|

本图集原为笔者在海外研究生期间的“Information Management
Systems Development”课程的UML设计作品,其中主要为某商店的CRM系统中的关键业务的需求描述和信息框架演示,如实体关系图,用例图,时序图,类图,状态转换图及部署图等。
课程所学可用于产品经理的日常输出文档中的PRD用例整体说明撰写,现将该业务逻辑图集整理为产品文档作品集,以证明作为产品小白的我虽无太多产品实习经历,但已具备产品经理日常基础工作的硬实力。在本图集中略去了英文版题干,只对图表进行文字说明。
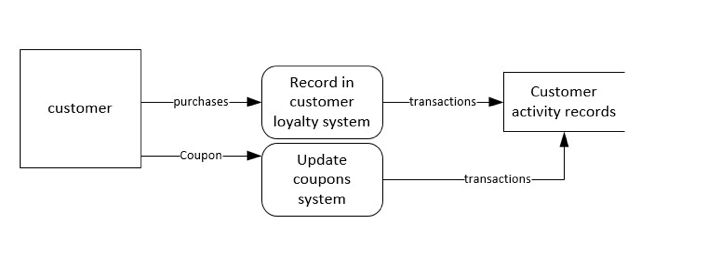
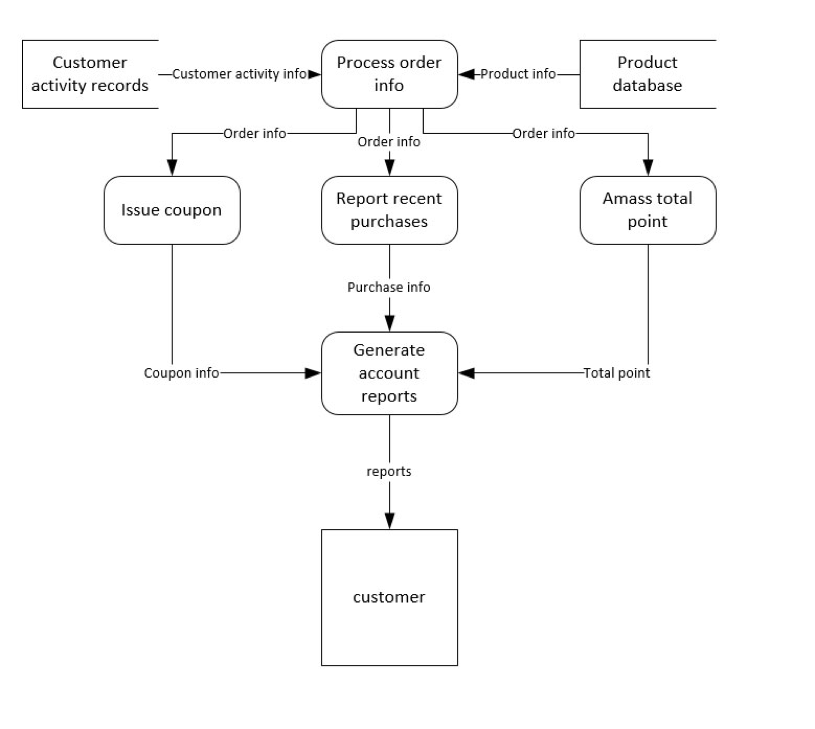
1.数据流程图Data flow diagram
1.客户活动记录 Record customer activities

