| 编辑推荐: |
本文主要介绍了自动化测试相关知识。希望对你的学习有帮助。
本文来自于CSDN,由火龙果软件Linda编辑、推荐。 |
|
自动化测试的基本内容
1.什么是自动化测试?
机器(测试机)按照预先设定好的条件去运行,设定的条件包括正常条件和异常条件,不需要人为手工干涉去进行测试过程,而是通过脚本去设定
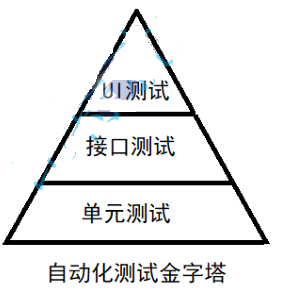
2.自动化测试金字塔 
(1)单元测试
对程序组成的最小单元进行测试,效率很高,我们测试/开发要把大部分精力放在单元测试阶段
需要使用:java语言,Junit框架
(2)接口测试
在项目前期,接口开发完成之后就进行测试.测试用例维护量少,适合接口变动小的项目
接口自动化的工具:robotframework框架,jmeter,postman,Django,soupUI
语言:java/python
(3)UI自动化测试
根据界面元素,对元素进行操作,模拟用户的使用,编写自动化脚本,进行测试
需要使用:selenium工具,python语言,unittes框架
缺点:用例维护量大
优点:可以支持繁琐复杂,手工不易操作,可反复执行的功能测试
UI自动化测试需要在项目后期,界面功能和界面元素稳定的时候进行,适合界面比较稳定的项目
3.UI自动化测试的好处
(1)可以进行大量的回归测试和兼容性测试,解放双手,提高效率
(2)能完成对手工测试来说比较有难度的测试
(3)能完成对手工测试来说比较繁琐的测试
(4)因为是机器执行,因此是很可靠的
(5)自动化脚本是有价值的---脚本的复用性
4.为什么使用seleninum自动化框架及它的特点
那为什么选择用selenium呢?
selenium特点:
(1)轻量级,安装方便,免费;
(2)支持多语言(java/python/ruby/C#/JavaScript);
(3)支持多平台:
操作系统(linux/Windows/Mac)
浏览器(Firefox/Chrome/ie/Opera/Safari)
不过,要知道的是,自动化测试工具还有很多:jmeter,testNG,Django,Appium,Macaca
5.什么样的项目适合自动化测试
产品型项目,产品需要不停迭代,周期很长,项目稳定,界面不频繁变动
6.selenium工具介绍
selenium由Selenium IDE,Webdriver,Selenium Grid组成
(1)Selenium IDE(自动化脚本录制工具)
一个用于Selenium测试的完成集成开发环境,可以直接录制在浏览器的用户操作,并且能回放,编辑和调试测试脚本。调试过程中可以逐步进行或调整执行的速度,并且可以在底部浏览日志出错信息。
录制的测试脚本可以以多种语言导出,比如java,C#,Python,Ruby等,方便掌握不同语言的测试人员操作
(2)Webdriver(浏览器的驱动)
Webdriver解决了selenium RC的环境沙箱问题
Webdriver的运行原理:
启动浏览器,把浏览器绑定到特定的端口,形成一个remote server
自动化脚本通过command executor,HTTP协议给remote server发送指令,去操纵浏览器

selenium工具中的webdriver API
一个简单自动化脚本的构成:

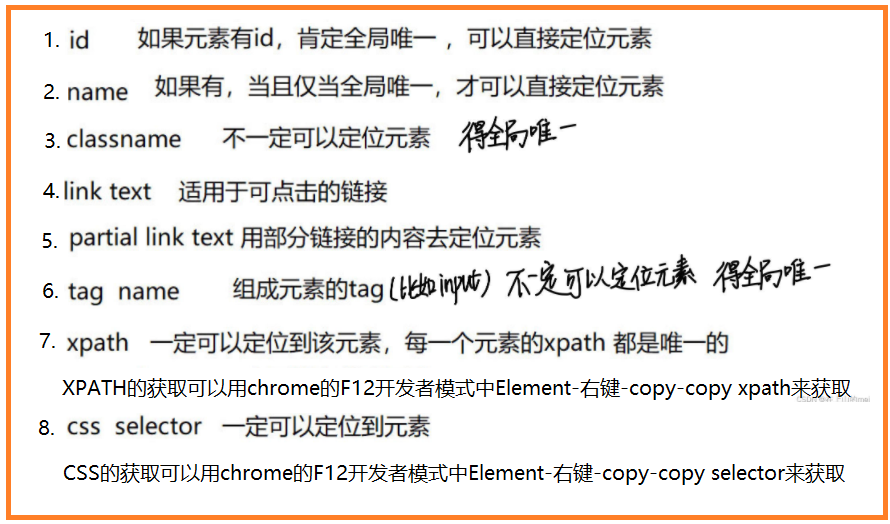
1.元素的定位
要想操作一个对象,首先应该识别这个对象
webdriver 提供了一系列的对象定位方法,常用的有以下几种:

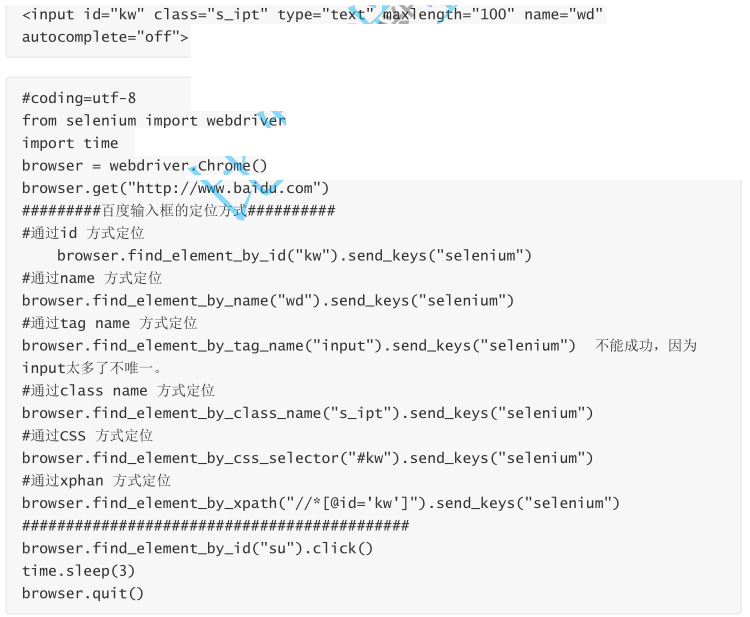
举个例子:

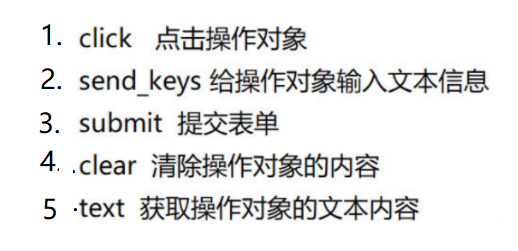
2.操作测试对象
定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。webdriver
中比较常用的操作对象的方法有下面几个:

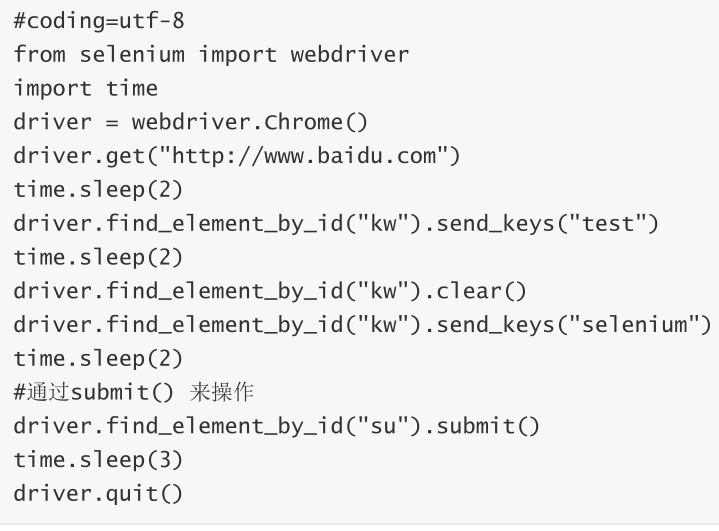
举一个例子:


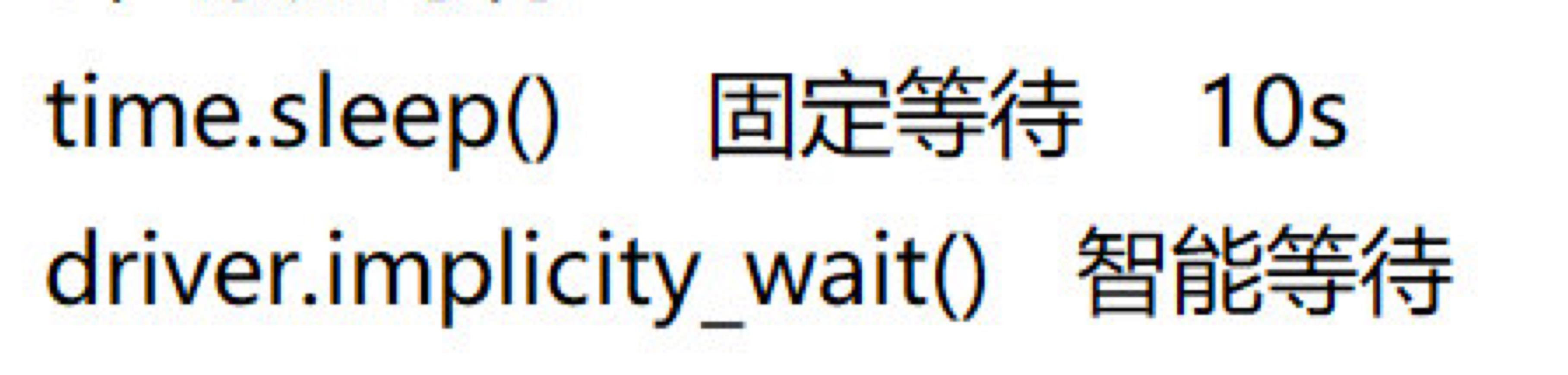
3.添加等待 
4.打印 
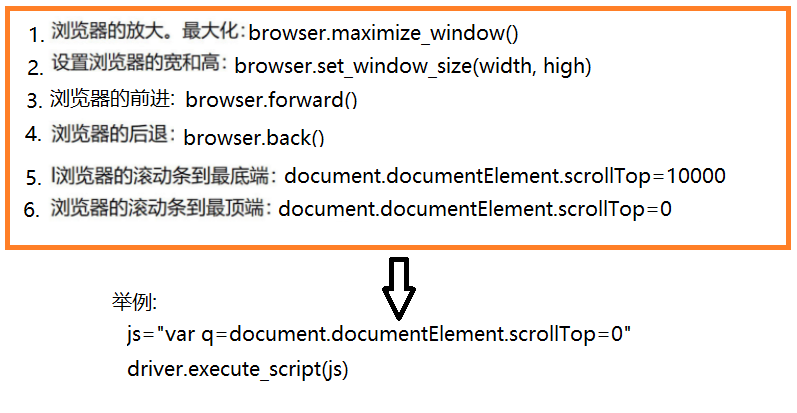
5.浏览器的操作 
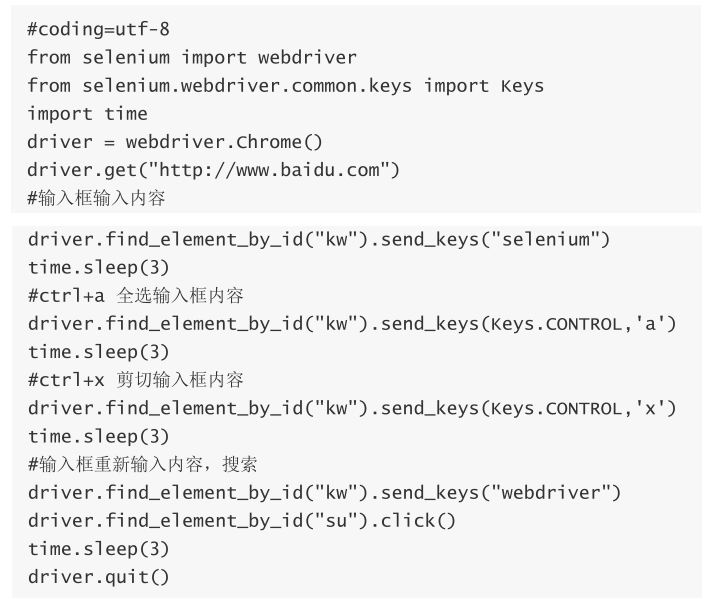
6.键盘事件 
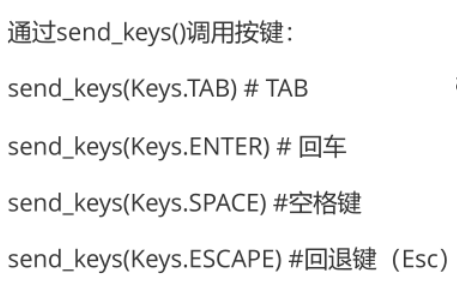
(1)键盘按键用法 
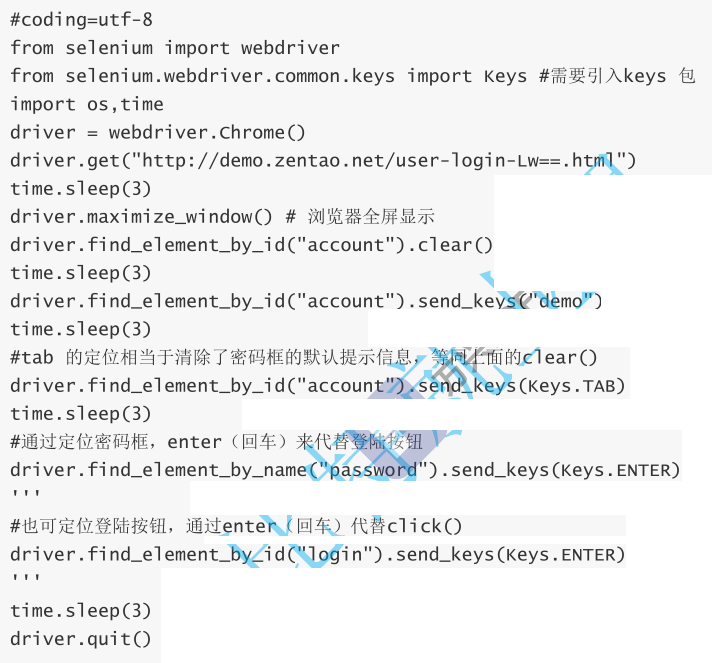
举个例子:

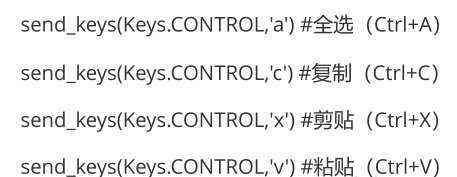
(2)键盘组合键用法 
举个例子:

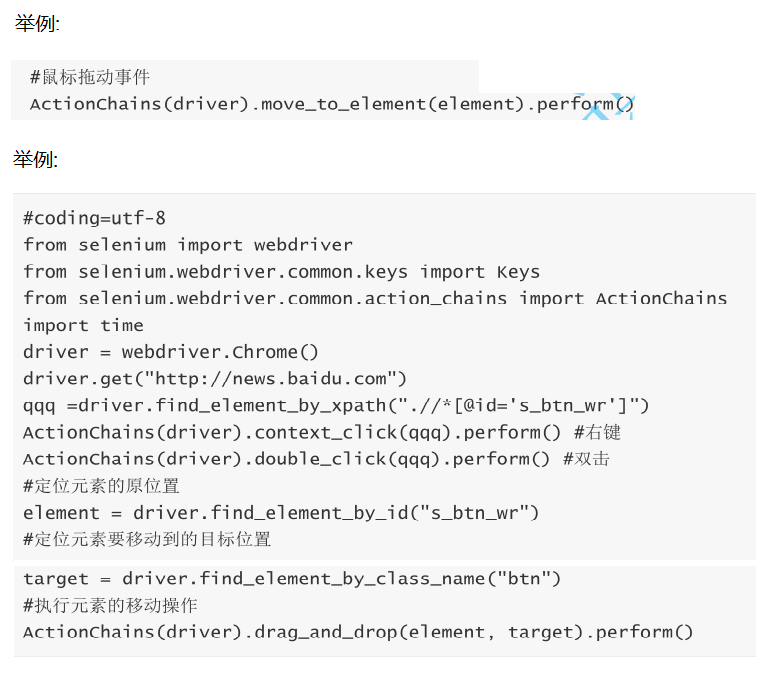
7.鼠标事件


8.定位一组元素
findElement 方法用来定位某个特定的对象,而如果我们需要定位一组对象,这时候就需要使用findElements
方法。
定位一组对象一般用于以下场景:
1.批量操作对象,比如将页面上所有的checkbox 都勾上
2.先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的
checkbox,然后选择最后一个
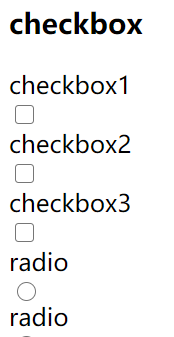
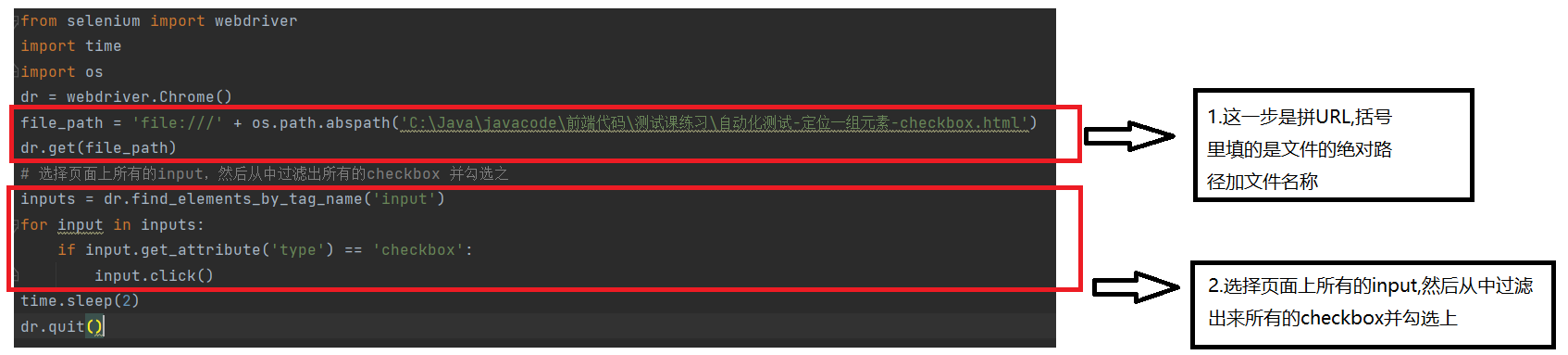
举一个例子看看怎么定位一组元素:
这里有一个checkbox的页面,页面上有三个复选框和两个单选框。下面我们就来定位这三个复选框


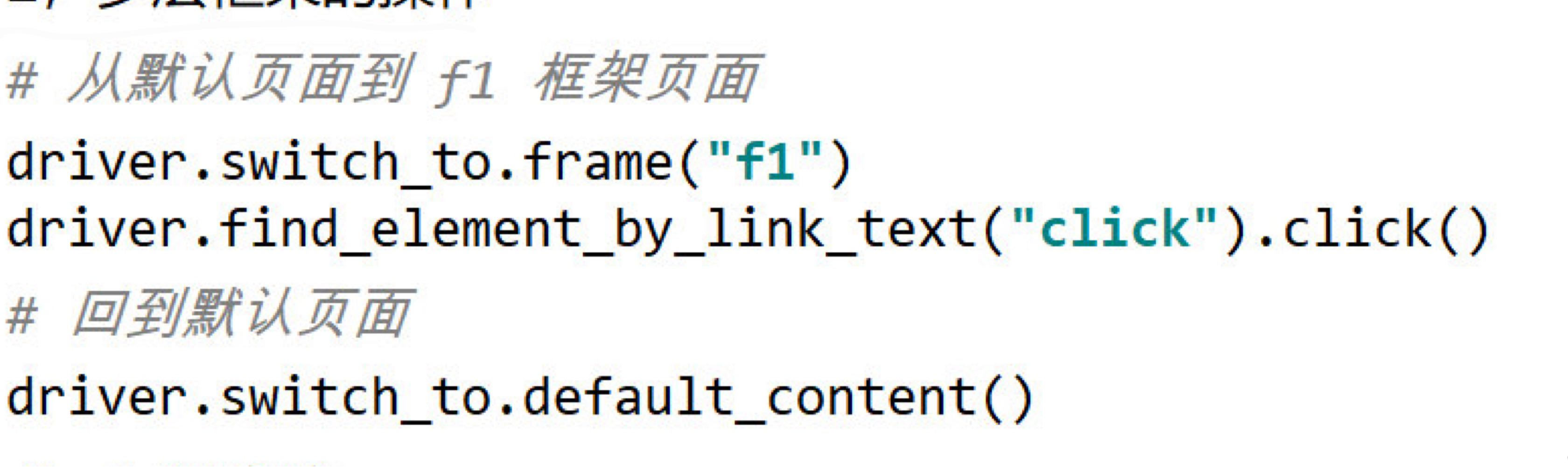
9.多层框架的操作(定位)

