| 编辑推荐: |
本文章主要向大家介绍了 postman是什么,怎么使用,以及界面简介。
本文来自于csdn,由火龙果软件Anna编辑、推荐。 |
|
1. postman简介
postman是一款强大的接口测试工具,操作非常简单、方便!
有Chrome插件、客户端两种形式,推荐使用客户端。
2. postman 使用
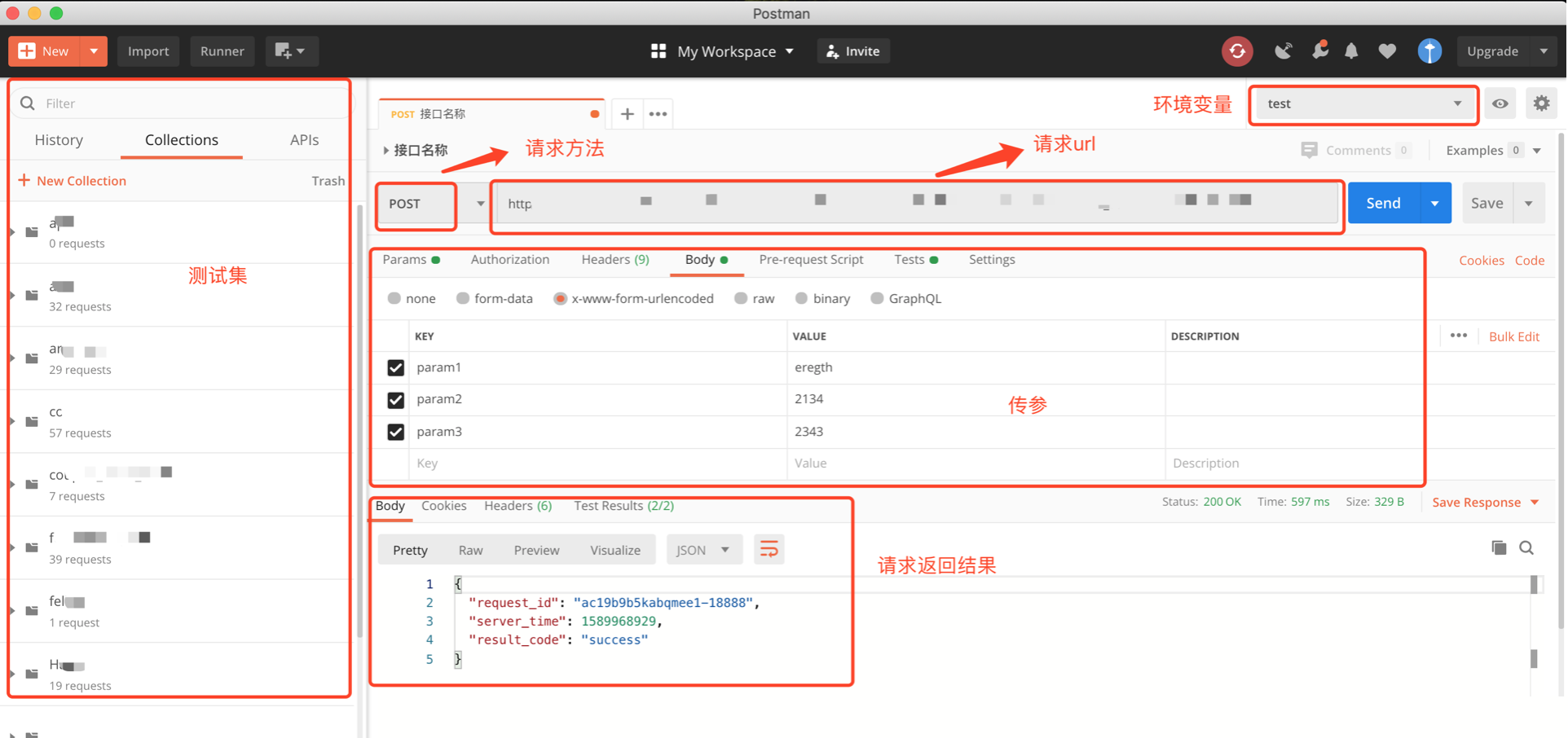
2.1 postman界面简介
在界面最左边的面板可以创建测试用例,并添加到测试用例集中,方便管理测试用例。
在界面右边可以设置请求接口的请求方法、地址、参数,设置好后点击「send」按钮,发送请求,在右下方可以看到接口返回的信息。

