|
不论移动端网页和APP之间有着怎样的争论,移动端APP的快速发展都是不争的事实,各种客户端的开发和接入已经成为常态。用户对于自己喜欢的品牌和服务,总期待官方能推出客户端,也正是在这种期待和需求之下,催生出越来越多的APP。
事实上,有APP分析机构的研究表明,用户每天耗费在手机和平板上的平均时长为158分钟,其中127分钟是耗费在各类APP中,而仅有31分钟是 花费在浏览网页之上。且不去深究这个数字是否适用于不同的国家和地区,但是总体的趋势大家都看的很明白。用户的需求越来越多,如果开发者和厂商无法为用户 提供体验更好的APP,用户流失是不可避免的。
从智能手机到平板电脑,甚至一些相关的智能设备,我们可以明显观察到其中所涉及到的APP在功能、设计和潜力上的快速增长。用户这边,除了对于用户体验的要求,还需要APP提供足够足够的影响力,提升关注度,让用户逐步转化为真正意义上的“消费者”。
所以,总结一些可以预见的设计趋势对于APP的产品设计师是有非同寻常的意义的。那么我们一起来看看2016年有哪些值得关注的APP设计趋势。
专注用户体验

可穿戴设备的增速虽然暂时放缓了,但是它仍然坚定地前进着。有数据表明,全世界范围内,每10个拥有智能手机的用户就有一个拥有可穿戴设备。移动设 备的快速膨胀使得用户对于用户体验的需求越来越多,最主要的需求之一,是希望拥有“个性化的用户体验”。用户体验设计师这个职位的增长是可以预见的,用户 体验甚至有可能成为一个独立的业务,甚至区分于产品设计、开发、营销、UI设计师等相关职位,成为一个完全独立的职业发展方向。
也正是这种需求和认知,使得相当一部分APP的设计和开发者选择专注于较少、较关键的功能,并提供频繁的更新以提供成长型的、逐步优化的用户体验。也正是在这样的背景下,真正体验优秀的应用内广告和独特而高效的导航模式开始出现。
此外,设计师 Rehanna Kumari 在她的博客中提到,安全问题依然是目前设计师和开发者的主要挑战之一。所以,2016年当中,设计师和开发者在搞定用户体验的同时还需要应对安全问题和各路入侵者。
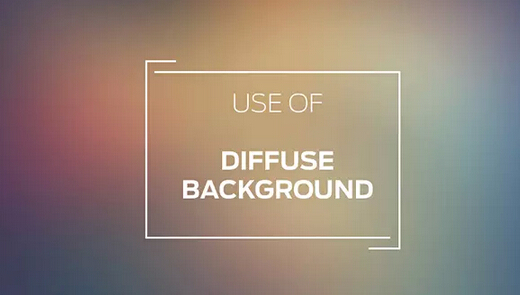
使用模糊背景

模糊背景在过去的一年中是许多网页设计师的不二选择。这并不是一种特别新鲜的网页设计技巧,但是Twitter 的推动下,这种设计在APP的设计中逐渐多了起来。
模糊背景符合时下流行的扁平化和现代风的设计,它足够赏心悦目,可以很好地同幽灵按钮等时下流行的元素搭配起来,提升用户体验。从设计的角度上来看,它不仅易于实现,帮助设计规避复杂的设计,也可以降低设计成本。
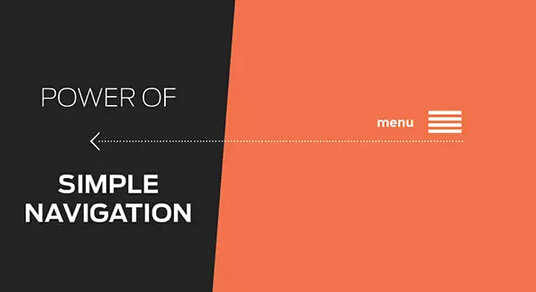
简单的导航模式

Mobileshoppingapps.net 曾经做过调查,调查结果表明,用户更加喜欢简单的导航模式。清晰的排版、干净的界面、赏心悦目的APP设计是目前用户最喜欢也最期待的东西。相比于华丽和花哨的菜单设计,简单的下来菜单和侧边栏会更符合趋势。
其实这并不是没有道理的。设计复杂的APP越来越多,用户对于新的APP的学习成本也日趋提高(如果你曾关注过我们的父辈使用APP的态度,你会明 白“学习使用APP”是多么真实而令人羞愧的状况),简单的导航设计的直观与便捷可以让用户更容易找到他们需要的东西。所以简单的导航模式更加平稳、流 畅、轻松、友好。
无限滚动的魔力
对于移动端APP设计而言,这一预测其实是非常大胆的。但是考虑到时下流行的配色、大图和清爽现代的字体设计元素,设计师会逐步青睐这种设计手法 的。但是值得注意的是,如果用户无法借助导航从一个页面切换到另一个界面的时候,可能会因为耗费太多时间而觉得恼火的。这也许就是无限滚动页面设计的“滚 动”本身的简单带给用户吸引力的弊端吧。
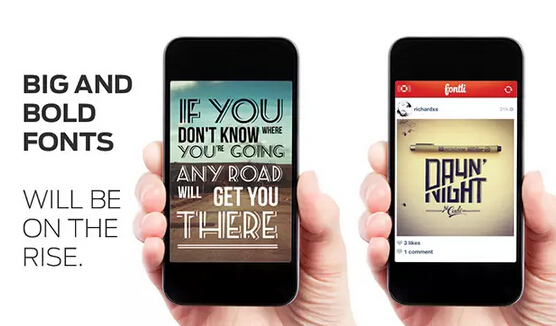
大胆而醒目的字体运用

