| 说来有些惭愧,写这篇文章是用来教大家写需求文档的。但其实,我很少会写传统意义上的产品需求文档;甚至,我连word都很少用。用惯了Axure的任意布局方式,再用word感觉非常别扭,尤其是在添加图片时,简直感到捉急。当然,这不是我不用word写需求文档的根本原因。
简单来谈一下,为什么软件开发项目中,需要需求文档这么个东西?
在稍微大一点的开发团队中,产品经理未必能向所有开发人员,传达具体的产品开发需求。这时就需要一份文档来供所有的项目参与人员阅读。而产品经理又常常爱拍脑袋、容易变卦,所以文档也是开发人员约束产品经理的一项武器。在产品上线前的测试环节,测试人员也同样会拿产品需求文档来验收产品质量。当团队进入新人时,文档也可以让新人更快地了解产品。
总的来说,产品需求文档有三个核心作用:
传达产品开发需求;
保证各部门沟通有理有据
产品质量控制有具体标准
由此可见,产品需求文档是必不可少的。那一份好的需求文档,就应该能准确传达出产品的开发需求。那么产品需求文档该用什么方式写,才能更好地传达出产品开发需求呢?
就我所见,行业大多产品经理都是用Word+Axure原型的方式组成产品需求文档。那这种方式,是否真的能方便地表达出产品需求?我问了很多程序猿,他们在开发时,一般都是看着效果图和原型图写代码,只有在遇到问题时,才会查看word文档。也就是说,开发需要一边写代码,一边看效果图,一边看原型,还要时不时查看文档。而且,大多数程序猿都不会逐字逐句去读产品经理的长篇大论。那产品经理写word真的合适吗?这样的用户体验真的好吗?花费大量时间写word真的有价值吗?在Axure画原型的同时,我们为什么不能直接在旁边标注呢?这样岂不是方便快捷很多吗?
其实,当下流行一种直接在原型图上标注的需求文档撰写方式。在新版的Axure8中,也已经推荐了原型加标注的需求文档样式。Axure8新增了一组部件—不干贴,就是方便产品设计人员进行功能标注。


重视用户体验的产品需求文档该怎么写?
下面我就不讲思路了,先展示我的产品需求文档的历史版本和最新版本对比。

产品需求文档V1.0 版
这是我一年前的原型加标注,只有很粗糙的标注,现在看来真的是很low啊

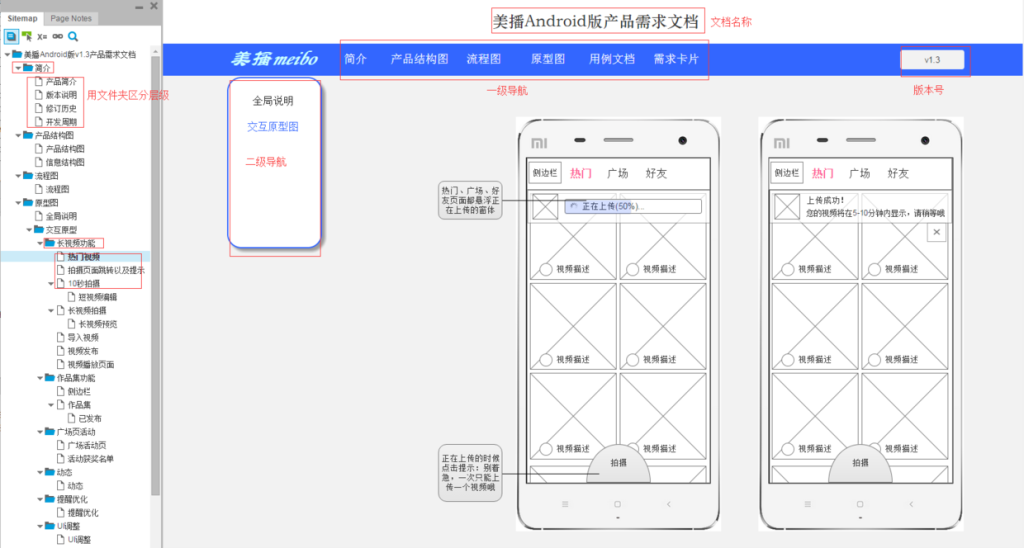
产品需求文档v2.0版本
这个是第二个大改版,做成了网页的形式,有一级导航,二级导航,还有版本号。左边的站点地图也进行了清晰的逻辑分组。

