| 编辑推荐: |
本文主要介绍了如何使用postman进行接口测试。希望对你的学习有帮助。
本文来自于简书,由Linda编辑、推荐。
|
|
你如果耐心的看完这篇文章,你会获得些许收获
对postman的使用有一个基(全)本(面)认知
可以使用newman工具在命令行执行一些简单的collections脚本
能够成功的将postman集成到jenkins中
当然如果你具有接口测试,jenkins,JavaScript基础就更棒了。
01 介绍与安装
postman是一个商业化的接口测试工具,有收费版本pro和免费版本的,这里使用的是免费版本(其实免费版本已经够用了)。
postman分为chrome插件版和native版本,插件版官方已经不维护了,而且插件版的有很多功能都受限制,比如,native必须要安装扩展才可以操作cookie,headers设置受限制,没有native版本的Postman
console,非常不方便调试。
postman优缺点分析
优点:门槛低,上手快
优点: 脚本语言是js
优点:自带各种代码模块
优点:跨平台
优点: 免费版就已经非常强大了,支持http,https协议
优点:有命令行版本,newman,方便放在服务器上运行,或者jenkins做持续集成
优点: 支持抓包,保存历史记录,多终端同步用例
优点: 支持抓包,保存历史记录,多终端同步用例
优点: 支持读取数据文件,json,csv
优点:支持json Schema校验
优点: 如果项目有Swagger生成API文档,JSON文件可以直接导入Postman来生成用例
不支持:通过url搜索用例,通过命令行传参修改环境变量,不能指定执行失败的测试用例
