|
LoadRunner是一个用压力测试的软件。这东西比较难上手,光安装就非常麻烦。好不容易一步步跟着安装说明安装好之后,还是用不了。
记录一个问题如下:
1.导入脚本的时候报错fail to create on online
,无效指针:
2.关掉杀毒软件,360之类的,然后修复安装
3.就是在控制面板-程序中找到了Hp loadrunner然后点击修复
在解决了安装问题之后,使用的方法并不难。LoadRunner提供了脚本录制功能。这个功能实际上相当于后台监控并记录你发送的HTTP请求,然后当你开启多线程的时候,再多线程发送这些请求,当然一些参数在LoadRunner中是可以替换的。
LoadRunner入门试验
LoadRunner测试分为两个步骤;
第一步:录制脚本,其实就是监控并记录你这段时间发送的HTTP请求。
第二步:启动多个线程,用录制的脚本,模拟多线程发送请求。
1、录制脚本
如果是录制本机,要用localhost 填127.0.0.1的话就会不录制脚本。
录制脚本的操作步骤如下:
1、启动LoadRunner后点击 "Create/Edit Scripts";
打开如下窗口:

2、点击Web(HTTP/HTML)

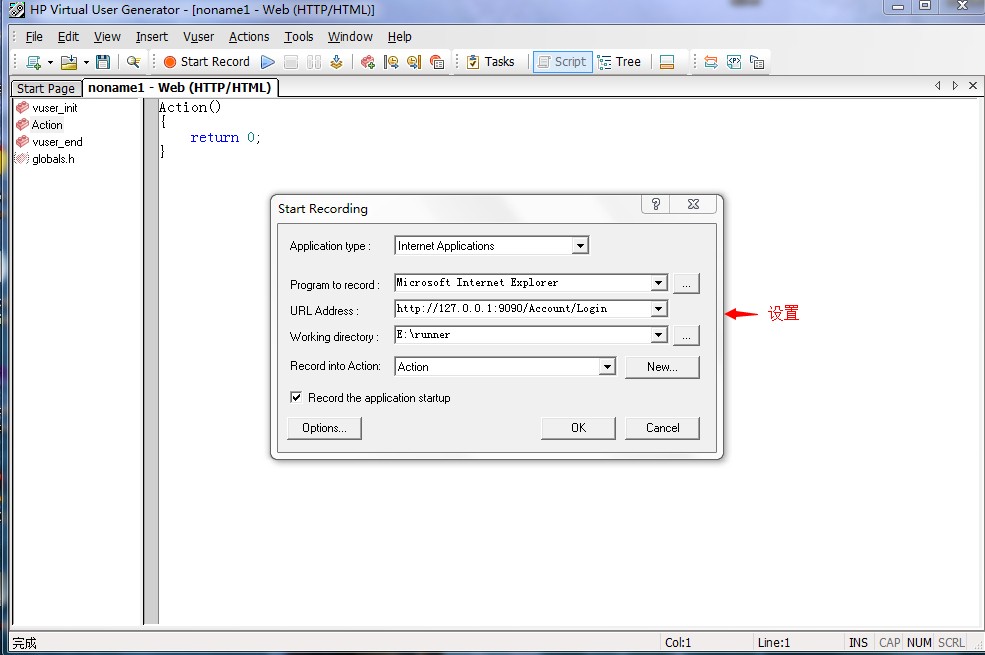
3、设置各种信息

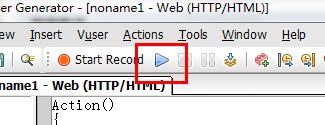
4、设置完成之后点击OK,当出现如下Banner条时,脚本就开始录制了,此时LoadRunner会用你刚才设置的浏览器打开你刚才设置的地址。