产品需求文档v3.0
这是现在我用的版本,导航栏变得精致了有没有。所有标注都进行了像素级排版,所有的间距都用准确的像素测量,然后布局。
随着每个版本的调整修改,其实都伴随着视觉效果提升、逻辑架构更清楚,也更加提升了用户体验。
下面继续来展示更多页面

产品简介
我将PPT做的商业需求文档贴在了里面,真可谓时时刻刻不忘商业目标啊

版本说明
是非常重要的版块,整个版本所有的需求都列在这里,并且已经写好了版本升级的提示内容,市场同学可以直接拿去用。开发同学通常都是参考这里来进行工作分配,点击详情按钮,可以直接跳转到原型图页面,那里有详细的需求描述

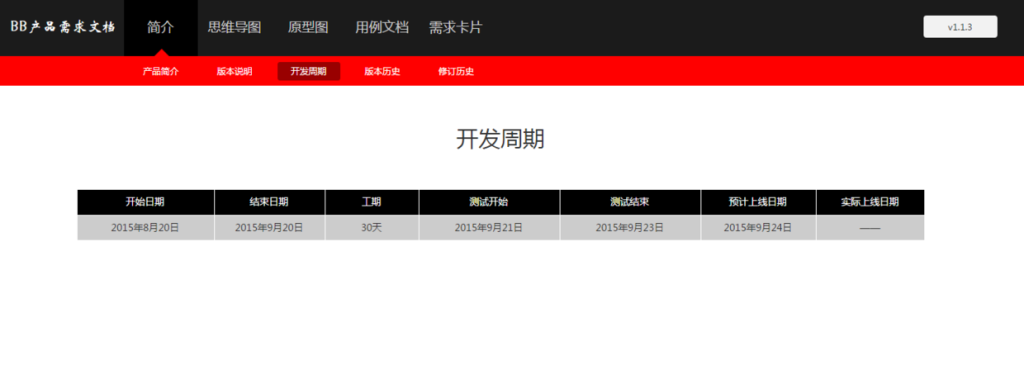
开发周期
此页面我没有进行详细丰富,其实还可以写具体什么功能,由谁负责,工期多久等内容

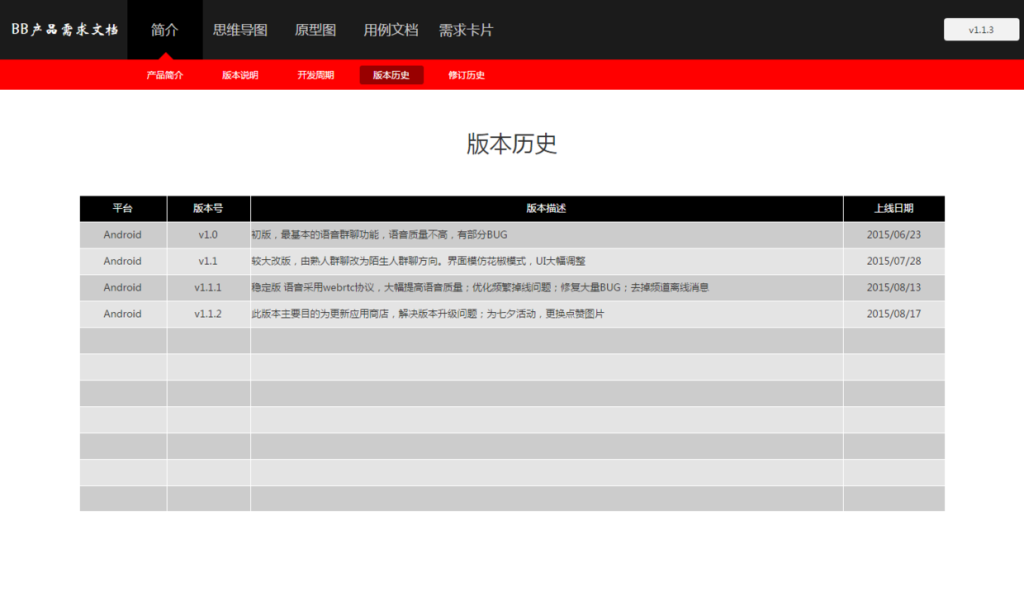
版本历史
这个页面也是很重要的页面,所有的版本迭代都可以展示在此表格,可以清晰地看到你们团队的版本迭代周期