不理想:不能操作文件相关的操作,不能读写数据库,不能使用非HTTP协议
不理想:封装公共函数,引入第三方,自己写的js库,用例间的跳转,重试等.
注意:如果想深入使用postman,最好团队里面有人会Node.js,重新封装一下newman,具体我也不清楚..做个记录
安装(我是win8),根据系统环境去官方下载postman的安装包,安装步骤比较小白就不解释了,安装成功后就可以在开始菜单找到postman的快捷图标了。启动可以看到postman的默认界面(登录界面) 
首次启动
登录postman:如果你暂时只是体验一下怎么使用就不用注册登录了,直接点击Take me straight
to the app链接进入就可以了,但是我们也可以选择注册登录,登录之后的操作可以在不同的机器上进行同步,方便管理和使用。
02 数据(变量)
postman的数据包括全局变量,环境变量,外部文件和局部变量
全局变量:作用域是全局,比如我们要设置的token
环境变量:配置之后,让测试用例既能够在测试环境中执行,也能在正式环境中执行
局部变量:比如tests中定义的变量,作用域只能在这个tests中
外部文件变量:在run collections的时候可以设置循环次数,指定外部数据文件。外部文件可以是csv格式的,也可以是json格式的。
Json data 文件格式:
[{
"path": "post",
"value": "1"
}, {
"path": "post",
"value": "2"
}, {
"path": "post",
"value": "3"
}, {
"path": "post",
"value": "4"
}]
|
csv data 文件格式
path, value
post, 1
post, 2
post, 3
post, 4
|
变量优先级:外部文件变量> 环境变量> 全局变量,也就是说,在变量名相同的情况下,外部文件的变量优先级最高
变量的定义
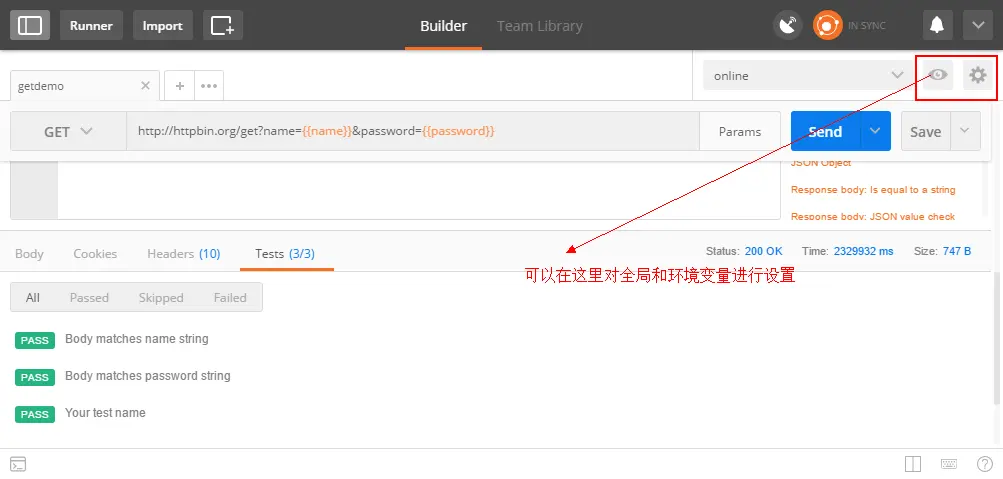
方法1:在postman的ui上进行定义 
在界面上设置变量
方法2:使用脚本定义
pm.environment.set("new_name", "zhougang");
pm.globals.set("variable_key", "variable_value");
|
变量的使用
方式1:Builder中的使用:{{varname}}
方式2:脚本中的使用
pm.environment.get("variable_key");
pm.globals.get("variable_key");
|
变量的冲突
如果Global和environment都设置了一个名字相同的变量,environment的变量会将global的覆盖
03 sandbox
sandbox可以理解为一个测试沙箱,专门用来postman执行js代码的环境,可以通过js脚本来编写pre-request和tests脚本
sandbox沙箱集成了几个工具库,比如loadsh,tv4等,还有一些内置函数,比如xml2JSON等
sandbox可以操作的对象
公共库
环境变量和全局变量
动态变量
操作cookie
获取和查看请求和响应
读取数据文件