2.2 postman常用功能
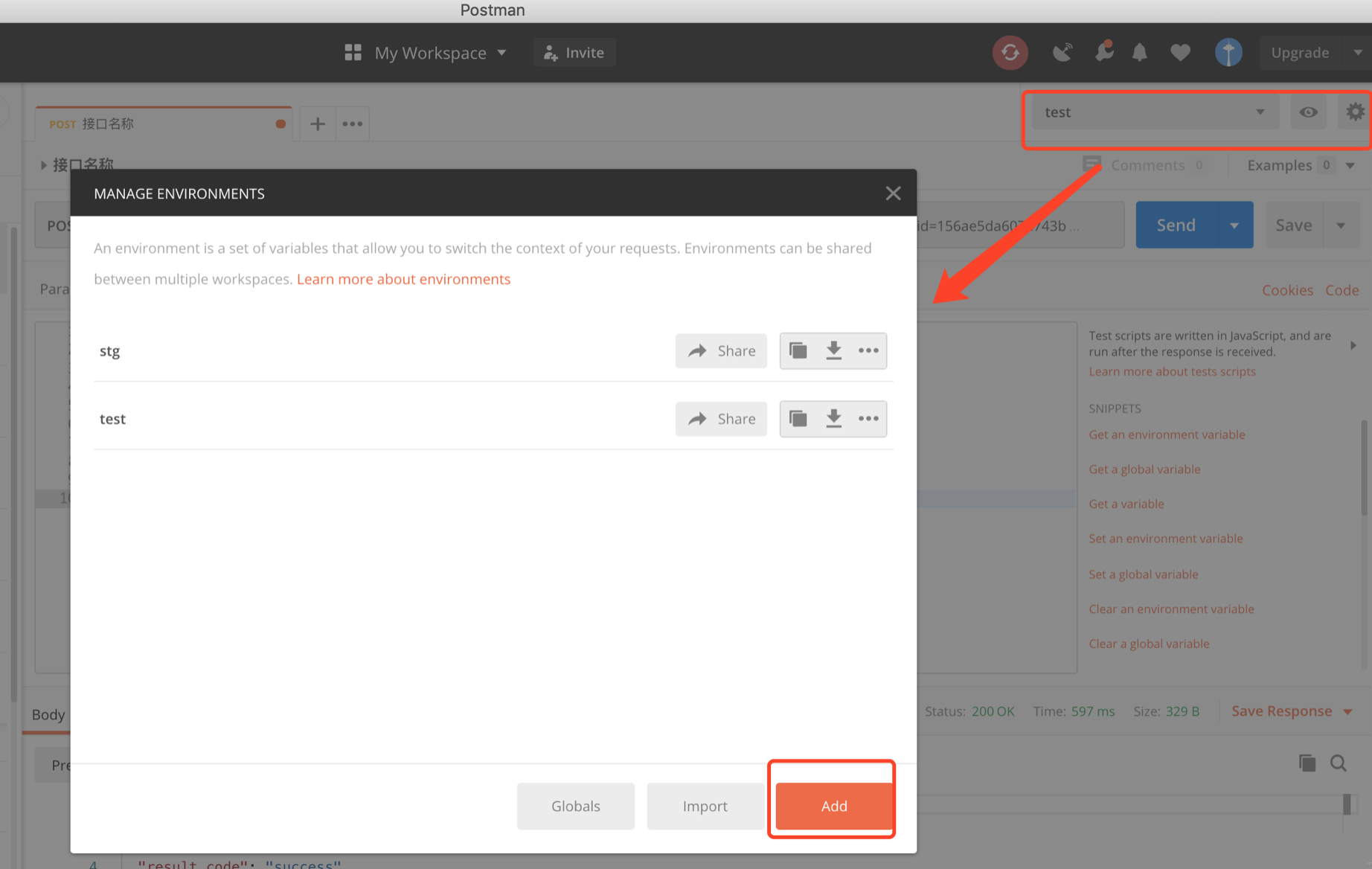
2.2.1 设置环境变量
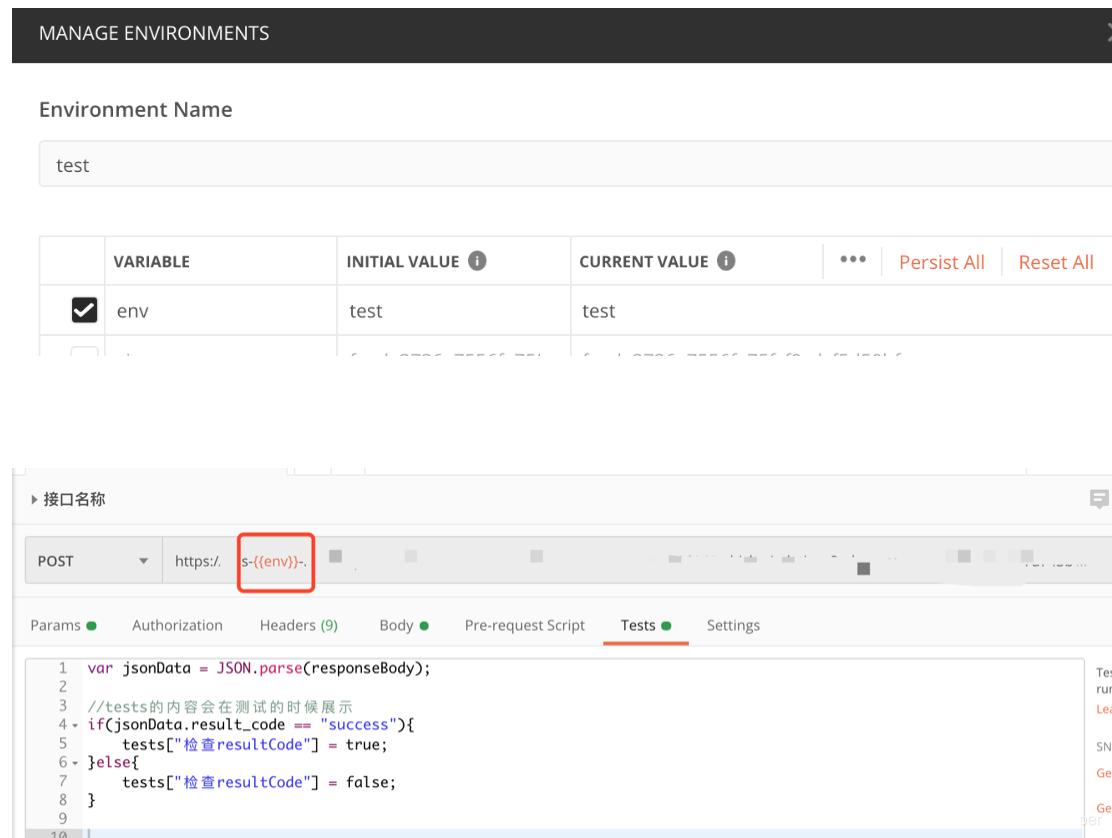
点击右侧的设置按钮--->在manage environments窗口添加环境变量--->在使用处用"{{变量名}}"来表示。


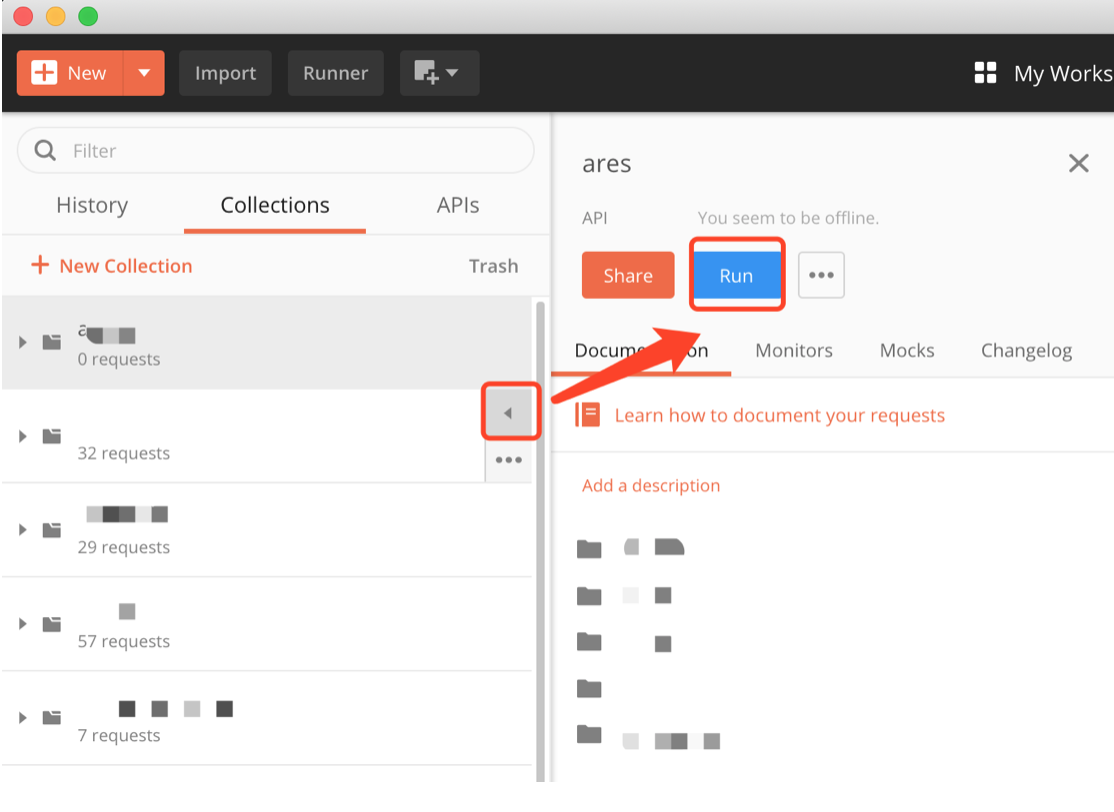
2.2.2 批量执行
选择要批量执行的文件夹--->点击小三角--->点击「Run」

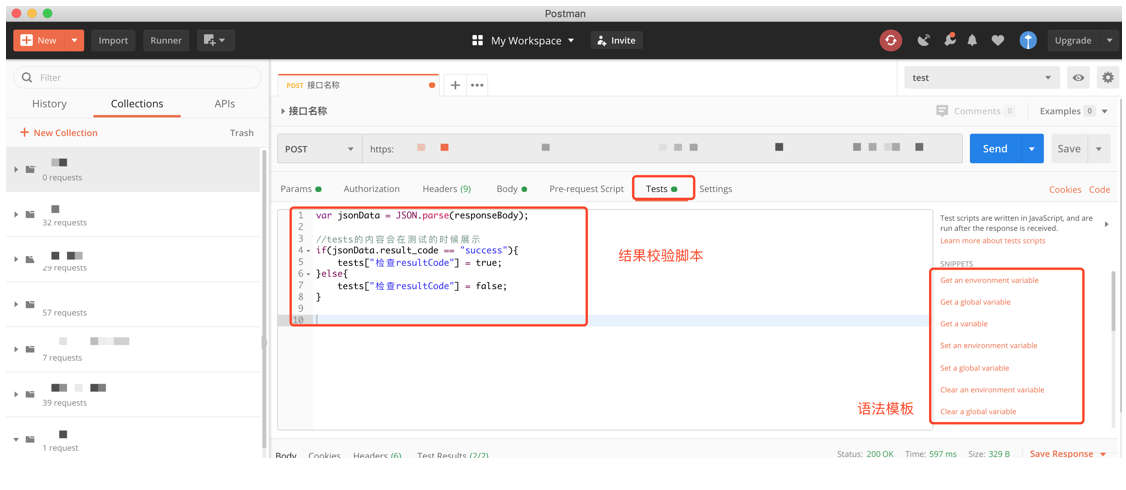
2.2.3 结果校验
使用JavaScript写结果校验脚本,右侧有一些基础的语法模板提示 
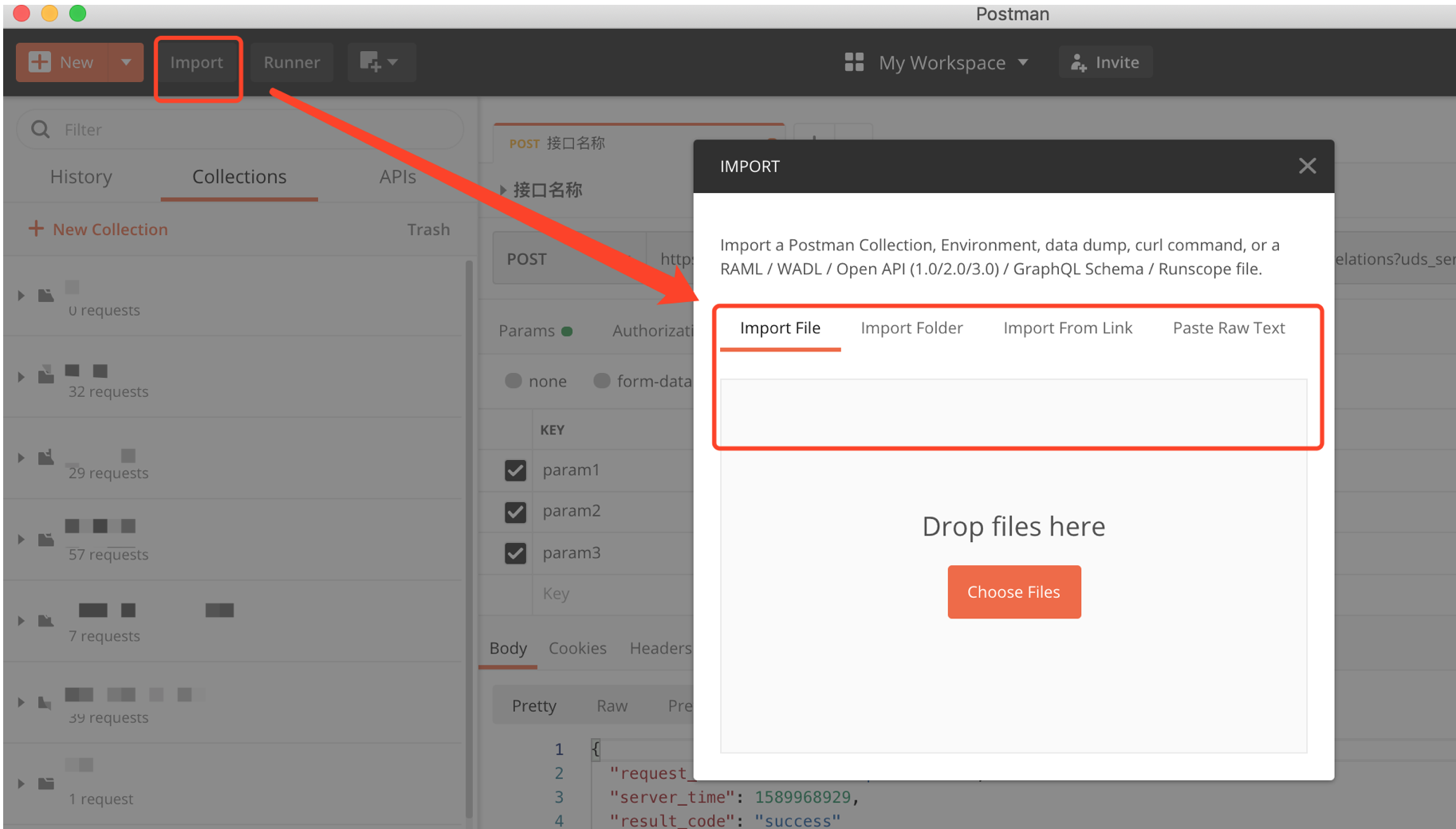
2.2.4 导入
点击「import」,选择要导入的方式:文件、文件夹、链接、raw text

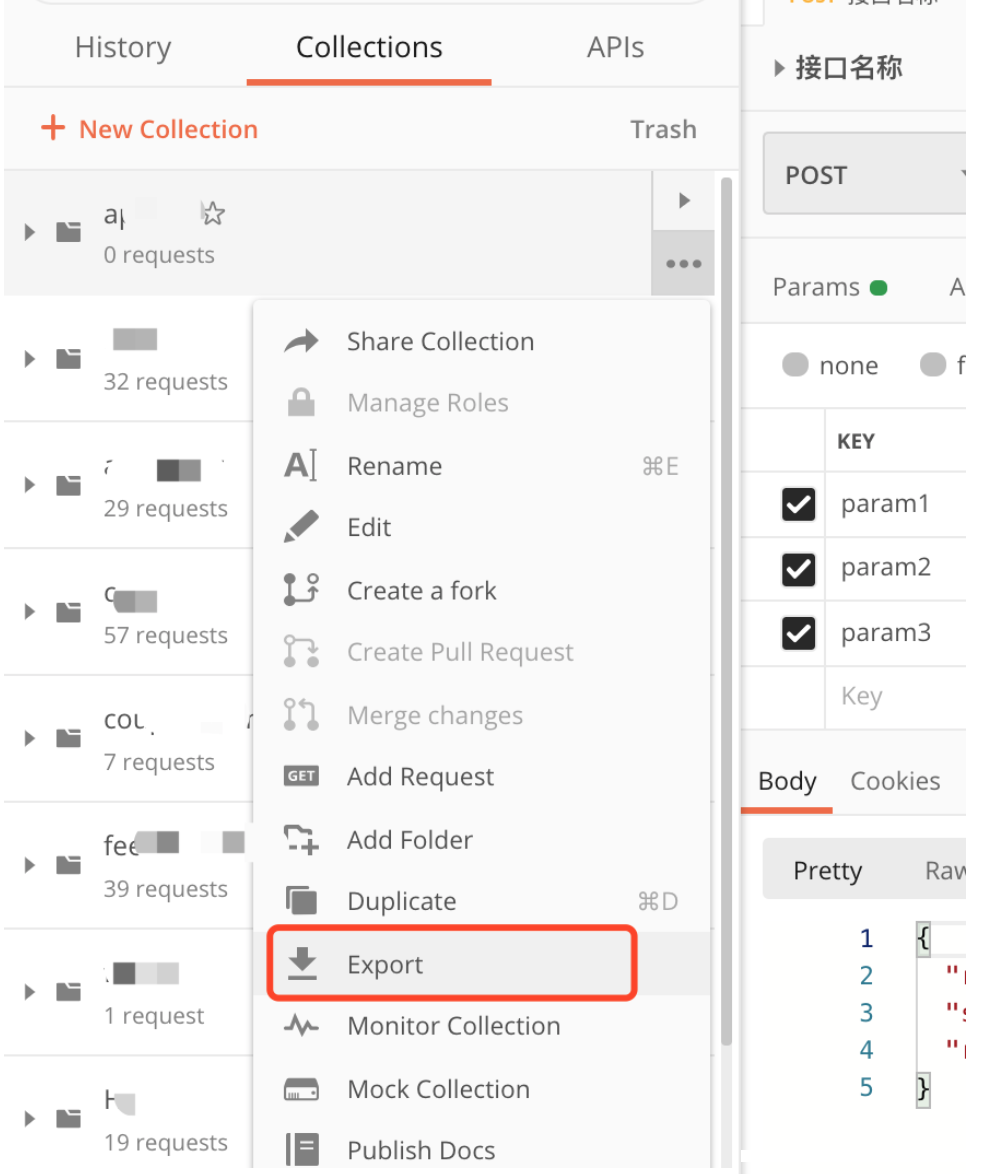
2.2.5 导出
导出json格式文件:选择要导出的文件夹--->点击「...」--->点击「Export」

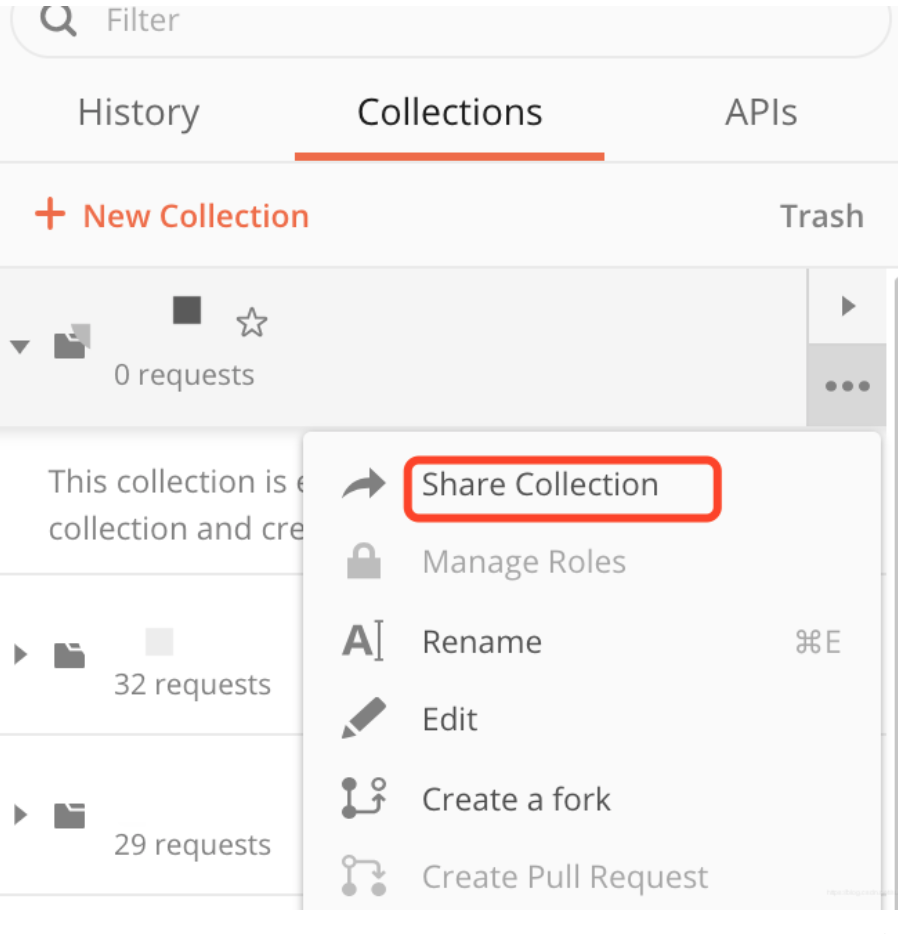
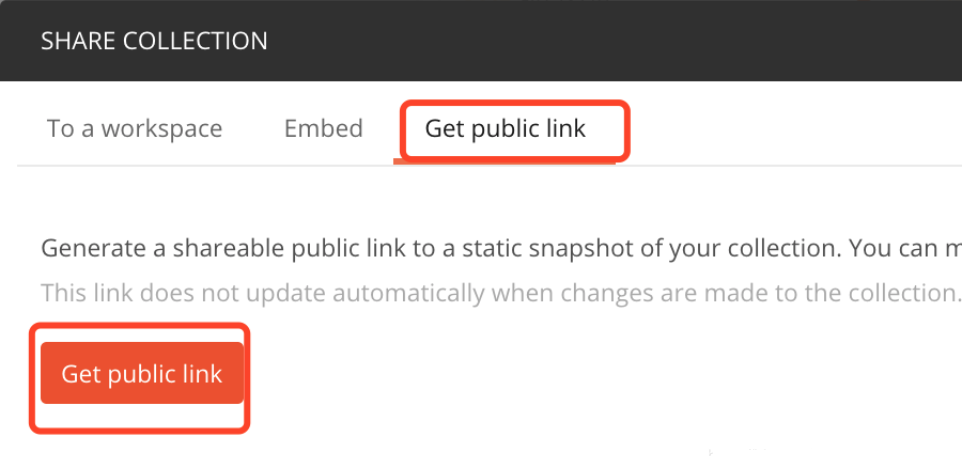
分享文件链接:选择要导出的文件夹--->点击「...」--->点击「Share Collection」--->在新窗口选择「Get
public link」tab--->点击「Get public link」按钮


2.2.6 读取本地文件作为参数
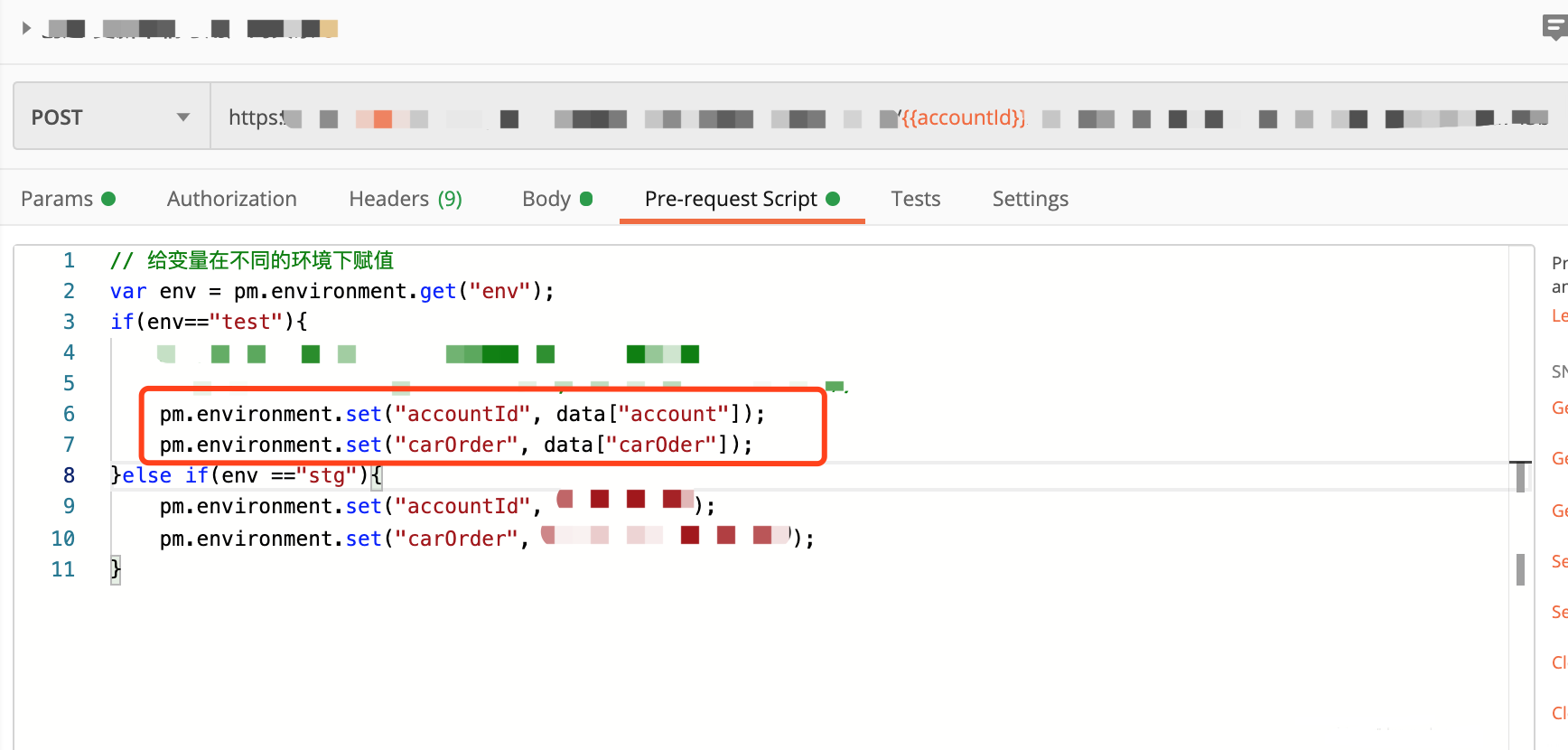
在Pre-Request-Script写简易脚本,将参数取值以 data["参数名"]
或 data.参数名 的方式赋值给变量
本地文件用csv格式,第一行写参数名,第二行开始写参数取值
打开Collection Runner,选择环境,上传数据文件,run就可以了

|
