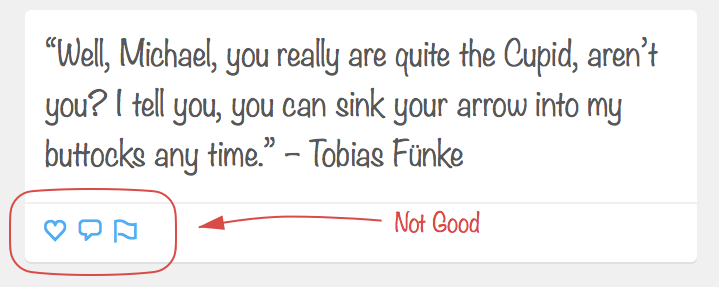
当在网上浏览时,你可能有过意外点击的经历,但这一点很少发生在鼠标点击上。为了防止这种情况在移动端发生,你要避免让尺寸较小的触摸目标拥挤在一起,特别是在两种点击会引发功能差异较大的情况下(比如说“举报”就不能放置在“喜欢”的旁边)。类似的,把一些相关的功能分散放置也很让人讨厌。所以,平衡很重要。

通用&灵活的设计
给iOS做设计的时候,你不仅仅只是为单一的屏幕尺寸做设计。即使你的app不是通用的,你仍需考虑不同方向和垂直的灵活性。当你考虑布局如何收索和展示时,想想用户在某个特定方向上使用特定设备的意图。
竖直vs水平
很多设计师在处理设备竖直以及水平方向放置的布局问题时是采取选择一种布局,然后无论用户的设备处于何种方向,app都锁定这种布局。这确实是减少工作量的好办法,但是却没有考虑到不同用户的需求。你可能把app锁定在竖直方向,但用户可能会觉得不方便文本输入。或者你可以把app的布局锁定在水平方向上,但用户有时候希望只用单手来控制设备的。布局方向的灵活性是移动设备的核心功能之一,用户希望布局可以灵活控制它。

iPad vs iPhone
iPad和iPhone是非常不同的设备。基于你设计的app,用户可能会希望有通用的解决方案。只限于iPad,只限于iPhone或是两个单独的app。很多限制都是类似的,iPad的屏幕更大,允许用户进行更有创造性的活动以及更长时间的使用。而iPhone便携性意味着用户希望可以尽可能快地获取更多信息,以及更快地处理任务,而往往这些活动经常是发生在用户移动的过程中。

iPhone 5 vs经典款iPhone
经典款iPhone和iPhone 5高度上的不同意味着设计师需要在高度上做一些灵活的变化。这不是说你需要为iPhone
5和经典的iPhone单独做设计,你可以指定哪些部分的设计可以自动扩展,哪些部分是需要固定尺寸的(宽度和高度都是如此)。

iPad vs iPad Mini
多数情况喜下,你可以认为iPad mini是iPad 2。最大的区别就是iPad
mini屏幕更小,但是分辨率是一样的。这就是说触摸目标的区域面积会变小(而你对此没有任何办法)。所以当处理iPad设计时,要特别谨慎小尺寸的触摸目标。如果用户觉得他们点击了某些内容(或者某个控件),但是却点击到了目标旁边的按钮,那他们就会非常沮丧。

你可能会注意到一个普遍的问题,很多情况下触摸点需要更加灵活,但是那些固定不变的却能够帮助我们理解和解决灵活的布局问题。这在iOS系统中被称作“布局约束(layout
constraints)“。布局约束是iOS系统中“自动布局(Auto Layout)”的一部分。通过使用布局约束美化界面,你可以清楚的告诉开发工程师们你希望界面如何布局。

自动布局的约束表
交互
为iOS做设计并不仅仅只是设计屏幕上元素的摆放位置,还需要考虑界面交互。iOS设备的高分辨率,便携性以及触摸屏幕给设计师和开发者提供了探索更丰富交互方式的机会。每个app都是独一无二的,但仍有空间和机会引入新奇的概念,为用户做出有用且让他们愉快的设计会令他们激动。
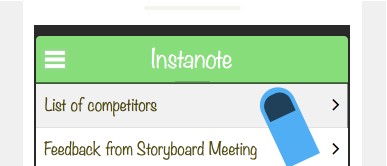
直接操作
与鼠标和指针的间接操作不同,在iOS设备上用户是可以直接触摸屏幕进行操作的。这样的直接接触让交互有了更多的可能。你可能对滑动解锁,下拉刷新,拖动,捏,滑动消失/删除
等手势很熟悉。平衡操作以及屏幕上可见的显示很重要,太敏感或者太迟钝都会让用户难以发现以及学习这些手势。反之,散落在屏幕上的按钮创造了界面但同时也使界面混乱。大部分情况下用户都希望操作之后,应用即刻会有反应,如果无反应的话用户则会感到沮丧。