录制完成之后,只要点击那个正方形的stop按钮,脚本就录制完成了。
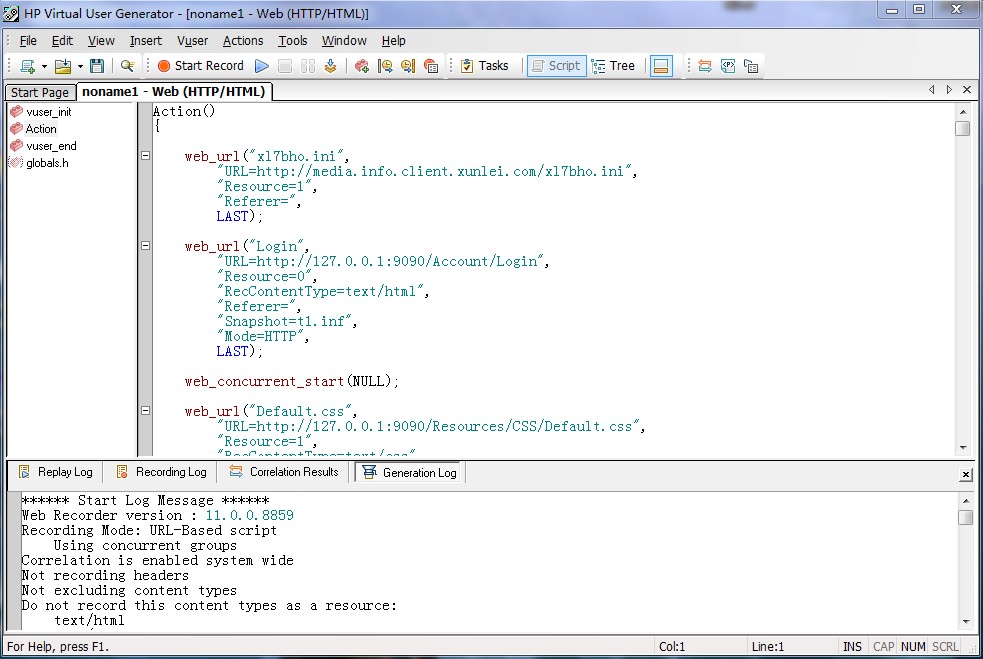
5、脚本录制完成后会打开如下界面,里面的代码就是刚才录制的脚本。当然,如果你足够牛B,也可以自己手动敲。

最好在录制脚本的时候,关掉无关的软件,否则可能会录入不少杂质,如上面那个迅雷的地址。
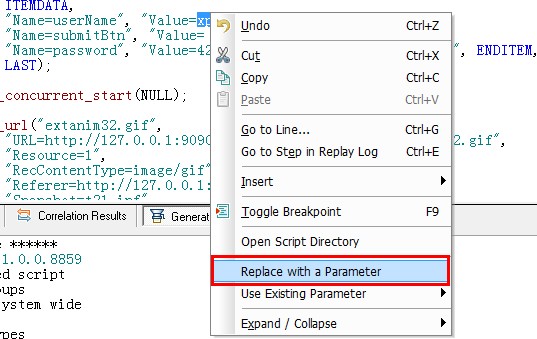
6、替换内容
在代码中,可能有时候你希望将一些内容进行替换。如登录账号及密码。
我们只需要将值替换为一个参数。

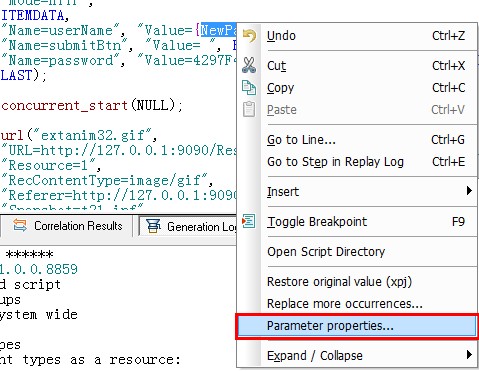
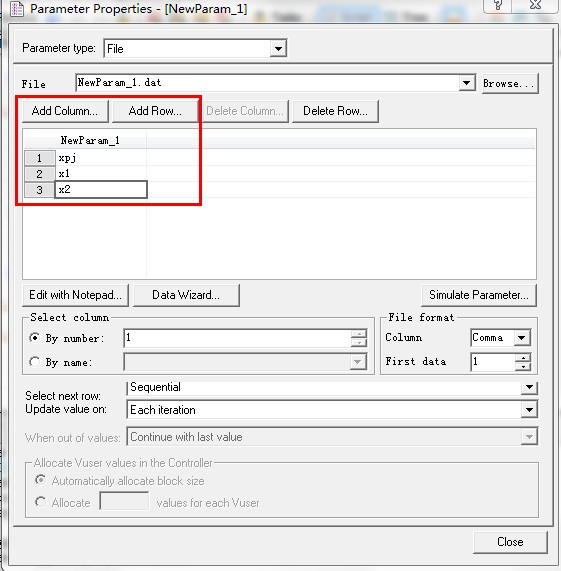
然后为该参数设置不同的值。


