在XML技术的基础上,应用SVG技术实现了一种基于Web的UML图形编辑方法。该方法是以XML数据文件表示UML图,然后通过XSLT变换程序把
XML数据文件在服务器端变换为SVG代码,SVG代码在浏览器中显示。对图形的编辑操作包括放大、缩小和移动等,该方法的最大优势在于允许用户随时随地
通过Web进行编辑。
传统的UML(unified modeling language)图形编辑工具,如Microsoft
Visio,是单用户单机使用的,这种模式极大限制了对UML图形编辑的多用户不同地点并发操作。UML图可以看作1个XML(extensible
markup language)数据库,并可以通过浏览器编辑和显示UML图。本文中,笔者介绍通过SVG(scalable
vector graphics)实现UML图形在浏览器中编辑和显示的方法。
1 UML与SVG
1.1 UML
UML是用来对软件系统进行描述、构造、可视化和文档编制的工业标准语言,它通过蓝图设计简化了软件工程过程。UML试图成为标准的统一语言,使得IT专业人员能够进行计算机应用程序的建模。UML的主要创始人(Jim
Rumbaugh,Ivar Jacobson和Grady Booch)最初都有自己的建模方法(OMT,OOSE和Booch),彼此之间存在着竞争,但最终,他们联合起来创造了这种开放的标准。UML成为“标准”建模语言的原因之一在于它与程序设计语言无关,如IBM
Rational的UML建模工具被广泛应用于J2EE和.NET开发。
1.2 UML图
UML规范定义了3类图,即结构的、行为的和模型管理的图,本文中,笔者只讨论结构图中的类图,有关SVG与UML图的详细解释可阅读"SVG与UML图详解"一文。类图表示不同的实体(人、事物和数据)如何彼此相关,它显示了系统的静态结构。类在类图上使用分成3个部分的矩形来描述:最上面的部分显示类的名称,中间部分包含类的属性,最下面的部分包含类的操作(方法)。

1.3 SVG
SVG是实现文本数据图形化表示的XML的子语言。SVG不仅仅局限于静态图,还可以通过脚本(scripting)或者嵌入SVG动画元素来定义和触发动画建立动态图,通过JavaScript和SVG
DOM(SVG document object model)还能够建立用户可以改变图形布局的交互图。SVG数据是以向量的方法显示的,所以不失真的无级缩放成为SVG的突出特征。另外,SVG文件是纯文本的XML文件,适合于Internet上发布。通过XSLT可以将XML数据变换成SVG数据,所以SVG成为具有前途的基于Web的可视表示工具。
2 基于Web的UML图形编辑
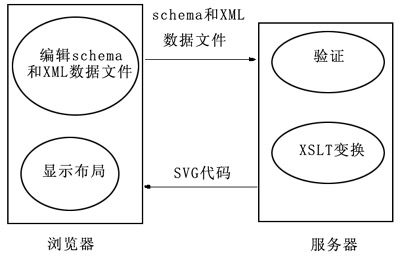
基于Web UML图形的编辑过程包括:1)开发UML schema[5];2)开发UML数据文件;3)根据schema文件验证UML数据文件的有效性;4)开发XSLT变换程序,通过XSLT程序变换UML数据文件;5)通过SVG浏览器显示UML图。图1展示了UML图形的编辑过程。
为了开发UML图的schema,需要逐条定义UML图的每个元素。schema定义了UML图的语法约束和完整性约束,如class必须具有1个name。UML数据文件为XSLT变换程序提供了输入。完成schema定义后,就可以把UML图用schema所规定的语法来描述了。例如,下面XML数据文件片段就是1个类图的XML描述。

图2 生成UML图的过程
<? xml version="1.0"encoding="ISO-8859-1"?>
<? xml -stylesheet type="text/xsl"href="/classDiagram.xsl"?>
<uml xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="classDiagram.xsd">
<classDiagram>
<class classID="person">
<name>Person</name>
<isAbstract>false</isAbstract>
<attribute>
<name>nationality</name>
<type>CString</type>
<visibility>private</visibility>
</attribute>
<operation>
<name>Person</name>
<visibility>public</visibility>
</operation>
<operation>
<name>PersonInfo</name>
<visibility>public</visibility>
</operation>
</class>
</classDiagram>
</uml>
为了保证该数据文件符合XML格式要求和UML语法要求,需要根据scheme定义对其进行验证。通过验证的UML数据文件经XSLT变换动态生成SVG代码。XSLT程序指定了每个XML元素的显示模式。例如:如果XSLT遇到了XML文档中的类标记,那么它就按照对应的模板来生成SVG代码。该模板接受3个参数:类的名字、类的X坐标和Y坐标。类的坐标是根据每个类在XML文档中的位置来计算的。
<xsl:for2each select="/uml/classDiagram/class">
<xsl:apply-templates select=".">
<xsl:with-param name="className" select="name"/>
<xsl:with-param name="xOffset" select="(position()
mod 3) *250+130"/>
<xsl:with-param name="yOffset"select="format-number(((position
()+1)div 3),'#')*350-350+10"/>
</xsl:apply-templates>
</xsl:for-each>
生成SVG代码的类模板片段如下所示,该模板中包含了显示类图的SVG代码。
<g id="{@classID}"onmousedown="mouseDown()">
<rect x="{$xOffset}"y="{$yOffset}"width="200"
height="30" fill="#336699" stroke="#000000"
stroke-width="2px"/>
<path id="be-{@classID}" d="M{$xOffset}{$yOffset
+ 30} L {$xOffset + 200}{$yOffset + 30}"/>
<text text-anchor="middle" font-family="Verdana"
font-size="12" fill="#FFFFFF" stroke="none">
<textPath xlink:href="#be-{@classID}"
startOffset="50%" dy="-10">
<xsl:value-of select="@classID"/>
</textPath>
</text>
</g>
以上模板片段除了生成SVG代码来显示UML类图以外,还生成了JavaScript代码来实现用户对类图的放大、缩小、移动等操作。利用SVGDOM可以实现对单个元素的选择或一组元素的选择,从而能够修改他们的位置和特性。
生成SVG代码的难点是如何自动定位各个类,即图元的自动布局问题。该问题是通过网格来解决的,即把每个类放置在1个网格上。这种方案忽略了类间的顺序和关系,会造成横穿类的连线。为了弥补这个缺点,编辑器允许用户调整图的布局,从而得到可读性高、美观的布局。
由XSLT程序直接生成的UML图通过包含SVG viewer插件的浏览器来显示,用户可以通过拖放来调整图的布局,其结果几乎与Microsoft
Visio所创建的类图相同。
3 结论
除了需要在浏览器中安装插件外,基于Web的UML图形编辑工具不需要任何其他软件。与其他商业CASE工具(如Visio)相比,笔者提出的UML图形编辑工具的优越性在于可以随时随地通过Web来使用,但缺点是还不能实现直接对图形元素的编辑。
笔者未来的工作重点将主要集中在以下2点:将更好的自动布局算法加入到XSLT程序中;考虑对UML图编辑的并发控制算法等。
| 