pre-request 可以用来修改一些默认参数或者设置一些测试需要的测试永久,tests可以用来做断言
tests[description] = value
tests["Status code is 200"] = responseCode.code === 200;
|
关于更多tests操作,可以查看帮助文档
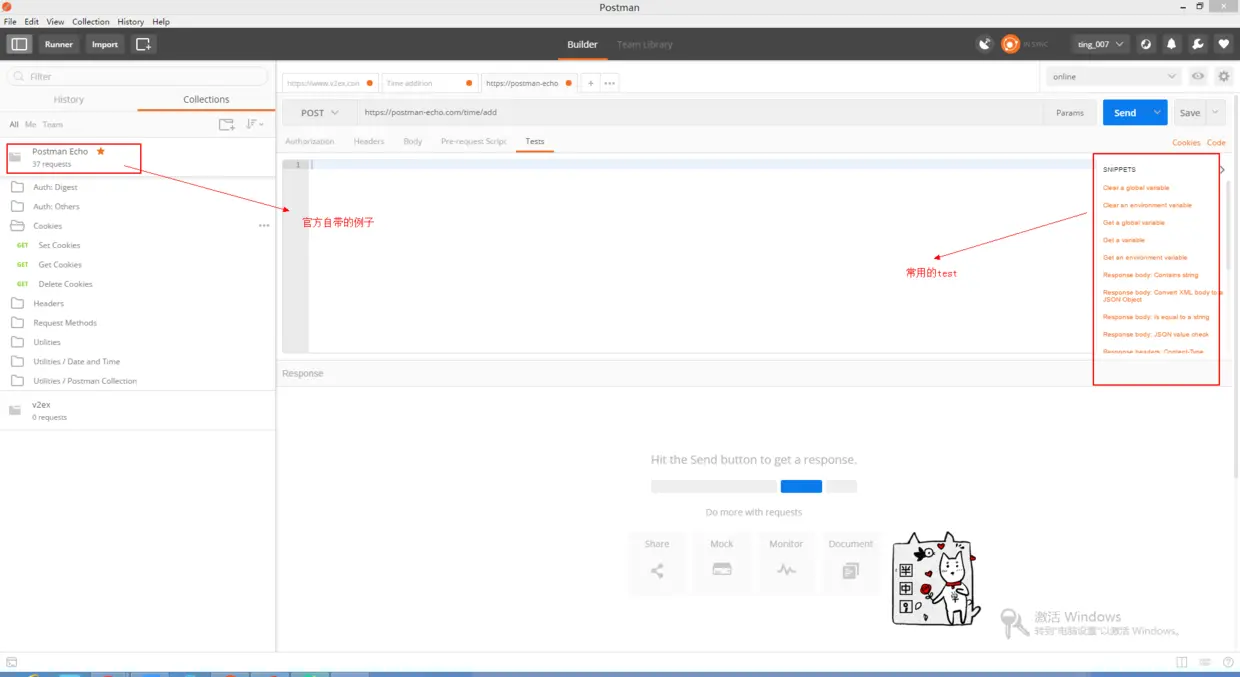
同时postman还有一个叫SNIPPETS的模块,里面防止了常用的一些test断言,直接点击就可以使用了,如果这里没有你需要的,可以查看帮助文档 
SNIPPETS
04 collections
集合的功能
组织业务逻辑:分类和存储你的测试用例
导入导出:导入测试用例文件进行runner,导出json文件,使用newman在命令行执行(导入导出的collections就只是collections,不包含环境变量等),导出的时候记得勾选V2版本的格式,也是官方建议
一键运行测试用例:你可以选择你要运行的collection或者里面的文件夹进行运行
share:share一个link,然后将这个link分享给其他人,或者用于newman执行测试
05 collections run 
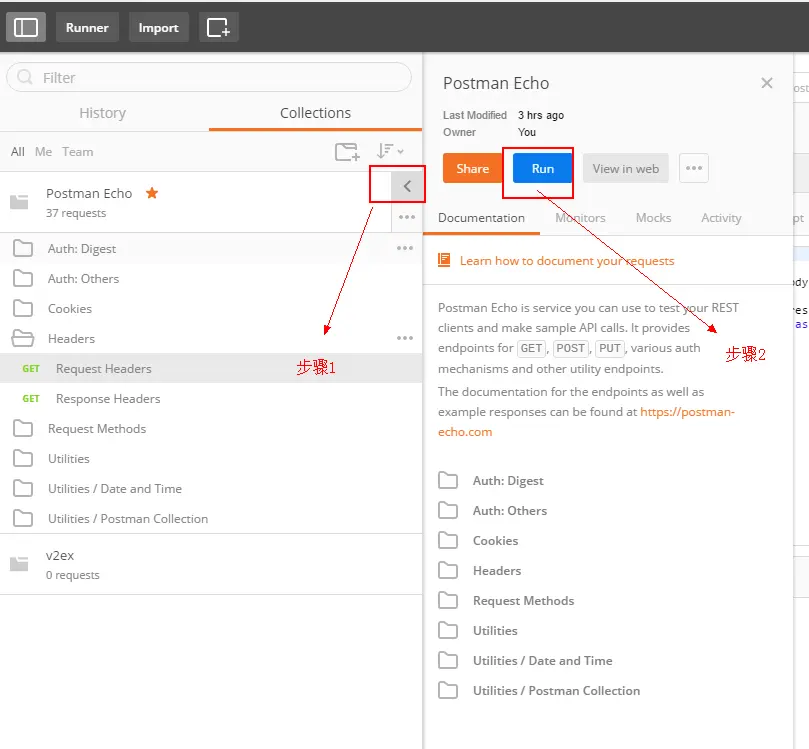
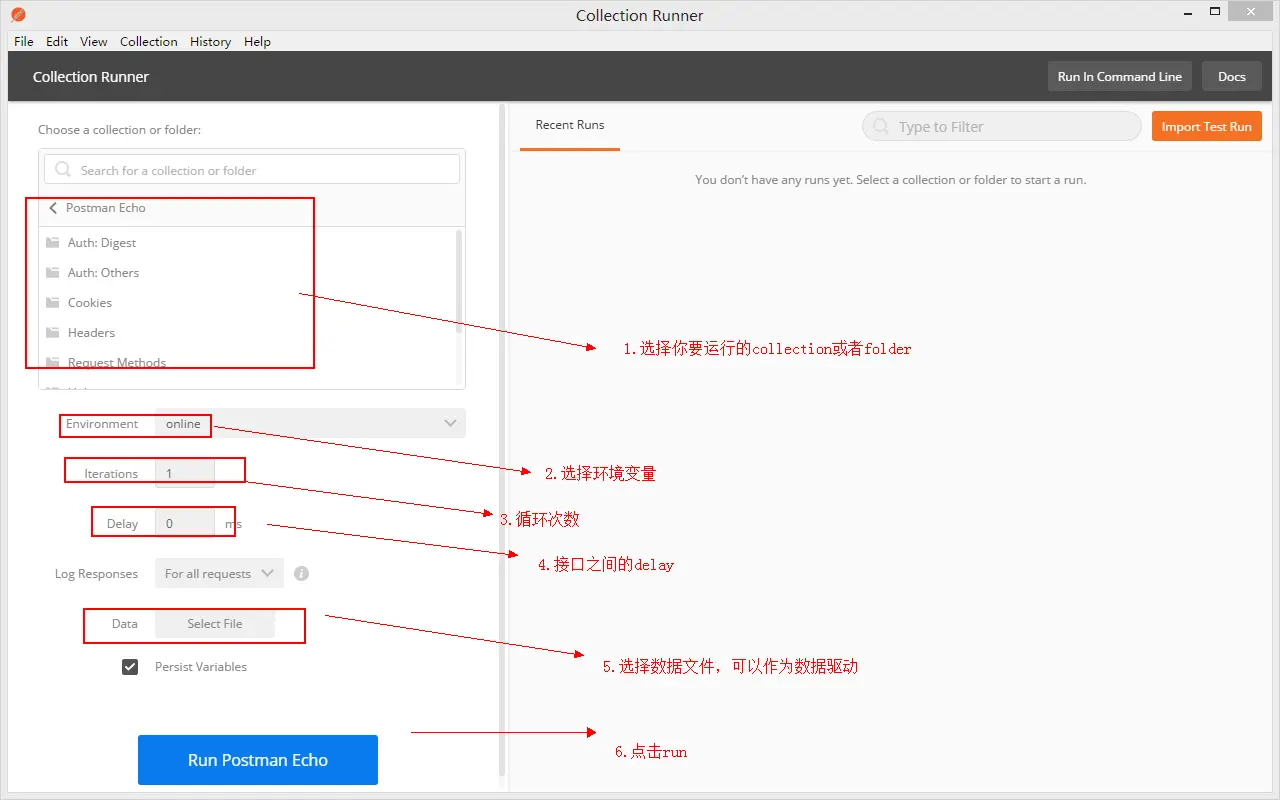
运行collections 
配置运行参数
建议:
delay:不能为0,每个接口之间都应该加入一个delay
数据文件:可以是json格式的,也可以是csv格式的,官方建议json,更快 