业务说明:当顾客购买商品,交易将被记录在顾客忠诚系统,并且当顾客使用优惠劵时,优惠券系统会对数据进行更新,最后将上述数据都更新到客户行为记录系统中。
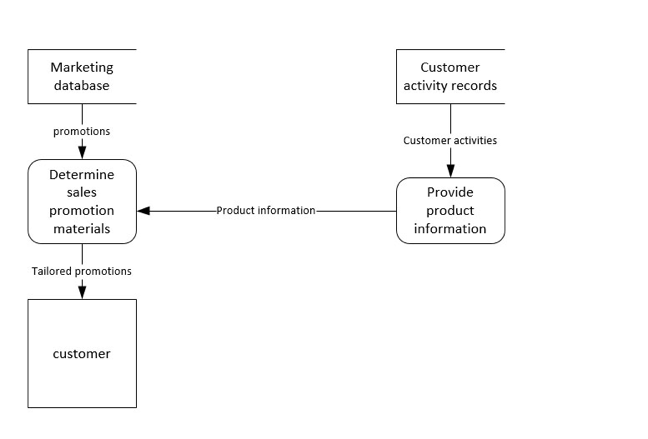
2.发送促销信息 Send promotions

业务说明:市场数据库提供促销数据,决定促销材料,客户活动系统发送顾客活动信息并提供产品信息,两者形成定制促销发送给客户。
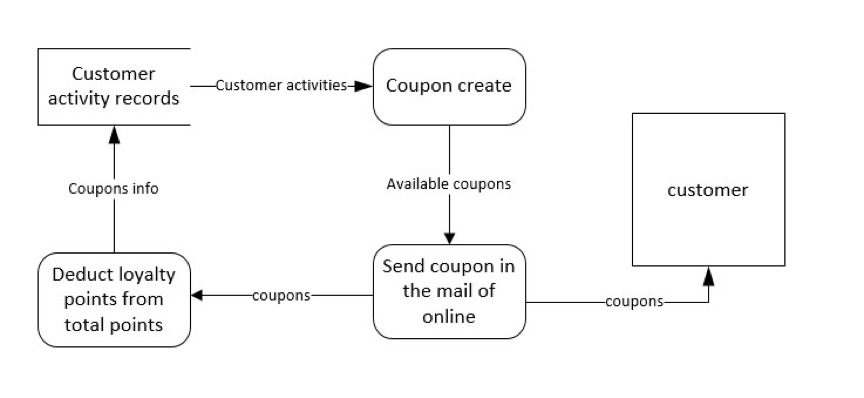
3.生成积分制优惠券 Generate point redemption
coupons

业务说明:客户活动记录系统提供客户活动数据已产生优惠券,并以电子版或纸质送予客户,并且在客户忠诚点系统扣除相应点数。
4.产生客户报告 Generate customer reports

业务说明:客户活动系统提供活动信息,产品数据库提供产品信息,系统处理产生优惠券信息,忠诚点信息,最近购买信息,上述信息集成报告发送给客户。
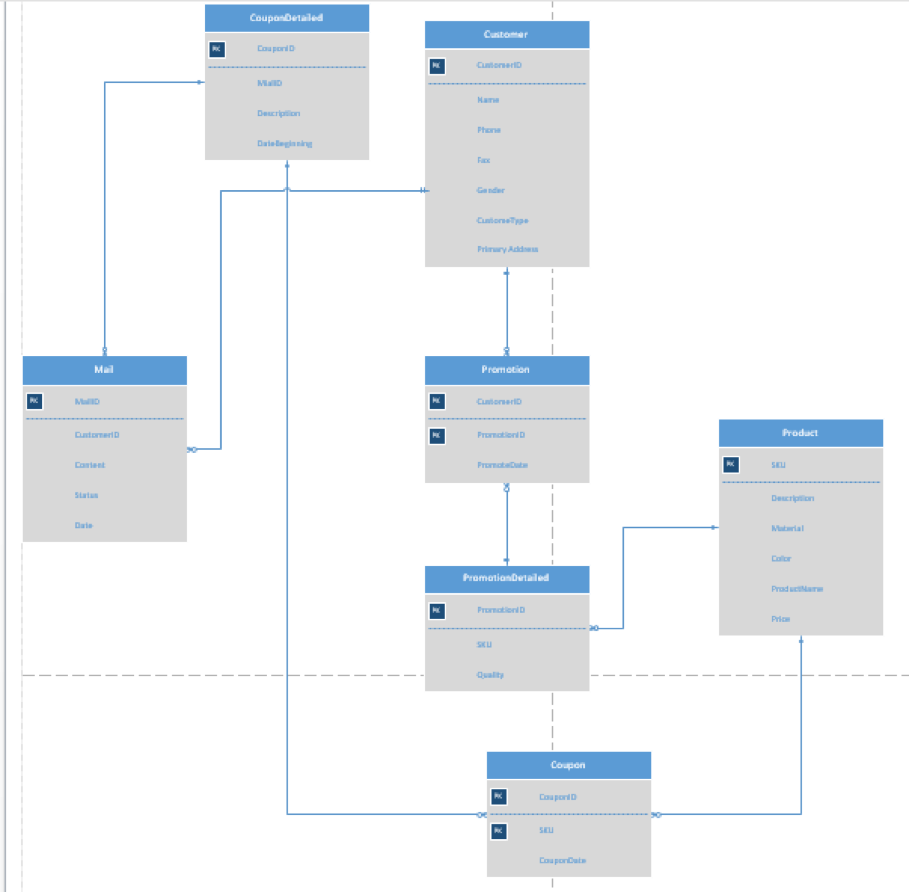
2.实体关系图 Entity-relationship diagrams

