| The Island Hopper News sample is an
automated classified ads system created by a fictitious company,
Island Hopper Publishing, as a test project to evaluate converting
the current paper-based weekly newspaper into an online newspaper.
The design team consists of the Island Hopper News editor, the
Classified Ads and Accounting department heads, and two developers.
This paper describes how the Island Hopper design team made the architectural choices they did as they designed the Island Hopper News sample and describes the results of those choices. Technology SummaryThe Island Hopper News application uses a three-tier approach, as follows:
The sample was developed using Microsoft Visual Studio 6.0 and uses Microsoft Component Object Model (COM) objects managed by Microsoft Transaction Server (MTS), a Microsoft SQL Server database, Microsoft Internet Information Server, and Microsoft Windows NT 4.0. In addition, Island Hopper uses the following technologies:
Choosing an ArchitectureAfter reviewing the business problem and the user scenarios (see Island Hopper News Sample Overview for information about these), the developers on the design team proposed using a component-based, three-tiered architecture. The following figure illustrates this architecture.
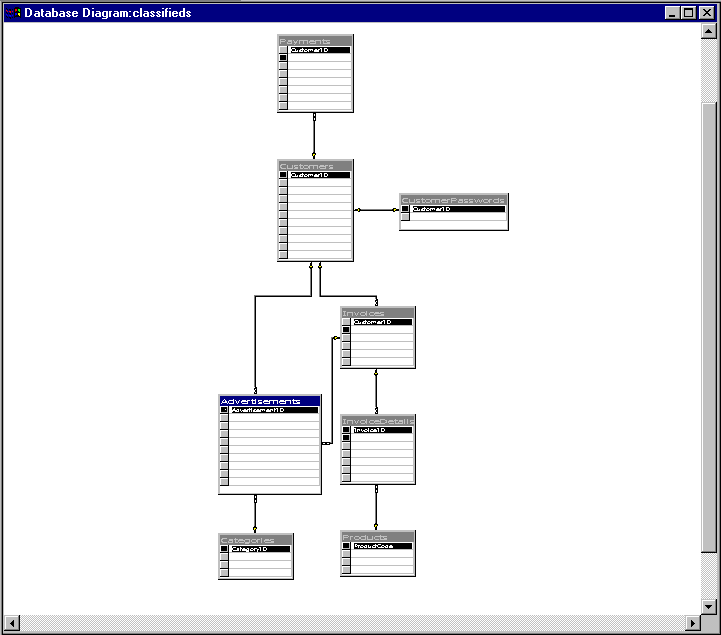
The design team wanted an application that would last for a long time, would be easy to maintain, and could grow with the company. The developers on the design team knew that a component-based approach would satisfy the first two goals because it's possible to change the functions of a component or add a new component without having to change the entire application. Furthermore, components provide a standard mechanism for exposing services in an extensible way. Other approaches, such as APIs, aren't as flexible when it comes to versioning. Components are generally language-neutral and are provided as "black boxes." This makes components more accessible and flexible than frameworks such as Microsoft Foundation Classes (MFC). The developers realized that a three-tiered approach would satisfy the third goal: scalability. Scalability is an important benefit of three-tiered architecture. The three-tiered architecture adds a layer of indirection (the business tier) between users and databases and makes it possible to reuse limited resources such as database connections. Three-tiered architecture also encourages separation of services from the user interface which makes it easier to build reusable services, since you can write any number of user interfaces that access the same services. Thus, the design team chose a combination of component-based and three-tier architecture to give them both the maintainability and the scalability they wanted. Defining the DatabaseThe developers were very lucky because a Microsoft SQL Server database already existed, used by both the Classified Ads and Accounting departments. This database contained tables that corresponded to the real-world objects mentioned in the user scenarios, and because it was a SQL Server database, it was ideal for distributed applications. So the design team didn't need to define a new database. The following figure shows the design of the existing database.
See Island Hopper Database Design for complete information on the Island Hopper database. Defining the Business RulesAfter they decided to reuse the existing database, the Island Hopper design team turned their attention to the business rules. In their three-tiered architecture, the business components (on the middle tier) would encapsulate the business rules that applied to the application. But, before they could design the business components, they needed to make sure they agreed on what the business rules were. After discussing the user scenarios and meeting with employees from the Classified Ads and Accounting departments, the developers compiled the following business rules:
Defining the Data Access ComponentsThe next step after agreeing upon the set of business rules was to define the data access components. These data access components have the specific task of interacting with the database. The developers decided to separate the components that interacted with the database from the business components, which would encapsulate the business rules, for the following reasons:
The developers also decided to use Microsoft Transaction Server (MTS) to manage the data access components. MTS provides the infrastructure necessary to handle the complexities of making a distributed application work correctly when accessed by multiple users. This infrastructure includes:
Also, and perhaps most importantly, MTS provides transactions. A transaction is a unit of work that is done as an atomic operation—that is, the operation succeeds or fails as a whole. Transactions are particularly important for applications that update a database, because they ensure that database updates are made correctly and consistently across multiple databases or database objects. Note This white paper does not provide an introduction to MTS. If you are unfamiliar with MTS, you should look at the Microsoft Transaction Server documentation available in the MSDN Library, especially the "MTS Overview and Concepts" topics in the Microsoft Transaction Server Programmer's Guide. Island Hopper Data Access ComponentsThe developers looked at the Island Hopper database schema and decided to create one data access component for each table in the database. These data access components are listed in the following table:
The developers then modeled the components using Microsoft Visual Modeler. Microsoft Visual Modeler is a tool available with Visual Studio 6.0, Enterprise Edition. It is also available as an add-in to Visual Basic 6.0. Visual Modeler is a graphical object-modeling tool. With Visual Modeler, you can:
Visual Modeler makes it easy to model classes, methods, and properties with its Class Wizard. The Island Hopper developers used the Class Wizard to define the data access components, taking the time to define methods for each component as they went. The following figure shows the components and their methods.
