| UML软件工程组织 | |||
| |
|||
|
|||
| Html 文件是常用的文件格式,很多软件的联机帮助都是一系列 Html 文件组成的。另外,网站本地化测试经常要测试本地化的 Html 文件。 HtmlQA 就是用于测试本地化 Html 文件的通用工具之一。 1.简介 HtmlQA 是 SDL International (思迪)公司针对软件本地化行业开发的商业工具,用于测试源语言和本地化语言的项目文件的本地化质量,每个项目文件包含一系列 Html 文件。 HtmlQA 可以执行一系列本地化 Html 文件检查,确定本地化的 Html 文件与源语言对应的 Html 文件具有一致的功能。 经过本地化翻译的 Html 文件经常会产生影响文档系统功能的缺陷。例如删除或增加了链接、格式标识符,遗漏图像引用( Reference ),未翻译的文字等。 HtmlQA 对源语言和本地化语言的两个 Html 项目文件执行一致性完整检查,确保本地化项目与源语言项目的功能保持一致。 2.安装和运行 现在使用最多的是 HtmlQA1.4 ,它有两种运行模式:演示模式和全功能模式。默认安装后是演示模式,只能打开有限数量的文件,对于打开的文件大小也受限制。全功能模式需要购买许可文件 (License) 和 / 或硬件加密锁 (Dongle) 。 HtmlQA1.4 的安装非常简单,双击安装文件“ HtmlQA_v1_4_FSL.exe ”,然后根据屏幕提示即可完成。 HtmlQA1.4 安装后,在 Windows 的桌面上自动创建一个快捷方式,双击此快捷方式,可以运行 HtmlQA1.4 ,运行界面如下图所示:
3.打开项目文件 在使用 HtmlQA1.4 进行任何比较和测试之前,首先需要打开包含一系列源语言和本地化 Html 文件的项目文件。操作步骤如下:
打开项目文件后的界面如下图所示:
使用 HtmlQA1.4 进行 Html 文件的本地化测试主要是在“ Project Compare ”标签页面完成的。 “ Project Compare ”标签页面的左边分成两个部分:“ Compare ”和“ Visual Compare ”。“ Compare ”是本地化测试最经常使用的部分,因此,需要详细介绍。 在“ Compare ”部分,包括 6 个按钮,每个按钮可以测试 Html 文件的特定类型的错误。 下面分别介绍这些按钮的测试功能:
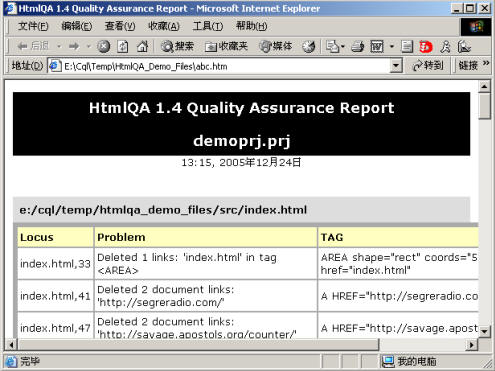
HtmlQA1.4 不仅可以包测试结果显示在右边的列表视图控件中,还可以保存到结果文件,以便以后查看、打印和分发。 单击“ Save Report ”按钮,输入文件名可以保存上述测试结果,保存的文件类型可以是 html 或 txt 格式。 下图是保存的 html 格式的测试结果文件在浏览器中打开后的部分内容。 HtmlQA 对测试发现的每个问题按行显示,包括错误的位置,问题描述和标识内容。本地化测试人员可以逐条分析和判断哪些结果属于真正的缺陷,并且报告到缺陷跟踪数据库中。
|
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |