| 编辑推荐: |
本文是一个完整的案例,介绍了从一开始的需求分析、到启动性能测试、业务分析、场景设计、性能目标、搭建的环境以及正常测试过程。
本文来自于简书,由火龙果软件Anna编辑、推荐。 |
|
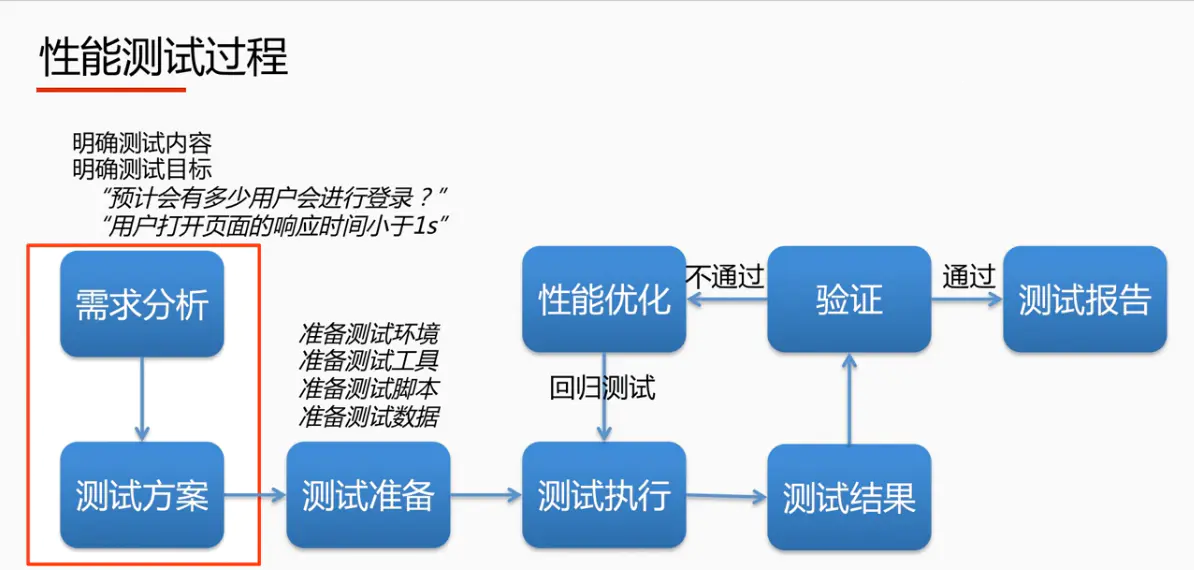
需求分析

启动一个性能测试,首先要三方确定性能测试需求:
首先项目经理根据以往的系统运行情况给出了一些需求点;

测试要充分了解需求,比如要了解这次测试有哪些业务,尤其是优先级比较高的。
开发人员根据自己的经验给出一些建议,比如这次活动主要压力点,是在用户购买商品的下单流程上;
还需要弄清楚,预期通过的指标是什么,比如,活动期间,请求的平均响应时间不超过500ms;请求错误率不超过0.01%;预期用户有多少?最大并发用户数是多少?那些业务访问比较频繁等等;

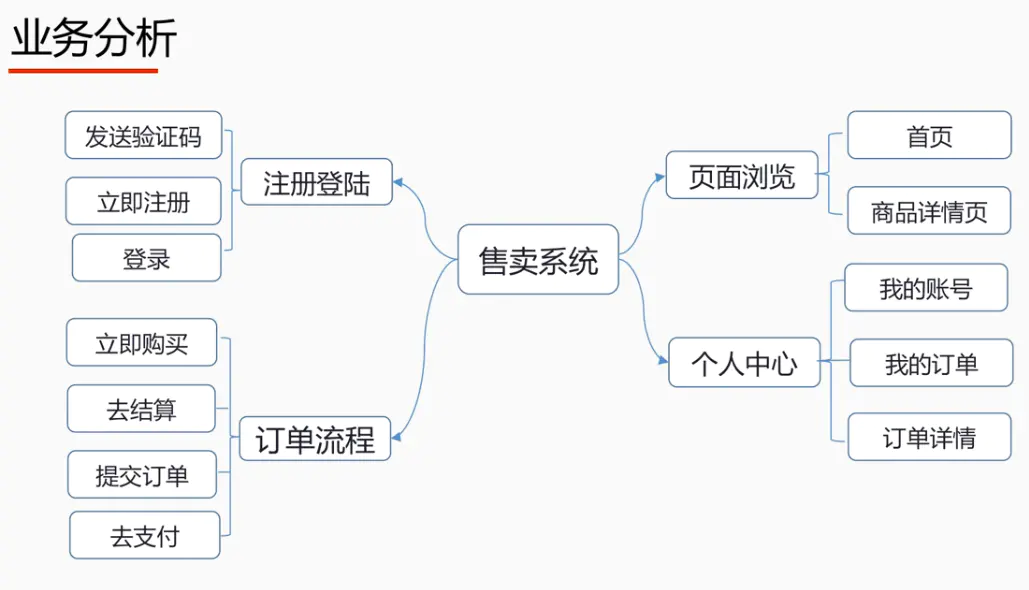
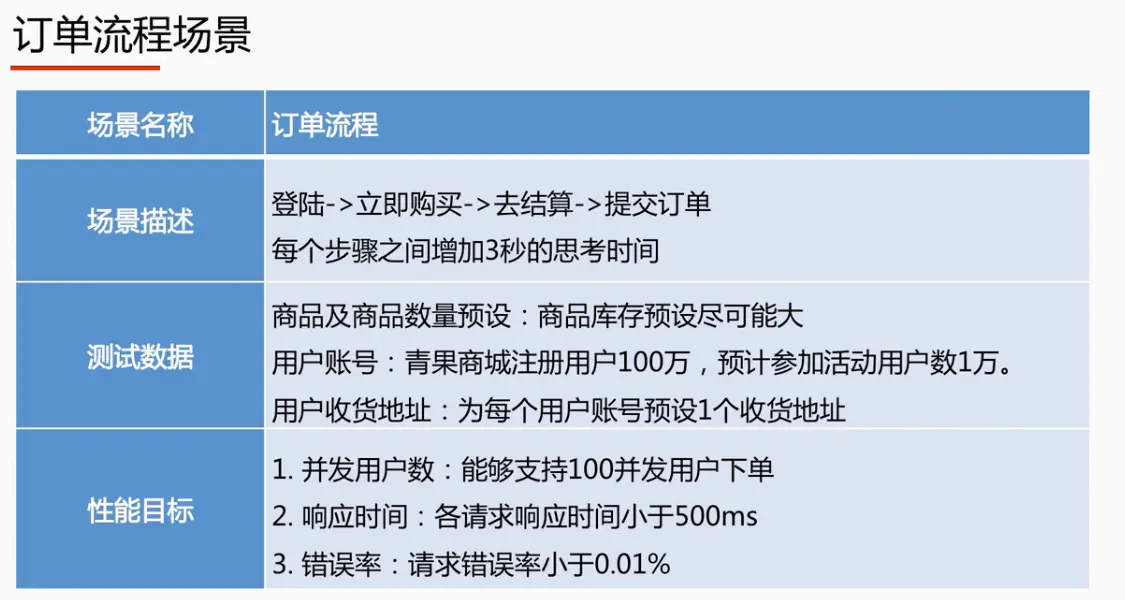
业务
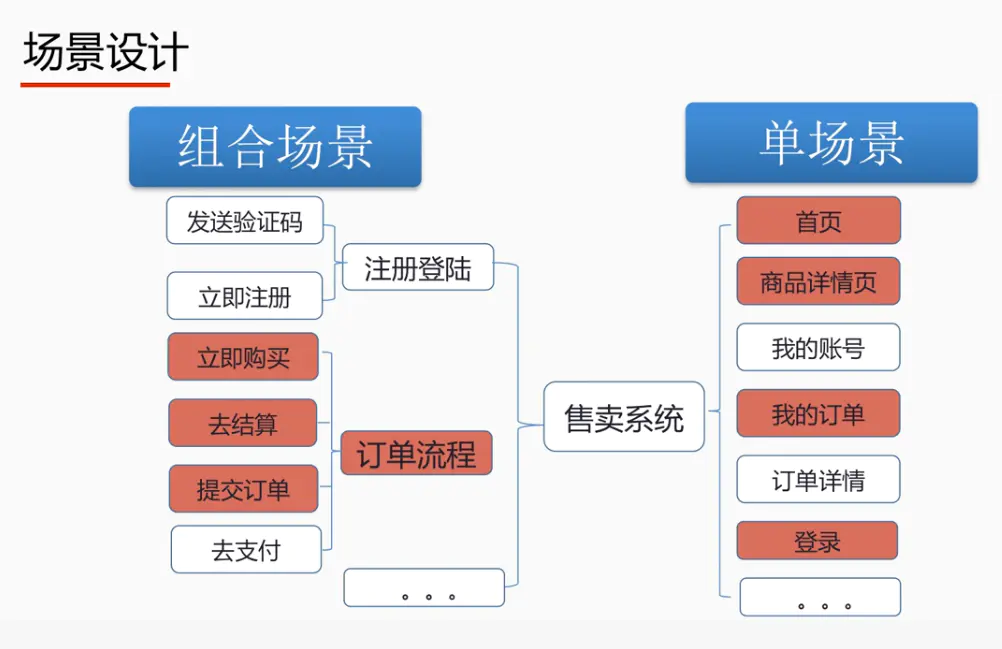
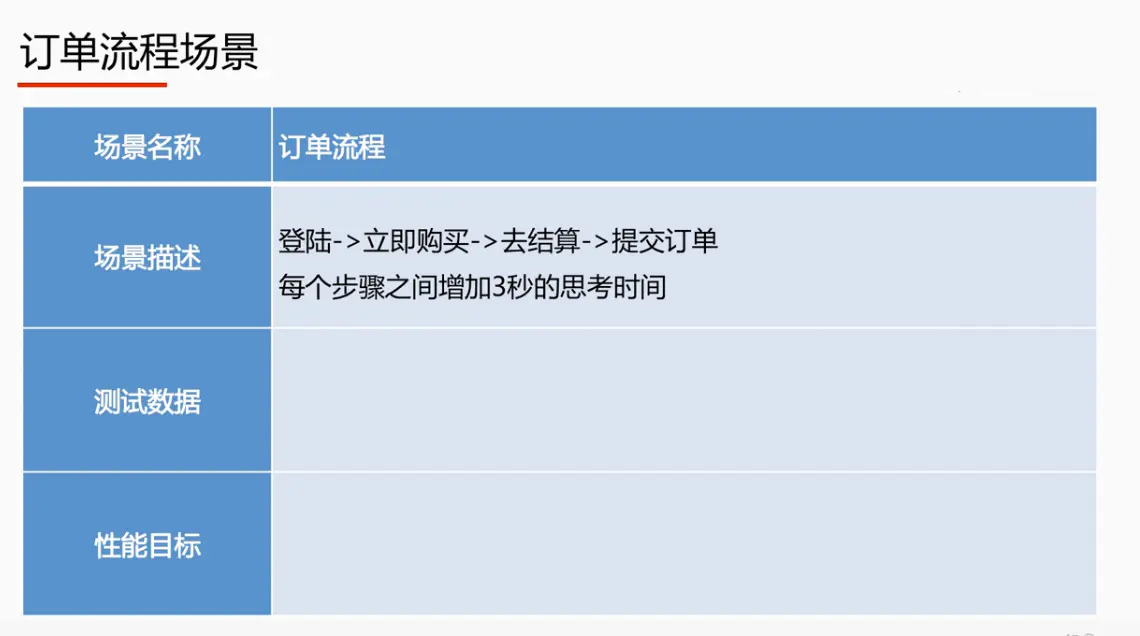
设计单场景和组合场景(有前后关系的场景)