10.层级定位
有时候我们需要定位的元素没有直接在页面展示,而是需要对页面的元素经过一系列操作之后才展示出来,这个时候我们就需要一层层去定位
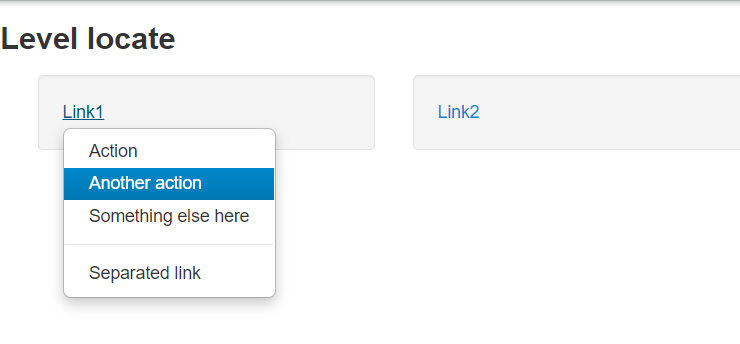
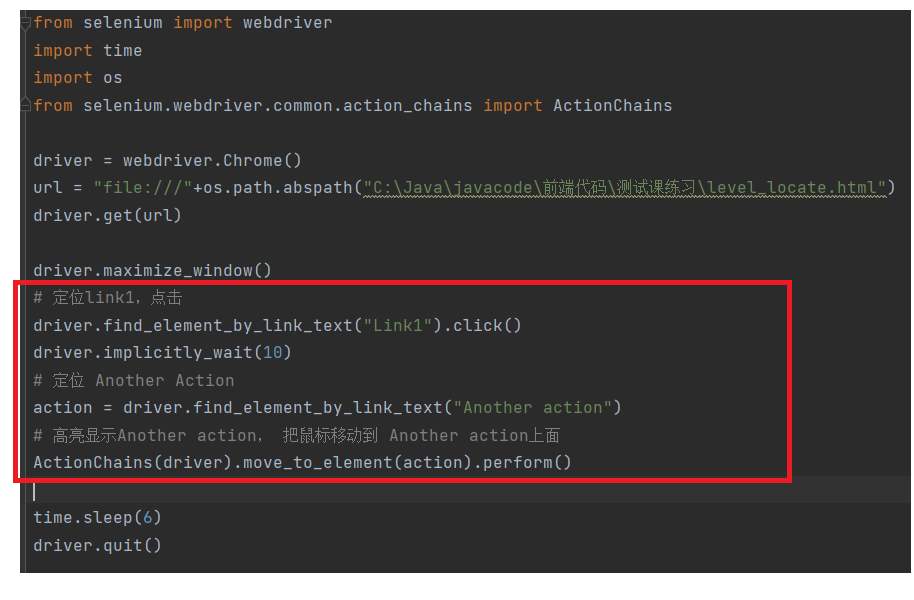
举个例子看看什么是层级定位:
定位思路:
具体思路是:先点击显示出1个下拉菜单,然后再定位到该下拉菜单所在的ul,再定位这个ul 下的某个具体的link。在这里,我们定位第1个下拉菜单中的Action
这个选项


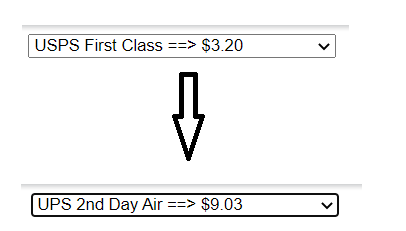
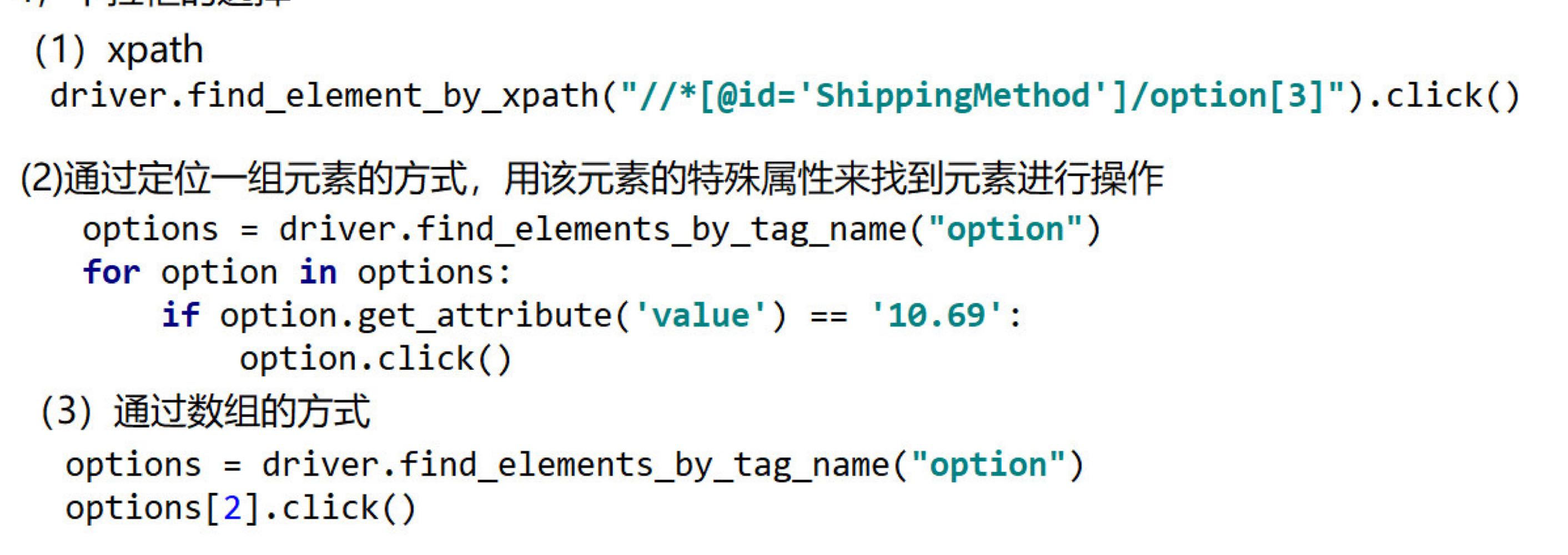
11.下拉框的定位
对于一般的元素,我们只需要一次就定位,但下拉框里的内容需要进行两次定位,先定位到下拉框,对下拉框进行操作后,再定位到下拉框内里的选项