说明:该CRM系统中主要实体有客户Customer,促销Promotion,促销详情PromotionDetailed,产品Product,优惠券Coupons,优惠券详情CouponDetailed,邮件Mail。
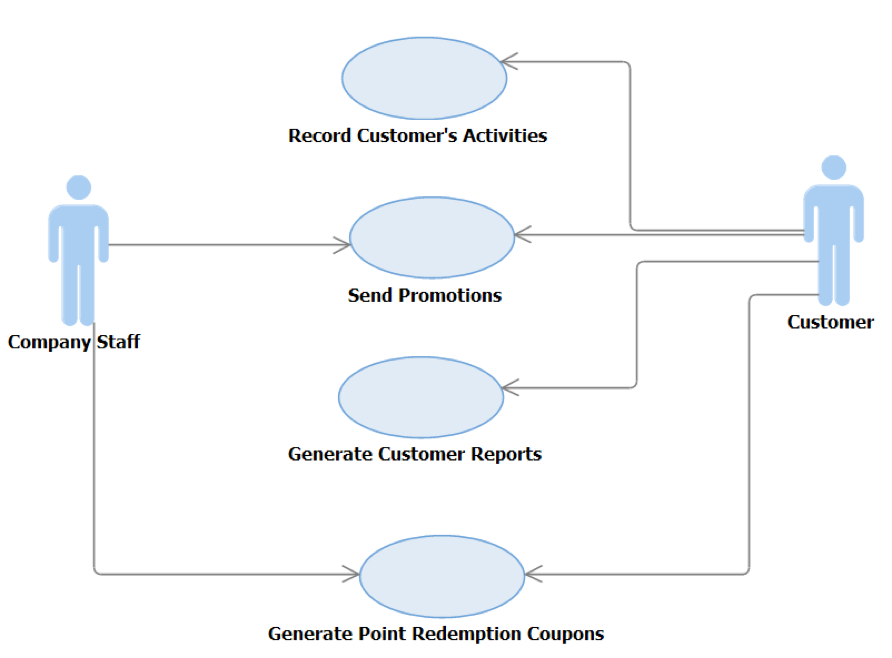
3.用例图 Case Diagram

