| 编者注:本文来自团队协同工具Teambition
投稿,Teambition 已经根据 Material Design 重新设计了旗下所有的 Android
客户端产品。在实践过程中,设计和产品团队总结了一些值得分析的要点,与大家分享。
正确用好新元素
迎接新“抽屉导航”的到来。
是的,就像“抽屉导航”那样,最早被零散使用的交互要素,进入 Android 的设计规范后,会在接下来的时间中被广泛使用,乃至扩散到
iOS 和桌面端。这次同样最具代表性和潜力的两个元素,应该是炙手可热的浮动按钮(FAB,Floating
Action Button)和卡片。
浮动按钮
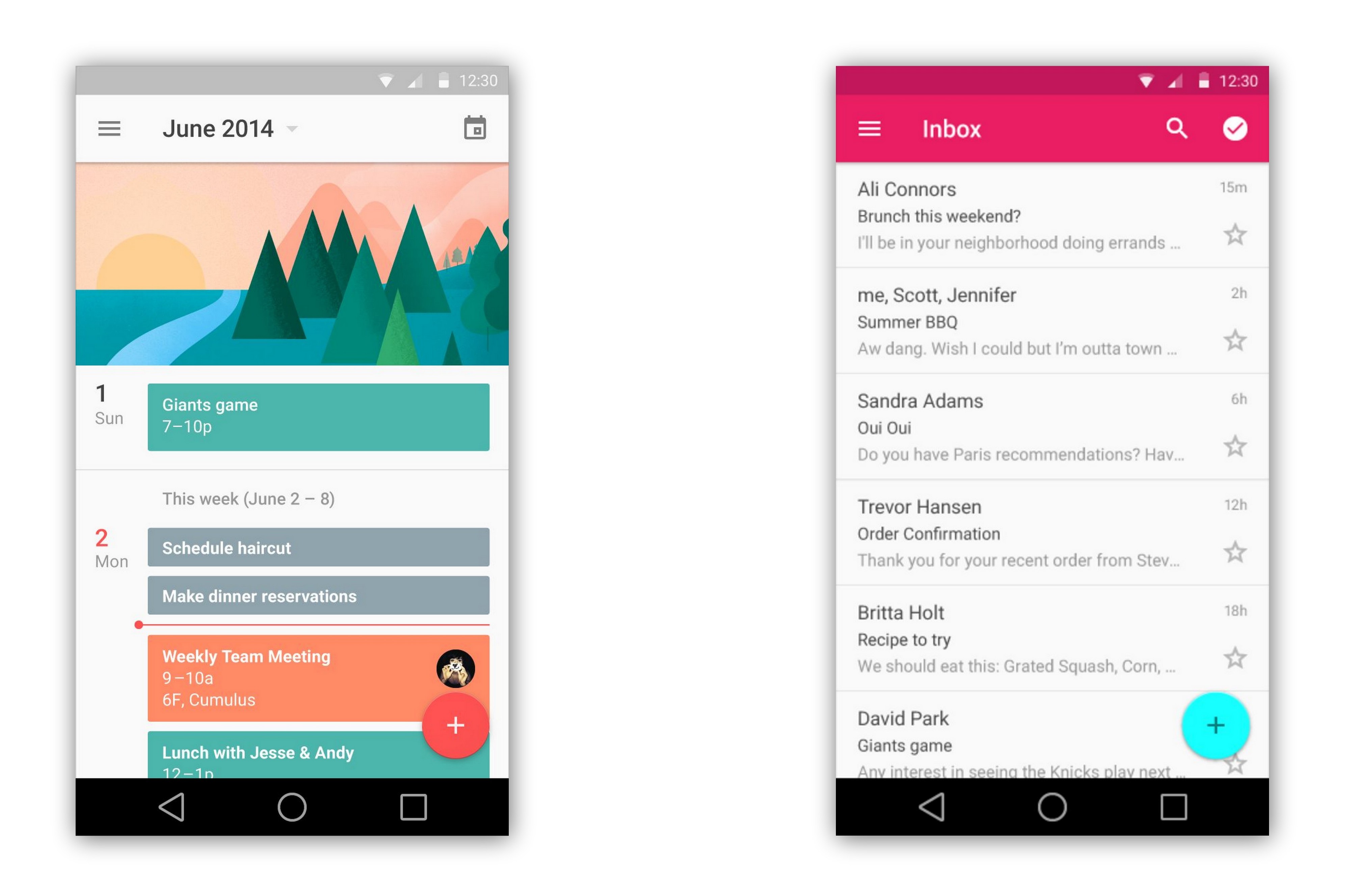
目前 Google 伴随 Lolipop 发布的全线产品都带上了全局浮动的按钮,视觉配色上高调突出,图案简明,主要作用是给最重要的动作加上醒目的入口(比如
Google Calendar 中添加日程,Gmail 中写新邮件,等等)。

