超链接作为 Web
页请求在系统中实施,Web
页作为实施视图中的构件来建模。指向客户机页的链接关联关系大体等同于指向构建该客户机页的服务器页的链接关联关系。这是因为链接实际是一个页请求,不是上述两种类抽象。由于
Web
页构件同时实现两种页抽象,因此指向由该页构件实现的任何类的链接都是等同的。
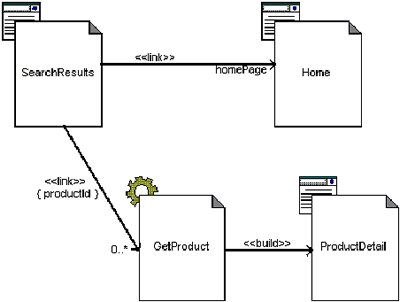
标注值用于定义随链接请求一起传递的参数。“link”关联关系标注值“Parameters”是一个参数名(和可选值)的列表,处理请求的服务器页要用到它。在图
2 中,SearchResults 页包含数目可变的指向 GetProduct
服务器页的超链接 (0..*),每一个链接都有一个不同的
productId 参数值。GetProduct 页用于构建 productId
参数所指定产品的 ProductDetail 页。

图2. 使用超链接参数
使用这些构造型简化了对页脚本和关系的建模。"server
page"
类的操作变为页服务器端脚本的函数,它的属性变为页范围变量(页函数可对其进行全局访问)。"client
page"
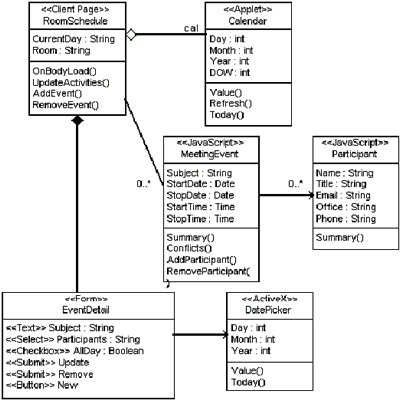
类的操作和属性也同样变为在客户机上可见的函数和变量。将服务器端页和客户端页作为不同的类考虑,其最大好处在于明确页与系统的其他类之间的关系。客户机页根据它们与客户端资源的关系进行建模。客户端资源有:DOM、Java
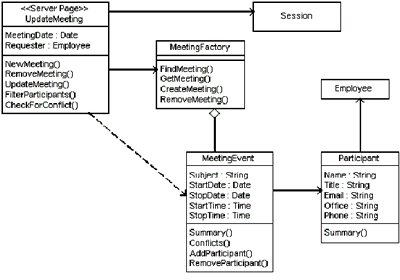
Applet、 ActiveX 控件和插件(图 3)。服务器页根据它们与服务器端资源的关系进行建模。服务器端资源有:中间层构件、数据库存取构件、服务器操作系统等(图
4)。

图 3. 客户机协作

图 4. 服务器协作
用类构造型对 Web
页的逻辑行为建模的最大优势在于:页与服务器端构件的协作可以基本上用其他任意服务器端协作所使用的方式来表示。"server
page"
仅仅是参与系统业务逻辑的另一个类。上升到概念的层次来讲,服务器页一般扮演控制者的角色,协调必要的业务对象活动,以满足浏览器页请求所提出的业务目标。
客户端的协作更复杂一些。部分原因可归咎于可用技术的多样性。即使是最简单的客户机页,至少也是一个既包含内容又包含表示信息的
HTML 文档。浏览器利用页的格式指令提供 HTML
页,有时还带有单独的样式表。在逻辑模型中,这一关系可用客户机页对构造型为
"Style Sheet"
的类的依赖关系来表示。样式表基本上是一个表示问题,通常不包含在
ADM 内。
表单
Web
页的基本数据输入机制是表单。表单在 HTML
文档中用
|
|