| 编辑推荐: |
文章以一个测试用例为例,介绍了Katalon
Studio中如何在手动视图中自动执行测试场景的详细过程说明。
本文来自于csdn,由火龙果软件Luca编辑、推荐。 |
|
Katalon Studio支持关键字驱动的测试,其中测试用例由表示用户在AUT上的操作(被测应用程序)的关键字组成。这使得编程经验较少的用户可以轻松生成自动化测试。以下教程将为您提供分步说明,以便在手动模式下创建自动化测试用例。
给出一个示例测试用例,其步骤如下:
打开浏览器
导航到一个网站
点击某个控件
验证页面上是否存在控件
关闭浏览器
按照以下步骤在手动视图中自动执行上述测试场景:
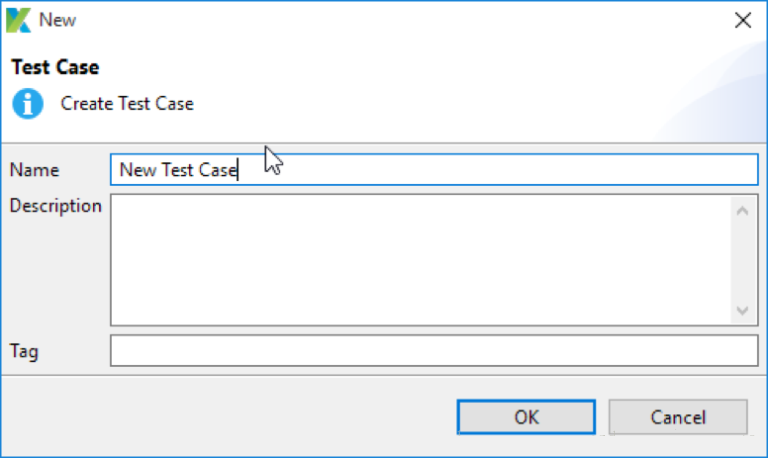
1. 从主菜单中选择File> New> Test Case 创建测试用例。 提供新测试用例的名称,然后单击确定。

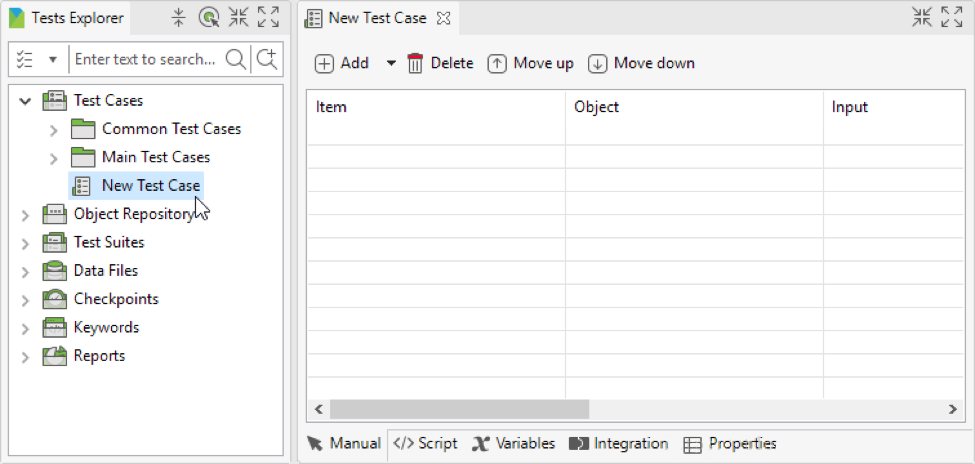
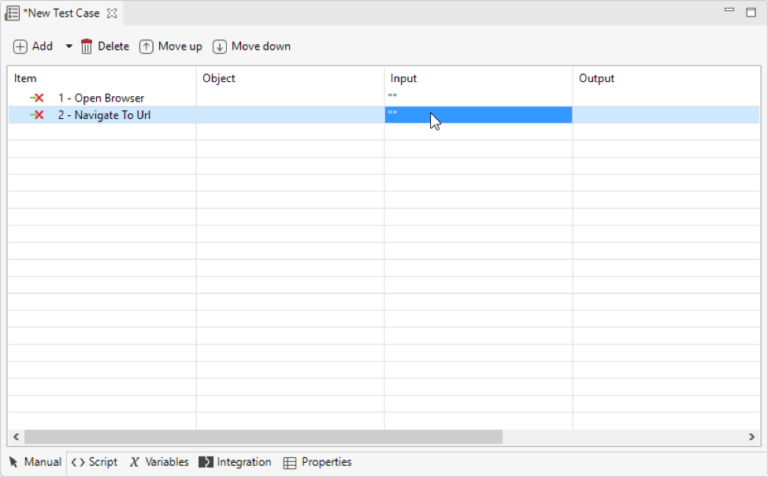
2.一旦创建了新的测试用例,它将在手动视图中打开。这个视图允许用户在需要很少编程技能的情况下轻松定义测试用例的步骤。