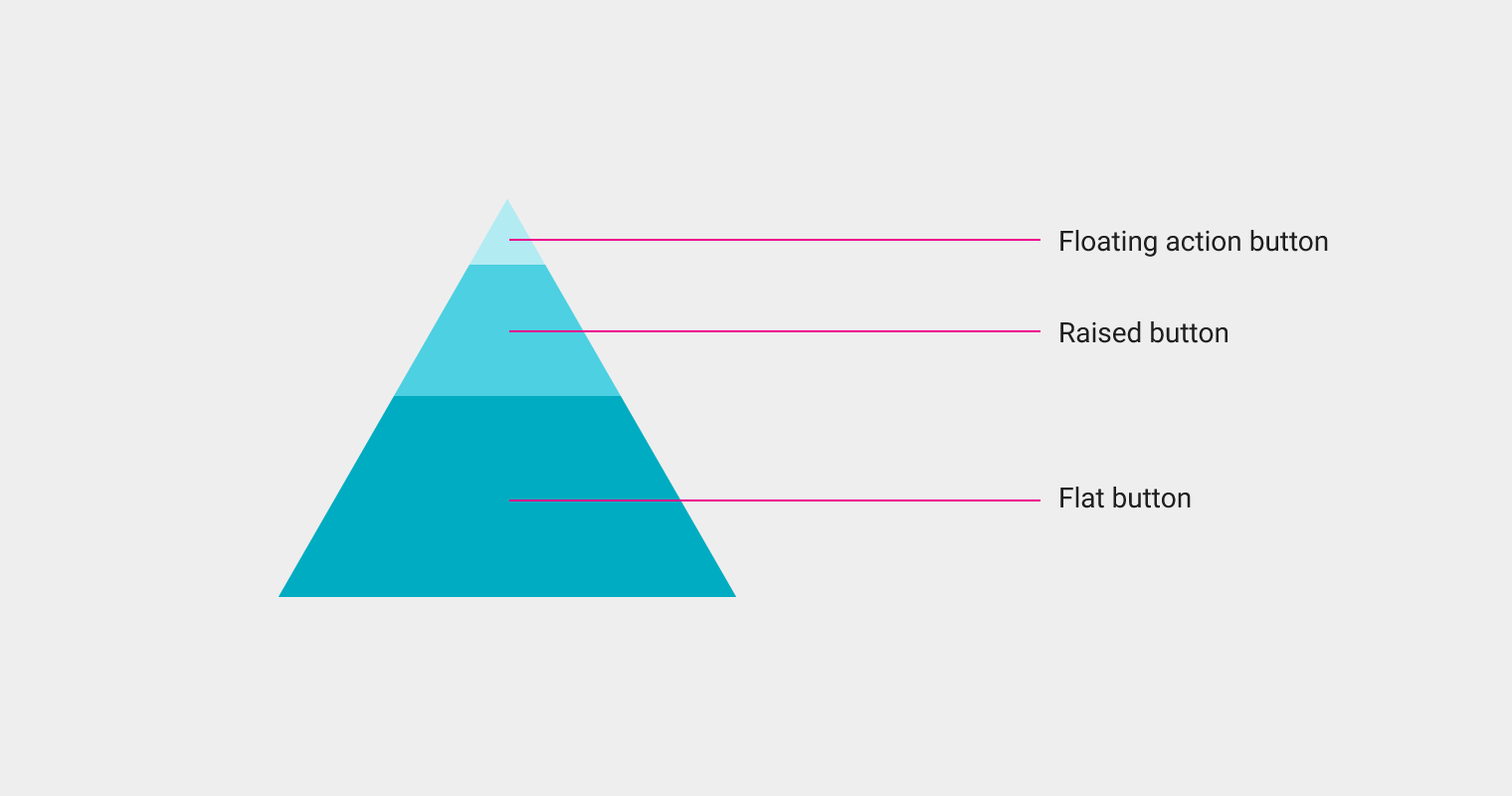
“浮动”之说是因为,Material Design 的设计指导这次着重关注了z轴(垂直于我们手机平面的那根轴)的存在。按钮按照
z 轴位置划分,有三种类型,扁平(Flat),抬升(Raised),浮动(Floating)