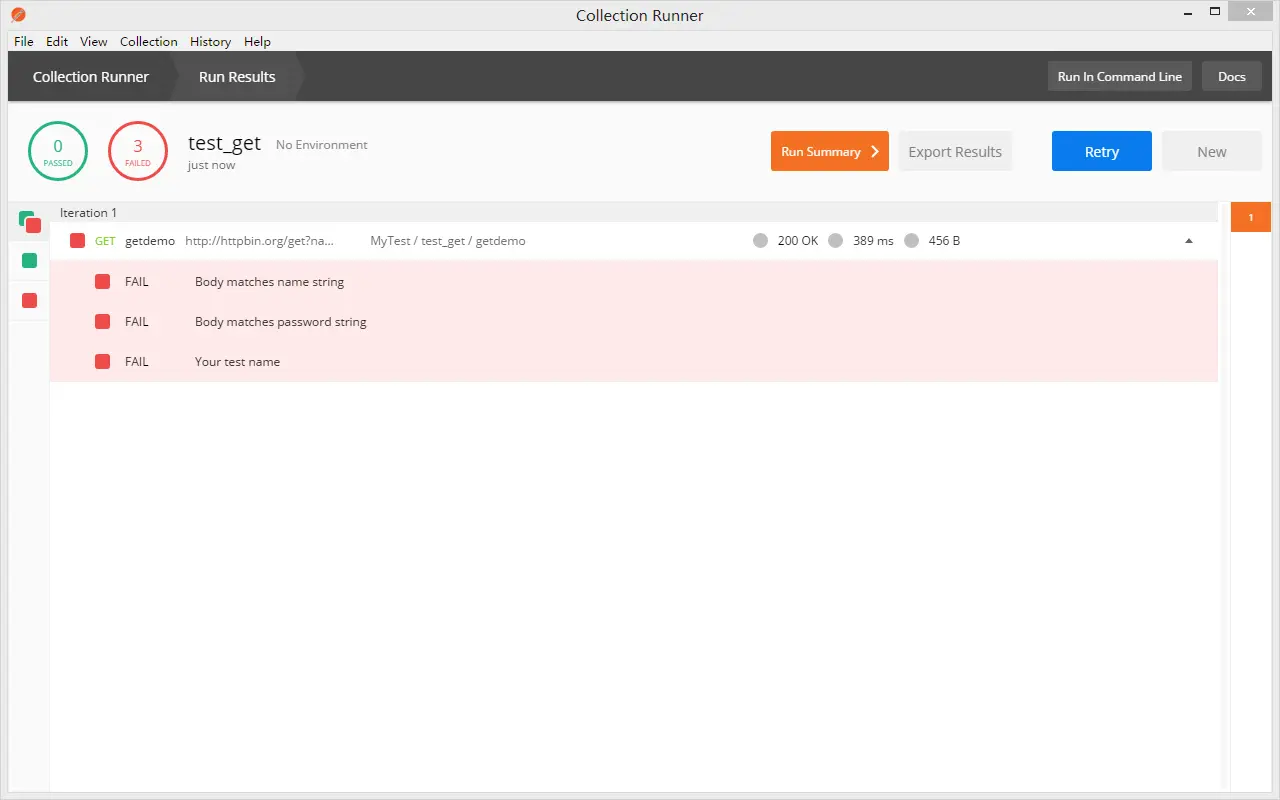
测试运行结果
06 newman
newman是一个命令行工具,可以用于将我们的接口测试用例在命令行运行并生成测试报告(测试报告多种多样)
为什么要在命令行里面运行
可以在无界面的服务器上运行我们的测试用例
可以在CI持续集成系统上运行
运行准备
导出collection
安装nodejs和npm,可能安装npm不好安装,我们使用cnpm来进行安装,百度搜索一下cnpm 淘宝源
安装newman(nodejs写的一个小应用)
# 安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
# 使用npm安装newman
npm install -g newman
#使用cnpm安装newman
cnpm install -g newman
|
newman可以生成多种测试报告
GIL reporter:控制台输出
json reporter:可以放到mongdb中做持久化
html reporter:方便发送邮件
junit reporter:可以无缝集成到jenkins,有一个插件可以把junit reporter自动解析,并放到jenkins里面,也就是可以直接在界面中使用了
# 获得帮助,可以查看newman常用的options
newman run -h
# 常用的option
-n iter_number:指定循环次数
-d data.json:指定外部文件
-- bail newman:
|