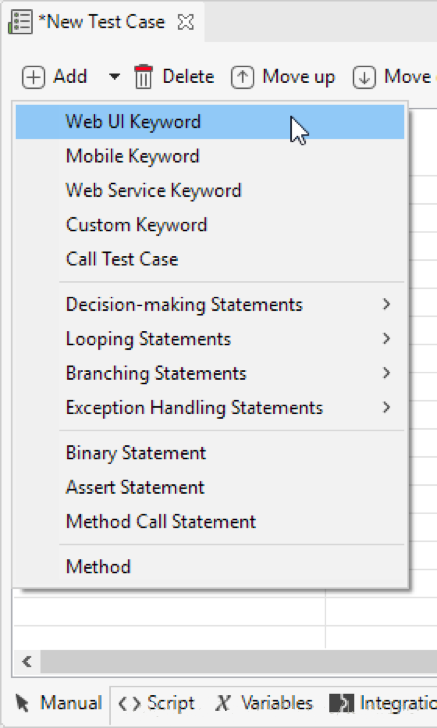
3. 从命令工具栏中选择添加> Web UI关键字。

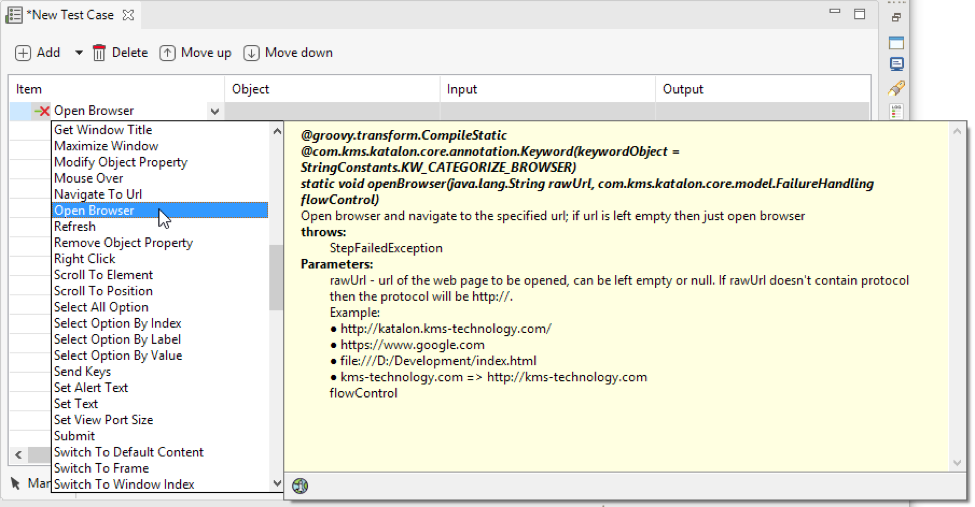
4.选择 Open Browse关键字。此关键字将打开浏览器并提供指定的URL (如下所示,所选关键字的详细信息会显示在弹出窗口中)