设置完成之后,先测试一次,看脚本有没有报错。

如果没报错,就可以保存了。和所有保存文件一样File=》Save。
2、压力测试
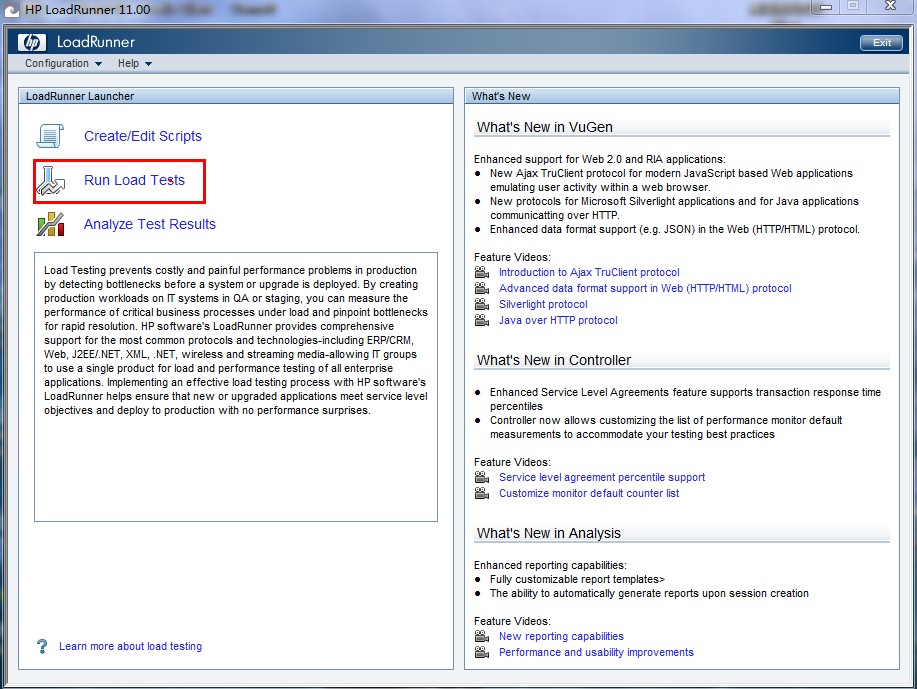
1、点击Runner Load Test,启动如下界面。