下拉框的定位有三种方式:

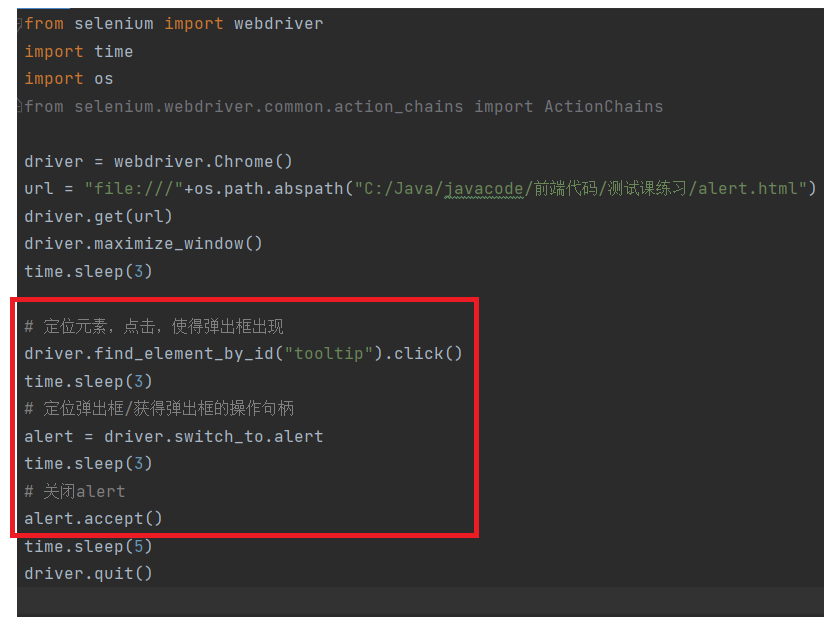
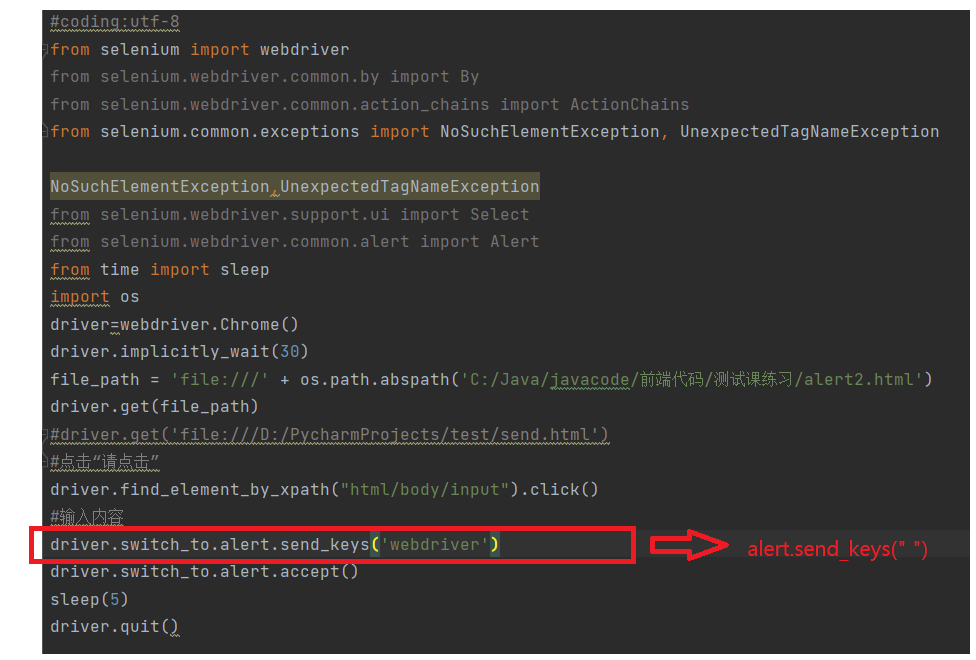
12.alert框的定位 
当alert中有对话框,而我们期望在alert的对话框中输入信息的时候要怎么处理呢?

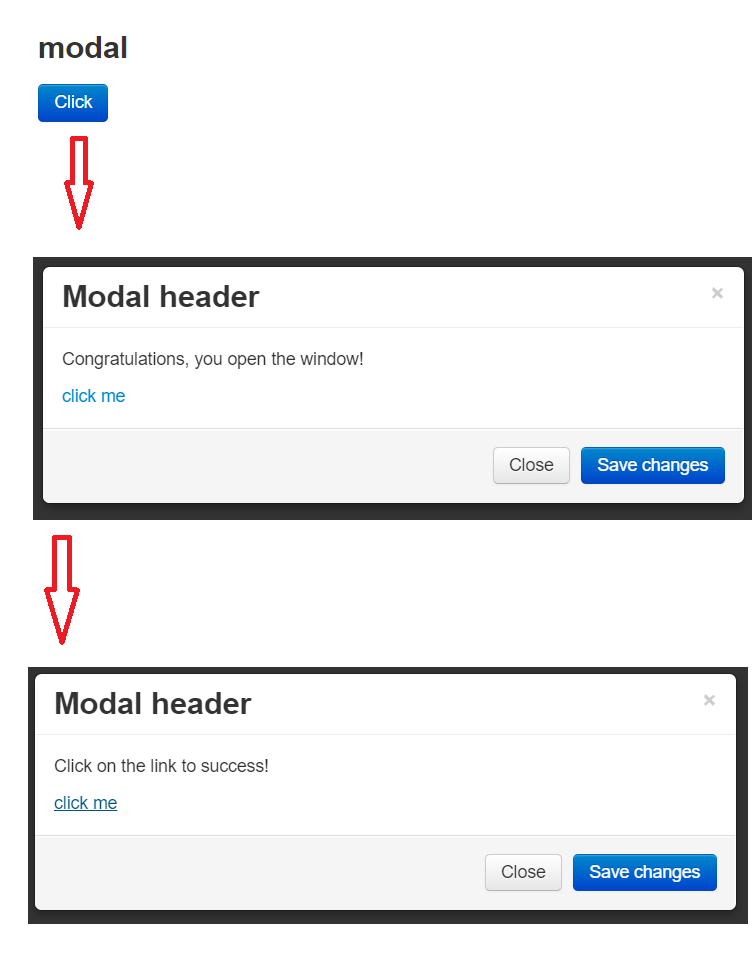
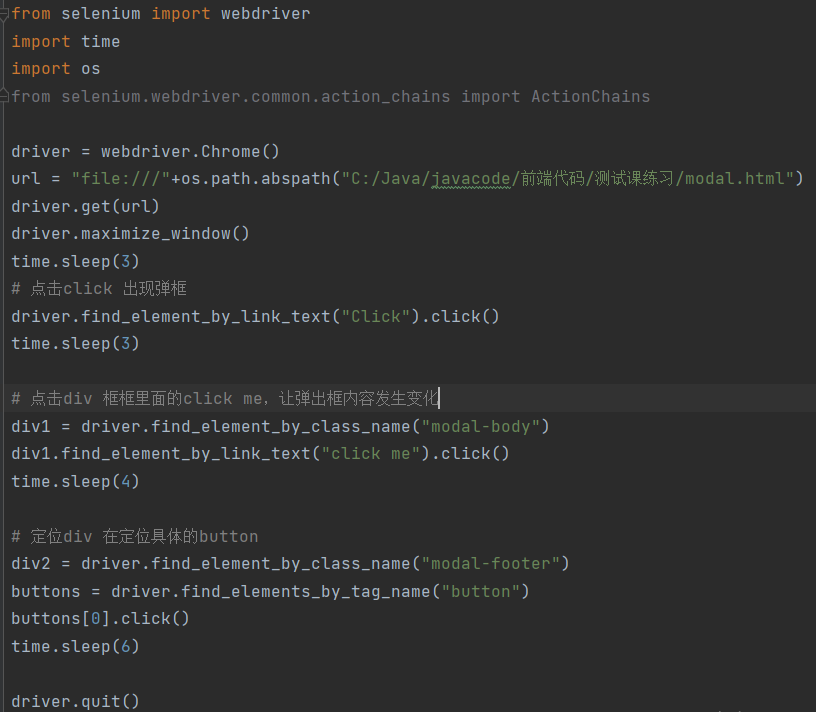
13.div对话框的定位
如果页面元素比较多,利用元素的属性无法准确的定位这个元素的时候,我们可以先定位元素所在的div块,再去定位这个元素
举一个例子看看:


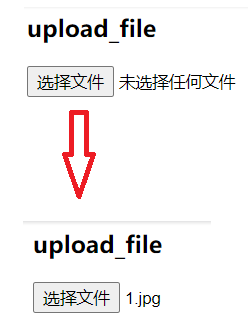
14.上传文件
上传过程一般要打开一个本地窗口,从窗口选择本地文件添加。所以,一般会卡在如何操作本地窗口添加上传文件。其实,在selenium
webdriver 没我们想的那么复杂;只要定位上传按钮,通过send_keys 添加本地文件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件存在
举一个例子看看:


UI测试需要使用的unittes框架
单元测试框架unittest是在UI自动化测试里面的单元测试,指的是对最小的软件设计单元(模块)进行验证,这个单元测试主要针对UI界面的功能进行自动化测试.注意不要和Java的Junit单元测试框架搞混
1.unittest框架
1.1unittest框架的作用
(1)提供用例组织与执行:当你的测试用例只有几条时,可以不必考虑用例的组织,但是,当测试用例达到成百上千条时,大量的测试用例堆砌在一起,就产生了扩展性与维护性等问题,此时需要考虑用例的规范与组织问题了。单元测试框架就是来解决这个问题的。
(2)提供丰富的比较方法:在用例执行完之后都需要将实际结果与预期结果进行比较(断言),从而断定用例是否可以顺利通过。单元测试一般会提供丰富的断言方法。例如,判断相等/不相等、包含/不包含、True/False等断言方法。
(3)提供丰富的日志:当测试用例执行失败时能抛出清晰的失败原因,当所有用例执行完成后能提供丰富的执行结果。例如,总的执行时间,失败用例数,成功用例数等。
1.2unittest的四个重要概念(测试固件/测试用例/测试套件/测试执行)
(1)test fixture(测试固件)
对一个测试用例环境的搭建和销毁,就是一个fixture,通过覆盖setUp()和tearDown()方法来实
现。
setUp()方法可以进行测试环境的搭建,tearDown()方法进行环境的销毁,setUp() 和
setDown() 是unittest框架中的测试固件
(2)test case(测试用例)
一个TestCase的实例就是一个测试用例。测试用例就是一个完整的测试流程,包括测试前准备环境的搭建(setUp)、实现测试过程的代码,以及测试后环境的还原(tearDown)。单元测试
(unit test)的本质就在这里,一个测试用例就是一个完整的测试单元,可以对某一个功能进行验
证
以test_开头命名的方法,是测试方法,在运行整个类的时候会默认执行
unittest提供了全局的main()方法,使用它可以方便地将一个单元测试模块变成可以直接运行的测试脚本。main()方法搜索所有包含在该模块中以”test"命名的测试方法,并自动执行他们
(3)test suite(测试套件)
一个功能的验证往往需要多个测试用例,可以把多个测试用例集合在一起执行,这个就产生了测试
套件TestSuite的概念。Test Suit用来将多个测试用例组装在一起
(4)test runner(测试执行)
在unittest框架中,通过TextTestRunner类提供的run()方法来执行test suite/test
case
1.3如何使用unittest框架
在脚本中定义一个类,继承unittest.TestCase类
2.批量执行脚本
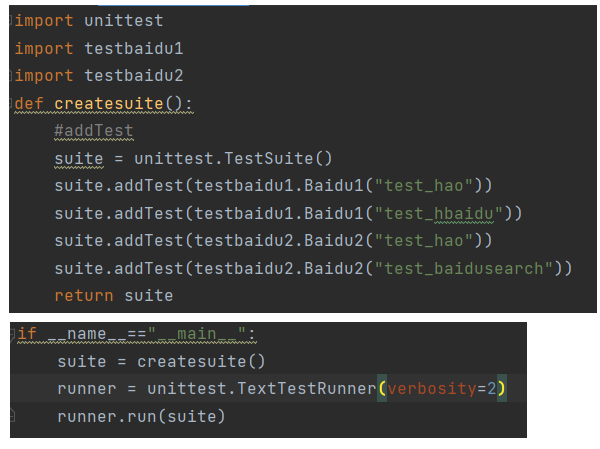
2.1构建测试套件
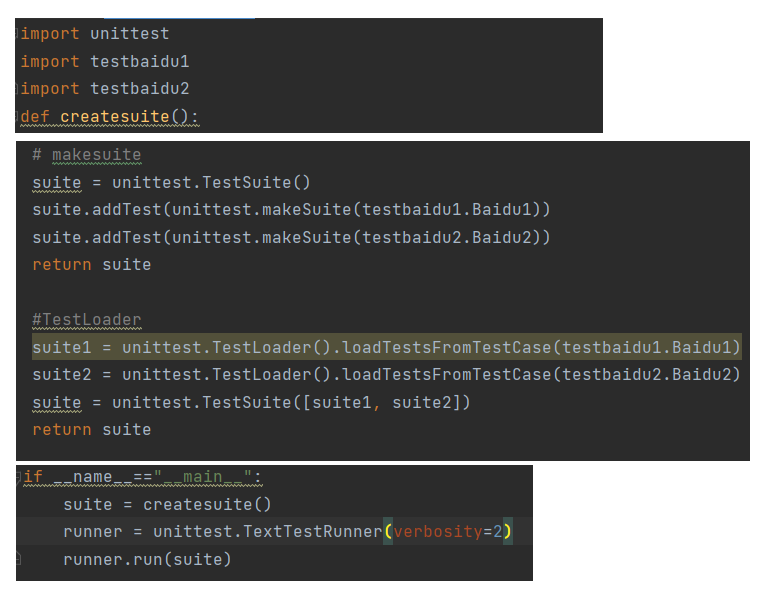
构建测试套件的例子可以看Pycharm中20220624中的testbaidu1.py,testbaidu2.py两个文件以及测试套件testsuite.py
构建测试套件有三种方法:
(1)addTest()
把测试脚本类中的测试用例一个一个添加到测试套件中