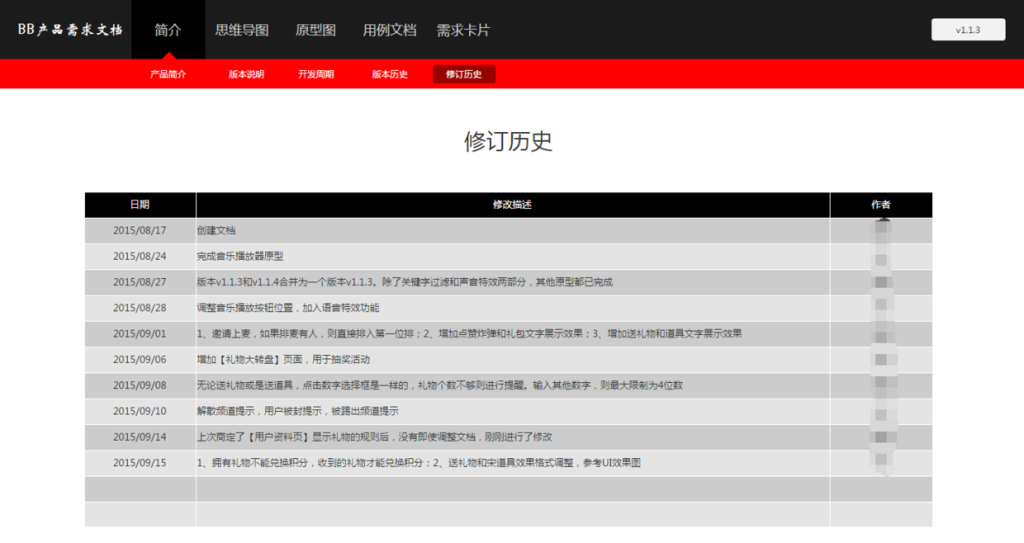
修订历史
此页面是非常重要的页面,虽然他是排在最后一个位置,但是,每次打开Axure文档都会先显示此页面。就拿需求文档来说,我还没遇到哪个版本不用进行修改的,所以产品经理一定要把每次文档调整的地方在这里清晰地写出来,方便文档读者观看,也方便自己记录

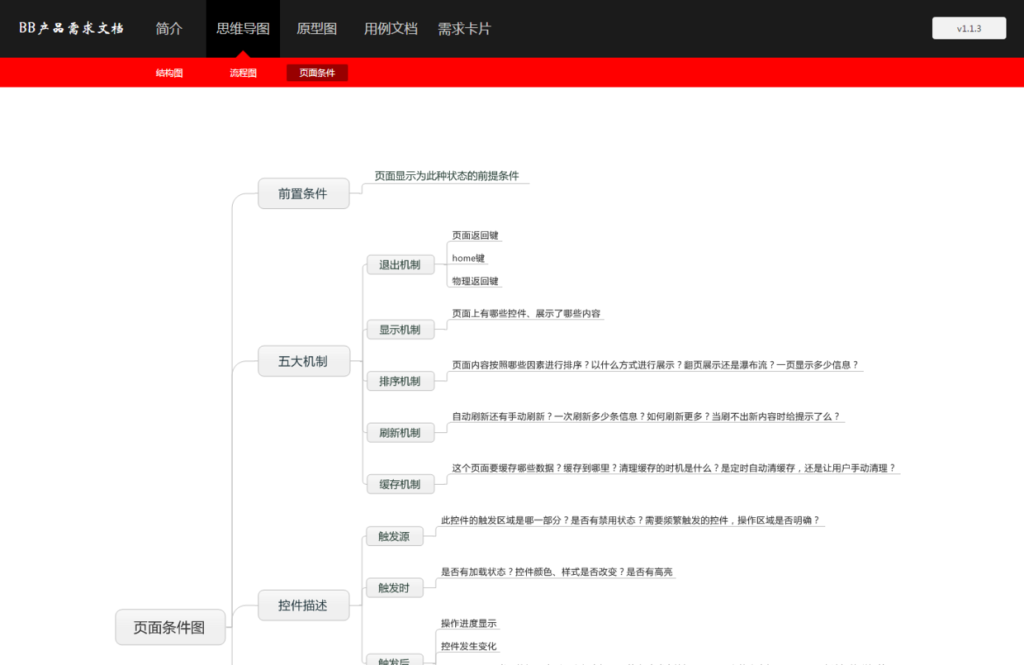
思维导图
这个版块下,全是产品相关的图表,比如产品结构图、信息结构图、流程图等。我曾经尝试用Axure自带的流程图部件来画流程图和思维导图,但得出的结论是,太耗时间,而且布局很费力。所以,这里我都是用mindmanager导出图片