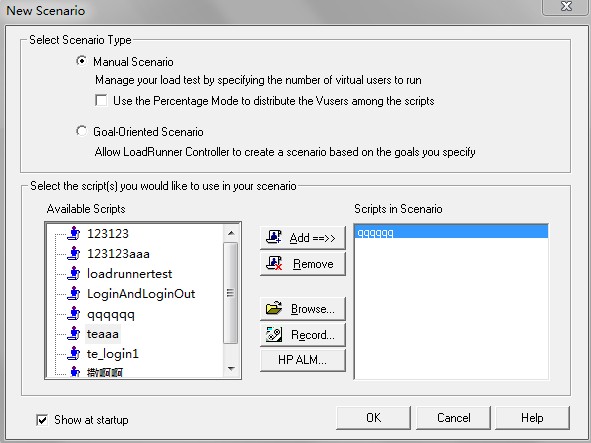
2、在刚才录制的脚本Add到右边去。

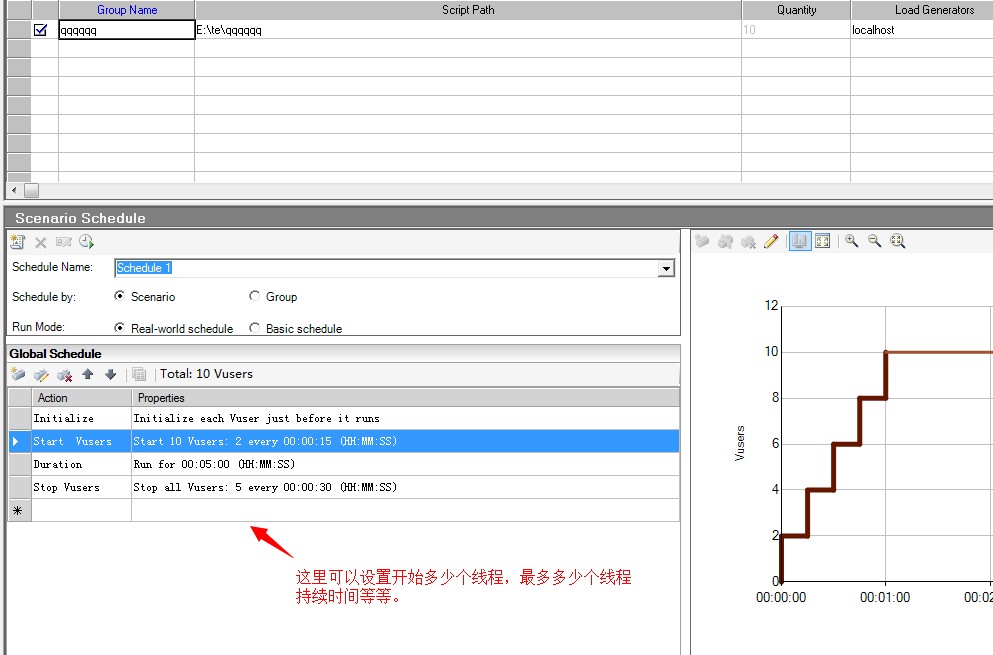
3、设置选项

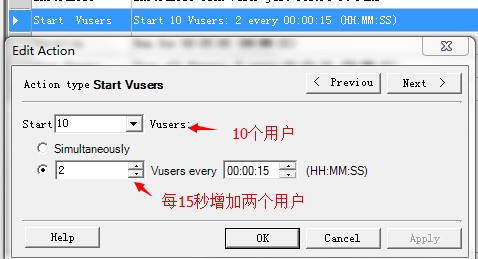
4、设置用户示例

5、启动测试
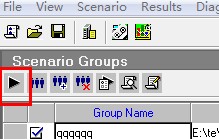
