| 编辑推荐: |
本文主要拿简单的医疗服务测试网站举例说明,如何运行
Katalon Studio,并配置环境。
本文来自于简书,由火龙果软件Alice编辑、推荐。 |
|
注册账号&下载软件
访问网址https://www.katalon.com , 点击右上角 Sign In 进行注册
访问网址https://www.katalon.com/download/ 下载 Katalon
Studio
Katalon Studio属于绿色软件,下载后解压即可使用,卸载也只需把解压目录删除即可
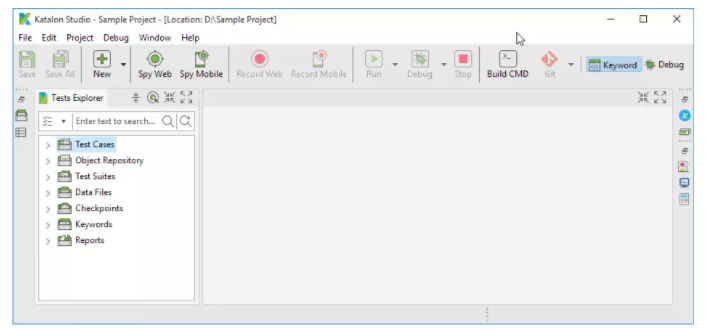
运行 Katalon Studio
启动文件 katalon.exe ( Windows) 或者 katalon (Mac) :
启动后输入注册时输入的邮箱&密码,才能激活软件
新建项目
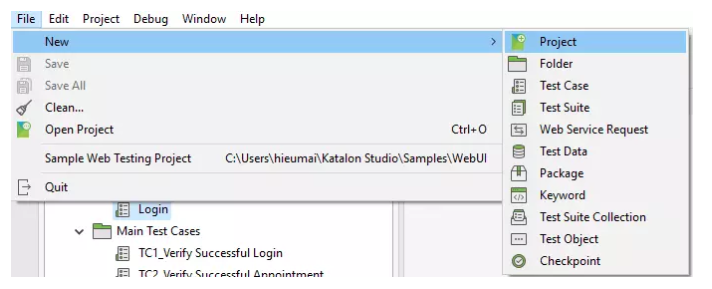
点击 File

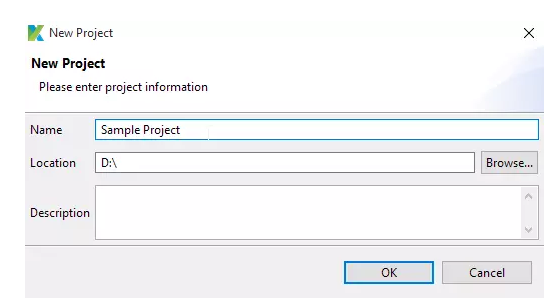
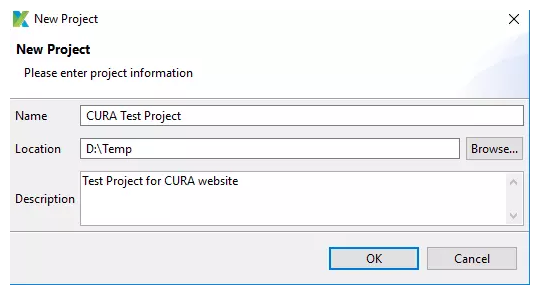
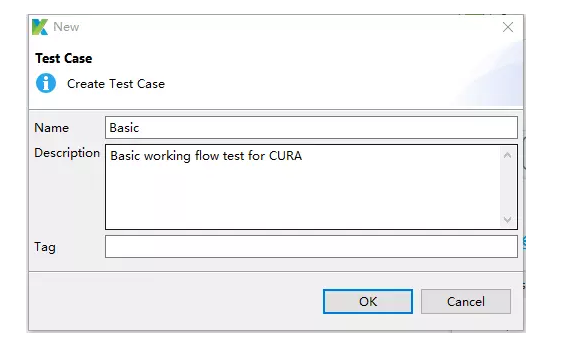
输入项目名&保存位置,点击OK

编写用例
支持三种方式
1.录制&回放
2.手工
3.脚本
执行用例
支持同时在多平台、多浏览器执行用例
查看用例执行结果
用例执行完毕后,可在 Log Viewer 视图查看结果
升级软件版本
直接下载新版软件解压使用
举个栗子
下面我们拿测试网站举个栗子,这是一个简单的医疗服务网站,未病患提供简单预约门诊服务。
测试场景
这里,我们创建如下场景的用例:
登录
登记一个门诊预约
检查预约是否成功
退出
步骤
1. 新建项目


