| 先看新浪产品设计指南的大致介绍:

以下分各模块介绍。
设计规范介绍
什么是设计规范?
《产品设计部·人机交互界面设计规范 》适用用于WEB产品线的人机交互界面设计方面的指导手册。
贯穿以用户为中心的设计指导方向,根据新浪产品自身的特点制定出的一套规范,以达到提升用户体验,控制产品设计质量,提高设计效率的目的。
谁去读设计规范?
设计规范手册适合界面设计师,用户体验设计师,前台技术工程师,发布支持人员,运营编辑人员的参照。
设计理念
精于心 简于形
通过精心简约的设计,传达先进的技术给用户提供便捷简单的使用体验
设计指导原则
A 设计规范逻辑性
设计为内容服务,根据逻辑关系通过视觉表现引导用户使用
例如:google yahoo搜索结果页通过字体的颜色大小突出重要度
扩展性
采取模块化设计的可扩展性,减少修改和再开发的成本。
例如:奥运项目左右模块尺寸的统一可以方便编辑随时调用修改内容的位置
统一性
用统一的视觉规范,变化不能超越统一的尺度,个性化内容要有统一风格的继承
例如:无论每个频道如何追求个性不能脱离新浪整体风格,要有继承和延续保持从属关系
个案除外,个案量应有百分比,
本地化
考虑用户的文化背景及习惯,做到设计上本地化。体现人文关怀 例如:google,被搜索文字连接采用红色,及中国传统节日的logo体现。设计上不照搬英文站应根据中文特色,体现中文之美
遵循视觉设计原理
页面外观
页面类型:
① 普通页面 ② 宽带页面 ③ 自适应页面 ④ 其他页面

类型说明:
① 普通页面
基本属性:宽度 750px ┊ 背景 白色#FFFFFF ┊ 位置 居中
┊ 边距 上 5px;下 20px;左 0 px;右 0 px
适用范围:新浪首页 频道首页 频道二级 频道各级 正文页面等及其他非宽带产品线
② 宽带页面
基本属性:宽度 900px ┊ 背景 白色#FFFFFF ┊ 位置 居中
┊ 边距 上 5px;下 20px;左 0 px;右 0 px
适用范围:宽带频道首页和各级页面 不包括正文页,及其他宽带产品线
③ 自适应
基本属性:宽度 100 % ┊ 背景 白色#FFFFFF ┊ 位置 居中
┊ 边距 上 5px;下 20px;左 0 px;右 0 px
适用范围:论坛 聊天 直播 等页面
④ 其他页面
基本属性:宽度 500px ┊ 背景 白色#FFFFFF ┊ 位置 居中
┊ 边距 上 5px;下 20px;左 0 px;右 0 px
适用范围:提示报错页面
指导原则:
属性中宽度、位置、边距为不可变数据。
属性中背景白色为常用色值,对于特殊个性化频道可根据特殊要求变更色彩或者使用背景图。
背景色彩遵循原则选择颜色尽量少用饱和度高的颜色, 减少用户视觉疲劳。
背景图片遵循原则尽量选择可复用的图片,减少页面文件量。如果遇到页面整体外描边效果参照图例(01)。
页面结构
基本结构:
① 标准头 ② 内容区 ③ 标准尾

773x195标准头分为:新浪首页标准头 \ 新闻中心标准头 \ 频道首页标准头
\ 频道二级标准头 \ 正文页面标准头 \ 产品页面标准头
标准尾分为:新浪首页标准尾 \ 普通标准尾
导航分为: 频道导航 \ 二级导航 \ 专题导航&专题图 \ 三级导航
\ 导航指向
内容版面:具体样式参见版式结构类型 通栏广告:具体样式参见广告规范
① 新浪首页 ② 新闻频道 ③ 普通频道 ④ 频道二级 ⑤ 专题页面 ⑥
三级页面 ⑦ 正文页面 ⑧ 产品页面

结构应用:
标准头部
类型分类:
① 新浪首页标准头 ② 新闻中心标准头 ③ 频道首页标准头 ④ 频道二级标准头
⑤ 正文页面标准头 ⑥ 产品页面标准头
类型说明:
① 新浪首页标准头
组成部分:新浪网LOGO ┊ 产品功能区 ┊ 整体网站导航
适用范围:新浪首页