设置完成之后,就可以点击左上角的启动进行测试了

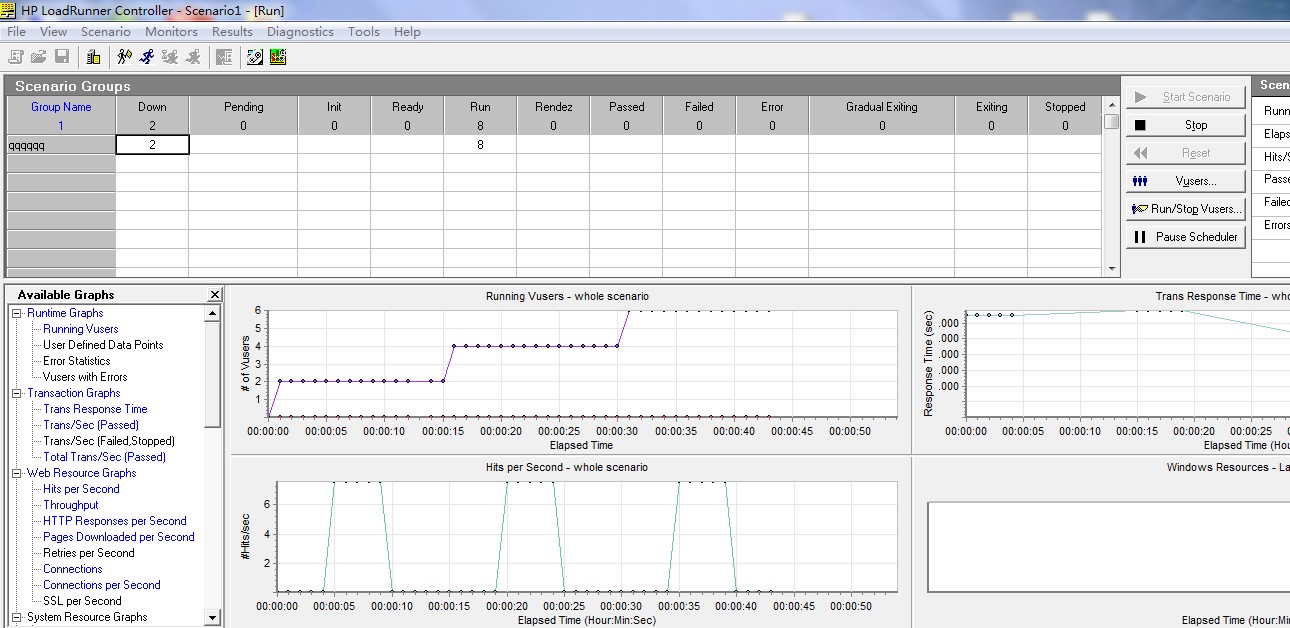
6、测试界面如下

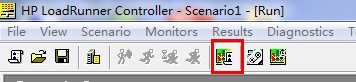
7、当测试完成之后,点击顶部的

就能够自定义各种报表。
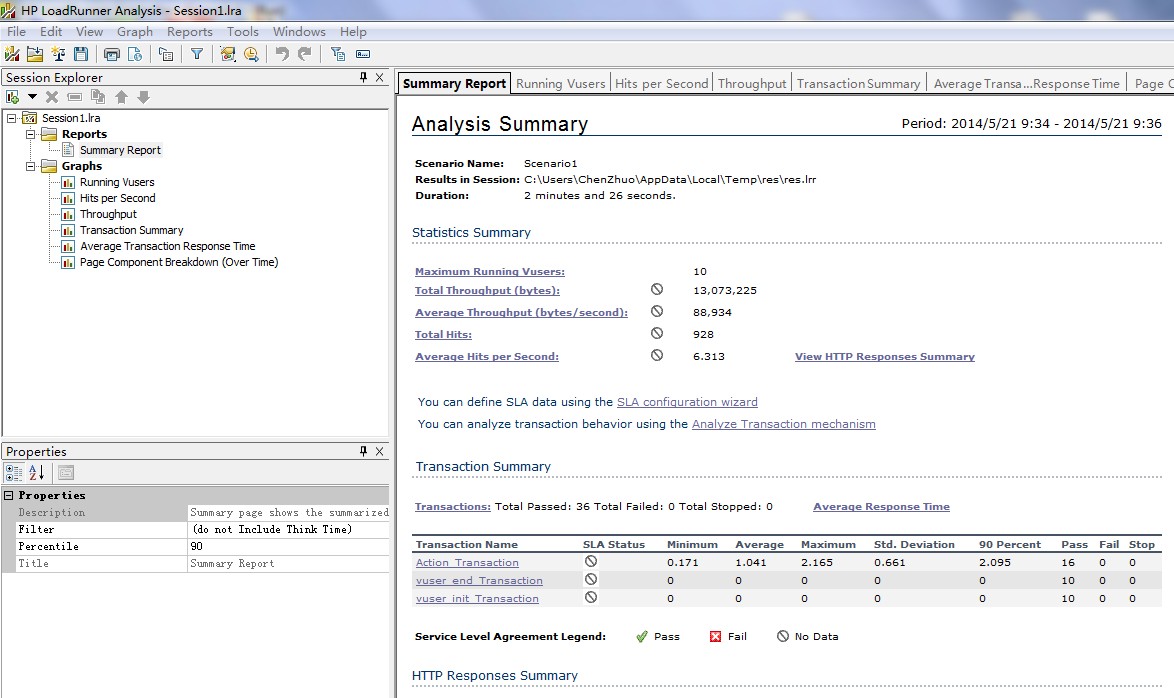
8、报表有很多种,也可以自定义,下面给出总概览的报

| 