(2)makeSuite()和TestLoader()
把一个类中所有的测试用例都添加到一个测试套件中 
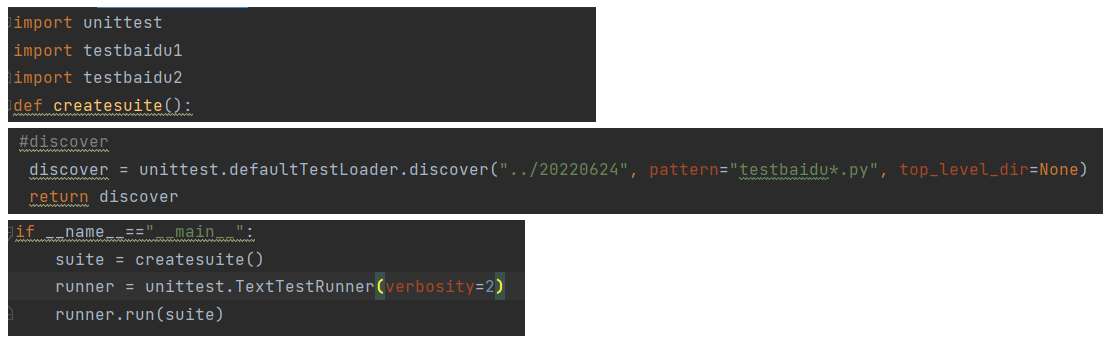
(3)discover()
把一个文件夹下以某种形式命名的所有文件中的测试用例都加载到测试套件中

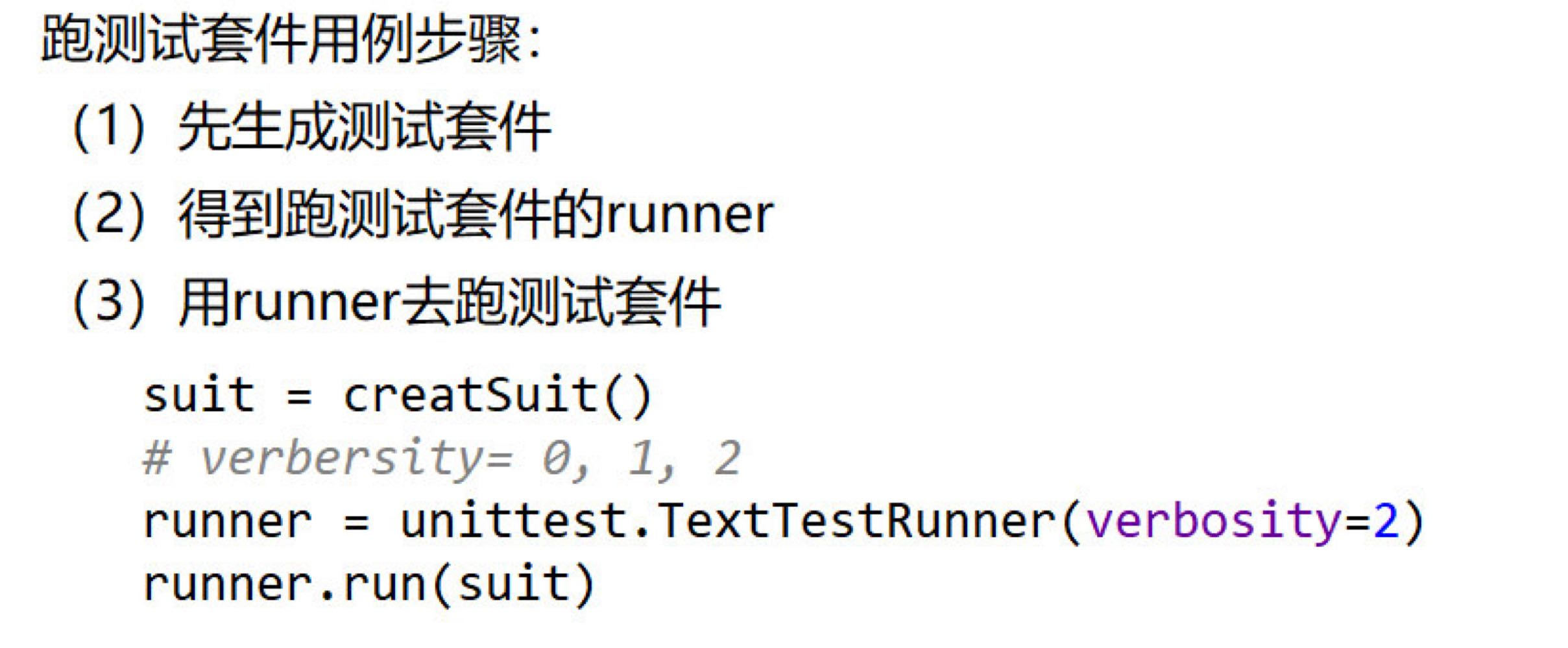
这三种方法都需要搭配着跑测试套件用例的这三步:

2.2用例的执行顺序
unittest 框架默认加载测试用例的顺序是根据ASCII 码的顺序,数字与字母的顺序为: 0~9,A~Z,a~z
。
所以, TestAdd 类会优先于TestBdd 类被发现, test_aaa() 方法会优先于test_ccc()
被执行。对于测试目录与测试文件来说, unittest 框架同样是按照这个规则来加载测试用例。
addTest()方法按照增加顺序来执行。
2.3忽略用例执行
@unittest.skip("skipping")
3.unittest断言(可以去看pycharm中的testbaidu1.py和testbaidu2.py)
自动化的测试中, 对于每个单独的case来说,一个case的执行结果中, 必然会有期望结果与实际结果,
来判断该case是通过还是失败
在unittest 的库中提供了大量的实用方法来检查预期值与实际值, 来验证case的结果.检查条件大体分为等价性,
逻辑比较以及其他
如果给定的断言通过, 测试会继续执行到下一行的代码, 如果断言失败, 对应的case测试会立即停止或者生成错误信息(
一般打印错误信息即可) ,但是不要影响其他的case执行
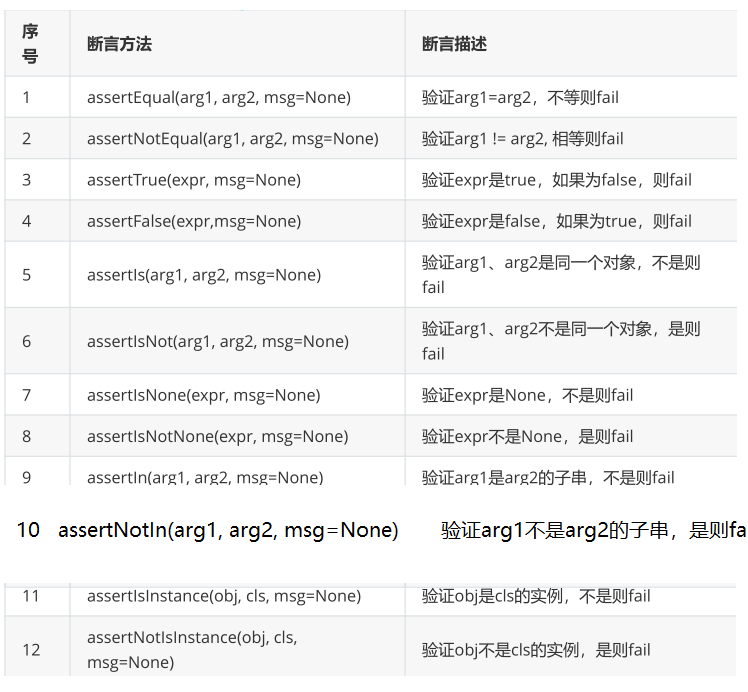
常用的断言:


4.HTML报告生成
有一个前提---->下载HTMLTestRunner.py 文件到电脑的...\Python39\Lib
目录下.只有完成了这一步才可以生成测试报告
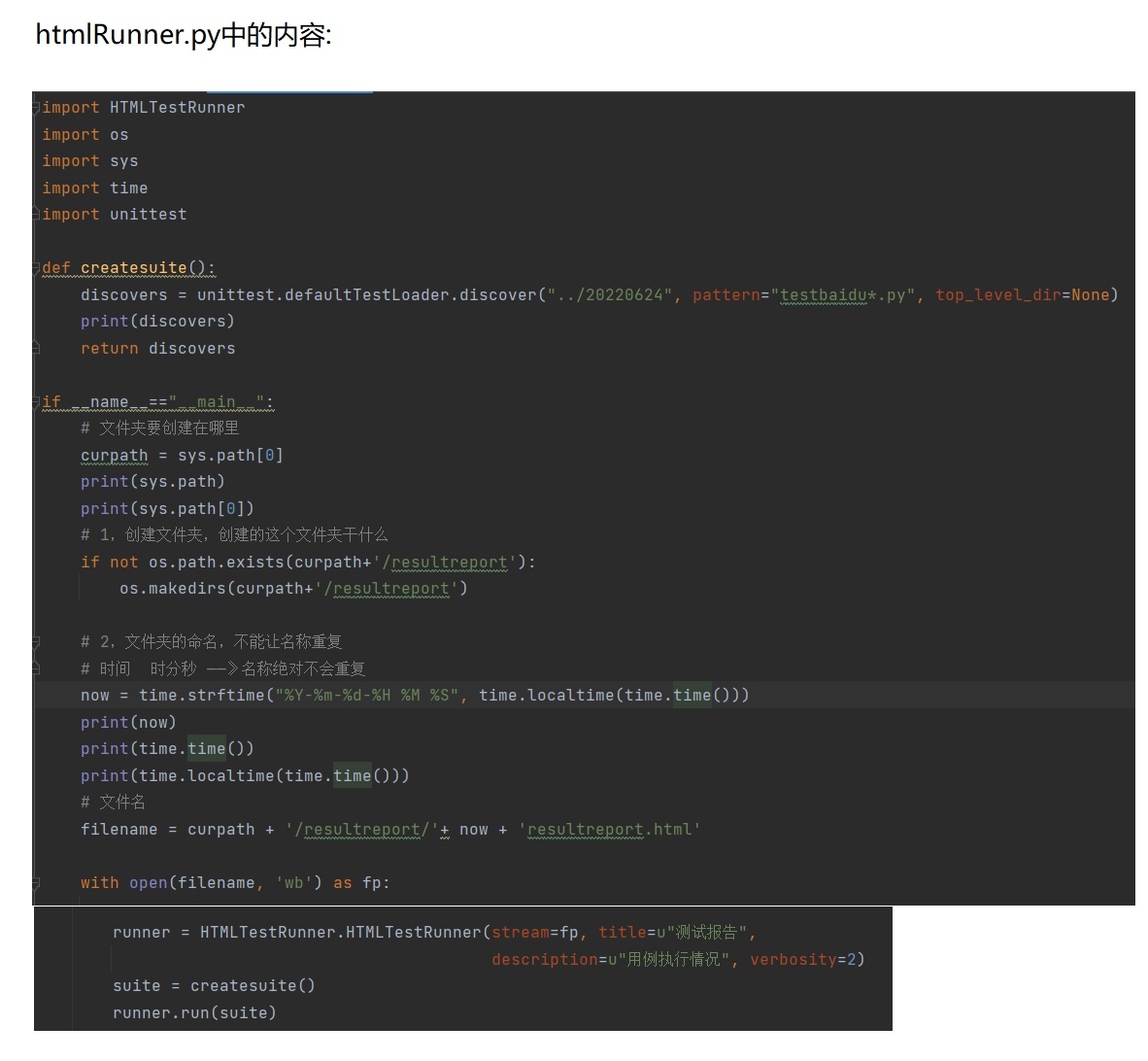
然后下面我们要做的是在pycharm中和测试用例的同级目录下创建一个htmlRunner.py

运行它之后我们就能看见pycharm中会创建出resultreport文件夹,这个文件夹里就是生成的测试报告
5.异常捕捉与错误截图
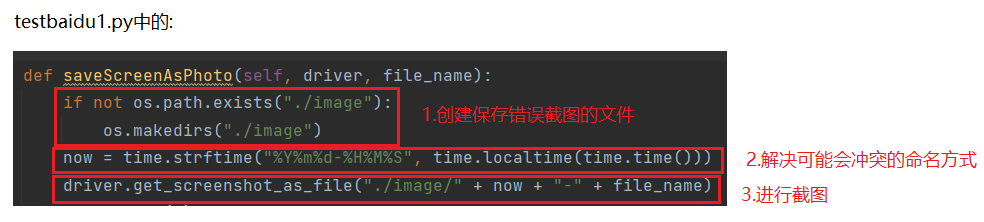
用例不可能每一次运行都成功,肯定运行时候有不成功的时候。如果可以捕捉到错误,并且把错误截图保存,这将是一个非常棒的功能,也会给我们错误定位带来方便
下面是在testbaidu1.py这个测试用例中的例子:

6.数据驱动
6.1什么是数据驱动
用数据驱动一个测试用例,让他不断运行,直到所有的测试数据都执行完
举个例子:

6.2安装ddt
python 的unittest 没有自带数据驱动功能。所以如果使用unittest,同时又想使用数据驱动,那么就可以使用DDT来完成

6.3ddt使用方法(这个得找时间看看练练)
ddt参考文档

|