触摸状态&反馈
在设计按钮以及界面元素时,请确保给了用户足够的反馈。用户期望iOS设备有高交互性,这意味着直接交互需要有及时显现的效果。如果当用户触摸按钮,而按钮没有显示出被摁下的状态,或者显示的不那么明显的话,用户就会感到困惑。默认情况下,当按钮被点击,iOS会有一个变暗的mask(遮罩),通常这种做法并不是十分合适。请记住要处理好这些小细节,这些就是好的app和了不起的app之间的区别所在。

动画
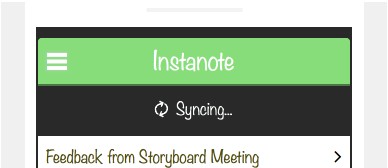
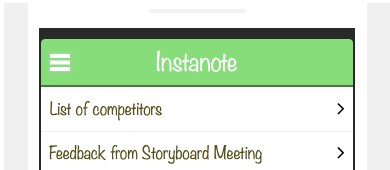
动画可以为提供给用户更多的视觉提示,那是静态图片无法给予的。比如说,如果你分享了一个记事表,用户启动了同步,删除、替换或者新增信息。这时如果这两种状态之间的过渡很生硬,用户很难发现哪些地方发生变化。创建一个视觉上的过渡动画就可以帮助用户理解这个进程和变化。

segue
iOS中用segue来称呼整个屏幕的转换。你应该用segue作为给屏幕层级的一个空间暗示。在iOS中你可能熟悉侧滑展示不同的页面层级,轻弹改变设置以及从屏幕底部滑出modal
view等。如果你决定要设计一个定制的Segue,那你需要创建一个short storyboard或者一个动画演示。这对开发者理解你的交互,把握好转换时间非常有用。

排版
iOS非常擅长支持自定义字体渲染,这一点非常对字体极客的口味。iOS默认的系统字体是Helvetica
Neue,但它还有很多内置的字体可供选择。每次iOS较大的更新都是支持更大的字体。
版式控件
在iOS app中进行自定义追踪,调整行距,字间距比在网页上困难的多。尽管iOS6优化了text
control,在iOS app中做以上的动作仍然不是很容易。如果你希望能完全控制设计中的这一部分(尤其是dynamic
text),你需要事先和开发工程师沟通好细节。
版权
使用定制的版式的时候,购买独立的使用许可非常重要。这一点可能有点困难,根据销售方的不同,购买费用可能非常高。我是直接只用foundry的字体,但有时也不能完全令我满意。避开版权问题的一个方法是将文字输出为图片的形式。但这种方法也有弊端,在进行一些小范围修改时不够灵活,并且对一些视力不好的用户来说,会破坏app的易用性。
使用工具
尽管每种图片处理工具都不一样,但是无论你用哪种工具你都必须记住以下几点。
像素调适
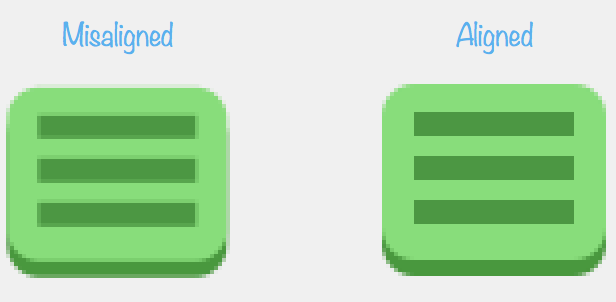
最好使用矢量图工具来创建UI元素(比如说是按钮和icon),然后某些时候必须将这些矢量图转化为位图。最后将图片在屏幕中展示的时候,位图必须符合一定的像素。如果栅格化的位图线条不能完美的适配规定的像素,那么图片会变得模糊。像素调试主要为了确保水平或者垂直方向上的线能够刚好落在像素边界上。通过像素边界适当地调整图形可以打造出彩的效果,直到事实证明后你才可能意识到这一点。