业务访问压力较大的页面“首页”“商品详情页”“我的订单”“登录”页面和比较复杂的页面“订单流程”,容易在大压力下出现性能问题,因此这类场景需要优先覆盖;
一个性能测试场景要包括哪些部分;




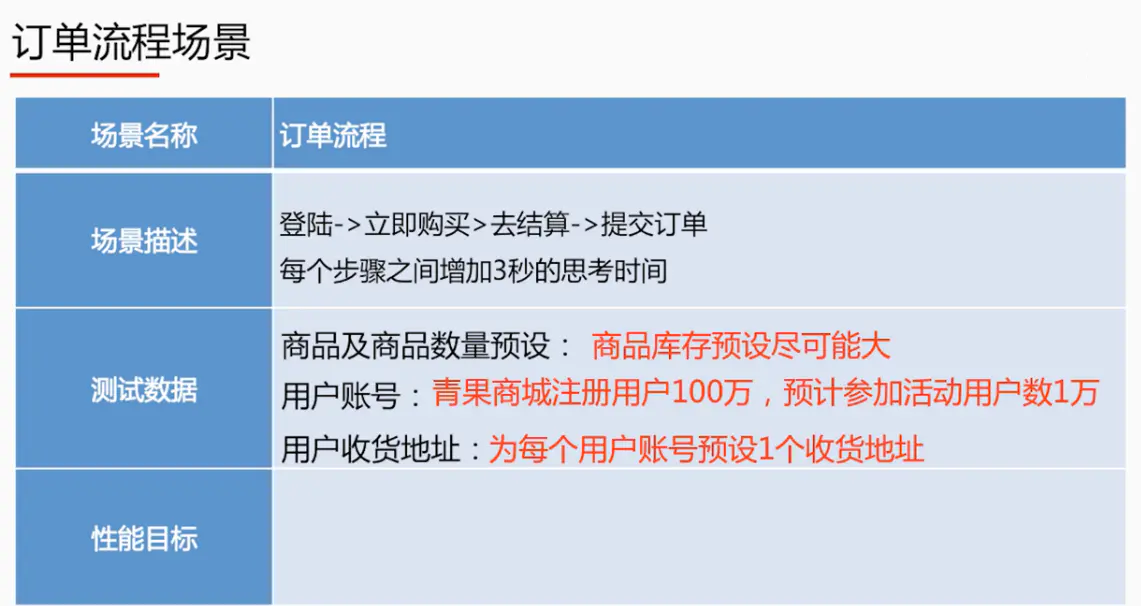
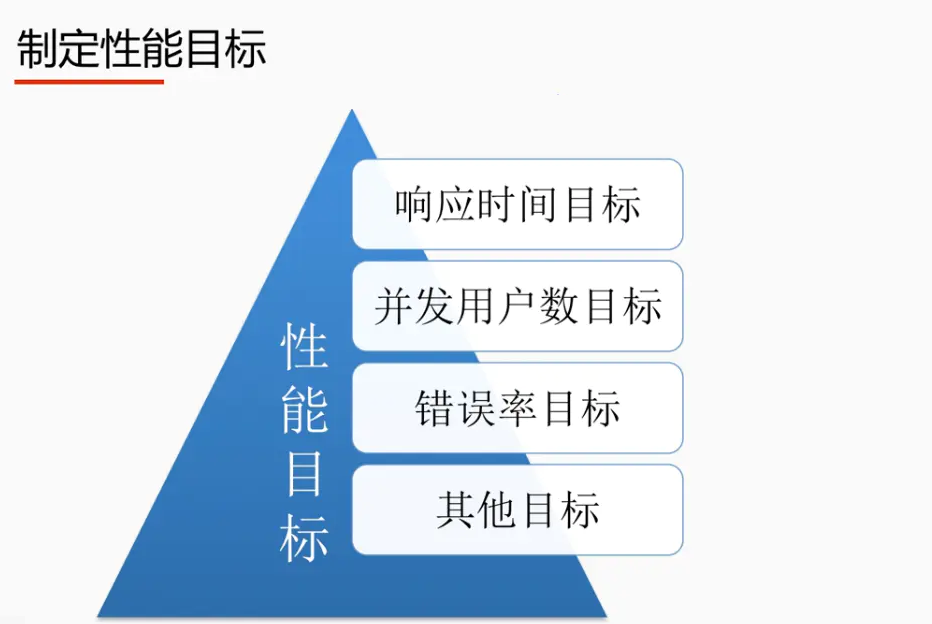
性能目标:

并发用户数预期指标:

首先要明确本次性能测试,系统要支撑多少并发用户数,也就是系统要支撑多少用户进行订单流程,根据三方确认,项目经理明确表示,要支持100个用户同时进行下单,根据这个需求,我们需要逐步增加并发用户数进行测试,直到并发用户数增加到100,在这个情况下,系统性能表现和资源使用在接受范围,在这个预期指标下,我们会进行一定比例的放大,如1.5倍或两倍,实际上我们要验证比预计要高一些的情况;
响应时间预期指标:
对响应时间的指标,一般会根据产品对响应及时性的要求或者经验进行制定,为了保证用户操作的响应及时性,我们对服务端接口的响应时间要求比较高,根据三方确认,订单流程中每个请求的平均响应时间<500ms,这里强调一下,根据前面的章节介绍,响应时间是随着并发用户数的增加而增加的,所以这里可以理解为,系统在100个并发用户数同时下单的情况下,所有接口的平均响应时间应该在500ms以内。

除了保障系统性能以外,也需要保障系统的稳定可靠性。所以对系统出错情况也需要进行验证:
正常情况下,系统是不允许出错的。但在促销期间,可能因为访问量过大导致系统处理出错,这个出错率三方确认一般是小于0.01%,那超过0.01%则需要进行性能优化;

测试需求就订好了

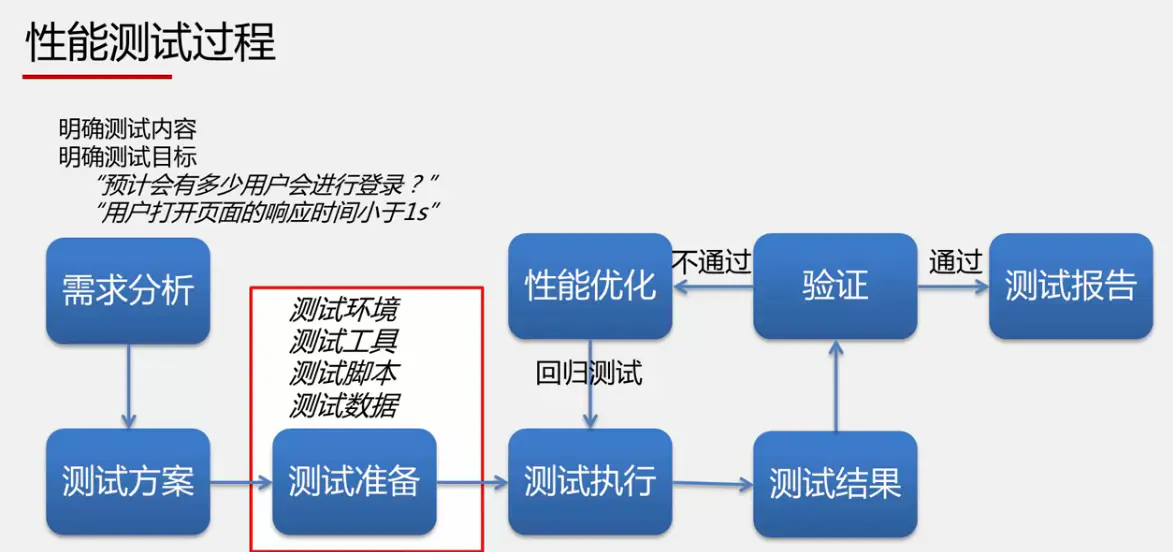
测试准备
1.首先需要搭建一套比较接近生产环境的性能测试环境,这个环境需要独立部署,不能和功能测试环境和开发环境共用,这样性能测试结果才会比较准确;
2.选择性能测试工具,进行测试工具的安装和调试;
3.编写性能测试脚本,实现性能测试场景的逻辑;
4.准备性能测试数据,使业务能正常运行;