② 新闻中心标准头
基本属性:产品功能区 ┊ 整体网站导航 ┊ 广告区域
适用范围:新闻中心


③ 频道首页标准头
基本属性:产品功能区 ┊ 整体网站导航 ┊ 广告区
适用范围:各频道首页


④ 频道二级标准头
基本属性:频道LOGO ┊ 产品功能区
适用范围:各频道首页

⑤ 正文页面标准头
基本属性:正文导航 ┊ 搜索功能
适用范围:频道二极三级和专题页面


标准尾
类型分类:
① 首页标准头尾 ② 通用标准尾
类型说明:
① 首页标准尾
基本属性:相关导航 ┊ 版权信息 ┊ 相关许可证号
适用范围:新浪首页

② 通用标准尾
基本属性:本频道信息┊ 相关导航 ┊ 版权信息
适用范围:频道首页 频道二极三级和专题页面 正文页面

页面导航
类型分类:
① 频道导航 ② 二级导航 ③ 专题导航&专题图 ④ 三级导航
⑤ 导航指向
类型说明:
① 频道导航
组成部分:频道LOGO ┊ 功能性导航 ┊ 主导航位置区 ┊ 次要导航位置区
适用范围:新闻中心、频道首页及产品页面均可使用

② 二级导航
组成部分:二级导航
适用范围:所有频道二级均可使用

③ 专题导航
组成部分:专题图 ┊ 导航
适用范围:专题页面 ,可根据需要添加删除专题导航

④ 三级导航
组成部分:指向导航
适用范围:三级页面

⑤ 正文导航
基本属性:频道LOGO ┊ 指向导航
适用范围:正文页面

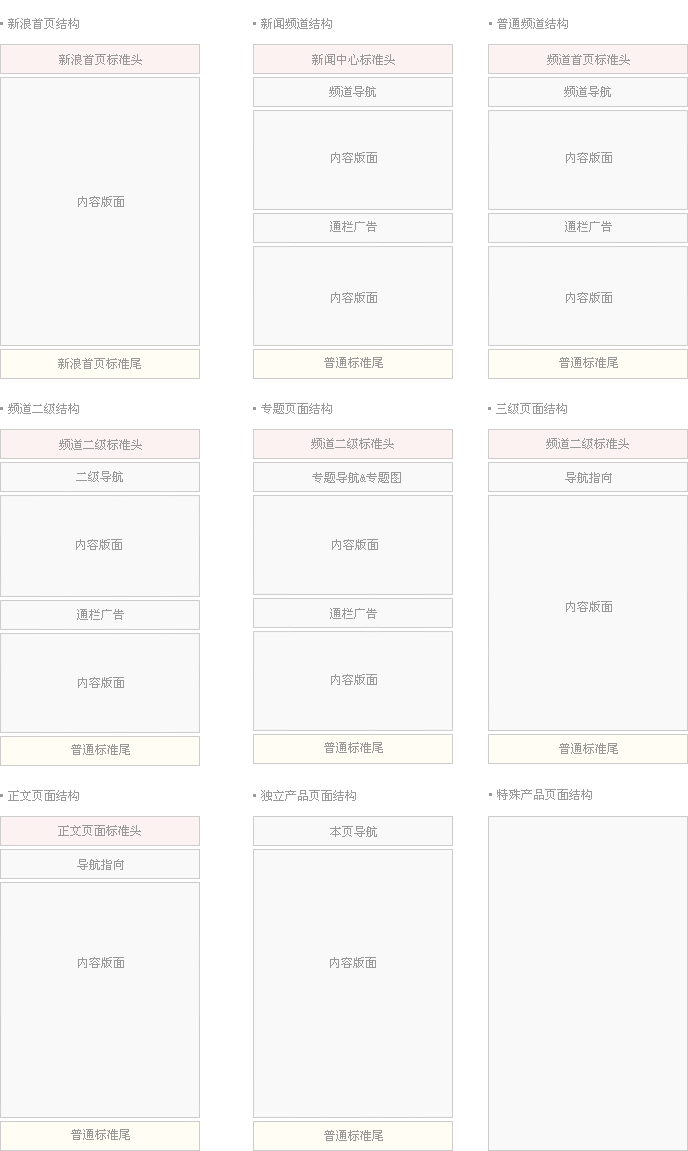
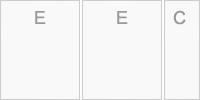
版式结构:
版块基本元素:


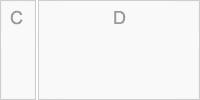
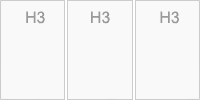
版块组合形式:
版块元素之间距为8px 同名版块元素间的距离为6px (例如EEC中 EE距离为6
EC距离为8px H2等分版式为6px
 