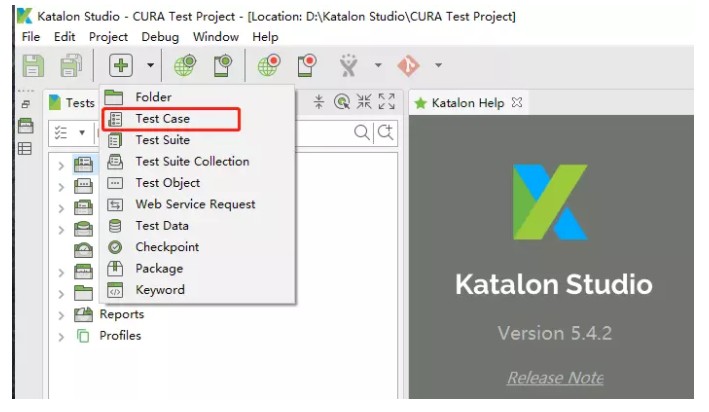
2. 新建用例
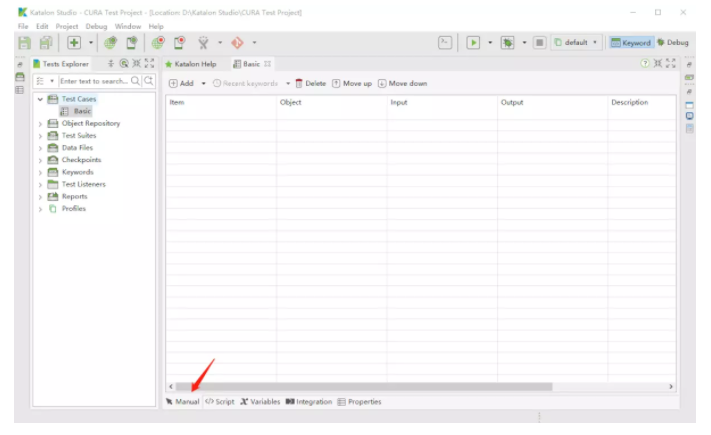
在用例里,编写测试场景的每一步必须的操作步骤,点击新建 Test
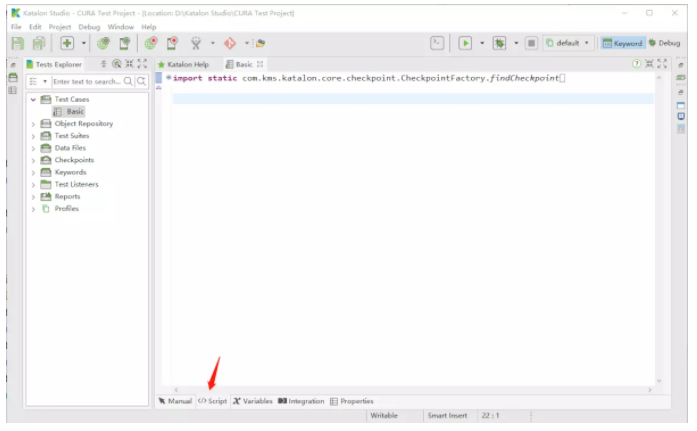
Case,会生成一个基于 Groovy 脚本的空白用例,可以切换到 Script 视图查看