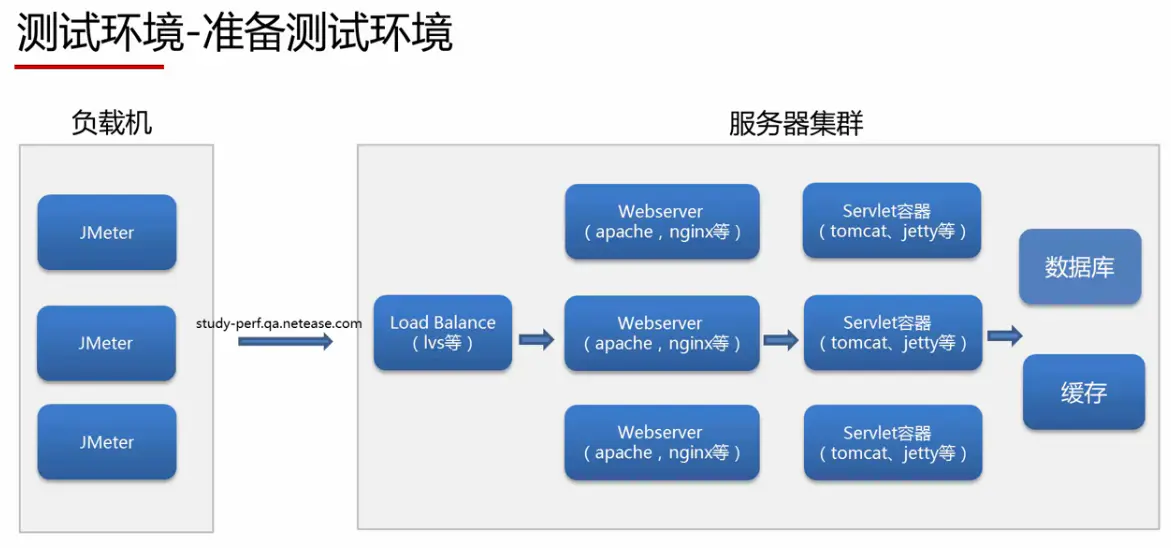
准备测试环境
主要包括两部分:
>用于运行被测服务的服务器集群,该集群尽可能和生产环境保持一致,越接近生产环境,我们的性能测试结果数据才会越准确。
这里我们的实例服务器集群大致是这样的,最前端是负载均衡,目前用的比较多的是Lvs,lvs将用户请求按一定的策略转发到上游服务器Webserver,我们用的是比较常用的nginx服务,它做的是反向代理,将请求代理到上游severlet容器服务,我们部署的是常用的tomcat容器,tomcat处理请求,获取数据,然后把数据返回给用户;
>性能测试另一个重要部分就是“负载机”;在负载机上安装性能测试工具,运行性能测试脚本,模拟用户行为,向服务端集群提交请求;
负载机用来挡压力,最重要的一点是本身不能成为瓶颈,如果负载机的压力比较大,则需要增加负载机的数量来达到挡压力的目的;
>负载机准备好之后,首先我们要保证网络的连通性,我们可以在负载机上打开浏览器,访问我们要测试的url,如果能打开访问地址,说明环境准备妥当,如果访问不了,则可能是网络不通,也可能是服务存在问题,需要调试分析;
实际的性能测试活动中,针对服务端性能测试的时候,要将负载机和服务器集群部署在同一个网络下,避免因为网络带宽等因素导致的性能测试数据不真实;

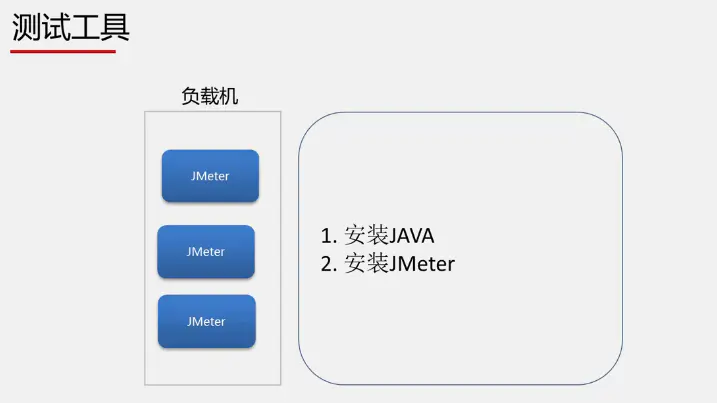
测试工具
接下来准备性能测试工具:

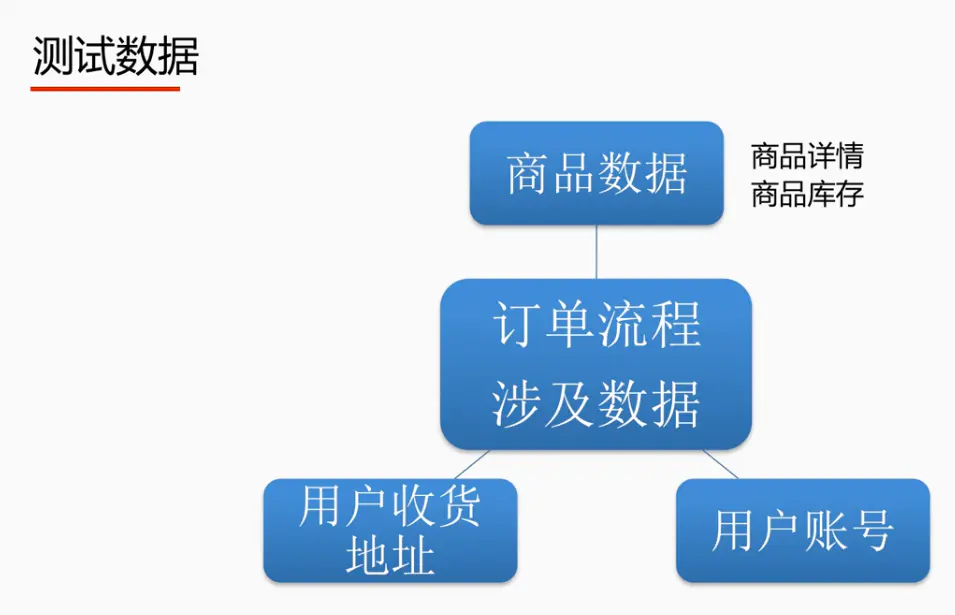
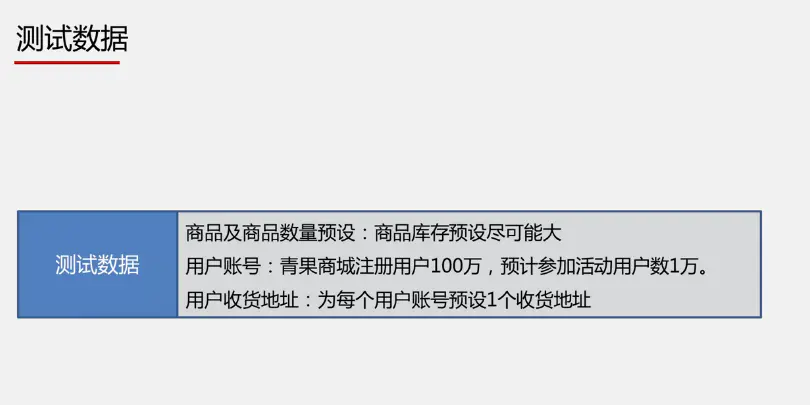
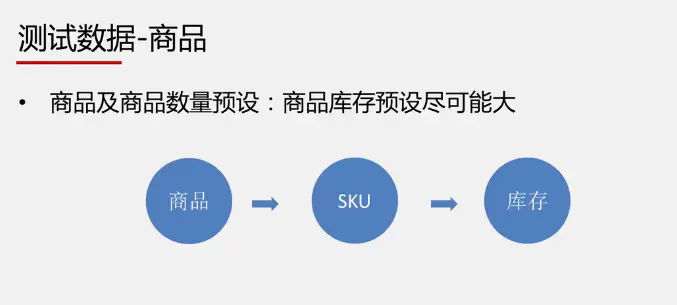
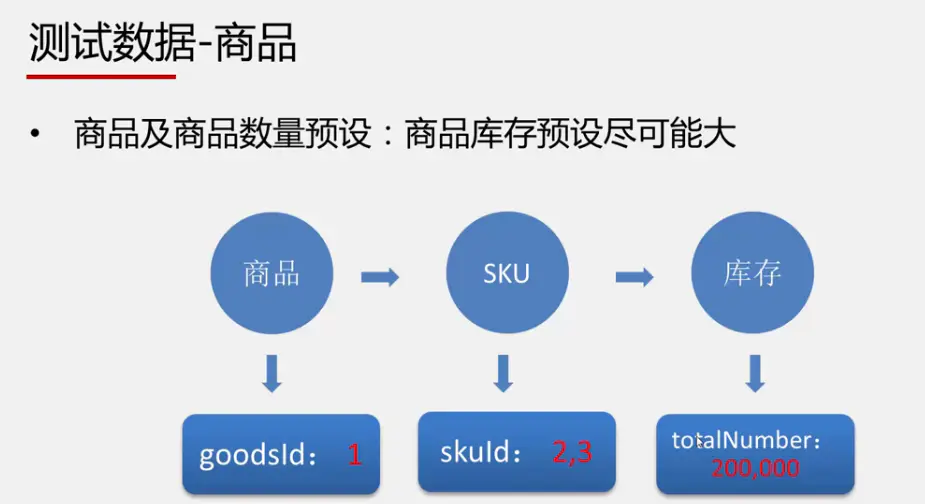
测试数据的准备


SKU=Stock Keeping Unit(库存量单位)。
一般情况下,这类基础数据可以通过SQL直接写入数据库;




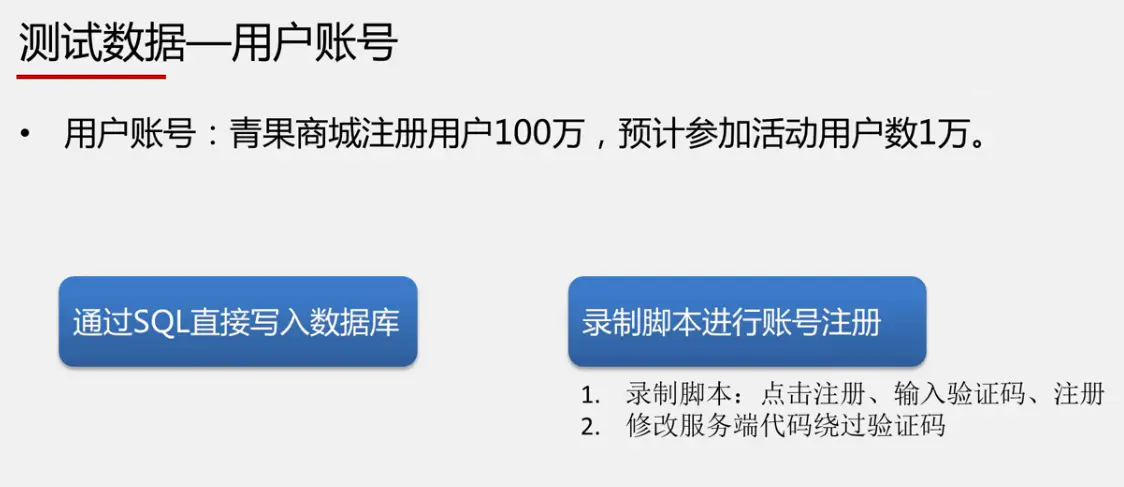
用户账号怎么准备呢?
方法一是通过SQL直接写入数据库,像我们商品数据的插入数据一样,如果通过sql直接写入数据库的话,我们需要数据库表,以及它包括哪些字段,这些字段如何预设,我们来看看;
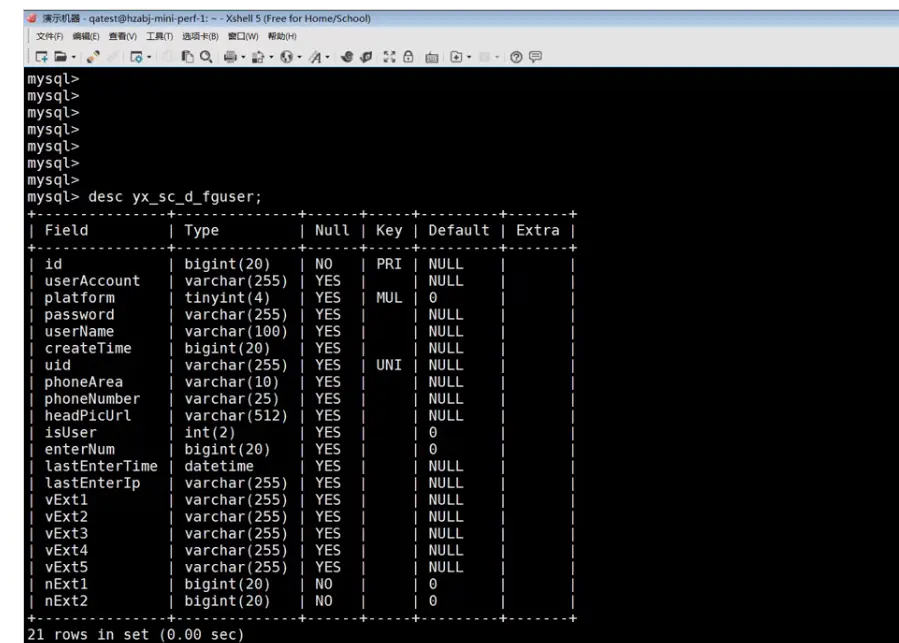
示例中,青果商城的数据库表为i“yx_sc_d_fguser”字段如下:

了解了表和字段,我们可以通过insert语句插入数据;
为了提高效率可以用脚本自动化进行插入;
方法二录制脚本进行账号注册;

我们可以用Jmeter把这个过程录制下来,形成性能测试脚本,然后运行这个脚本来进行注册;
若涉及到验证码验证的过程,一般会修改代码,注释到验证码验证的过程,

测试账户准备完成之后,我们还要为每个用户添加收货地址,添加地址可以用录制脚本的方法实现;
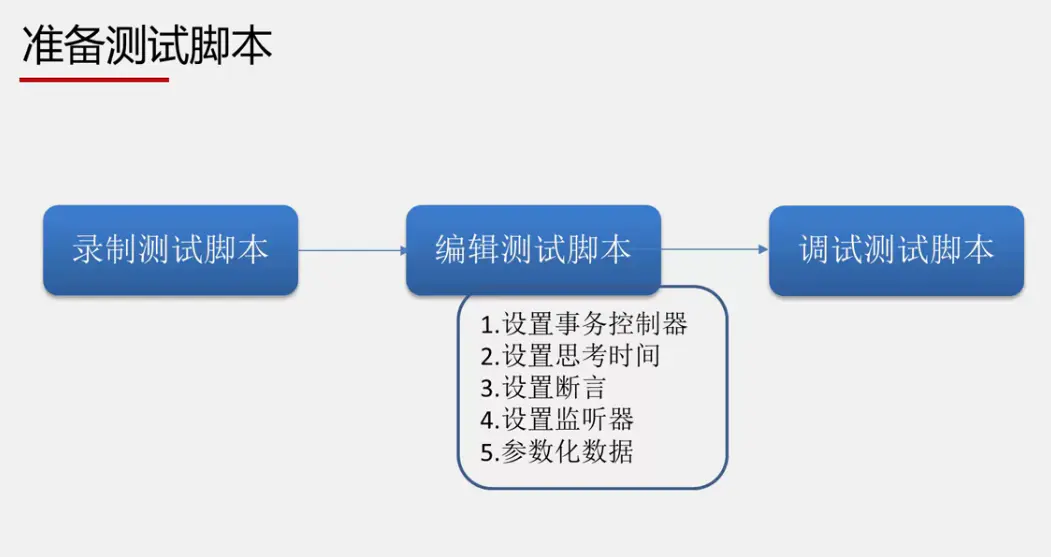
测试脚本:

先录制好原始脚本,然后进行编辑,比如设置事务控制器,设置思考时间等;
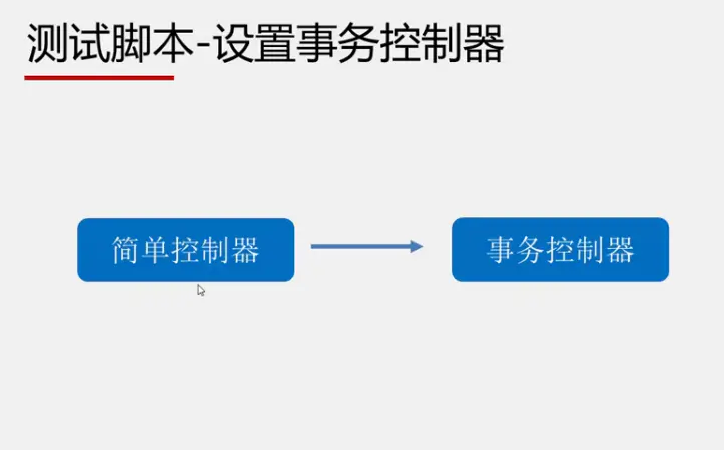
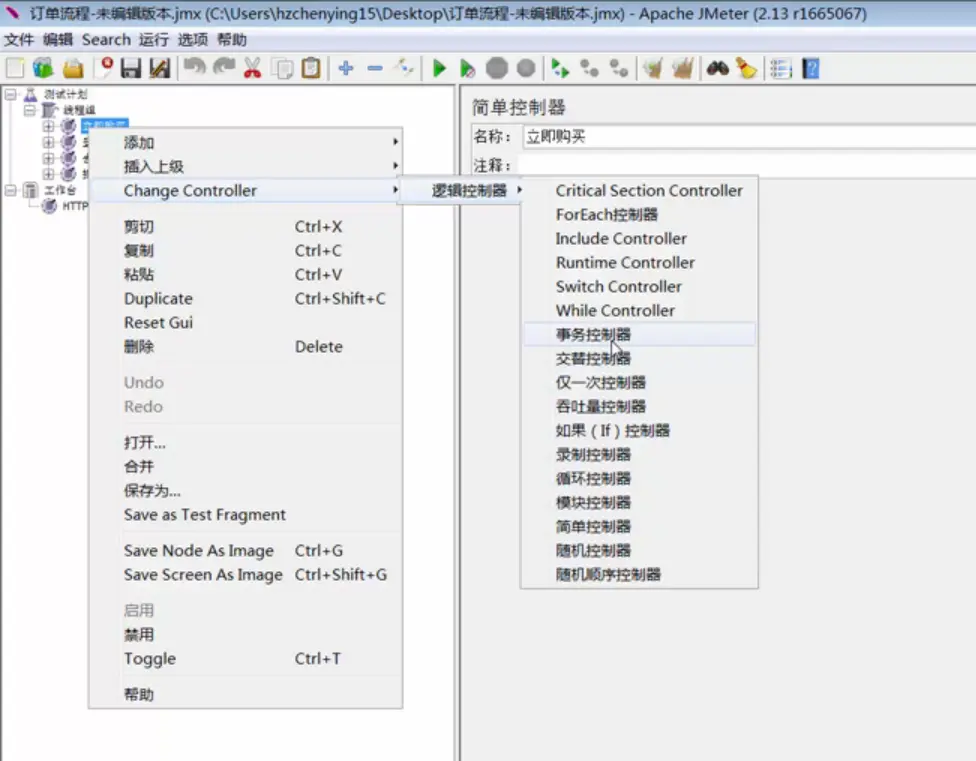
首先设置事务控制器:

我们需要将简单控制器,变为事务控制器;
所谓事务,代表的是一组完整的操作,我们把用户在浏览器上的一次操作成为事务,从用户点击操作开始,到页面上呈现出结果结束;