颜色
Xcode在打包assets的时候,会去除asset中图片的颜色。所以在开始的时候你就要避免使用带颜色的文件,最好完全去掉颜色。带有颜色的文件会让图片变大,会降低渲染速度。现实是由于屏幕的不一样,显示出的色彩也不一样。与其和现实做斗争不如接受它,多在真机上进行测试,看看图片显示出来的效果。

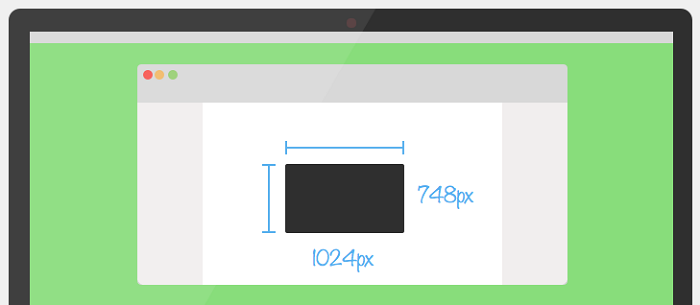
设计 @1x
当你开始给屏幕创建画板的时候,你会想到底要做多大的尺寸。所以我们推荐你创建和屏幕的点分辨率一样大小的画板。所以如果你为iPad做设计的话,你就把画板的大小设置为1024*786像素(尽管顶部的20像素会被状态栏占用)。这样的话,就算最后需要输出资源的时候,你也需要创建retina的资源。

幸运的是现在有脚本以及工具可以用来自动创建两倍大的资源,减少人工的成本。为了使这种扩大缩小的工作完美的完成,你需要全部使用可以扩大缩小的元素,避免在设计的工程中使用位图。
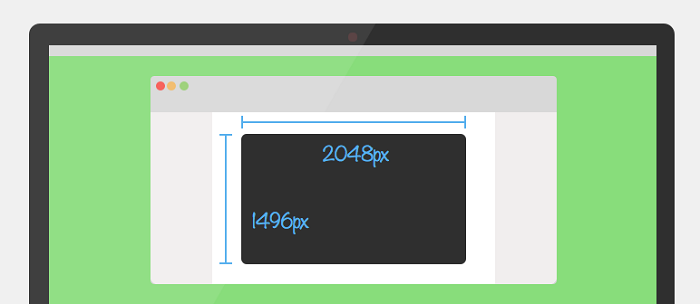
设计 @2x
现在有需求来为画板使用像素分辨率。基于工具的不同,难度也会有所变化。但是这么做会有一些危险,对物理尺寸的大小很难有一个很明显的感觉,缩小资源比放大资源更难。但是从积极的方面看,按2倍的尺寸进行设计可以让你在设备更好的处理像素。你可以画更细的线条,处理更多的细节,而这些细节是无法在1倍的画板中表现出来的。你会发现很多的设计师和文章都使用1倍的画板,所以现在我推荐你使用一倍的,然是由于retina设备的日渐成熟,我相信以后会有更多的人使用在比设备大2倍的画板上进行设计。

设计icon
通常icon的设计是和UI设计不一样的过程,因为icon设计更多的是画图。尽管关于icon设计很多都谈到了品牌,隐喻以及风格的连贯性。关于风格这一点,通过平衡现有的iOS的风格和app的庚哥来保持连贯性非常重要。即使是扁平的icon设计也会包括一些三维的方面来增加视觉效果。

