|
“乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……。但是真正伟大的人还会继续向前,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。” - 史蒂夫·乔布斯
这篇文字只是描述对于简单的三个界面,我做每个设计决策的历程。
设计任务是对以下注册过程的优化,目标是降低注册门槛,让过程高效,平台为iOS。

设计分两步走,分别是信息架构设计和细节设计,细节再从默认状态、填写状态、反馈状态三个角度进行设计。

以下是过程描述:
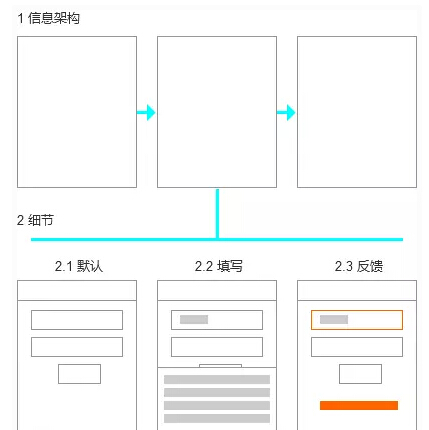
一信息架构
也就是整理信息、规划步骤,把需要用户录入的信息全部列举出来,然后设定到一个或多个步骤里,形成整个注册过程。
首先列出需要的信息有:[1]
-
通过验证的手机(也就是手机号、验证码)
-
密码
-
昵称
-
性别
-
生日
原来的密码要填两遍,手机输入太痛苦,果断去掉一遍。
星座本就是由生日推算,放在注册环节徒增操作成本,果断去掉。
技术及运营需求,全部为必要信息(也就是必填)。
接下来就是组织这些信息,可能的组织方式有:[2]

最后选择了这个:

具体是这样:

为什么呢?
从用户操作流程考虑,我想让入门这一下足够简单[3],所以用户看到的第一步只有一个要求,输入手机号,关于这个目标,后续细节分析还有进一步的交代。第二步开始渐难,第三步相对最难,从简到繁。
那为什么不每一步只完成一个任务,每一步都简单呢?这样会使得整个流程变得很长[4]。后面适当的复杂我觉得是可以接受的,这里动了一个邪恶的小心思,关于沉没成本的原理[5],大致就是对“哥既然已经填了两步了,就再填一步吧,反正只剩一步了”这种心理的利用。
细心的人也许会问,为什么中间一步是密码和验证码,且最后一步没有返回按钮呢?其实这是一个技术上的约束造成[6]。首先,对于我们系统来说,手机号一旦验证(验证码一旦正确提交),手机号就不能再被使用,而完成注册还得搭上密码,所以验证码和密码得同一个动作提交给系统,不能分成两步,验证码如果单独作为一步先提交,也就是手机单独被验证,中间若发生非常规退出,密码还没填,下次再想注册就会被提示手机已被占用了。其次,在第二步填完验证码和密码后,其实已经注册成功啦,也就是说,用户在第三步就把应用强制退出,下次回来也能够凭手机号和密码登录啦,当然登录完第三步的基本资料填写还是会等着他,跟他说未完待续。这也就是为什么第三步基本资料没有返回修改密码验证码的入口,看上去怪怪的,但游戏规则就这样,如果你有好办法,记得告诉我。
于是,从用户操作流程和系统约束双线考虑,得到了这么一个信息架构。因为界面内容不多,无需框架,直接进入细节设计。
二细节设计,注册第1步(手机号)
每一个界面都分别对默认、输入和反馈三个状态进行设计。第一个界面元素少,相对好处理。
默认状态设计如下:

导航栏左侧按钮用X,代表对注册任务的取消[+7],代表这个界面跟上一个界面没有层级关系,当然个人认为这不是很重要,就算是放一个返回按钮,用户也完全能够理解的。输入框采用左边固定标签,输入域在右边的设计,