每个APP都在试图争夺用户的注意力,而大胆而醒目的字体运用符合这一需求。在当前的市场状况下,大屏幕手机和平板是主流,这一点是非常重要的使用 背景。大字体在移动端APP上呈现,会赋予界面以层次,提高特定元素的视觉重量,让用户难以忘怀。字体够大,够优雅,够独特,够贴合,也就能提升页面的气 质、特色,而这正是移动端APP设计的另外一次重要的机会。
更简单的配色

简约美是近年来的最流行的设计思路。而更简单的配色方案也贴合这一思路。随着iOS新系统而流行起来的霓虹色的影响力已经淡化,现在的用户更加喜欢微妙而富有质感的用色,整洁和干净正在压倒华丽而浮夸的配色趋势。
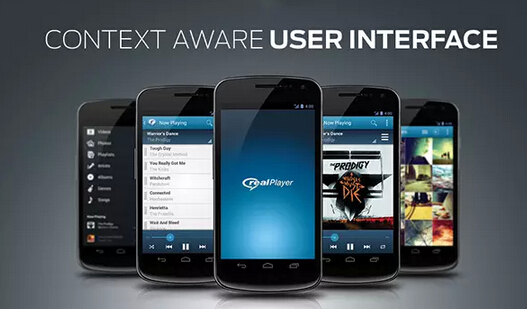
用户界面的情景感知

如果你觉得你的界面设计缺乏力量,那么为什么不让它更加聪明呢?Bigspaceship.com 是这一来解释情景感知的概念的:情景感知是让APP识别用户正在使用的APP的场合和状况,并且基于这些信息给用户以影响。拥有情景感知功能的APP能够 根据当前的背景信息,诸如用户的位置、身份、活动和时间来识别当前的状况,并给予合理的反馈。当你在午饭时间打开一个地图类的服务之时, 你无需搜索,它会给你提供当前的位置信息和周边的饮食类的服务。随着APP设计和市场需求的发展,情景感知会成为一个持续且逐步繁荣的发展方向。
拟物化的回归

从微软到苹果、谷歌在去拟物化的方向上越走越远,拟物化设计似乎已经成为过时的代名词。但是扁平化2.0 开始引入许多拟物化的元素,使得现在两者的差别不再那么明显。Material Design 中对于“纸”的隐喻,则更是从根本上在向拟物化靠拢。在未来,我们会在更多的地方看到拟物化的设计,无论是从未过时的复古风,还是移动端APP设计中对于 细节、质感需求开始再度旺盛,拟物化确实正在适度地、适时地逐步回归。
社交媒体的加成

经常购物的朋友很清楚用户评论对于用户购买意向的重要影响,某个产品在微博上被大V安利过之后,可能会为某个商家带来巨大的利益,这些无疑都是社交 媒体的影响。社交媒体和APP的深度整合可能会带来怎样巨大的影响,我想这就无需赘述了。不论是在中国还是中国以外的世界,社交媒体和APP的整合正在持 续不断地推进着。
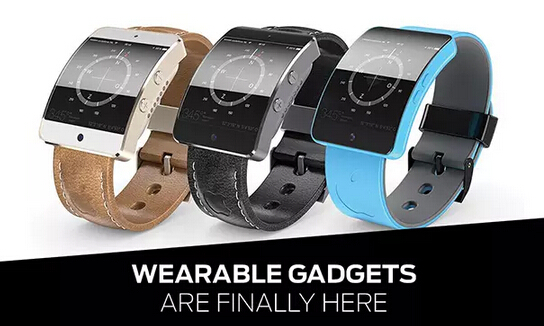
可穿戴设备的持续发展

可穿戴设备的流行程度似乎有所放缓,但是厂商们依然坚定地向着这个方向前进,产品开始出现细分,而细分市场的用户则越来越多。事实上,可穿戴设备对 应的移动端APP也越来越多,并且功能、服务也越来越完备,对于设计师和厂商而言,这都是不能错过的“The Next Big Thing”。
交互设计的崛起

移动端APP 重视用户需求的另外一个表现就是对于交互设计的重视。越来越多的用户开始重视产品本身的交互设计,所以作为设计师和开发者自然有义务提供更优秀的交互设计,更强大的视觉设计,更富有创造性的架构。
结语
|