|

嗯,首先说明,这是个很小的需求(毕业半年多接触的多是一些小需求),按理没什么好写的。但是之前写过一篇做用户体验设计的文章后,慢慢有了一些心得,有时候一些小的需求也会有灵光一现的时候,管中窥豹,觉得之前的文章方法还是有所用途,所以总结一下思路。
一.战略层
为谁做,为了什么。
战略层包括商业目标和用户需求。
为什么做这个?
当时正值开学季,一天产品突然找到我。
产品:samper,现在有这样两个事情。一个是最近一段时间很多家长都在反馈的问题,新学期开家长会,班主任用AA收款收班费,家长付款后显示的是微信昵称,都不知道是谁交的。不光是家长,很多旅游的群、临时拉的吃饭的群也有这种问题哈。另外一个AA收款里面的代付,用户帮好友代付之后显示的还是自己头像,收款人不清楚怎么回事。
我:现在的学校和家长都这么与时俱进?用AA来收班费哈哈。收班费的问题,很多微信群为了方便一开始就让大家入群改昵称的,让用户付款后显示群昵称吧。代付方面选择微信好友再代付,再依此显示出被代付者的群昵称?
产品:首先,收班费直接使用群昵称可能会有安全问题,其次代付选择好友涉及好友关系链安全问题,目前内部没有开放这个权限。
......
2. 初步的需求分析
商业目标
这里的商业目标也可说是产品目标,很明显,满足用户的需求,减少投诉量就是这里的产品目标。
用户需求
产品作为需求的提供者,是对用户和使用场景的第一手资料来源。我们应该引导产品分享出更多的信息,这里初步发现用户的需求有两个,一个是帮助收款人清晰的知道对应的付款人真实身份,另外一个是帮助收款人了解被代付者的身份。
3. 调研
产品的考虑未必代表真实用户,我们还是需要“眼见为实”。可以从周边的同事入手做做调查。通过访谈得知,这种场景的确存在,但是很少,所以这里不适合作为一个强需求来做。
4. 详细需求分析
产品侧和调研都得到一定的信息后,我们需要对需求信息进行整理。这个从工作内容和用户的角度综合来看,属于优化型的用户痛点需求。

整合分析初步需求
其实针对上述问题已经有理想的解决方案了,正是因为它们行不通,所以它们和用户的需求共同构成了新的问题。
整理一下从对话中得到的信息,我们能够对问题进行初步的定义:这里说的问题貌似有两个,分别说的是收款人不知道付款人的真实身份和收款人不知道被代付者的身份。又因为原本的理想方案无法实施,加上这个是少数需求不能影响大众体验,所以需要寻找各自相应的解决办法。
掉进解决方案的坑
刚开始产品建议让付款用户自己来添加备注,这个似乎很自然。但是因为考虑到这是少数人的需求,不适合对原有的页面设计做太多改动,所以一直在纠结备注的位置。
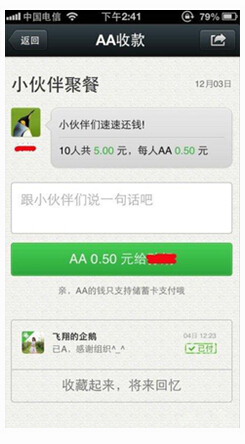
如下图左是微信AA收款新版页面,右图是旧版页面,我们曾经一度想恢复那个留言功能和下面的纵向排列头像,仅仅因为契合我们的备注需求。


眼看AA的设计要走回头路了,我这才冷静下来想一想,我去,怎么又扎进解决方案的坑里了。问题的定义真的足够清晰了吗,清晰到能用一句话能概括出来?意识到自己的失误之后, 我重新找产品交谈了一次,抛开现在的方案和困境不谈,从头来梳理一下我们遇到的问题到底是什么。
到底要解决什么问题?
这里看似有两个事件,但是实际上说的都是一个身份确认的问题, AA提供的是头像+微信昵称来确认身份,但是事件1收班费非好友头像+微信昵称无法表明付款人的真实身份,事件2代付的情况则是目前显示的都是同一人头像+昵称,根本就无从确认身份。所以,这里的问题是收款人无法确认相应付款人的身份,从而无法收齐款项。
我们再来回顾总结一下我们到底要解决什么问题:
我们要在理想方案走不通的情况下,另辟蹊径,既不影响大部分的人的体验,又要帮助特定场景下的AA收款人通过确认相应付款人的真实身份来统计排除谁没交钱,从而帮助收款人收齐款项。
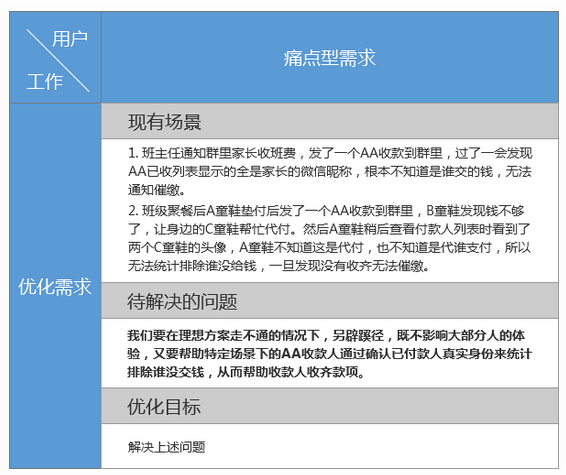
在加上对于用户使用场景的梳理,填写表格如下:

要帮助特定场景下的AA收款人通过确认相应付款人的真实身份来统计排除谁没交钱,从而帮助收款人收齐款项。再加上对于用户使用场景的梳理,填写表格如下:
二.范围层(怎样来实现需求)
范围层说的是功能和内容,为了解决问题我们提供什么功能和内容,也就是初步的解决方案。
1. 功能
考虑到身份直接对应的就是姓名,所以这里考虑让用户直接修改昵称来表明自己的身份。