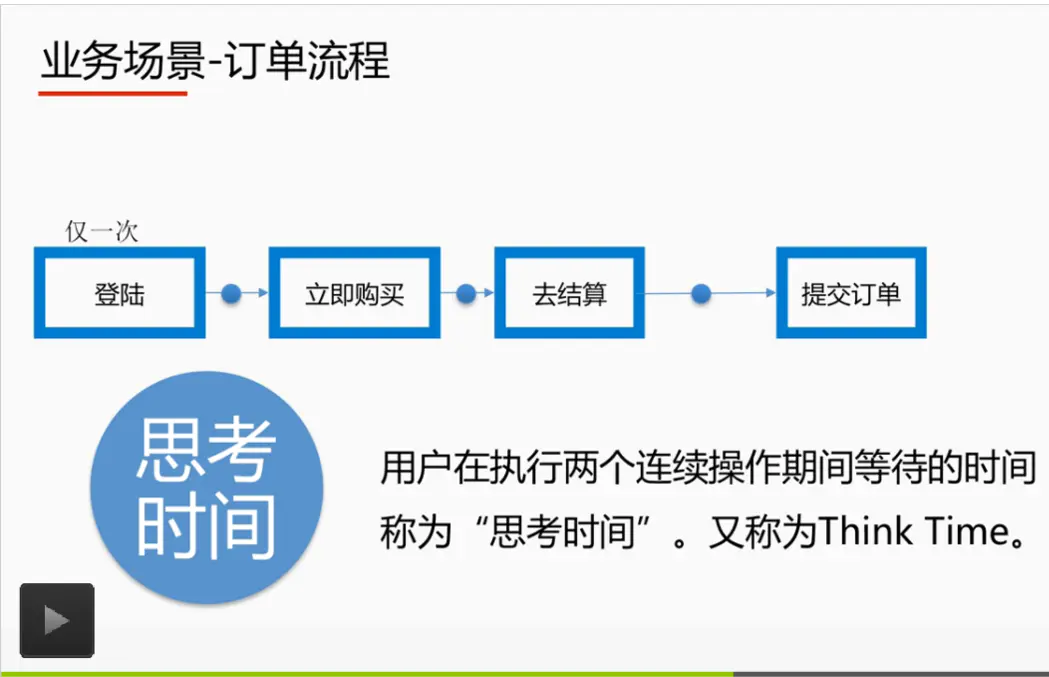
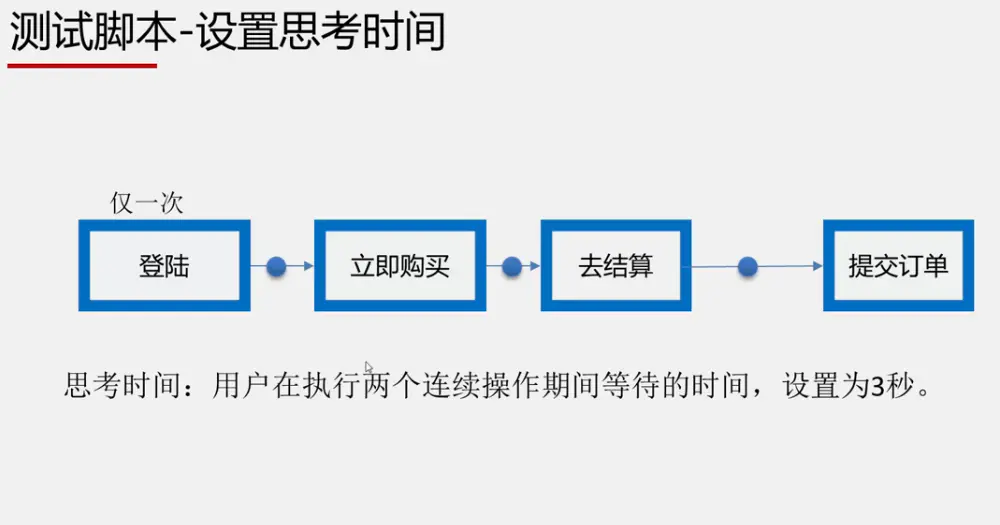
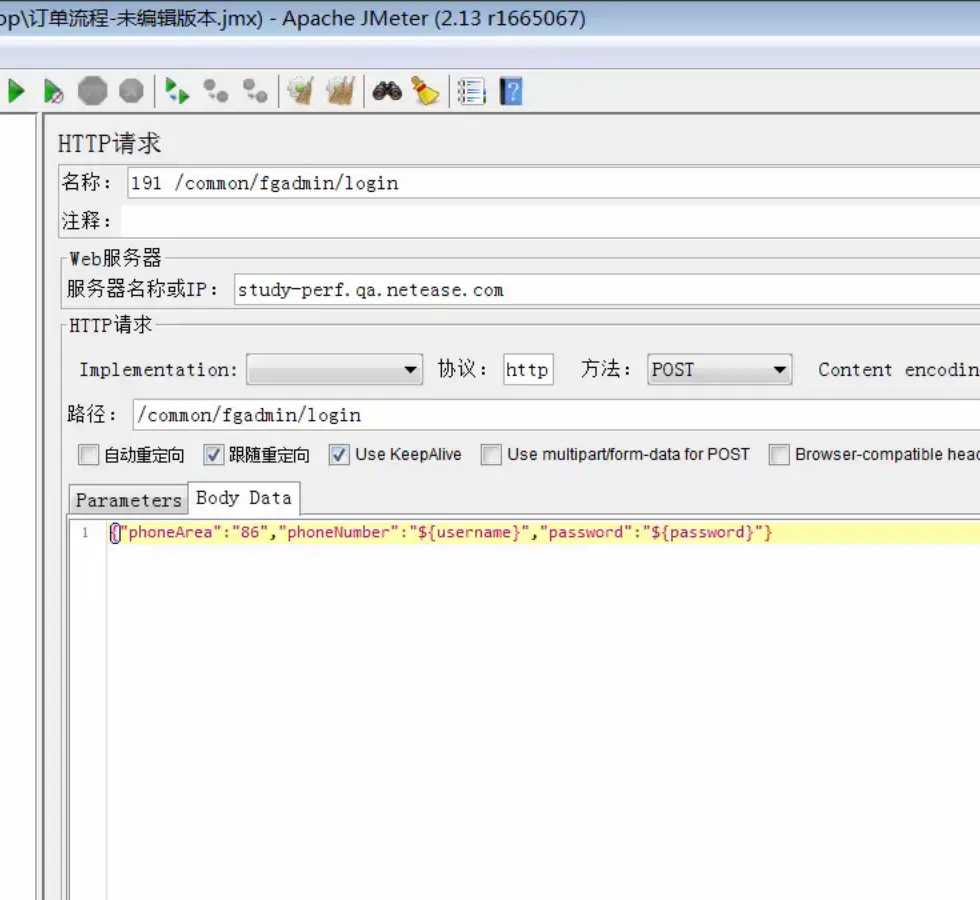
单登录页面,我们使用“仅一次控制器”;因为订单操作中是不包括登录操作的,这里记录登录是为了记录登录状态,后续的操作都是在登录状态下进行操作的;这里需要将登录移到操作动作的第一步;
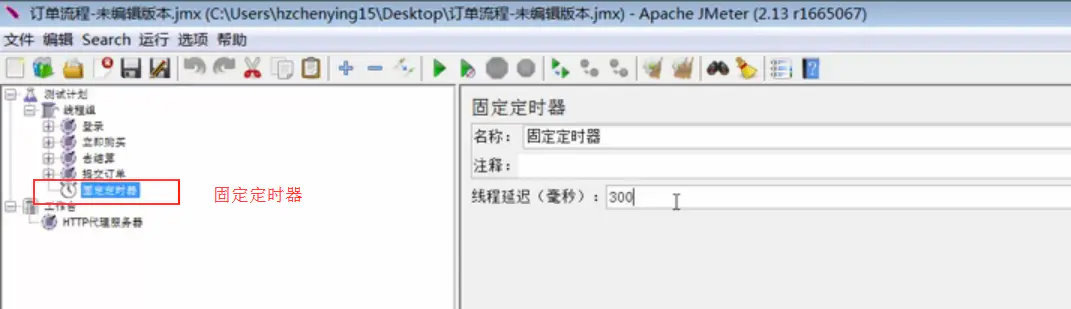
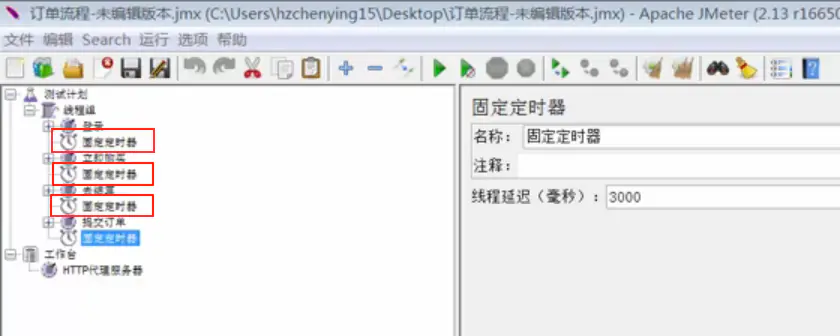
然后设置思考时间



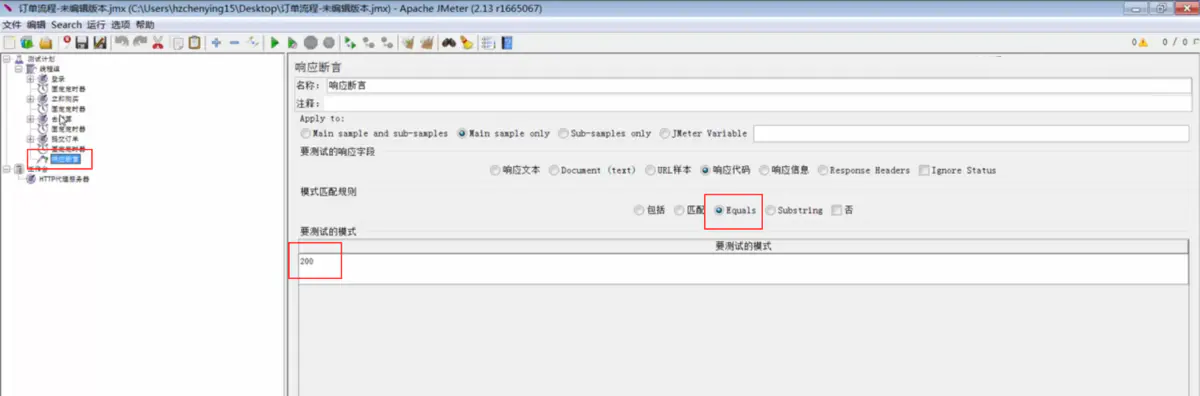
添加断言:
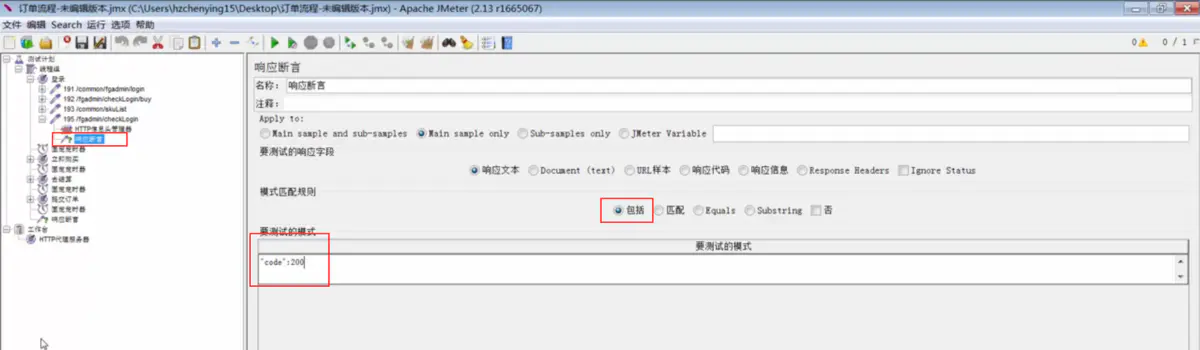
先设置全局断言;