 
ABC版块 AF版块 DC版块 EEC版块
 
 
CFC版块 FA版块 CD版式 CEE版式
 
 
H1通栏版式 H2等分版式 H3等分版式 H4等分版式

H(N)分版式
模块类型
标题种类:① 焦点图 ② 头条区 ③ A类模块 ④ B类模块 ⑤ c类模块
种类说明:以下图例除特殊注明外,所指距离均包括模块边框线
① 焦点图

② 头条区

③ 模块标题

④ 模块内容

⑤ 图片列表和图文混排

⑥ 段落关系

⑦ 段落格式

文字规范
样式类库:① 文字格式 ② 连接样式 ③ 项目符号
注:所有文字设计均依据下列样式组合
① 文字格式
12号字格式: 字号 12 px ┊字体 宋体&Arial ┊
行距 21 px ┊ 粗体&细体 ┊
14号字格式: 字号 14 px ┊字体 宋体&Arial ┊
行距 24 px ┊ 粗体&细体 ┊
10号字格式: 字号 10 px ┊字体 Arial ┊ 行距 无 ┊
细体 ┊
20号字格式: 字号 20 px ┊字体 黑体&Arial ┊
行距 无 ┊ 细体 ┊
说明:10号字格式,12号字格式,14号字格式中的数字英文字母为Arial,中文为宋体
② 连接样式
动态链接样式: 鼠标初始: 颜色 #000099 ■ ┊状态 下划线 __
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #660066 ■ ┊状态 下划线 __
静态连接样式: 鼠标初始: 颜色 #自定义 □ ┊状态 无
鼠标经过: 颜色 #自定义 □ ┊状态 下划线 __
鼠标点击: 颜色 #自定义 □ ┊状态 下划线 __
鼠标结束: 颜色 #自定义 □ ┊状态 无
重要链接样式: 鼠标初始: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #CC0000 ■ ┊状态 下划线 __
③ 项目符号:
点状项目符号: 点 ·
数字项目符号: 数字 01 02 03 04 05 06 07 08 09
10
形状项目符号: 自定义
应用组合:
① 导航类 ② 标题类 ③ 信息类 ④ 段落类 ⑤ 功能类 ⑥注释类 ⑥
表单类
① 导航类
a 统一导航:
12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #333333 ■┊ 行距 21 px
静态连接样式 = 鼠标初始: 颜色 #333333 ■ ┊状态 无
鼠标经过: 颜色 #333333 ■ ┊状态 下划线 __
鼠标点击: 颜色 #333333 ■ ┊状态 下划线 __
鼠标结束: 颜色 #333333 ■ ┊状态 无
文字其它说明 = 关键词句之间用竖杠符号 | 间隔
b 本页导航:
12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 21 px
静态连接样式 = 鼠标初始: 颜色 #自定义 □ ┊状态 无
鼠标经过: 颜色 #自定义 □ ┊状态 下划线 __
鼠标点击: 颜色 #自定义 □ ┊状态 下划线 __
鼠标结束: 颜色 #自定义 □ ┊状态 无
文字其它说明 = 关键词句之间用竖杠符号 | 间隔
c 标题导航:
12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 21 px
静态连接样式 = 鼠标初始: 颜色 #000099 ■┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #000099 ■ ┊状态 无
文字其它说明 = 关键词句之间用横杠符号 - 间隔
d 导航指向:
12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 21 px
静态连接样式 = 鼠标初始: 颜色 #自定义 □ ┊状态 无
鼠标经过: 颜色 #自定义 □ ┊状态 下划线 __
鼠标点击: 颜色 #自定义 □ ┊状态 下划线 __
鼠标结束: 颜色 #自定义 □ ┊状态 无
文字其它说明 = 关键词句之间用大于号符号 > 间隔
② 标题类
a 版块标题:
20号文字格式 = 字号 20 px ┊ 字体 黑体 ┊ 细体 ┊ 颜色
#自定义 □ ┊ 行距 无
静态连接样式 = 鼠标初始: 颜色 #自定义 □ ┊状态 无
鼠标经过: 颜色 #自定义 □ ┊状态 下划线 __
鼠标点击: 颜色 #自定义 □ ┊状态 下划线 __
鼠标结束: 颜色 #自定义 □ ┊状态 无
文字其它说明 = 标题文字位置前可选择性修饰符号和图片,默认为无
a 一类标题: 14号文字格式 = 字号 14 px ┊ 字体 宋体&Arial
┊ 粗体 ┊ 颜色 #自定义 □ ┊ 行距 无
静态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #000099 ■ ┊状态 无
文字其它说明 = 标题文字位置前可选择性修饰符号和图片,默认为三角形符号
a 二类标题: 14号文字格式 = 字号 14 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 24 px
静态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #000099 ■ ┊状态 无
文字其它说明 = 无
a 三类标题: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 粗体 ┊ 颜色 #自定义 □ ┊ 行距 21 px
静态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #000099 ■ ┊状态 无
文字其它说明 = 无
a 四类标题: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 21 px
静态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #000099 ■ ┊状态 无
文字其它说明 = 无
b 头条标题:
20号文字格式 = 字号 20 px ┊ 字体 黑体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 无
静态连接样式 = 鼠标初始: 颜色 #CC0000 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #CC0000 ■ ┊状态 无
文字其它说明 = 无
c 正文标题:
20号文字格式 = 字号 20 px ┊ 字体 黑体&Arial
┊ 细体 ┊ 颜色 #333333 ■ ┊ 行距 无
文字其它说明 = 无
d 段落标题:
14号文字格式 = 字号 14 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #333333 ■ ┊ 行距 24 px
文字其它说明 = 无
③ 信息类
a 14项目列表: 14号文字格式 = 字号 14 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 24 px
动态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #660066 ■ ┊状态 无
文字项目符号 = 点状· & 数字01 & 无符号
文字其它说明 = 正常默认为点状符号,排行性质为数字符号,词语或者小空间区域可采用无符号
b 12项目列表: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #自定义 □ ┊ 行距 21 px
动态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #660066 ■ ┊状态 无
文字项目符号 = 点状· & 数字01 & 无符号
文字其它说明 = 正常默认为点状符号,排行性质为数字符号,词语或者小空间区域可采用无符号
b 图片列表: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体&粗体 ┊ 颜色 #自定义 □ ┊ 行距 无
动态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #660066 ■ ┊状态 无
文字其它说明 = 正常图片列表默认为细体,焦点图处采用粗体
④ 功能类
a 普通功能文字: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #000099 ■ ┊ 行距 无
静态连接样式 = 鼠标初始: 颜色 #000099 ■ ┊状态 无
鼠标经过: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标点击: 颜色 #CC0000 ■ ┊状态 下划线 __
鼠标结束: 颜色 #000099 ■ ┊状态 无
文字其它说明 = 以下为各种功能文字应用形态
更多:更多>> 更多应用于深背景连接连接色彩采用反白,连接颜色可自定义
全文:[全文]
详细:[详细]
评论:[评论]
翻页功能:[上一页]
⑤ 注释类
a 时间: 12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #333333 ■ ┊ 行距 无
b 投票: 12号文字格式 = 字号 14 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #333333 ■ ┊ 行距 无
c 点击: 12号文字格式 = 字号 14 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #333333 ■ ┊ 行距 无
⑥ 表单类
a 表单文字:12号文字格式 = 字号 12 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #333333 ■┊ 行距 无
⑦ 正文类
正文文字:14号文字格式 = 字号 14 px ┊ 字体 宋体&Arial
┊ 细体 ┊ 颜色 #333333 ■┊ 行距 无
图片规范
片类型:① 横图 ② 竖图 ③ 方图 ④ 专题图
类型说明:① 横图 比例 4:3 ┊ 尺寸种类 280*210 ┊ 应用
焦点图
130*98 ┊ 应用 通栏图片列表
120*90 ┊ 应用 图文混排 图片列表
100*75 ┊ 应用 图片列表
77*58 ┊ 应用 图片列表
56*41 ┊ 应用 图片列表
比例 3:2 ┊ 尺寸种类 130*87 ┊ 应用 通栏图片列表
120*80 ┊ 应用 图片列表
比例 2:1 ┊ 尺寸种类 120*60 ┊ 应用 广告性图片 ② 竖图
比例 3:4 ┊ 尺寸种类 75*100 ┊ 应用 图片列表
55*73 ┊ 应用 图文混排 ③ 方图 比例 1:1 ┊ 尺寸种类 55*55
┊ 应用 图文混排
38*38 ┊ 应用 图文混排 ④ 专题图 普通专题 ┊ 尺寸种类 750*100
┊ 应用 普通专题
特殊专题 ┊ 尺寸种类 750*200 ┊ 应用 特殊专题
表单规范
图片类型:
① 按纽 ② 输入框 ③ 文本框 ④ 菜单 ⑤ 复选框 ⑥ 单选框类型说明:表单形式建议采用WIN2000默认外观。
① 按纽 字号 12 px ┊ 字体 宋体&Arial ┊ 细体
┊ 颜色 #333333 ■ ┊ 行距 无
按纽高度 20px┊文字居中┊ 文字边距 上4px 下5px 左20px
右20px ② 输入框 字号 12 px ┊ 字体 宋体&Arial ┊ 细体 ┊ 颜色
#333333 ■ ┊ 行距 无
按纽高度 20px┊文字居中┊ 文字边距 上3px 下5px 左3px
右3px ③ 文本框 字号 12 px ┊ 字体 宋体&Arial ┊ 细体 ┊ 颜色 #333333
■ ┊ 行距 无
按纽高度 20px┊文字居中┊ 文字边距 上5px 下5px 左5px
右5px ④ 复选框 WIN2000默认外观。 ④ 单选框 WIN2000默认外观。 ④ 菜单
字号 12 px ┊ 字体 宋体&Arial ┊ 细体 ┊ 颜色
#333333■ ┊ 行距 无
按纽高度 20px┊文字居中┊ 文字边距 上3px 下5px 左3px
右3px
色彩规范
基本结构:
白色 正面:雪花,纯静,清白,和平,轻盈, 纯洁、天真、洁净、真理、
反面:寒冷,受伤,弱点,放弃, 冷淡、贫乏,死寂
白色在中华文化中也代表着死亡的颜色。
黑色 正面:夜晚,煤碳,能力,稳定,拘谨,可靠,能力,精致
反面:害怕,无效,死亡,秘密,阴险,邪恶,病态
灰色 正面:智能,成熟,财富,尊严,贡献, 抑制
否定:混乱,衰变,具体,阴影,沮丧, 厌烦
红色 正面:胜利 激情 爱 力 精力 性别 热情、浪漫
否定:血 战争 火 危险 怒 撒旦火焰、暴力、侵略
红色在很多文化中代表的是停止的讯号,用于警告或禁止一些动作
黄色 正面:明亮、光辉、黄金 收获 改革
否定:懦弱 叛逆 嫉妒 冒险 疾病 愚蠢
紫色 正面:懦弱,叛逆,妒忌,危机,
否定:疾病, 愚蠢 创造、谜、忠诚、神秘、稀有
创造、谜、忠诚、神秘、稀有
绿色 正面:植物,自然,春天,肥沃,希望, 安全 自然、稳定、成长、
反面:衰变,无经验,羡慕,贪欲,逃避现实, 坏的运气
在北美文化中,绿色代表的是「行」,与环保意识有关,也经常被连结到有关财政方面的事物。
蓝色 正面:天空,海洋,精神性,定度,和平, 个体 忠诚、安全、保守、宁静、冷漠、悲伤
否定: 寒冷,沮丧,忧郁,淫秽,神秘, 保守主义
白色在中华文化中也代表着死亡的颜色