前两种按钮与界面内容一起运动,一般的按钮用扁平的,需要突出的用抬升样式。浮动按钮在z轴上是最高的,加入下方阴影等元素,悬浮于界面上,不随内容移动。
根据 Teambition 后台使用情况的统计,Teambition
移动端最常见的用途主要有这么几项:
1.响应收件箱中事项进展
2.添加任务并分配
3.查看对应事项安排,当 todo list
Teambition 各产品线原来版本中,只有收件箱得到了首页级的入口,各种内容的添加需要手动点入各个项目的对应层级中去,再从导航条中点击新建,极端案例下需要
4、5 次点击才能完成任务。
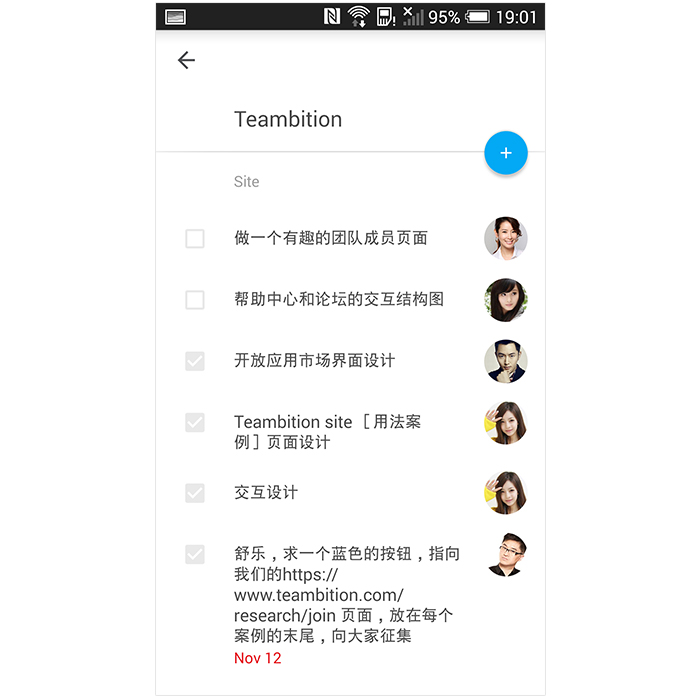
自然,Teambition 在移动版上,把这个新增的入口分配给了“添加”功能。我们还额外关注了两处细节:
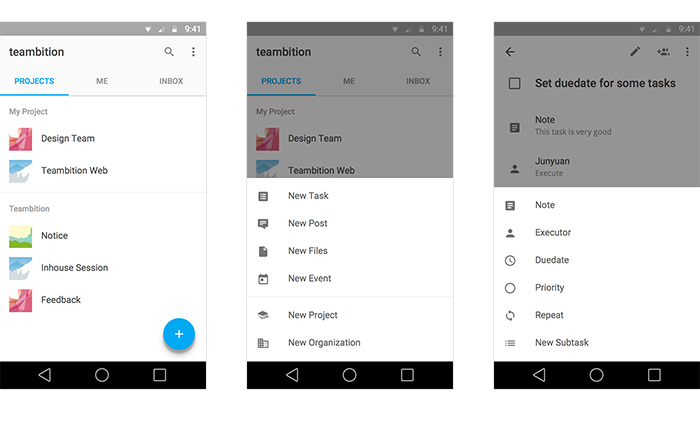
与环境相容(context aware)的全局添加按钮,比如除了任务、分享、文件、日程四大固定项目之外,在不同的界面下,还会有额外的选项,比如在项目列表界面下会新增“新项目”选项,在具体的任务中,可以选择添加备注,执行人、截止日期等等……