然后对每个请求,进行单独的断言,验证每个请求返回的body是否符合预期;
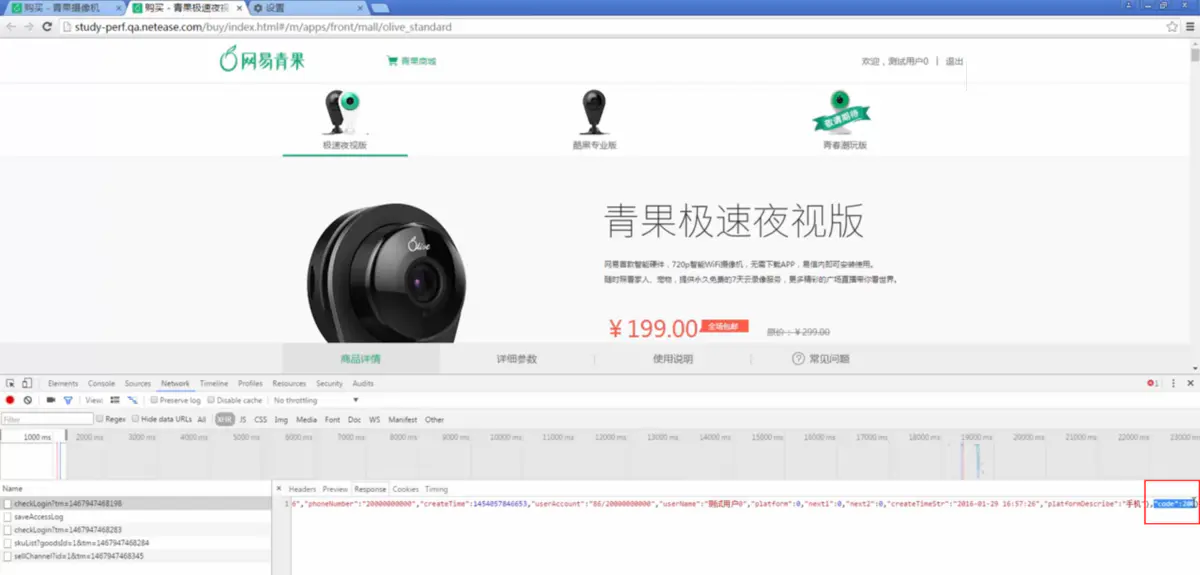
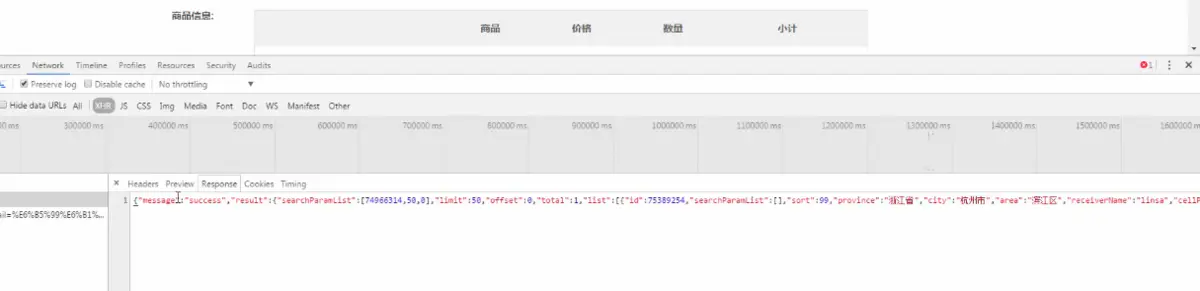
首先我们应该弄明白每个请求应该返回的断言,我们可以利用开发者工具来查看;

如上图:checkLogin页面,返回的内容中有code:200;
我们就在checkLogin请求下添加断言:

也就是说断言要添加两类,全局断言,http请求要返回200,单页请求下的断言需要符合预期;
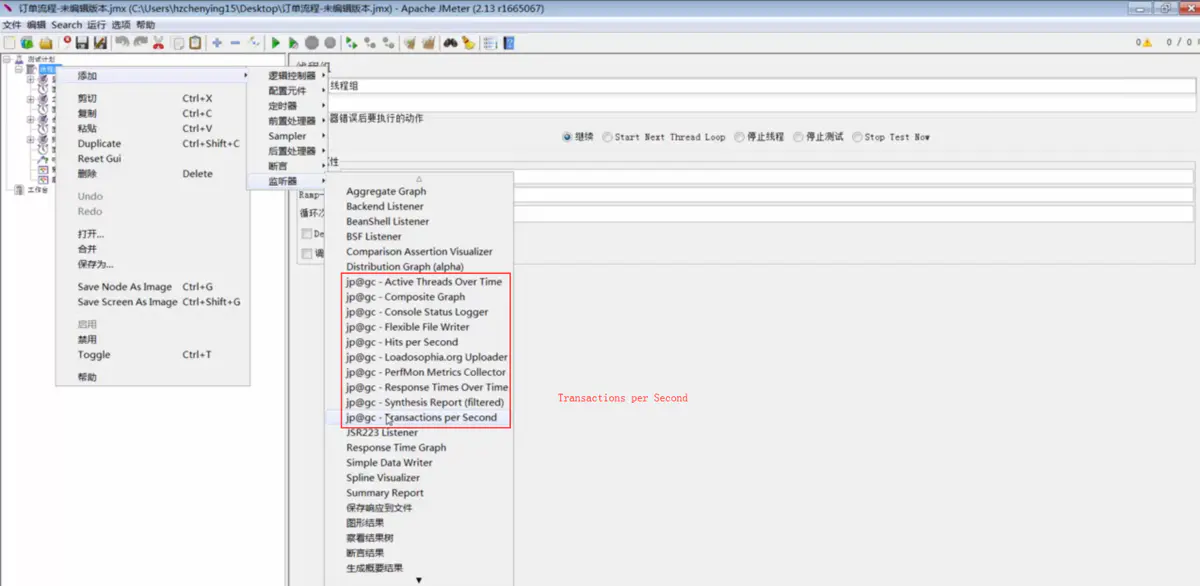
接下来我们添加几个比较常见的监听器:聚合报告,查看结果树(可以帮助我们调试和分析请求)
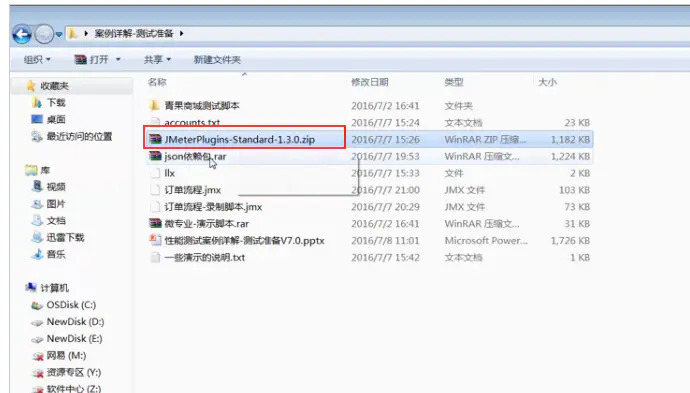
由于使用了事务控制器,我们推荐一个Jmeter比较好用的插件,解压到Jmeter的安装目录下,然后重启Jmeter

添加Transaction perSecond可以查看每秒完成的事务数,可以看到他的趋势变化图

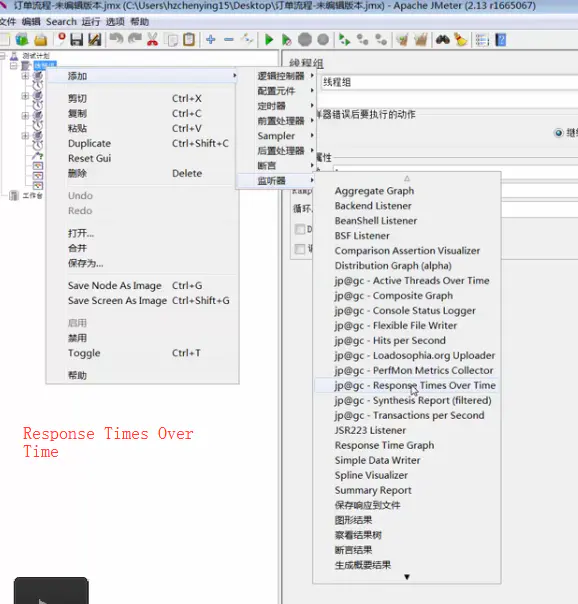
添加Response Times Over Time,方便查看每个响应的变化情况

监视器添加好了,点击保存;
接下来是参数化测试数据:关于参数化,我们提供了三种方法

三种参数化方法
①CSV Data Set Config
我们以登录信息(PhoneNumber,password)作为参数,用CSV Data Set Config的方法进行参数化。
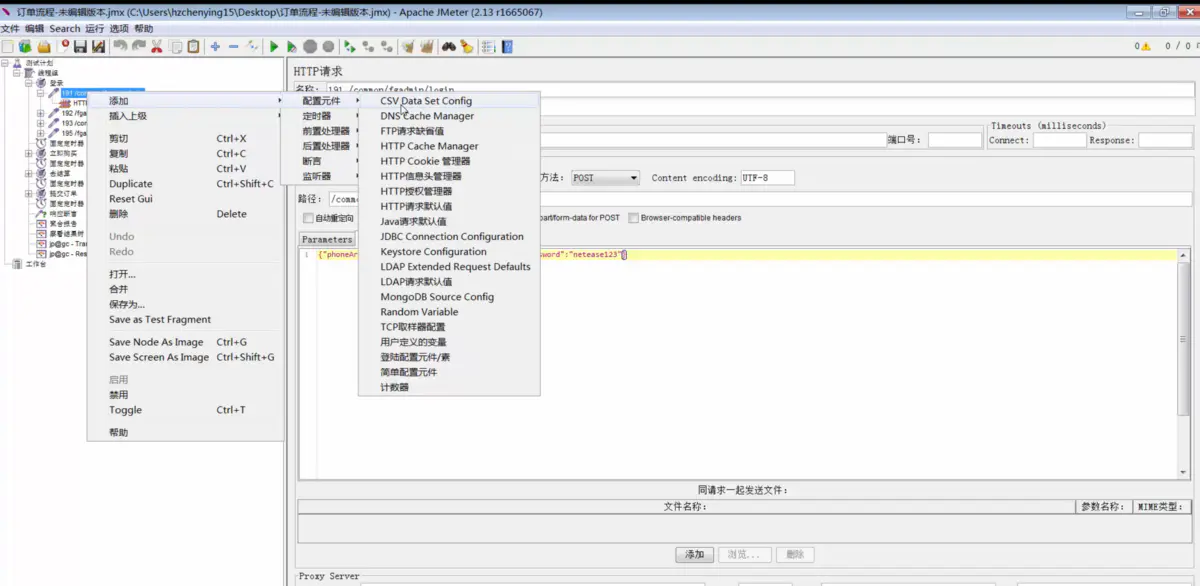
首先添加CSV Data Set Config元件,如图:

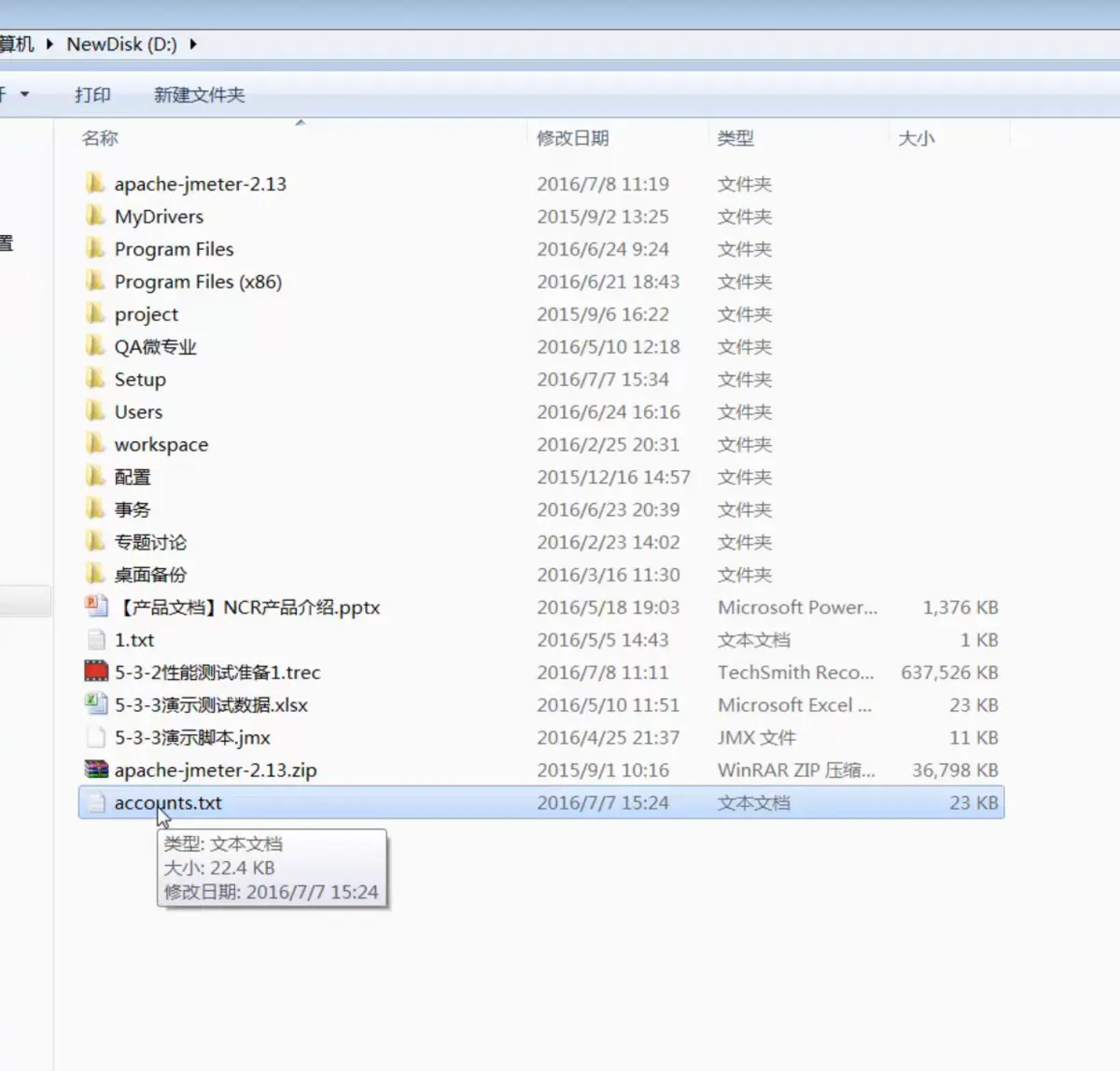
找到我们的要参数化的文件

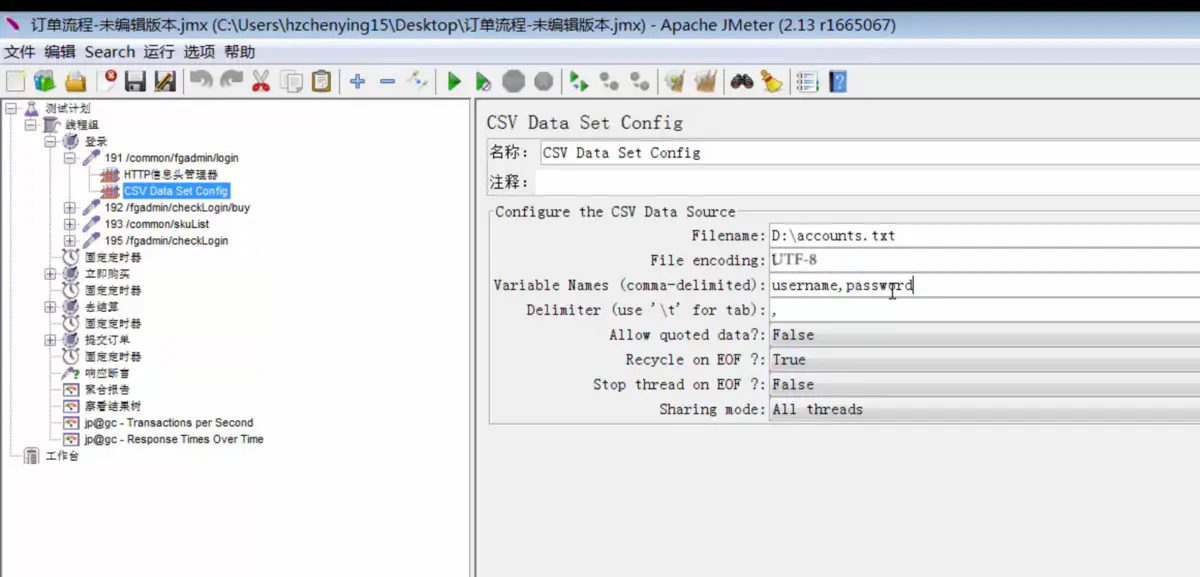
在CSV Data Set Config元件中输入参数化文件的路径,参数化名字等信息

下游传参改成参数化的名字,这样就能将参数化文档中的参数,动态参数化啦

csv Data set config
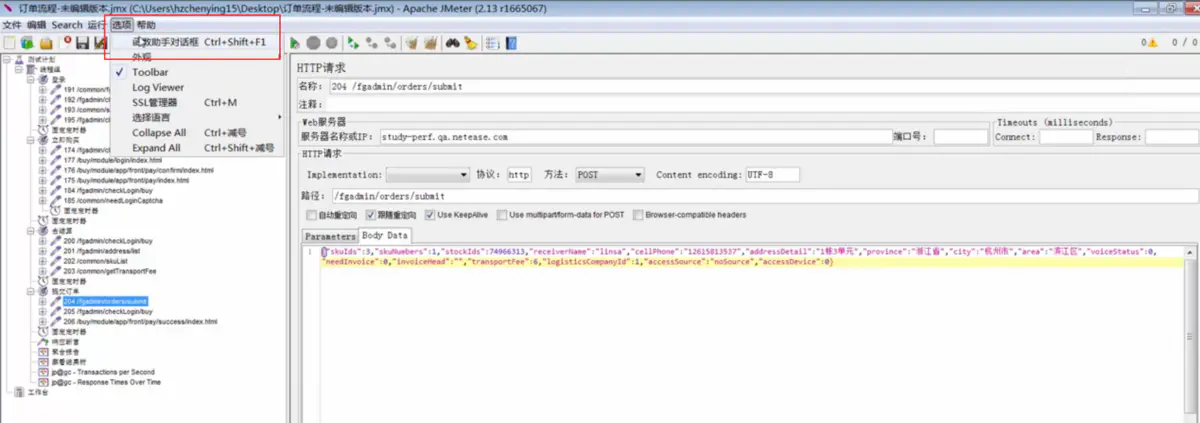
②函数助手的添加


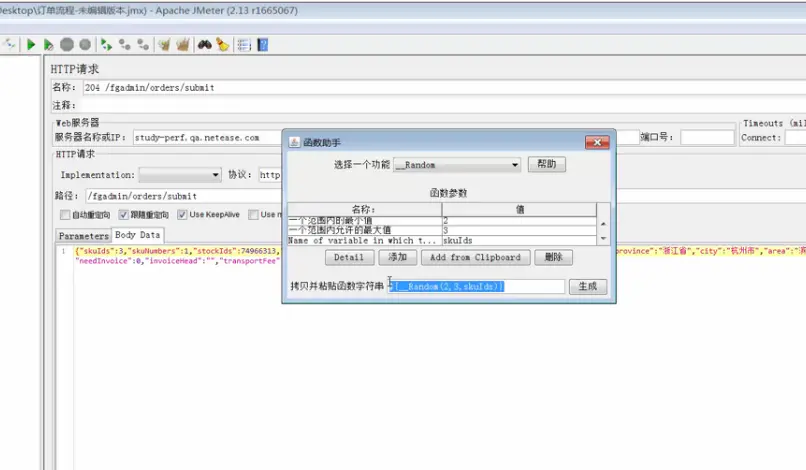
生成随机函数
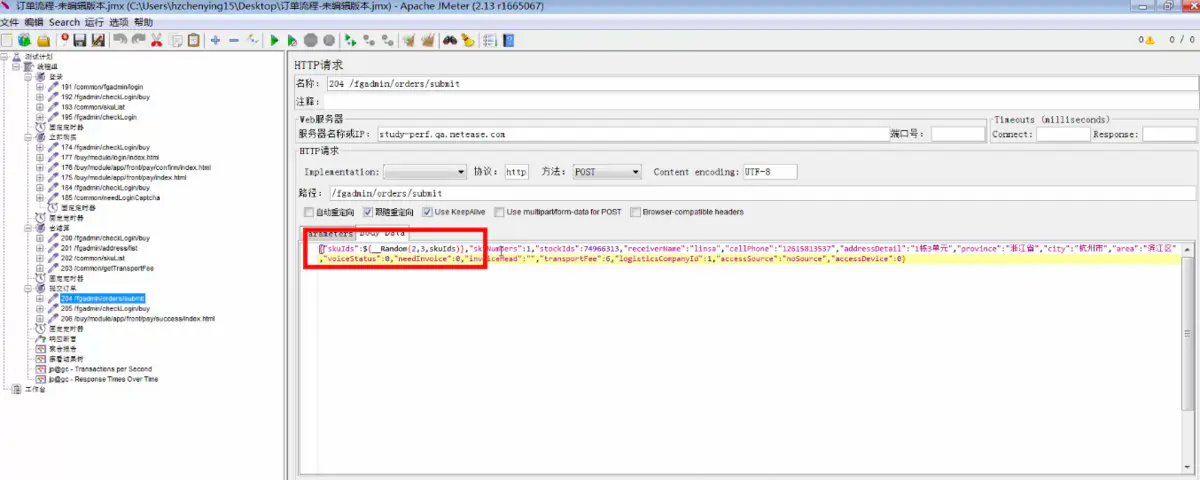
利用函数助手生成随机函数,带入下游的请求。如下图:

将随机参数传给后面的请求
③如果前面的请求传参较多,并且是json格式的字符串,那我们可以考虑使用java的json库来解析。比如,收货地址(收获人,收获地址等),是从前面的请求传递来的。