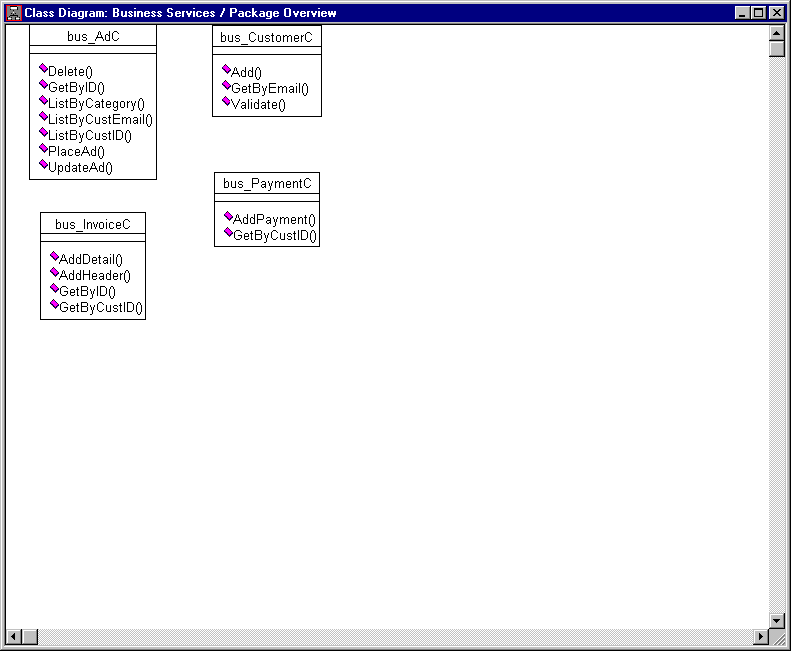
For more information about Visual Modeler, search online for "visual modeler" in the MSDN Library. Defining the Business ComponentsAfter modeling the data access components, the Island Hopper developers turned their attention to the business components. These business components would do the real work of the application. They interact with the clients and the data access components. Again, the developers decided to use MTS to manage the business components, for the same reasons they decided to use MTS to manage the data components. To define the business components, the developers decided to start by looking back at the user scenarios to get a sense of what kind of real-world objects appeared. They began by defining one business component for each real-world object—a reasonable approach for getting started. Island Hopper happens to work well using this one-to-one correspondence between real-world objects and business components, but such a correspondence isn't required. Generally, each business component should encapsulate the functions of one real-world object, but the opposite is not necessarily true: each real-world object might not correspond to exactly one business component. If a real-world object has relatively few actions, creating one corresponding business component might be fine. If the real-world object has a lot of actions, though, it might be better to create more than one business component. Doing so gives you a better chance at creating reusable components. The developers decided upon the business components listed in the following table.
The developers then used Visual Modeler to model the business components, defining the methods for each component as they went. The following figure shows the components and their methods.
You'll note that the business component methods are identical to the data access component methods, which might make you wonder why bother calling the data access component through the business component in the first place. First of all, the business components create the data access components in each method call, instead of creating the data access components when the business components themselves are created. This ensures the data access components are enlisted in the correct transaction. In MTS today, object state is not retained across transaction boundaries. When a transaction completes, all of the objects involved in the transaction are deactivated. In Island Hopper, the transaction boundaries usually correspond to calls into a business object from the client. Another reason to use this separate business and data component architecture is it improves scalability. The business components create the data access components as needed, and all components are stateless—they do not retain any per-object state across method calls. This approach means that MTS can use Just-In-Time activation and As-Soon-As-Possible deactivation to manage the number of objects instantiated on the server. Just-In-Time activation and As-Soon-As-Possible deactivation improve scalability for the following reasons:
Defining the User InterfacesAfter modeling the business components, the developers spent some time defining the user interfaces, or clients, that the application needed. The basic requirements for these clients had been set from the beginning of the project. The developers knew they needed a client for customers to browse and place ads, and a separate client for employees to maintain customer records, enter payments, and edit ads when customers requested. They decided to use a Web-based client for the customer user interface. The big advantages of a Web client were its platform independence, its lack of setup, and its minimal software requirements; all customers would have to do was point to the Island Hopper News Web site and click the Classified Ads link. They wouldn't need any particular kind of computer, and the only software they need would be a Web browser. Choosing a technology for the employee user interface was a bit more difficult, but the developers decided to use a Windows-based client built using Microsoft Visual Basic. They wanted to keep employee functions separate from customer functions, so they felt it was important to have a separate user interface. They wanted to create a streamlined, efficient user interface for employees, with keyboard accelerators for all user interface elements, which would help speed data entry. The Classified Ads and Accounting department employees were familiar with Windows-based clients, because they used similar clients daily to interact with other software packages. Finally, both developers were proficient in Visual Basic and knew they could create both a working prototype and a complete application pretty quickly. |