# 运行postman生成的collection的url,使用env.json作为环境变量,
globals.json作为全局变量,并使用外部的data.csv作为外部数据,
最后设置了接口请求超时时间为5s
newman run https://www.getpostman.com/collections/
cb0cea0af1467c8008fb --environment env.json --
iteration-data data.csv --globals globals.json
# 运行postman导出的collection的json文件,并生
成多种测试报告
newman run c:\test1.json --reporters cli,html,
json,junit --reporter-json-export jsonOut.json
--reporter-junit-export xmlOut.xml --reporter-html-export htmlOut.html
|
07 集成到jenkins
首先,下载jenkins的war包,使用java -jar jenkins.war --httpPort=8080启动,配置jenkins完成
第一步:新建job
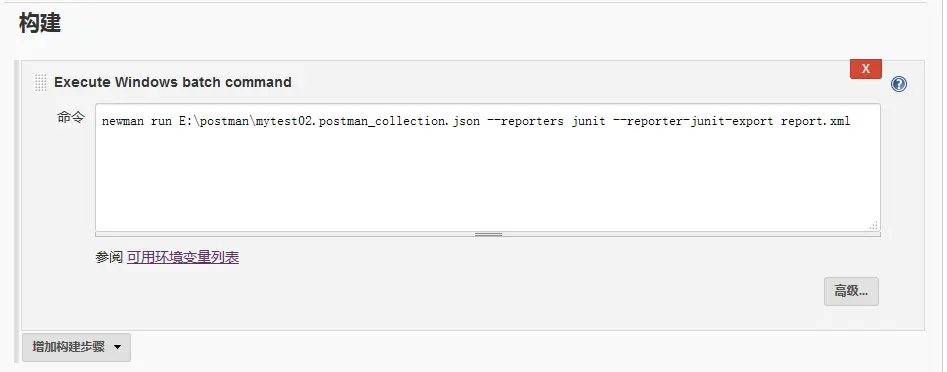
第二步:添加构建步骤,你自己决定输入什么,我这里指定newman执行某个文件件下的json文件,并以junit的报告形式输出到当前工作目录

添加构建步骤
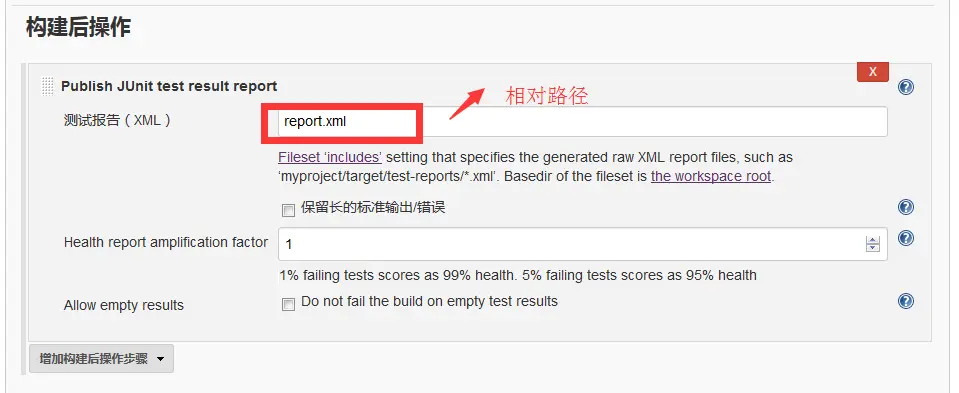
第三步:添加构建后的操作并保存
