虽然可以找到许许多多关于 Web 编程的材料,但多数都是想“哗众取宠”,以给最终用户留下特殊的印象。与此同时,对于构造服务器友好的
Web 应用程序简单但有效的技术,人们却知之甚少。本月的“服务器诊所”就来讲解两个很有用的观念,它们对于任何服务器端语言都适用。
Expect 与其它语言的另一种可能的关系是合作。目前,我正在编写一个类,对于那些更愿意使用 Java、Python
和其它语言进行工作,但仍然想全面利用 Expect 的强大功能的程序员,这个类能帮助他们把两种语言的优势结合起来。在今年的稍后时间,我将对这一话题进行更多的讨论。
简单的条形图
另一位读者问到了 Expect 是否也可以完成诸如通过公共网关接口(common gateway interface(CGI))在
Web 页上显示条形图之类的工作。事实上,那是很简单的一种工作;十行代码就绰绰有余了。不过,知道这种技术的人并不多。而且,很多人还错误地认为这种技术只适合用
Perl 进行编码。
我至少知道八种把条形图放到 Web 页上的方法,这八种方法在体系结构上有明显差异。用得最广泛的一种方法大概是在
1994 年年底出现的,也就是在同年 10 月 Netscape 的版本 0.9 beta 测试发行版使得“膨胀技巧(dilation
trick)”可以实现之后。尽管这种方法现在已经用得不多,但我仍然觉得它最好地结合了对许多浏览器的兼容和轻量的服务器负载。Dave
Siegel 是一名 Web 设计师,他公开了这一技术和相关的“单像素”技术,Robert M. Free 则以“GIF*DOT”为商标名称做了几乎相同的事情。另外,Mal
Sutherland 在他的 Web 开发(Web Development)系列中讲授了单像素技术。
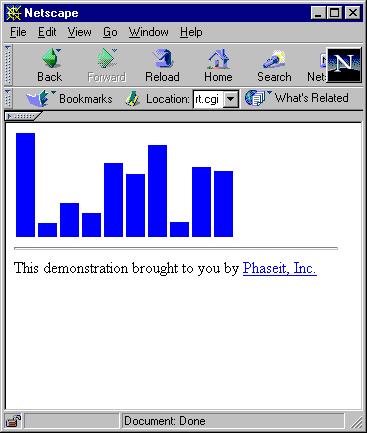
图 1. 用 Expect 进行编码的简单的条形图

最简单的膨胀代码产生诸如图 1 所示的结果。您可以用 Expect 编写其代码,如下所示:
清单 1. barchart_expect.cgi
的源代码
#!/usr/local/bin/expect
puts "Content-type: text/html\n"
# This is just an image of a single blue pixel.
set blue http://starbase.neosoft.com/~claird/tmp/blue.gif
puts "<HTML><BODY>
<table border='0' cellspacing='1'
cellpadding='0' bgcolor='#ffffcc'>
<tr valign=bottom>"
set heights_to_chart [list 100 10 30 20 70 59 88 11
66 62]
foreach height $heights_to_chart {
puts "<td><img src='$blue' width='15'
height='$height'></td>"
}
puts </tr></table></BODY></HTML>
|
要使这些条块“可单击”,要添加图例说明,要通过动态计算进行着色,等等,这些事情再添加几行代码就可以做到。但是,重要的一点是要认识到,从本质上说,
任何语言 ― C、sh 和 Ruby,当然还有 Expect、Icon 以及汇编语言 ― 都可以生成这些图形。下次当您需要快速显示条形图时,请使用膨胀技术和您钟爱的语言以服务器端
Web 生成的方式来完成。
监视程序
Expect 与其它服务器端语言都具有的另一个功能是构造 Web“监视程序”。
您是否曾经需要通过 Web 应用程序监视远程变量?举例来说,您可能在访问一个天气站点,为了确保您看到的温度是比较现时的,于是您每隔几分钟就单击“重新装载(reload)”或“刷新(refresh)”。
