|
传统上写产品需求文档(PRD)的做法,就是把用例、流程图和网页原型图一股脑的放到一个Word文档里。一般一个产品都包含乃几十个乃至上百用例,每个用例都有自己的流程图,每个流程图又包含了少则几个多则几十的网页原型图,结果就是产品需求文档变得庞大无比,写的人费事儿,读的人更惨。
自从我受到了这样文档的折磨,我就一直都在琢磨怎么才能把文档写得更简单一点,让阅读的人-通常是设计师和程序员-能够在最短的时间内领会产品的设计。
原来做UI设计师的时候,我创造了一种用流程图来表示产品交互的办法,这个方法受到了很多人的欢迎,这篇文章也引起了一定的反响。其实当时在实际使用的时候,我不仅产出这样一份流程图,还利用网页热区,把流程图中的界面元素(蓝色的元素)和原型网页(HTML文件)给结合起来了,这样设计师和程序员在看流程图的时候,只要用鼠标点一下界面元素,就可以连接到原型网页,非常方便!这个办法我一直都在用,只是当时没有写在文章里罢了。
后来随着工作性质的变化,我需要越来越多地考虑产品的整体和功能、而不是像原来一样只在特定需求内围绕界面做文章,我就开始寻找把用例整合进前述方法的可能。在经过了一段时间的摸索和实践后,我逐渐形成了自己特有的一套产品需求文档的写法,为了表示区别,我称之为“产品设计文档”,简称PDD。
本文就是对PDD的介绍。
PDD的组成部分
PDD有三个组成部分,它们分别是用例、流程图和原型图。
用例
用例从整体脉络上定义了产品所具有的功能。比如对于一个邮件系统来说,“写邮件”、“发邮件”和“删除邮件”等功能都是用例。
用例比较流行的写法,是在每一个用例中标明它的前后置条件和异常情况等属性。不过在PDD中,我完全放弃了上述属性,只保留用例的名称和简要描述。因为“用例”的出发点就是“用户”,如果你站在一个用户的角度来思考产品的功能,你会发现那些属性你根本就不会考虑。并且,各种前后置条件和异常情况,完全可以放在流程图中,这样更清楚。

流程图
流程图是对用例的细化,它可以清晰地表现一个用例所有相关的前置、后置和分支条件。流程图的画法我在“画Web流程图的一点心得”一文中已经说得非常清楚了,在此不再赘述。唯一值得注意的是,我以前并没有意识到流程图本身也是有ISO标准的,因此“画”中使用的流程图元素并不符合ISO标准,也和一些已经成型的系统(比如这篇“描述信息结构和交互设计的图示词汇表”)有出入,因此元素在使用上还存在一些问题。在日常工作当中我已经对元素使用做了修改,以后有时间我会更新“画”一文的内容,也有可能直接把模板放出来。

原型图
原型图是对流程图中“界面元素”的展现。这个东西没什么可说的。
PDD的表现方式
用例、流程图和原型图一般都是产片需求文档(PRD)中已有的东西,PDD在这点上和PRD没什么区别。而下面要说的表现方式,则是PDD的精髓。我比较孤陋寡闻,还没看到过有人像我这样组织这三块内容,所以姑且认为这是我的首创吧。
用例和流程图
首先把用例和流程图整合起来。方法很简单,利用网页的frame标签,新建几个帧:
- index.html-另外两个帧的容器,不用解释吧
- navigation.html-导航帧,用于存放用例列表
- main.html-默认情况下的主帧,用于存放文档简介、作者、版本和更新日志一类的东西
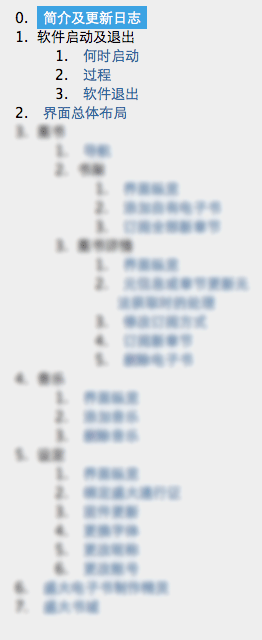
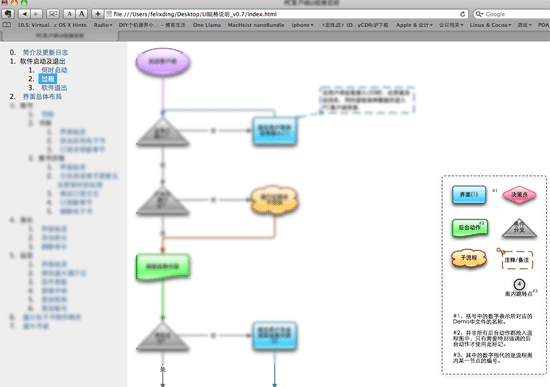
然后新建一大堆网页,把所有的流程图都放在这些网页里,每个流程图(即每个用例)放在一个网页里,最后修改navigation.html,把用例名称和其对应的网页链接起来。完工以后,页面应该是下面这个样子:

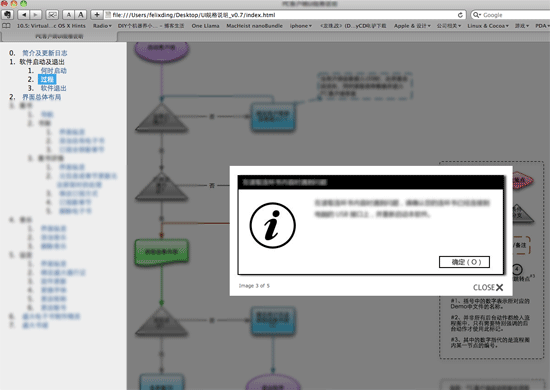
PDD文档首页

左侧为用例,右侧为流程图
好了,左侧为用例,右侧为流程图,这样就把用例和流程图整合了起来,并且结构清晰,查看方便。
流程图和原型图
整合流程图和原型图的重点在于,提供一种方便的方式,以让读者能够在看流程图时方便的看到其中包含的原型图。为了达到这个目的,我的做法是:
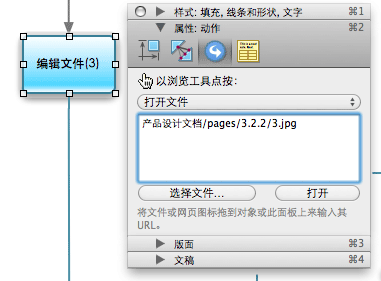
- 在用OmniGraffle画流程图时,选择界面元素(蓝色的那个),然后在“检查器”-“属性:动作”中选择“打开文件”,然后按“选择文件”,找到你的原型图文件并按“确定”,这样你这个元素就和原型图链接起来了。如下图所示:

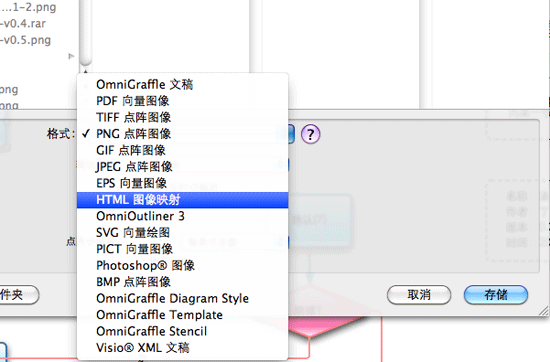
- 在OmniGraffle中输出这个流程图文档时,不是选择图片,而是选择“HTML图像映射”,这样在生成出来的网页上,蓝色的界面元素都是可以点击的,点了以后就链接到原型图。很方便对吧?但这还不够;

- 用Lightbox,把所有图片链接都改成弹出图层,这次再点刚才那些链接看看,效果是不是更棒?

好了,通过这样的方法,产品设计文档(PDD)就将用例、流程图和原型图这三块内容有效的整合了起来。 | 