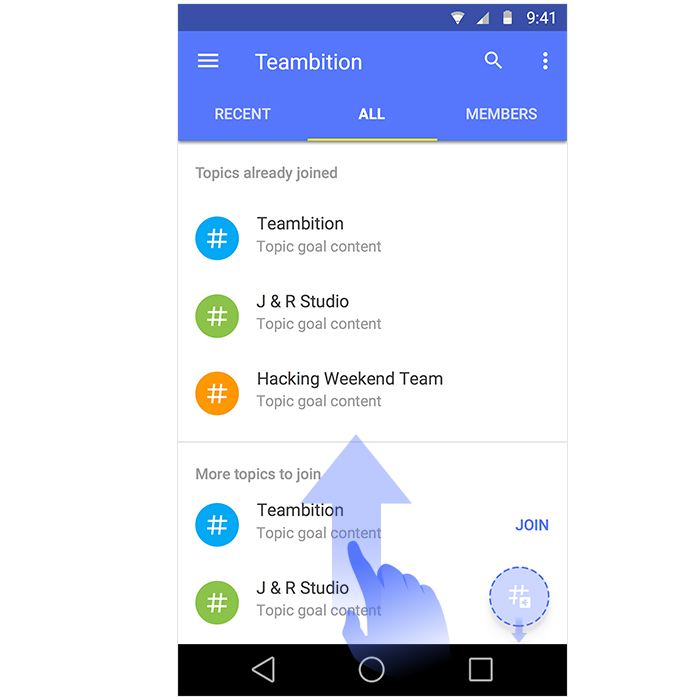
浮动按钮因为相对位置固定,要考虑避免遮挡相关的内容,最下一屏的拉到底时,按钮应该自动隐藏

卡片界面
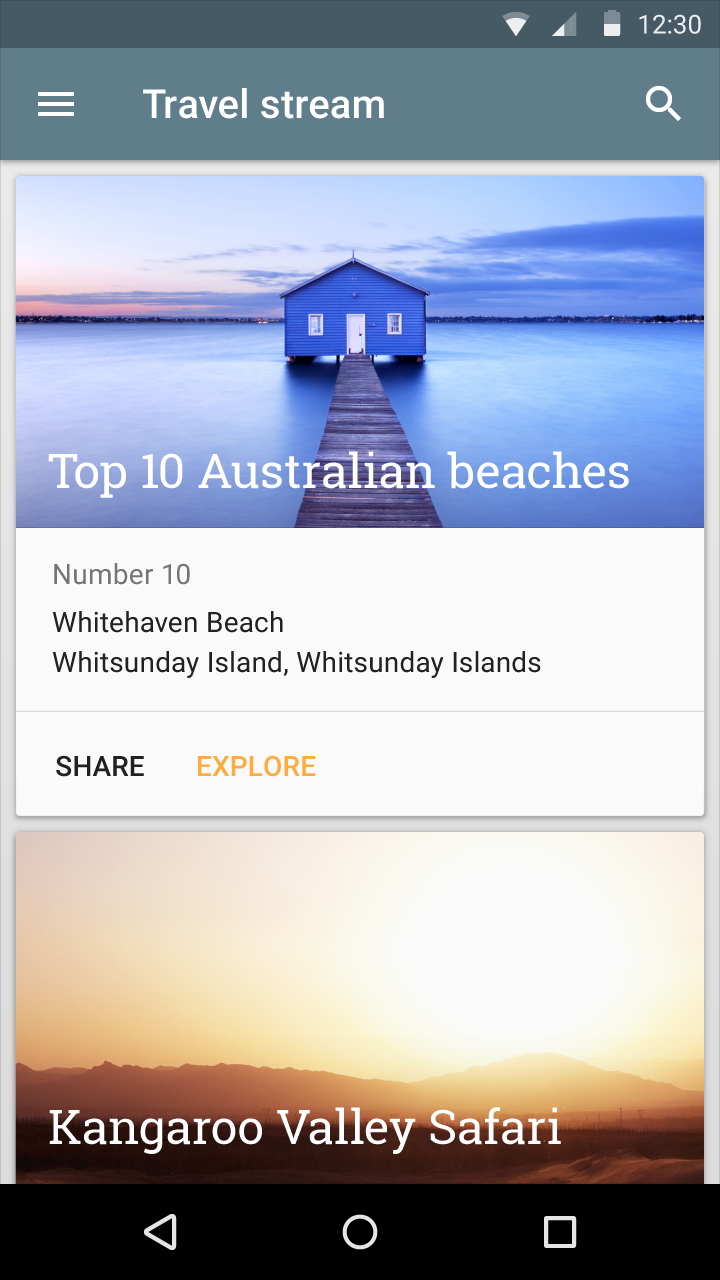
卡片呈现信息的实践其实一直都有,得到 Material Design 强调后应该很快会迎来一波爆发。从社区讨论看来,直接使用卡片的欲望也是相当强烈的
,但根据 Material Design 的官方指导的建议,卡片的应用场景和与列表应该要有明确的区分,而不是盲目替换,该用列表视图的场景,还是应该坚持使用列表,以免割裂浏览体验。
节选一些官方指导中比较重要的用卡片的场景:
大量不同数据(文字、图片)的集合,或呈现非常长(超过三行)的文字
有大量交互(比如+1、评论、分享等按钮),比如三个或以上
不同卡片间的内容不需要被对照比较
通常作为一个整体可以像在 Google Now 中那样被滑动移除