毫无疑问,这种办法很不好。每次您进行刷新时,浏览器就会空白一片,至少会短时间如此。您希望的不是让那令人烦恼的一片空白来分散您的注意力,而是希望
Web 页保持不变,并只去更新一个文本元素或一张图。例如,能看得见的效果可能是,当服务器负载超过了某个阈值时将绿色改成红色,或者是显示最近接通的三个电话号码,或者是显示某个大型生产过程中最近分析过的蛋白质序列。
尽管很多开发者都想要这样一个应用程序(我已经做出了四种不同的解决方案),但似乎很少 Web 工作者知道如何为他们自己编写此类监视程序的代码。我最满意的是一个我称之为“DOM
2 监视程序(DOM 2 monitor)”的解决方案。它依靠客户机端 JavaScript 的功能来更新 DOM
节点的 data 属性。
在“服务器诊所”的这一部分和以后的部分中,我通常会通过几种不同的语言反复分析一些示例。虽然我最先是用 Expect
编写 DOM 2 监视程序,但随后的实例将使用 Python 来编写,这只是为了强调其中的这些观念适用于很多不同的语言。
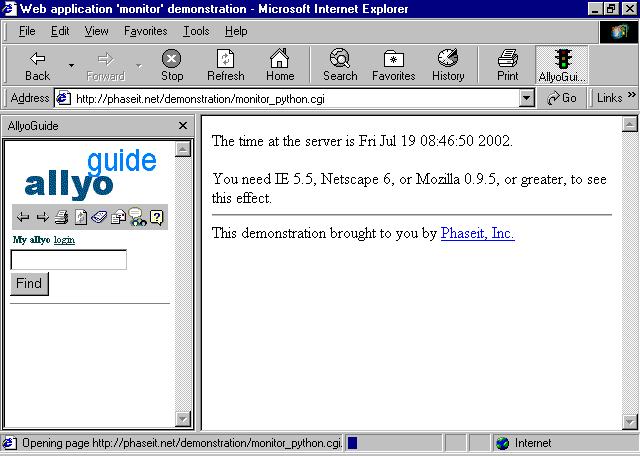
图 2. 用 Python 进行编码的 DOM 2 监视程序

您可以用后面的 参考资料所提供的 URL 看到“实况的”监视程序。请注意,图 2 所示的页面的大部分都是固定不变的,没有任何“闪烁”,而时钟值按服务器上的时间逐秒刷新。以下源代码生成此页面:
清单 2. monitor_python.cgi
的源代码
#!/usr/local/bin/python
import sys
import time
print "Content-type: text/html\n"
print """
<HTML><HEAD>
<title>Web application 'monitor' demonstration</title>
</HEAD><BODY>
<p id ="x1">Replace me.</p>
<p>You need IE 5.5, Netscape 6, or Mozilla 0.9.5,
or greater, to see this effect.
</body>
"""
print """<script language="JavaScript"
type="text/javascript">
myP=document.getElementById("x1");
myTextNode=myP.childNodes[0];
</script>
"""
while 1:
time.sleep(1)
print """
<script>
myTextNode.data = 'The time at the server is %s.'
</script>""" % time.ctime(time.time())
sys.stdout.flush()
|
在这项设计中,服务器端语言只完成很少的任务,仅仅是周期性地休眠,同时发送 JavaScript 文本让客户机解释。这里,是客户机在处理繁重的工作。每次出现大量的数据时,都需要浏览器更新它的
JavaScript 变量及这些变量所描述的显示。
结束语
是的,Expect 解决了广泛的问题。但是,试图用 Expect 来完成所有事情可能并不那么明智,尤其是如果您已经对其它语言驾轻就熟时更是如此。是的,Expect
可以用来编写 CGI,尤其是它可以只用几行代码就实现 Web 条形图和监视程序。不过,Expect 并不是编写此类
Web 应用程序的唯一语言;事实上,我已经在这里构造了两个示例,您可以按您所知道的任何语言修改它们。
我已经发现,能够监视服务器状态并用 Web 浏览器将它们显示给任何位置的其他人,这是令人高兴的,也是很有用的。适合监视的变量包括:
主板温度
测量的化学浓度
大规模电信线路测试中的中间结果
系统负载
当前已登录的帐户
大型模拟中的局部计算 |