5.添加 Navigate To Url关键字。此关键字导航到指定的URL。双击输入单元以提供关键字的其他数据(参数)。

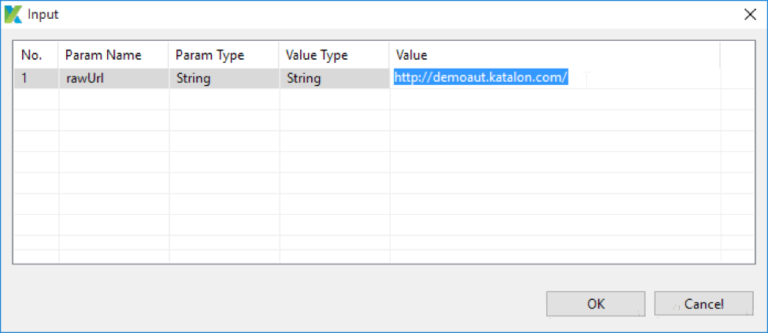
6. 输入对话框 如下所示。每行代表一个参数。

现在,将Katalon demo AUT(http://demoaut.katalon.com)的URL输入到Value列中,然后单击OK。
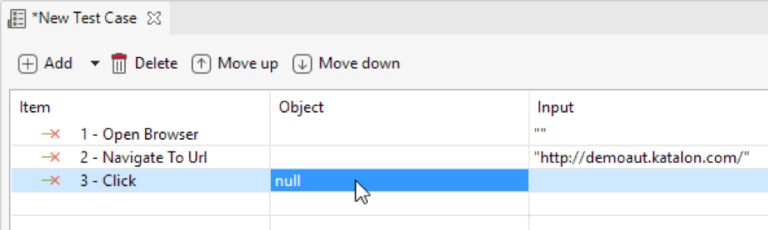
7.添加 Click关键字。 此关键字表示对给定对象的单击操作。您需要将此关键字与对象相关联。双击对象单元格打开测试对象输入对话框。

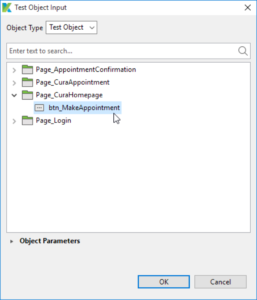
8. 对象库中的所有捕获对象都显示在“ 测试对象输入”对话框中。选择您的对象,然后单击确定。

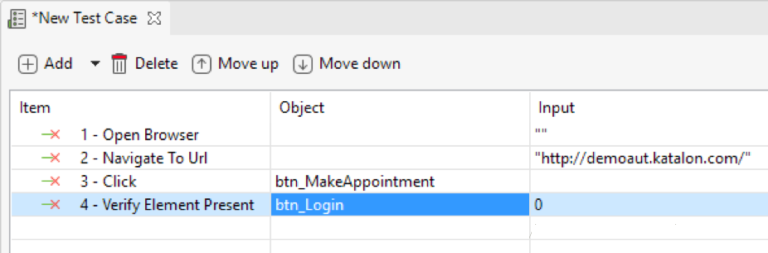
9.添加Verify Element Present 关键字。如果某个对象显示在正在执行的浏览器上,此关键字将进行验证。与上一步类似,
您需要将此关键字与对象相关联。

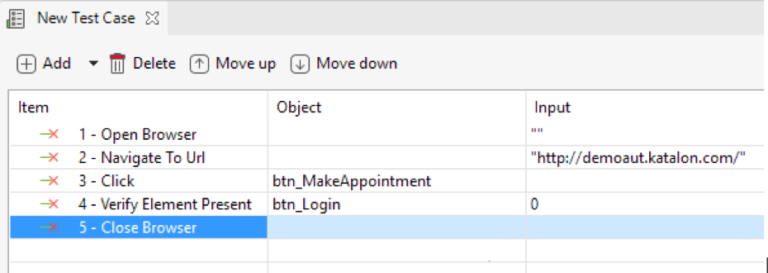
10.添加Close Browser关键字并保存您的测试用例。

11.单击主工具栏中的运行以执行测试用例。

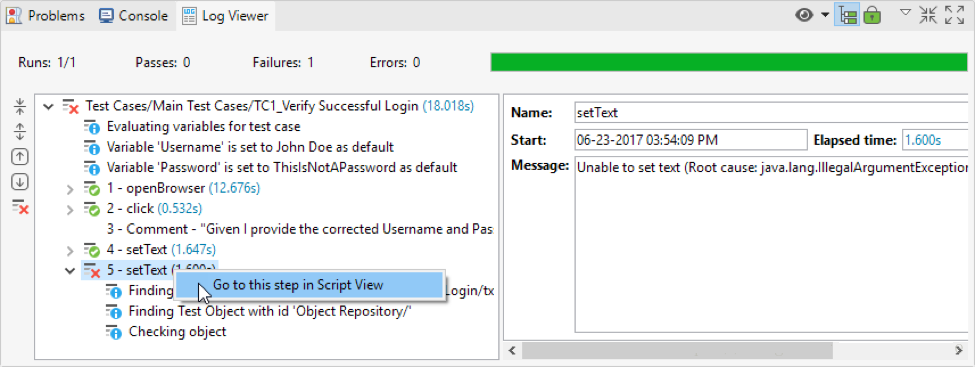
Katalon Studio应该能够执行测试用例中指定的所有步骤。测试执行结果在日志查看器中显示如下:

|