彩色爱好
西方成人的彩色 ” 通用 ” 命令:
(1) 蓝色的,(2)红色,格林,(4)紫色的,黄色的,(6)橘色
色彩尽量采用标准色216网络安全色
选择色盘时请考虑功能性的颜色
色彩调和 共性调和 面积调和
色彩构成(Interaction of color),可以理解为色彩的作用,是在色彩科学体系的基础上,研究符合人们知觉和心理原则的配色。配色有三类要素:光学要素(明度、色相、纯度),存在条件(面积、形状、肌理、位置),心理因素(冷暖、进退、轻重、软硬、朴素华丽),设计的时候运用逻辑思维选择合适的色彩搭配,产生恰当的色彩构成。最优秀的配色范本是自然界里的配色,我们观察自然界里的配色,通过理性的提炼最终获得我们所需要的东西。
小面积用强色,大面积用弱色
面积调和的原则是:色彩面积的大小可以改变对比效果,对比色双方面积越大,调和效果越弱;反之,双方面积越小,调和效果越强。对比双方面积均等,调和效果越弱;对比双方面积相差越大;调和效果越强。只有恰当的面积比才能取得最好的视觉平衡,形成最好的视觉效果。
纯度对比调和。 色相对比调和 多个色相对比调和 两个补色对比调和 两个类似色对比调和
两个同一色对比调和 灰色与高纯度黄色调和 小面积用强色,大面积用弱色”。
功能模块
基本结构:无。
|