讲newman生成的junit格式的report整合进jenkins的junit report插件中,可以更好的队报告进行展示

构建后的操作
第四步:点击手动构建(当然这里你可以根据项目需要设置自动构建时间,比如每天晚上的12点钟执行构建)

点击构建
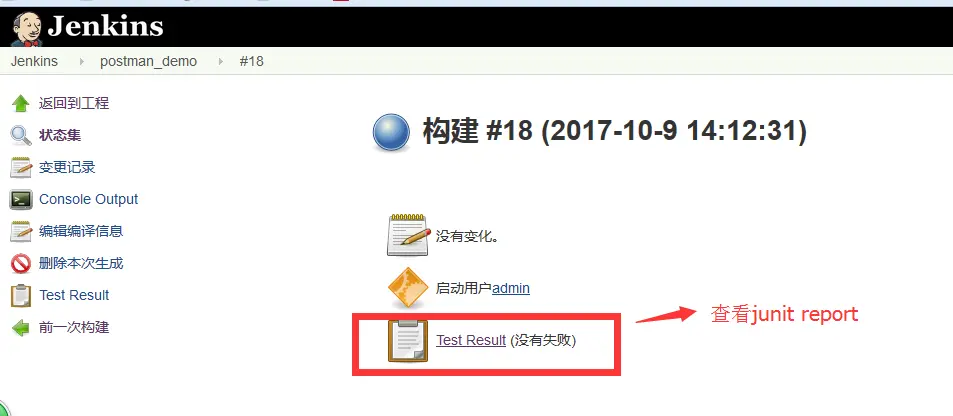
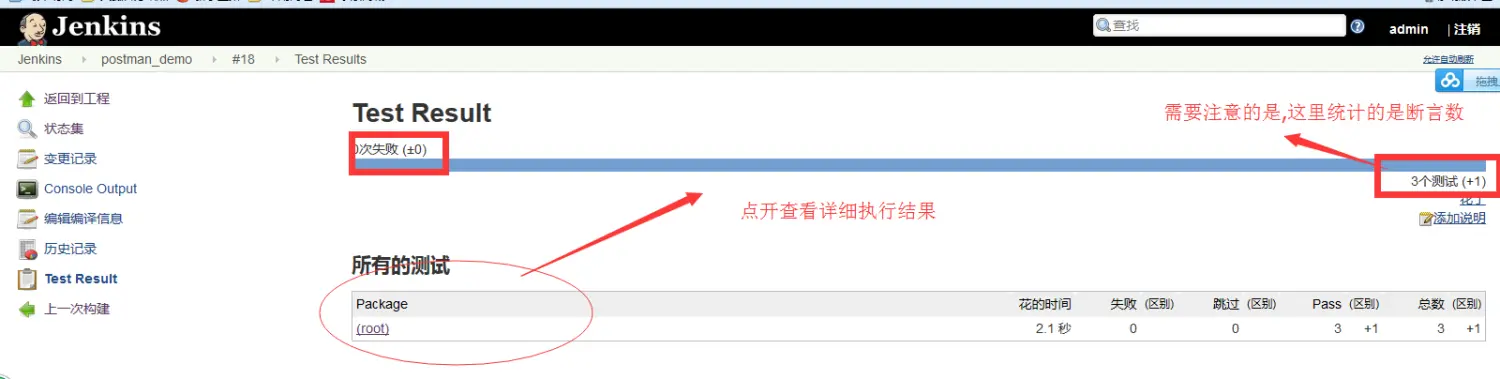
第五步:查看构建结果

查看报告01

查看报告02
08 其他
get请求的参数怎么填写:可以直接在url中构建,也可以单独点击params进行构建
post方法传递json格式的数据:首先设置headers,Content-Type = application/json,然后将json串写入raw的body模式下
post方法传递form格式的数据:首先设置headers:application/x-www-form-urlencoded,body选择form-data或者x-www-form-urlencoded,至于是哪种,可以都试一下,肯定是其中之一
auth:常用的有basic auth和OAuth2.0,如果是basic auth,直接输入用户名和密码就可以了,如果是OAuth2.0,有两种方法,第一,找开发拿token,设置token,方法2,登录的时候获取token,然后每次访问豆浆token放在headers里面就可以了
调试:postman中有一个叫postman console的工具,该工具可以在我们写Script的时候使用,通过console.log("this
is demo")输出数据到console中
|