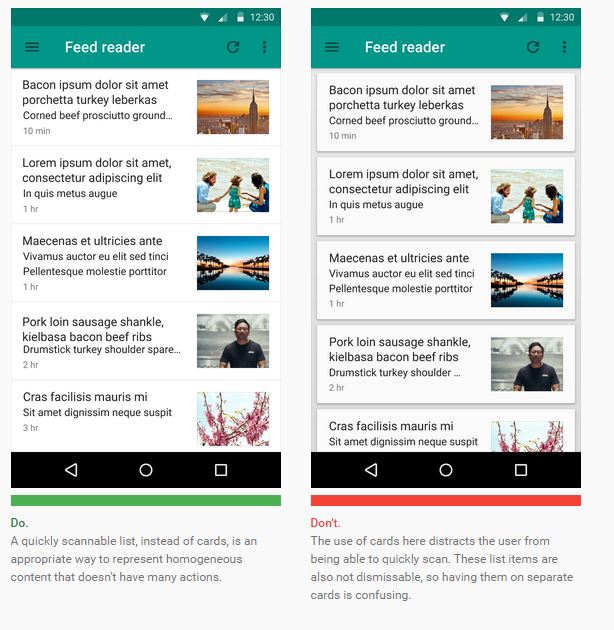
反之,单一的(比如图片库),主要供浏览的,没有太多对应动作的内容的罗列,并且设计上不能被滑动移除的信息流,做成列表会更合适,卡片会打断阅读,造成困惑,损害体验。

综上,我们这次还是把项目和任务的罗列用列表视图来呈现。

卡片是一种好的呈现方式,但与其说被鼓励的是卡片,不如说,被鼓励的是卡片所能承载的那种多类型丰富信息的聚合。
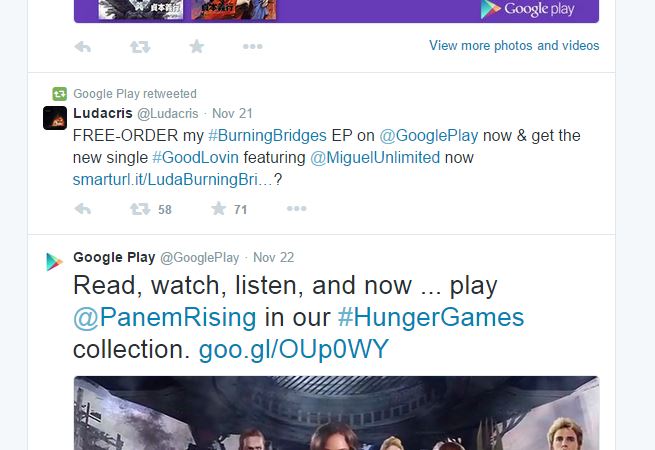
最后,一个有意思的例子:微博新改版的过程中使用卡片收到了很多吐槽,其实也是一件很无奈的事情,理论上来说每条微博有转赞评等行为,但如果大部分人的使用行为都只是浏览,则着重动作的卡片就会造成打扰。

相比较而言,Twitter对动作按钮的处理要相对克制一些。

让材质、层叠与动画效果体现信息逻辑
借鉴现实中纸张层叠排列的光影效果,和海报中常见的强烈的颜色反差,新的 Material Design
设计指导想尝试用能更接近用户生活经验的方式来呈现信息的层级结构。 |