需要解析的json字符串

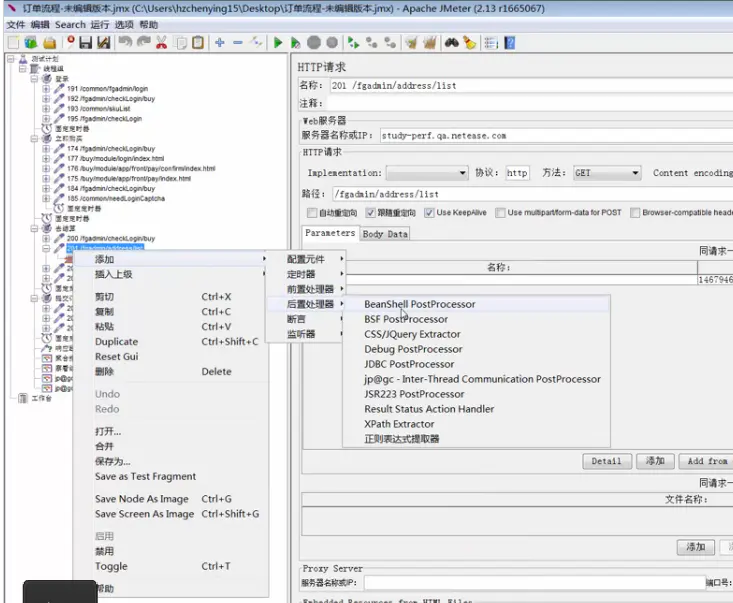
添加后置处理器 BeanShell PostProcessor
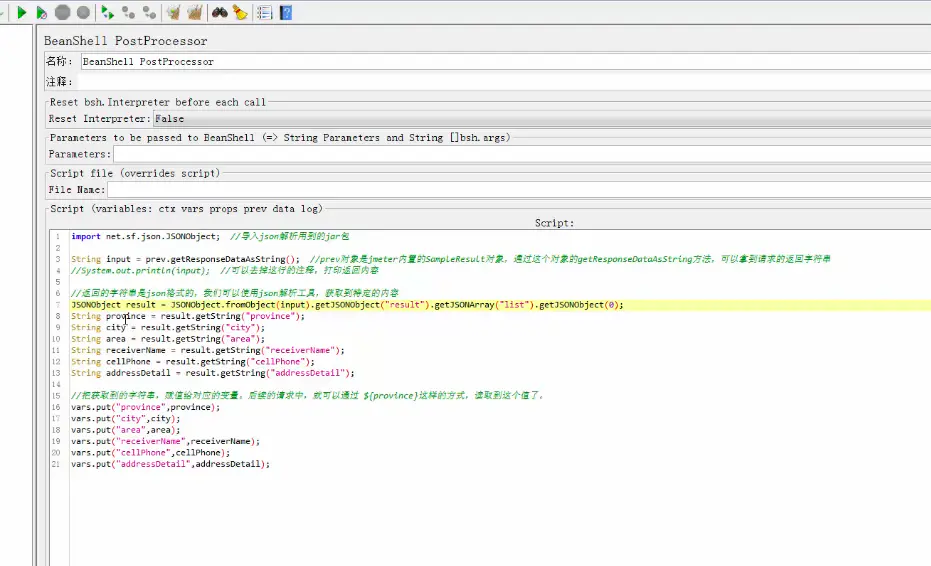
写入一段java代码:解析出对应的参数

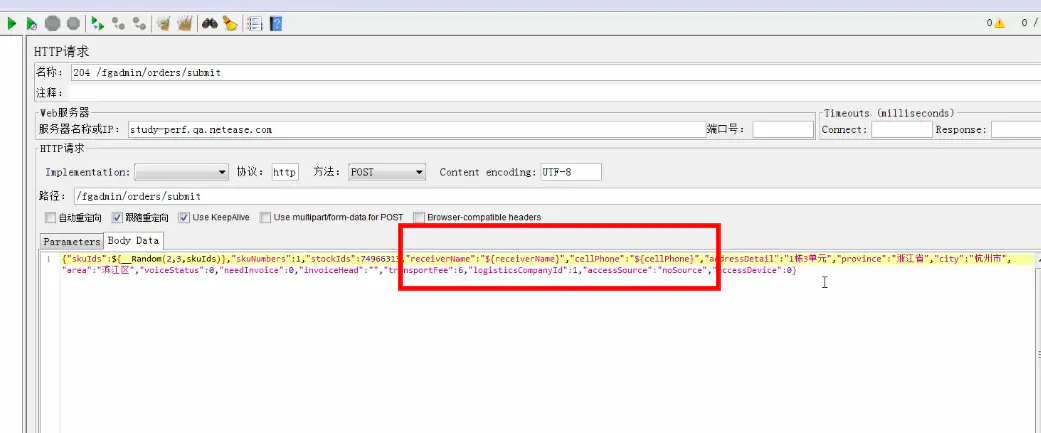
在下游的请求中参数话对应字段,并且变量名需要跟后置处理器一致:

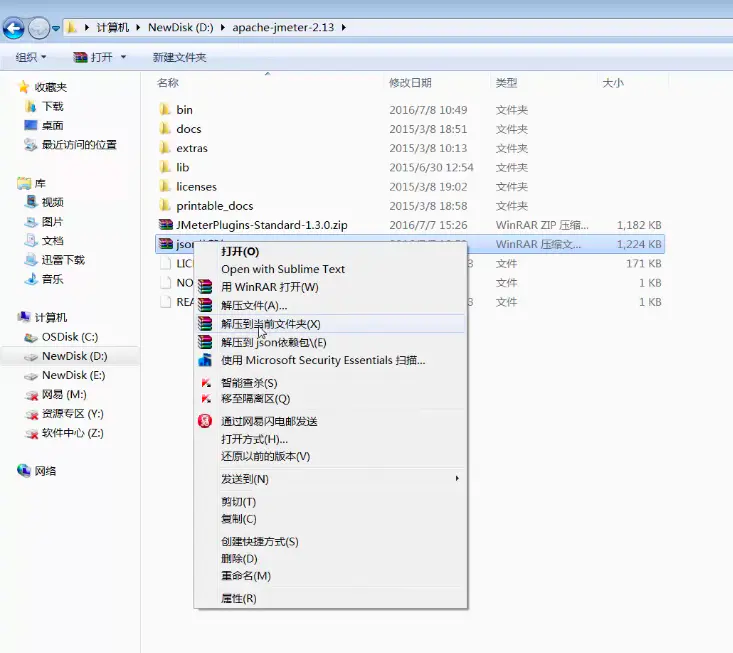
要注意的是,我们在后置处理器中包含了json库,所以在jmeter中我们需要加入这个json依赖包。

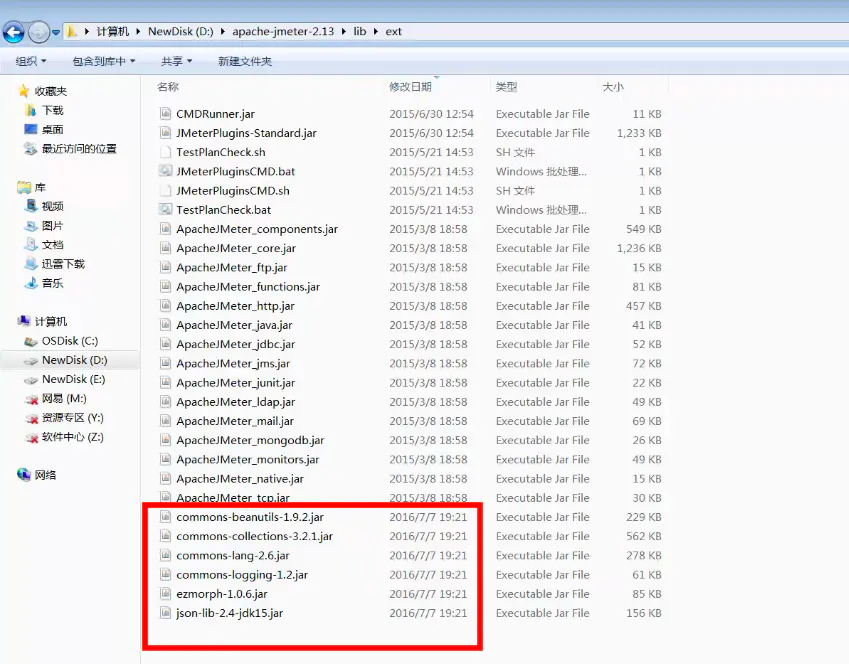
将依赖包放到lib/ext下。

到这里,我们的脚本就准备的差不多了。
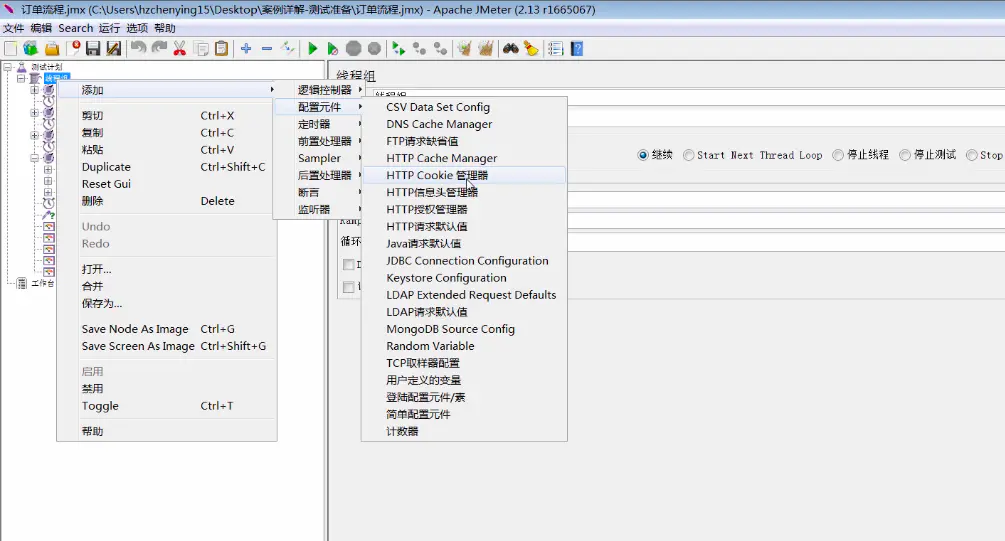
由于涉及登录,为了保存我们的登录信息,记得添加cookie 管理器。这样,后续的请求才会在登录的状态下进行。

好了,到了这里,我们的测试脚本就准备完成了。
|