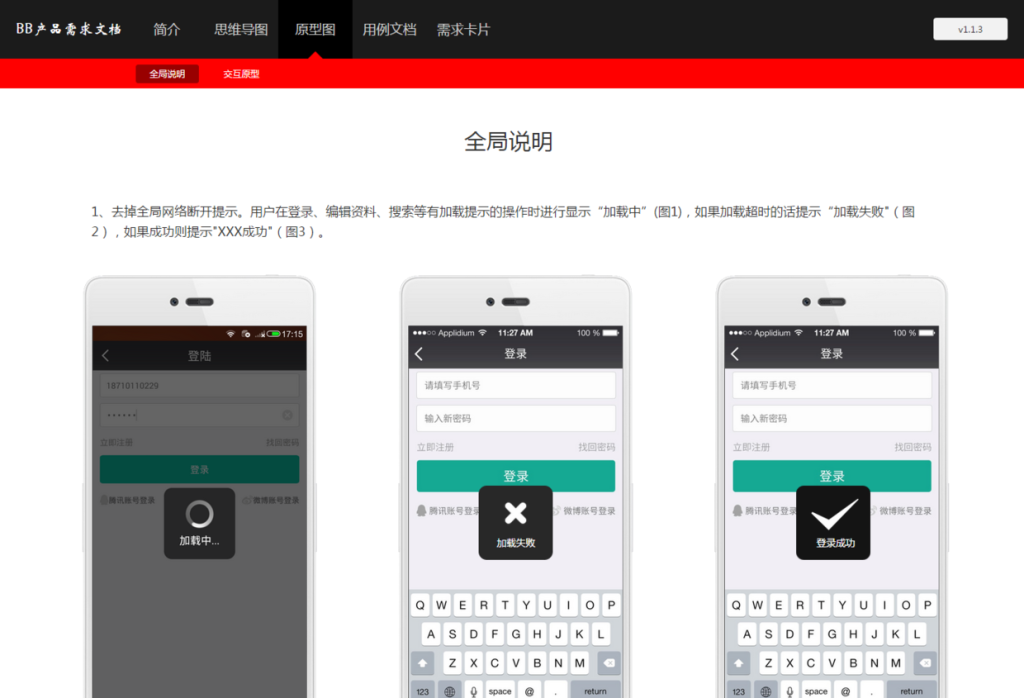
全局说明
这个页面其实是展示整个产品的设计规范,一些很多页面通用的规则都可以在这里展示

交互原型
此页面就是所有的原型+标注页面了,在这里,我会将这个页面所有的功能与跳转逻辑标注清楚,并且用红色将重要按钮凸显出来,用蓝色标记可点击的链接。而功能标注的布局我是仿照sketch的风格设计的,但比sketch更优秀的地方在于,很多地方是可以点击的,具有交互的