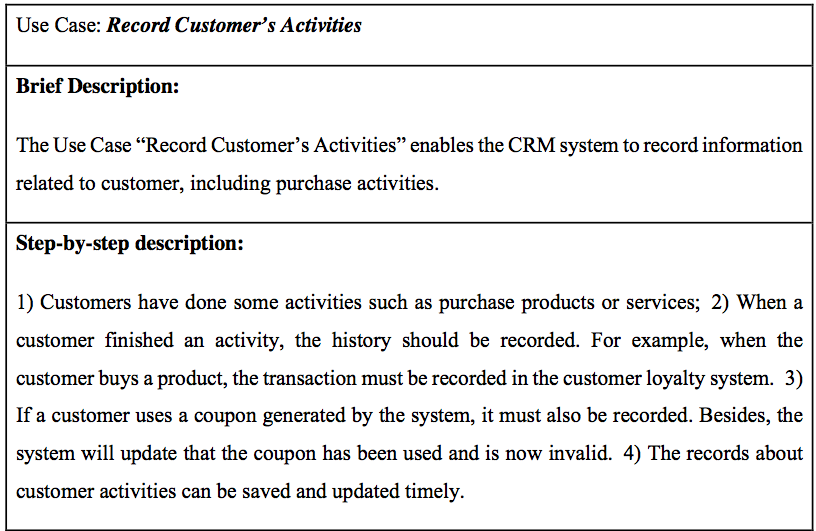
三个主要用例的文字描述 Narrative descriptions
of three major user cases

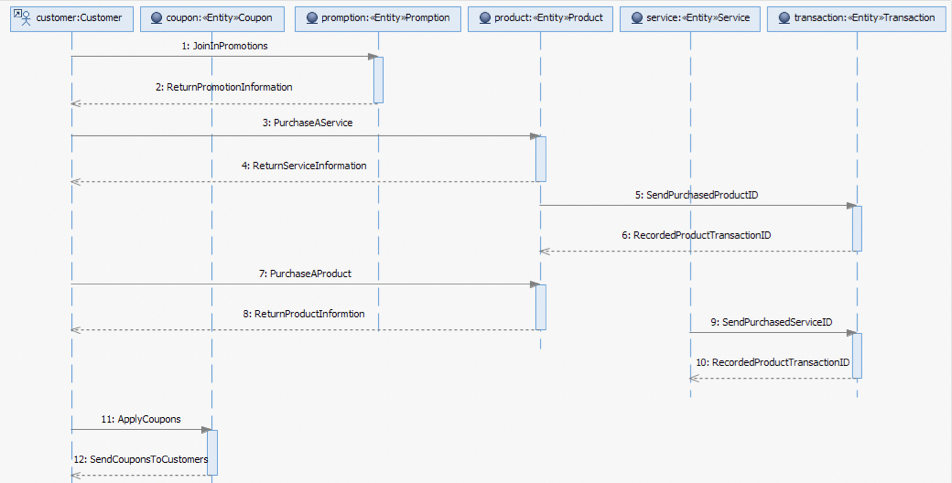
4.三个主要用例的时序图 Sequence Diagrams for
three major use cases.
1)Use Case “Record Customers’ Activities”
sequence diagram

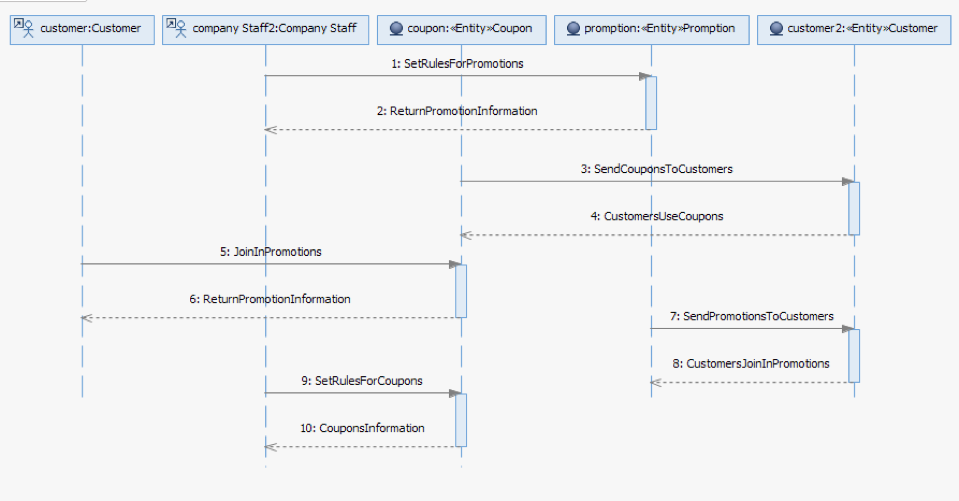
2)Use Case “Send Promotions” sequence
diagram