默认情况iOS系统规定icon必须是圆角,加阴影。标准的制作方法将icon制作为一个矩形,透明度为0,然后iOS系统会自己对他进行加工。但是苹果并不能保证圆角的连贯性,所以最好还是自己去制作圆角,这样才能更好的去设计icon。你还可以通过标明icon是“precomposed”来关闭默认增加的阴影功能。
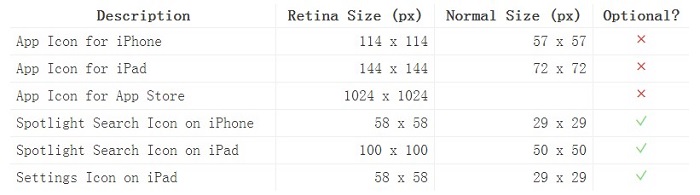
在上表中你可以找到各式的icon尺寸。如果你只需要制作iPhone app,你就只需要iPhone的资源(iPad同理)。很多人都会对各种尺寸的icon尺寸感到头疼。但是与其拒绝它,不如拥抱这种设计,把它作为一种设计约束。比如说iAWriter
OS X(点此查看)的icon设计就根据各种icon尺寸大小的不一样,来调整包围Writer这个词的面积。这么做就让他们可以保持一个清晰容易阅读的尺寸,同时不会失去设计构成的平衡。
测试
尽管很多设计师不愿意市场调查,你还是需要从你的用户那得到关于设计的反馈。不要问他们想要什么,直接把你的设计展示给他们看,看他们是如何反应的。通过研究这些反馈,你可以知道哪方面的界面需要加强。这是在设计的草图时期经常做的,这样你可以根据反馈快速的调整方案。
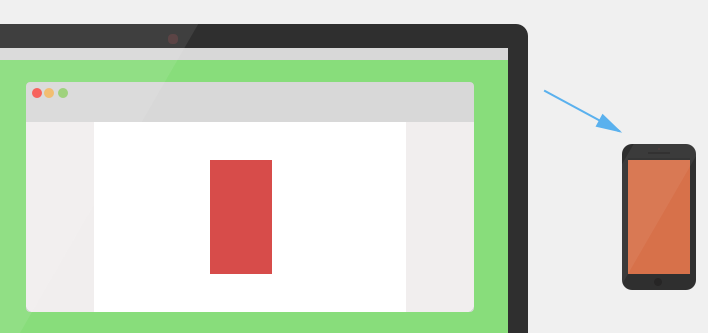
一旦视觉设计方案出来的时候,记住要在真机上进行测试。在电脑屏幕上的元素和同样的颜色深度的展示往往和真机上并不一致。某个元素你可能觉得ok了,但是在真机上可能色调很浅,或是完全看不见。记住要在白天,亮度低的环境下进行测试,同时还要考虑用户可能是色盲的情况。这么考虑会给你的视觉效果设计带来一个新的高度。
输出资源
开发的资源准备是设计过程中一个重要但是容易被忽视的部分。最好是设计者来从源设计文件夹来打包以及输出资源,设计者才能理解设计的最佳部分。准确,完整,具有连贯性,整理良好的资源文件夹可以显著的减少和开发者的来回沟通成本,设计者也可以得到最接近设计版本的成果。
作为基础阶段,设计者需要提供一套PNG格式的图片。每个图片都分别代表UI中单独的一个部分。比如说,你可能需要一个原生按钮.png以及icons,还有在按钮上的图片比如说addo-note.png以及汉堡包.png。你同时需要处理字体,字号,颜色等东西。
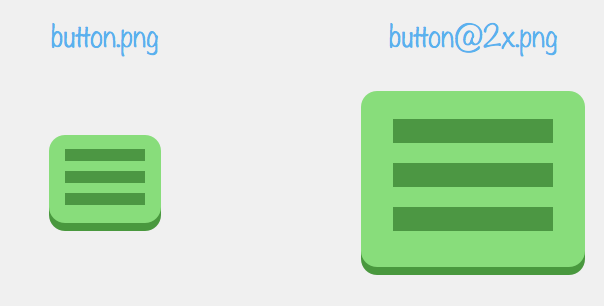
Retina资源(@2x)
每个需要输出的图片资源你都需要创建两张图片。其中一个是正常一倍分辨率的资源,另一个是两倍分辨率的资源。retina的资源必须是整的两倍大小。所以一个44*88像素的按钮需要有88*176像素的retina资源。你的资源的retina的版本需要和原文件是一样的名字,但是需要在后面增加@2x。以这个按钮来说,输出的资源中要有button.png
以及button@2x.png。

启动画面
当iOSapp被打开的时候,会首先显示一张预先设置好的图片。为了让app看起来比实际加载的快,你可以使用一张空白的UI图片作为启动画面,这样给用户的感觉是数据正在加载中。你需要给每种设备都创建一张适配它分辨率的图片(包括iPad的横屏分辨率),然后需要减去顶部的20像素,顶部是被状态栏占去的。避免启动动画放入广告,除非你认为他可以帮助用户。