因为空间足够,不需要整合输入域和标签,在输入时去除标签,这样感觉更稳一些[+8]。标签用浅色(后面会跟视觉设计师探讨),输入正文用深色,以表示主次[+9],我也想过标签默认用深色,等输入内容时,再相应变浅,但总觉得有些花哨,就放弃了。
提交按钮用大按钮的形式放在输入框下方,标签是“获取验证码”,没有用“下一步”是想给用户一个更清晰的预期[+10],按钮没有放在导航栏右侧,因为字太多,放不下了嘛,而且一个大按钮也显得比较清晰[+11]。
原本输入框里的提示文字“请输入手机号码”这句废话被我废了,同时也重写了用户许可协议的入口引导,也是怎么简单怎么写[+12]。
输入状态设计如下:
填写就要呼出键盘,键盘要默认呼出吗?从操作效率考虑,自动呼出比较好,省一步点击嘛,不过我做了一个相反的决定,决定不让键盘默认弹出,为的是整个界面第一眼看上去,足够简单。作为第一步,这时我觉得感官上的简单比操作上的简单更重要[+13]。因为是手机号码是数字,所以当然要调用数字键盘[+14]。填写的是电话号码,用自动分段的显示方式,如:138 0000 0000,方便用户阅读确认[+15]。
反馈状态设计如下:
反馈的规则其实是从后面的界面往前做的,因为后面的输入项多,能概括出更适用的规则,所以规则就后面再说吧。至于这个界面反馈的内容,就是对于输入手机号的值进行判断,正确直接通过,不做提示(或者说界面的跳转本身就是最有效的反馈),若出错,分“是否为空”“是否格式正确”“是否已被占用”三种情况对应提示[+16],行文稍微诙谐一些,作用也是放松情绪[+17]。

三细节设计,注册第2步(验证码,密码)
默认状态设计如下:

依然很简单,首先告诉用户短信验证码已经发送到手机号xxx,特意写多“短信”两个字想把事情说清楚,这个有些纠结,貌似以现在用户们的app使用经验,把这两个字去掉也是ok的[+18]。
在密码下方有一行说明文字“8-20位,不能有空格,纯数字的话要9位以上”,是密码的输入规则说明,用的是大系统的通行证密码规则,大系统的规则是这么说明的:

我做了两件事情,精简和口语化,特别是“不能是9位以下纯数字”,这句话是典型站在程序员的角度说的,而且拗口,所以改成了“纯数字的话要9位以上”,如果你刚好想用纯数字做密码,看,要9位以上哦[+19]。这也会被用在后面的错误反馈里面[+20]。
输入框的标签和大按钮依然延续之前的风格。按钮标签用“注册”而不用“下一步”,试图营造一种这就注册了的感觉,实际上也已经注册了[+21]。
输入状态设计如下:

还是不默认呼出键盘,眼不见为净。
验证码当然还是用数字键盘[+22]。
密码用英文默认键盘[+23],键盘多了一个设定,右下角的按钮,用“GO”,表示且执行“提交”,问过研发的同学,尽管是英文键盘,依然可以显示成中文“前往”的,但考虑到是英文键盘,“前往”可能会让人觉得这是中文键盘,还是GO吧[+24]。
因为密码只输入一次,手机的输入又相对困难,为了更确认自己的密码输入,所以索性默认用明文显示[+25],我记得亚马逊kindle和小米盒子设置密码的时候也都是默认显示,输入麻烦嘛,如果你真的要在大庭广众下注册,输入框右边有个“隐藏”按钮可以切换[+26]。

反馈状态设计如下:
这里可以说说反馈的规则了。
规则一、出错的标签视觉区分对待(变红)[+27]。

规则二、按下提交按钮后再验证并作出可能的反馈[+28]。
输入域少,就两三个,没有定位的大问题,在输入过程中,切换输入域的过程中,所有的正确与否的干扰我都不希望出现。
规则三、彻底解决完一项输入,再去下一项[+29]。
什么意思呢?多数做法是,提交时先针对某一类问题全局检查一遍,比如是否为空,等都不为空了,再对下一类问题检查一遍,比如格式。这样的结果就是用户可能因为一类问题,填完一遍表单,又因为另一类问题,从头到尾来多一遍,整个过程在多个输入项之间来回切换。而我不想让切换这个事情导致用户焦点来回,于是,就做了这么一个决定。先验证第一个输入域,比如这里的“验证码”,一定是验证码不为空且正确了,才开始提示下一项“密码”,也就是:

四细节设计,注册第3步(基本资料)
默认状态设计如下:

三个控件是输入框、单选按钮和时间选择器。
昵称作为比较灵活的输入字段,我们想给用户最大的自由,也就是“随便”输入[+30],想来想去,实在想不出为什么要限制字数什么的,以后用户自然会根据昵称显示的效果决定改成什么名字。为什么前面的“随便”要加双引号,因为不是真的随便输入,总不能让你粘贴一篇文章来当昵称吧,服务器还要装昵称,load昵称出来还要带宽,其实这里默默地限制了100个汉字/200个字符,当输入溢出,输入框就会输入不了。但这一切,对于绝大多数用户来说,是透明的[+31]。对了,原版本的提示文字“输入昵称是为了……”直接废掉,你会阅读这种文字吗?
性别是单选,一般就是提供两个选项(也有3个的。。。),为了让注册过程有意思一点点,也好辨认一点点,用图标代替了文字选项,其实这里抄了忘记是哪个应用的[+32]。
生日是呼出时间选择控件,貌似没什么好考虑的,有看过用输入代替选择的,确实是不用滚动那么麻烦,但看上去复杂,就放弃了[+33]。
最后这三个按钮都是必填,原版本的设计是,为了高效,默认选择了性别和生日,用户直接填个昵称,就能提交了,但这样“必填”就没意义了,因为将得到一堆无意义的性别和生日。于是默认全部不选[+34]。
按钮标签是“完成”,因为这是最后一步了[+35]。
输入状态设计如下:

昵称是中文键盘,右下角按钮用中文“完成”,点击是关闭键盘[+36]。
性别单击选择,这里有一个运营规则,性别以后不能再改了。于是在选择后有这么一个动态提示“此后不可更改”出现在右侧。为什么默认不显示,默认显示界面复杂度多一分,且可能没人看[+37]。单击后以动态的方式出现,从无到有且带动作,用户的眼神就能被吸引过去[+38]。
反馈状态设计如下:
昵称没限制,性别和生日的控件又天然限制,所以没有出错提示,只有空值提示,依然采用标签标红,从上到下逐个解决的提示规则,提示设计为[+39]:

因为是最后一步,有一个提交的过程需要缓缓,于是需要一个提示[+40],提示的组成元素用了我们系统的标准元素,就不做解释,想说的是文字,不是“注册中”,而是用户的昵称,让新用户感受一丝关怀吧[+41]。然后,因为刚才的昵称输入是没有限制的,而我们的标准控件有所限制,所以可能超量溢出,对于太长昵称的用户,只好省略号啦[+42],根据我们对存量用户的昵称观察,这里被省略号的几率并不高。

五其他补充
注册流程还没有走完,还差最后一步,就是提交后到达哪里[+43]。注册界面原本设定的触发时刻是“首次启动应用呼出”或者“非登录状态使用过程中呼出”,所以结论是在哪里呼出,注册后就回到哪里,延续使用场景。
另外,漏讲了一件事,所有窗口的转场动画(进入方式)[+44]。从简处理,就是各种横滑,遵循临时窗口上下滑、层级之间左右滑的规律。也就是第一步的界面从屏幕下方向上覆盖原界面滑出,第二、三步就从右边滑进来推走原界面,最后提交后,界面向屏幕下方滑出。
另另外,关于输入时键盘遮挡的问题也考虑了[+45],设计时刻意把内容往屏幕上半部分布局,基本不会出现键盘遮挡现象。如果万一真的遮挡了,在遮挡时是允许界面上下滑动的,滑动时键盘不隐藏,这一招也只对第二步填密码或者按注册按钮有效,第三步的后两个输入项是单选,完成时控件早已消失,不可能遮挡。
另另另外,还有两个注册外部界面,但也作为流程的一部分被设计。首先是第一步时的协议详情,临时窗口,点击从下方滑进就好[+46]。另外一个是短信验证码的内容,从简设计为“[app名称]验证码22222,十分钟有效”,十分钟的“十”特意使用中文,避免跟前面的验证码阿拉伯数字混淆[+47]。
以上就是整个过程的全部设计点,设计的时候当然想过更多的解决方案,自己一边发散一边收敛,最后出来原型再跟PM过一遍,再修改,最终定稿。
最终效果如何,还得持续观察,这也不是问题的唯一答案,我想说的只是,把细节一遍遍打磨,打磨到自然,正是设计的乐趣所在而已。
|