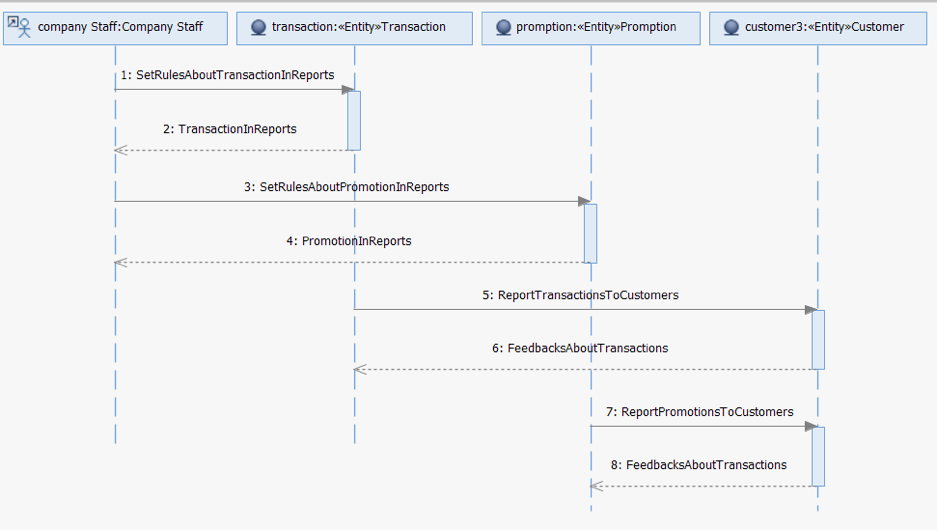
3)Use Case “Generate Reports” sequence
diagram