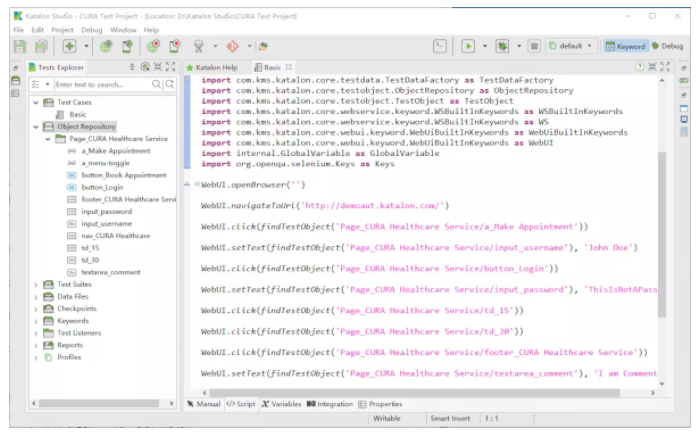
3. 编辑用例
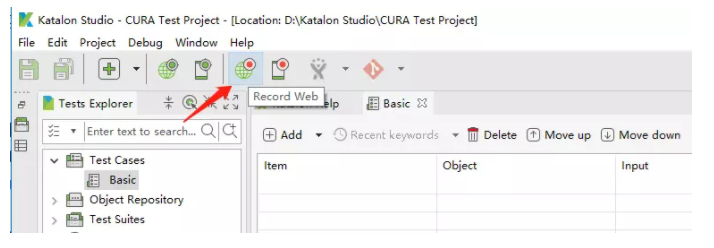
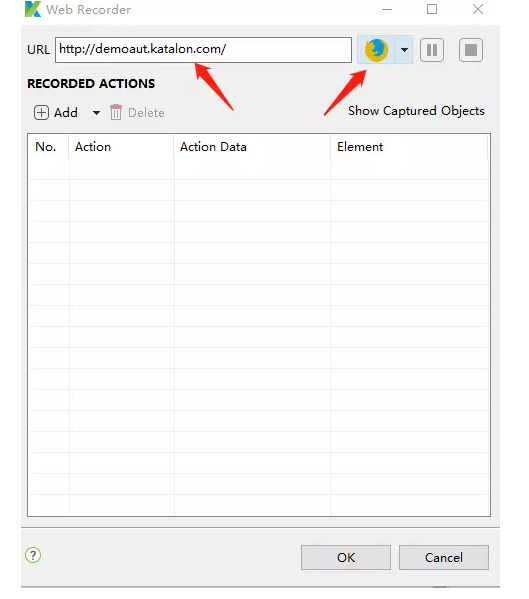
点击工具栏 Record 按钮,打开录制对话框

输入网址 “http://demoaut.katalon.com”
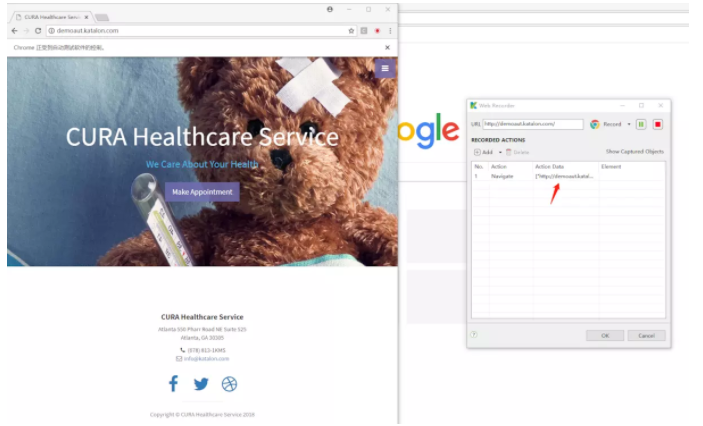
选择 Chrome 浏览器,会启动 Chrome 开始录制

点击 Make Appointment

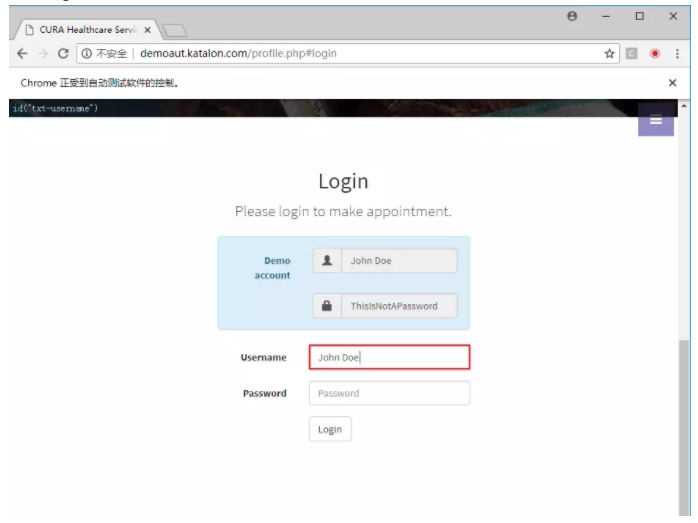
输入用户名:John Doe
输入密码:ThisIsNotAPassword
点击 Login 按钮