2. 内容
尽量简单易懂,符合用户常规认知,所以使用“备注名”一词来提示用户修改昵称。为了不显得很强硬的逼迫用户修改,文字建议为“点击头像可设置备注名”,表示非必选项。付款人代付之后提示用户“代谁支付”,用简单口语化的询问来提示用户填写代付备注。
三.结构层(怎样使用功能来实现需求)
结构层说的交互设计和信息架构,通常指的是产品的流程设计和页面架构。
1. 流程设计
流程设计就是设计用户的行为,或者说是引导用户的行为。
入口设计
作为一个新的功能上线,为了减少对大众用户的干扰,大规模的功能指引是不合适的。所以我们选定在用户付款完成之后进行提示。提示的频次也要仔细考虑,修改现有昵称的场景较少,但考虑到AA本身频次较低,所以考虑前期在每月第一次支付时进行提示。代付严格意义上来说是补全原有的环节,可以每次都进行提醒。
用户操作流程
也叫用户行为预设计。虽然解决的问题是一个,但是存在两个场景,所以还是要分两条流程来设计。这里需要按照用户的心智模型来看:
修改现有昵称

备注代谁支付

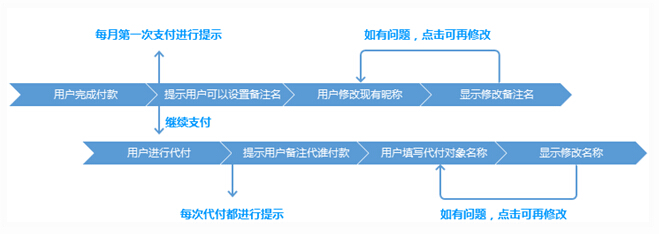
业务整体流程
我们需要把用户的流程串联起来进行观察,加入业务逻辑思考,还有异常情况(如用户修改失误可快速再修改)。

2. 信息架构
这里只是一个小的功能,并没有涉及信息架构的整理。
四.框架层(做成什么样)
框架层是结构层的具体表达方式。有了前面清晰的流程,这里主要考虑一些细节上的问题。
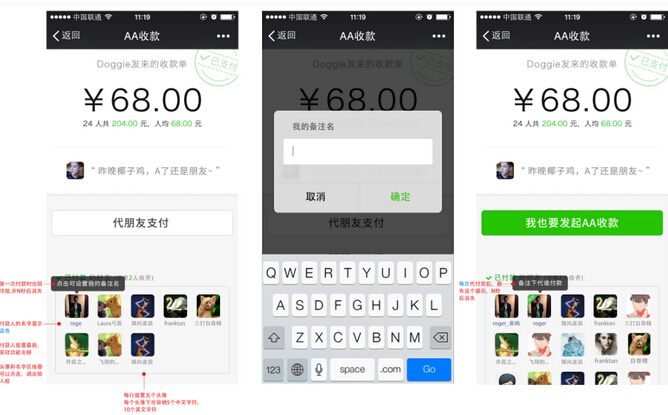
修改现有昵称
- 为了降低干扰,支付后出现的提示框过几秒就会消失。
- 按照原有的时间顺序排序,当前付款人的头像可能出现在一屏页面之下,用户可能根本注意不到提示,所以这里修改好友列表排序,始终将当前付款人自己的头像置于首位,保证提示信息能够及时被发现。
- 头像和下方的蓝色昵称都可以点击,扩大点击区域,同时使用弹层进行昵称修改,如有问题可以再次点击快速修改,使得操作可逆。
- 原本设计最多输入5个字符(主要是中文),但是考虑到输入框无法识别中英文(英文姓氏一个字母也是一个字符),所以设计最多显示5个中文字符的长度,超过部分以省略号形式代替。

备注代谁支付
代付和上面大同小异,被代付的头像一开始加上代付标签再提示用户备注代谁支付。

五.最后
1. 排查
当设计完成后最好对自己的方案进行排查,这里可以使用尼尔森的可用性原则进行排查。
- 状态可见原则:可编辑态采用蓝色链接文字,点击即可弹层修改,修改完立即看到修改结果。
- 环境贴切原则:使用了用户常见的备注昵称等语言。
- 撤销重做原则:修改后如有问题可以再次修改。
- 一致性原则:修改操作前后一致。
- 防错原则:通过提示框文字和弹层标题文字,尽量避免用户出错。
- 易取原则:用最简短的文字引导用户操作。
- 灵活高效原则:初级用户提供直接提示,中级用户通过文字链接色了解操作。
- 易扫原则:文字尽量简短。
- 容错原则:修改出错可以再次返回修改。
- 人性化帮助原则:修改昵称每月首次支付进行提示,代付每次进行提示。
2. 评审
即便在整个项目期间我们一直和产品保持交流,最后的方案评审也仍然可能遇到多方分歧。以备注名显示字数为例,产品、视觉、我、重构和前端都有各自的考虑。不要带着一种说服的心态来办事而是积极寻求共识,肯定大家的共通点,寻找分歧点。最终在体验和技术的平衡下找到较好的实现方案。
总结
- 这里的确是一个非常小的功能,但是我自己还是很受启发,尤其是当做了三四版解决方案之后才回过头来重新思考问题的本质,希望以后多注意少走弯路。
- 这里面也遇到了很多技术上的小问题,的确一开始考虑不周,造成了一些返工时间上的浪费,以后在思考时要更加脚踏实地的一步步验证可行性。
- 自己之前摸索的设计方法在这里有所价值体现,希望以后通过更多的实战经验来优化。
|