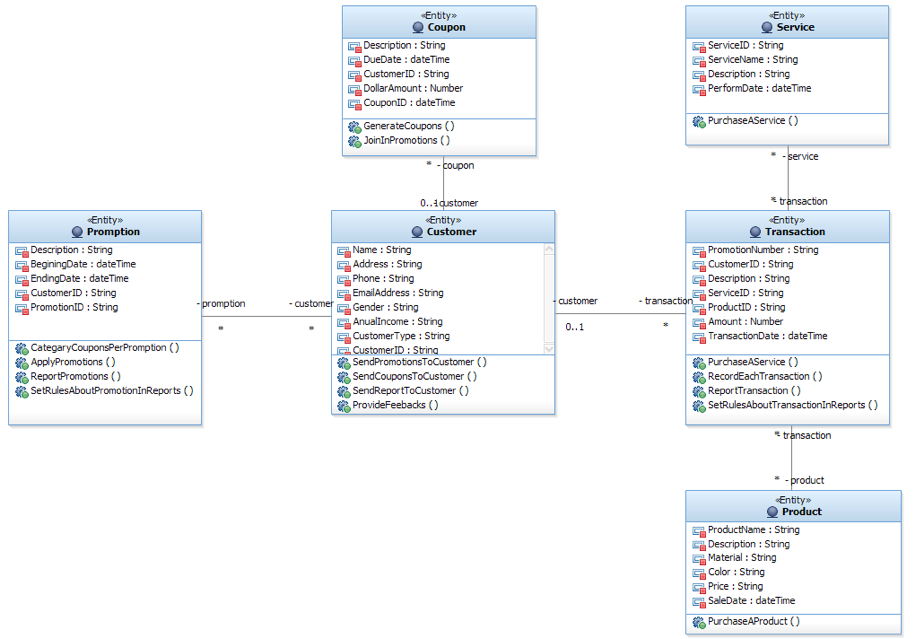
5. 类图 Class Diagram

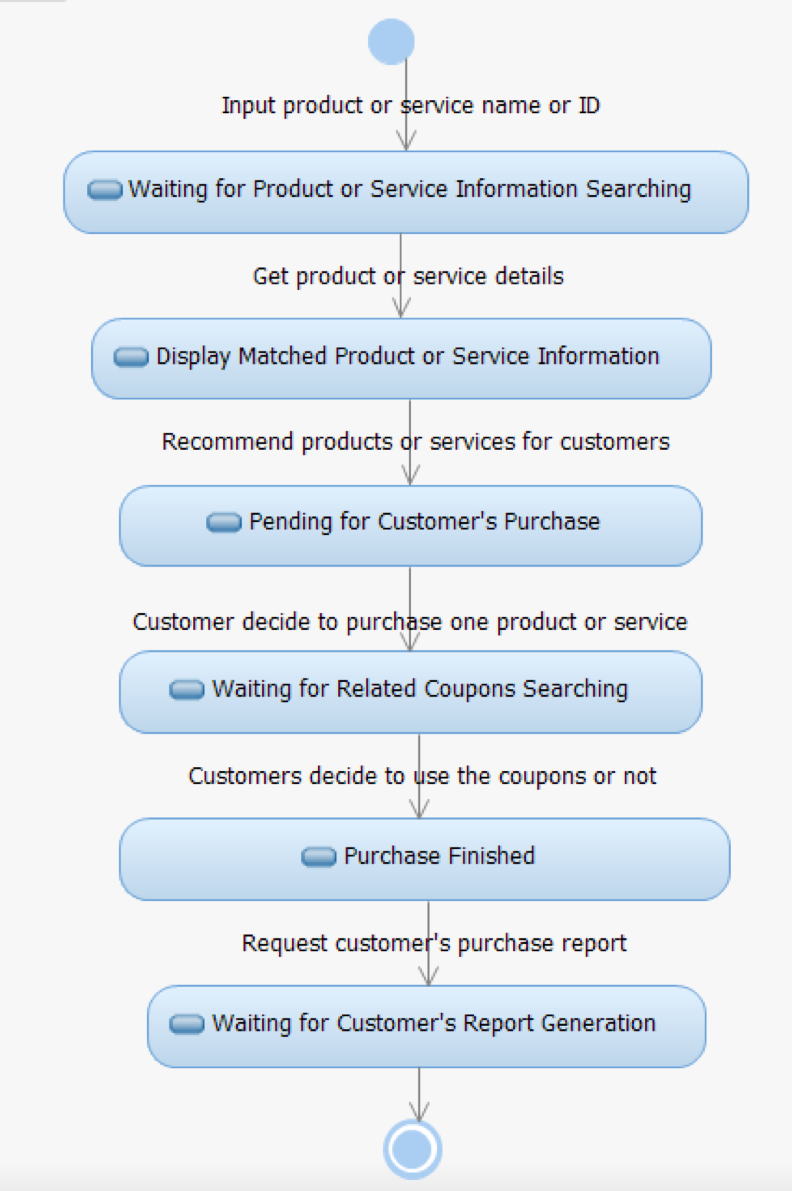
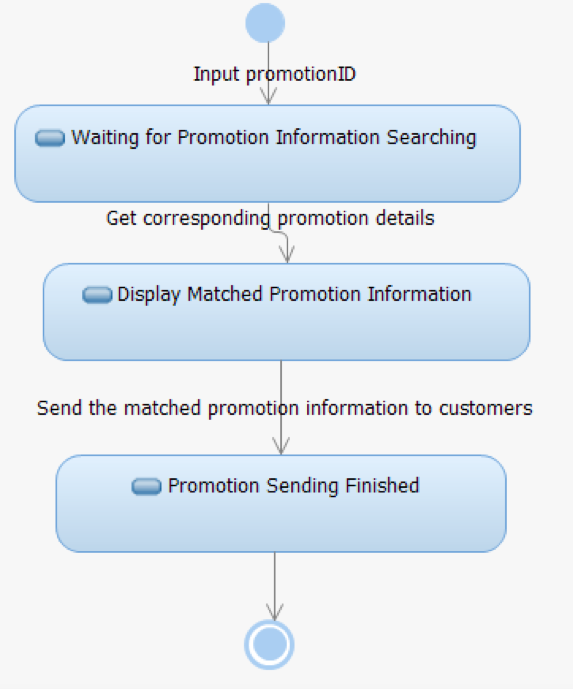
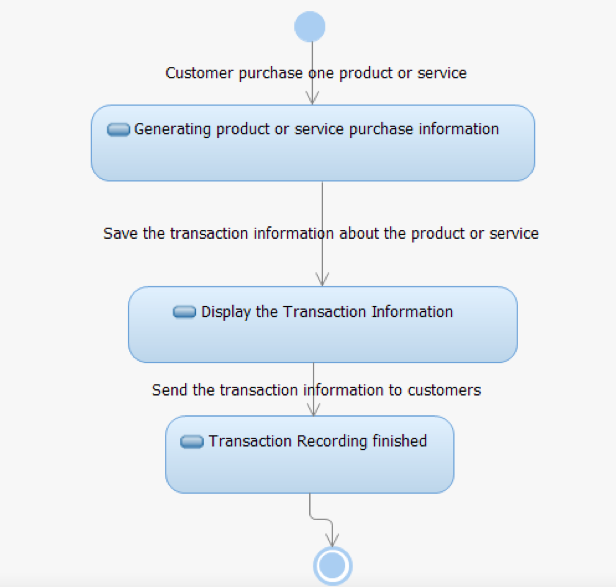
6. 三个主要用例的状态转换图 State Transition
Diagrams for three major classes.
1)For Customer class:

2)For Promotion class:

3)For Transaction class:

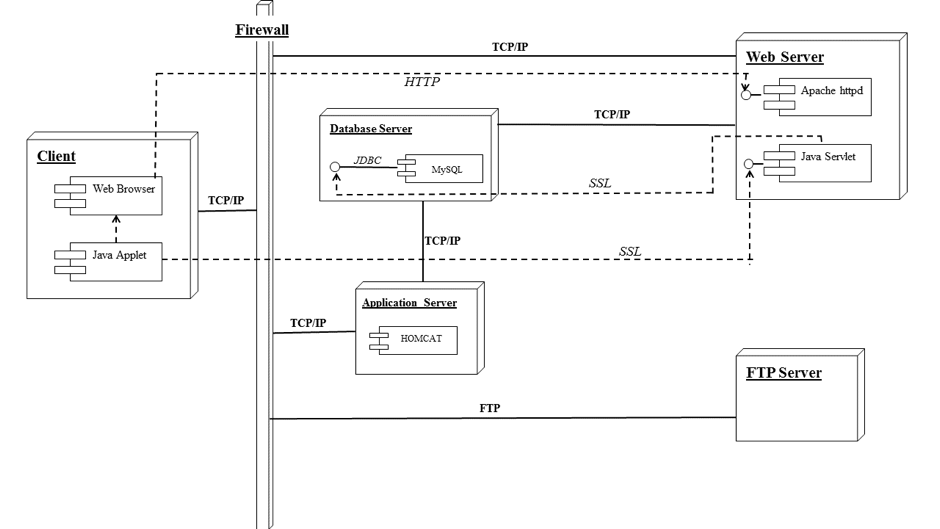
部署图 Deployment Diagram: If the CRM
system is a website, the deployment diagram could
be:

|