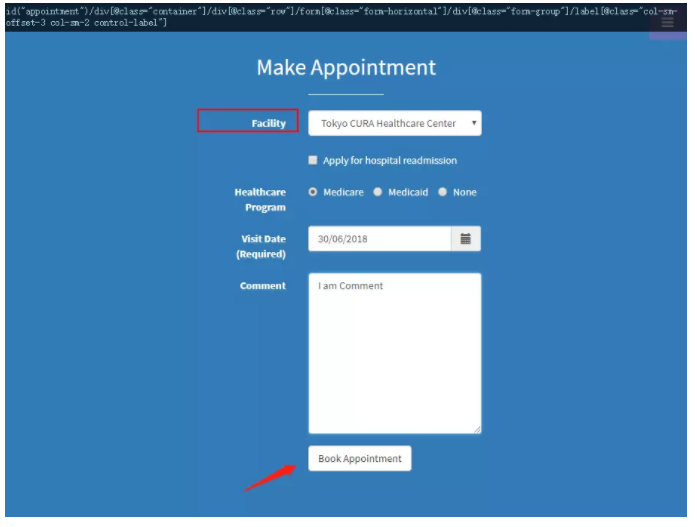
填写必要的预约信息
点击 Book Appointment 提交预约

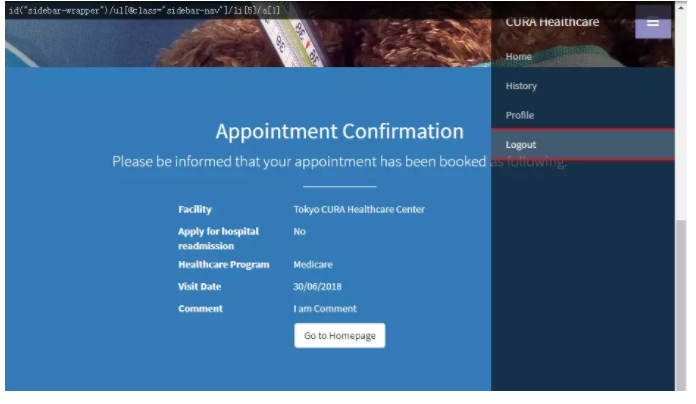
然后跳转到预约信息确认页面
点击 Logout 退出系统

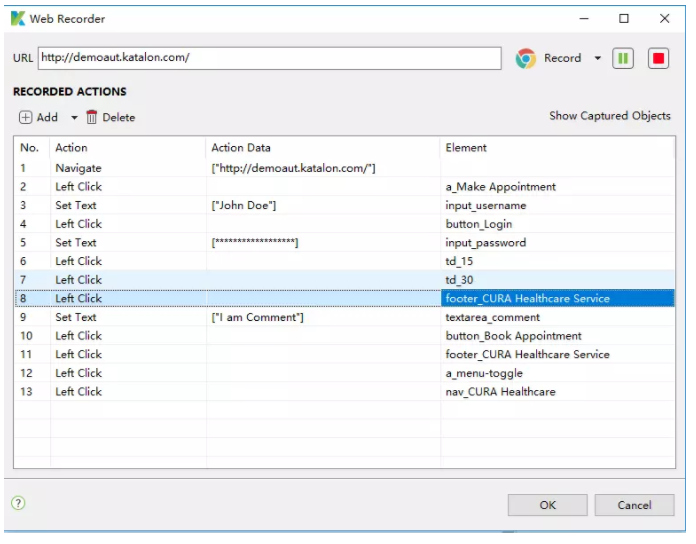
切回 Katalon Studio 的录制对话框,可以看到所有的操作和页面元素都被录制下来了,点击
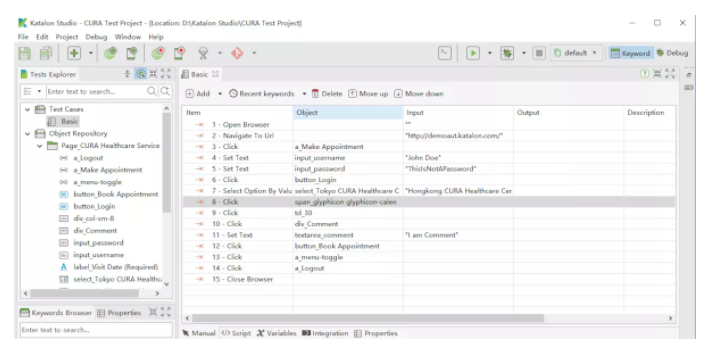
OK 按钮结束录制并生成测试用例的步骤和脚本



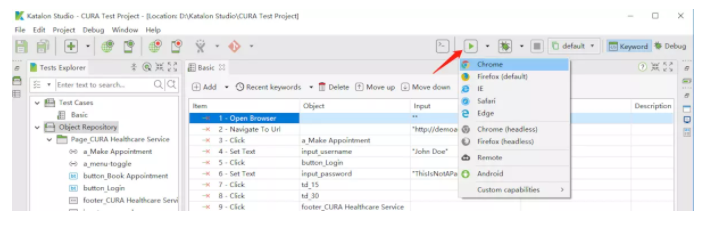
4. 回放用例

|