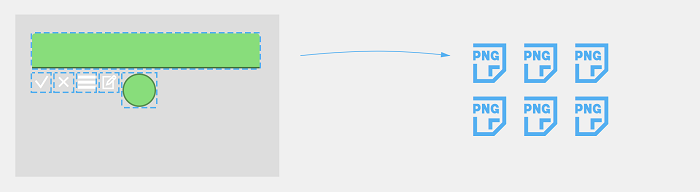
Slice Sheet
准备输出的用户界面的时候,你需要创建一个单独的canvas。尽量不要修改一整块的设计,可以将UI元素的单独的分离出来,单个的将他们放置到网格之中。你需要确保所有类似的资源都有相同的尺寸,尺寸大小恰当。比如说所有的tab
button的icon都必须要大小一致。资源的一致性和可预测性可以帮助开发者避免出现布局问题,这样也可以使设计升级变的更容易。

需要Slice Sheet的一个重要原因是有它的话可以更容易升级,替换资源更容易。有单独的一个地方,所有的输出都在哪里发生,所有东西都被准确的命名,没有任何层级需要隐藏,这样的话,再次输出资源就会变得简单。再次输出资源这种情况有时候会发生,如果某些特定的icon没有显示出来或者某些地方出现了一些变化。有一个Slice
Sheet可以减少输出的成本,设计如果有所更新,可以及时进行测试。
界面说明文档
只是简单的将图片资源交给开发者之后并不是就此工作就完成了。就就好比玩一个复杂的拼图游戏,注定会有一些缺失的部分,某些图片放置的位置也会有错误。为了帮助开发者做出你的设计,你必须要写一个准确的用户界面文档,告诉开发者他们之间是如何进行交互的。这个文档可以是PDF格式的,也可是是网页版本,可以是是Keynote格式,凡是你顺手的都可以,只要文件打的开。
通常来说这个文件会一页一页的说明app的细节情况,各个地方的UI的不同,他们需要如何显示。包括以下内容:
尺寸:UI元素的尺寸以及中间的间隔
约束:布局的哪些部分是允许拉大的,哪些不允许
颜色:字体的颜色,边界,背景等等——给他们一个名字+RGB/HSB值
字体:按钮,标签等等的字体——包括重量以及尺寸
资源:在哪使用他们以及它们的名字
这些信息越详细,最后做出来的东西就越能贴近你的设计。写文档这种事情看上去非常麻烦,但是它能够极大的缩短你和工程师交流的时间。同时还极大的避免了了做出来的东西部符合你设计,因此恼怒的情绪。请了解所有收到这份文件的人还是可能会有疑问,就好像你偶然的把某些事情给遗忘了。
完成包
为了确保你没有遗忘什么事情,这里我列出了一些开发者可能 需要了解的东西。
字体:你在设计中用到的所有字体,使用TTF格式
图片资源:所有的单独的UI元素图片,@1x以及@2x版本,png格式
icon:app的所有icon(包括retina版本的),png格式
启动画面:所有你支持的设备的启动画面版本
Storyboard:一张大的图标说明界面的交互
尺寸以及约束:用图表的形式就是UI元素的尺寸以及他们的布局约束
动画细节:计时,视频,帧以及图标来解释动画是什么样的,转场如何进行
颜色:app中所有使用的颜色的RGB值或是HSB值,采用图表的形式,如果能够给这些颜色命名的话会很有帮助
资源图表:图表可以帮助解释资源都是使用在UI上的哪些地方的
字体标签:将所有的UI元素都做好标签,标好他们的,重量,样式,尺寸
输出的工具以及相关资料推荐
Slicy
Actions
Briefs
有用的工具推荐
Sketch - 专业的位图处理工具
Adobe Photoshop- 这个不再多说
Briefs- 讲述UI的故事
Flinto - 在浏览器上快速创建iOS原型
Slicy - 基于层次的名字来输出PSD元素
PNG Express -快速准确的PSD输出工具
Color Snapper - Mac OS X的颜色提取工具
Skala Preview - 查看设计在真机上的效果预览
Quartz Composer Install Guide
Tumult Hype - 创建HTML5动画(解释交互效果的时候很有用)
Kaleidoscope - 分辨文件和图片不同的工具
Red Pen - 获取设计的反馈
Cloud App - 分享文件非常简单和快速
Colour Contrast Check
Lookback -收集用户反馈
|