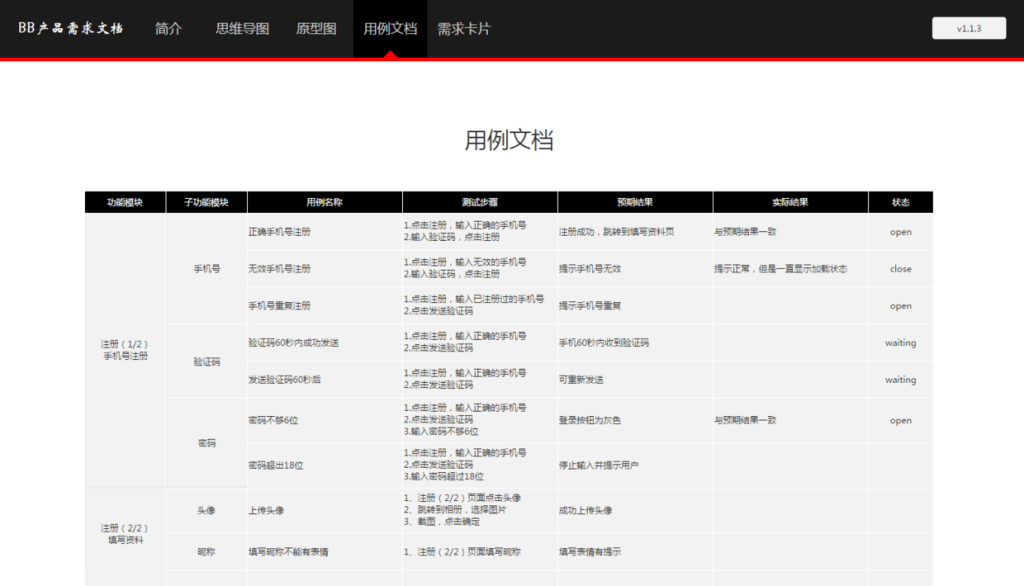
用例文档
其实,这个用例文档的页面,是我闲的无聊时做的,并没有什么卵用,测试人员也不会使用此表,更加方便的还是Excel

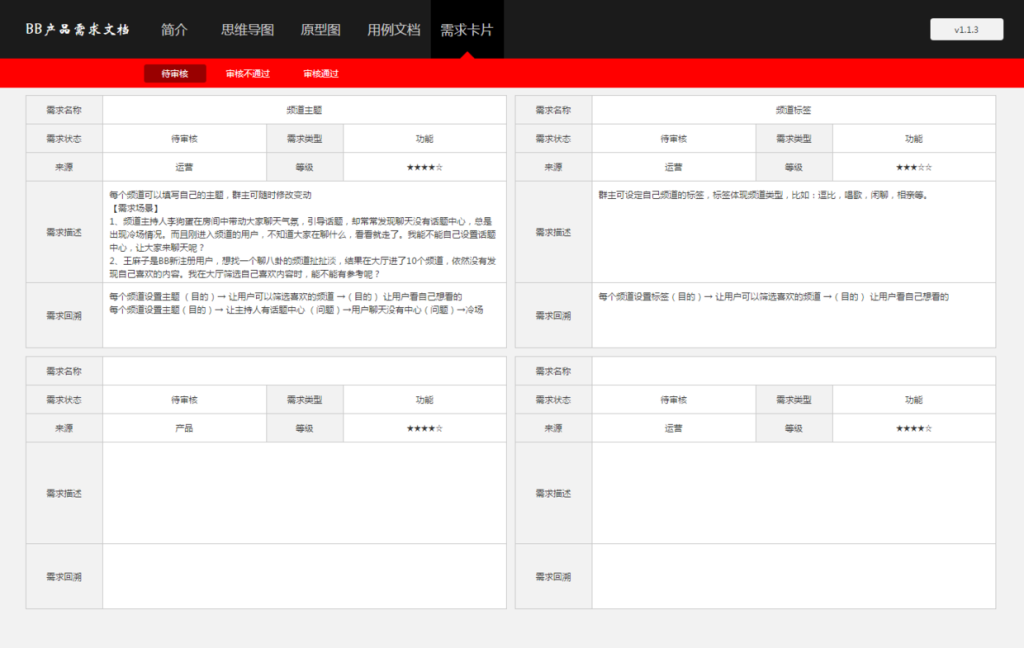
需求卡片
这个页面到现在也已经放弃了,因为对需求的整理,最好还是在Excel中
结尾
到这里,我的产品需求文档就讲完了。从最粗糙的原型到现在精细的原型,历时一年。我能从表象的产品需求文档中看出,自己本身的能力也在逐步提高。其实,文档也是帮助产品经理梳理思路的一种手段。突然想到,什么是产品思维?不断发现问题,解决问题就是产品思维。只有不断思考,不断发现问题,不断总结,才能优化出更优秀的产品。 |