| 编辑推荐: |
| 本文来自于简书,本文主要简单搭建了一套gerrit服务器,用于学习gerrit工具,可以更好的为开源社区贡献代码。 |
|
Gerrit 代码审核工具,丰富的权限管理,具有广泛通用性。
1.已经创建好的帐号有admin dev1 dev2 verify1
verify2 review1 review2

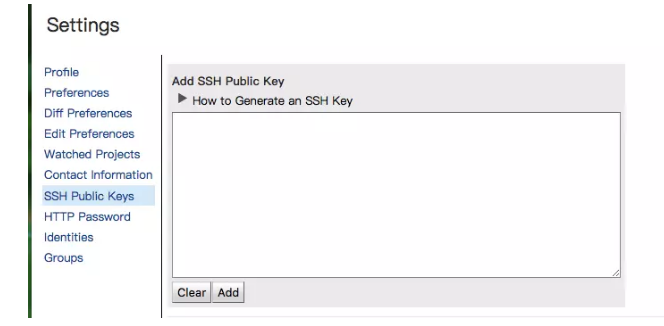
2.先登录admin,设置SSH信息
1)点击右侧帐号名称,点击Settings

2)将自己的ssh公钥粘贴进去(ssh 可以通过ssh-genkey生成)

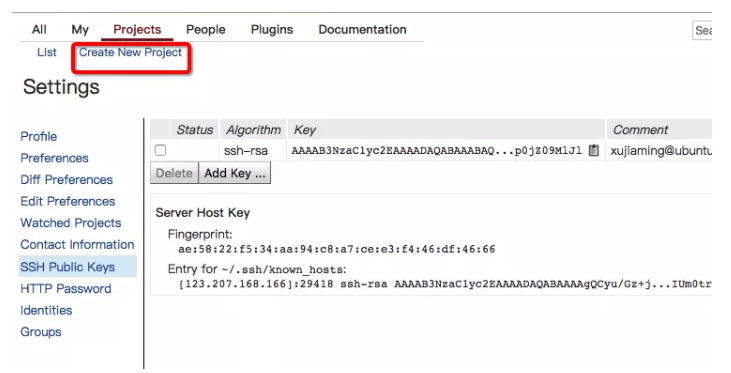
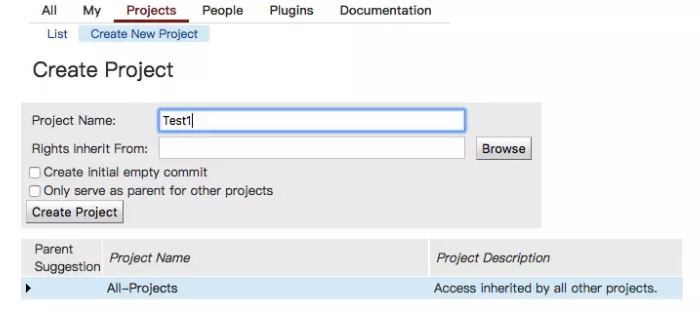
3. admin创建工程
点击Project-> Create New Project

设置工程名称:Test1

在Project->List中可以看到自己的创建工程
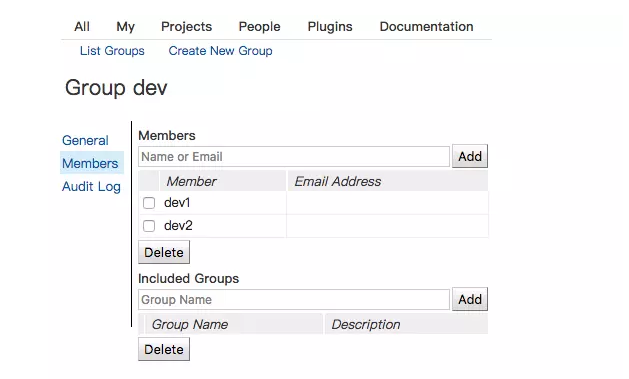
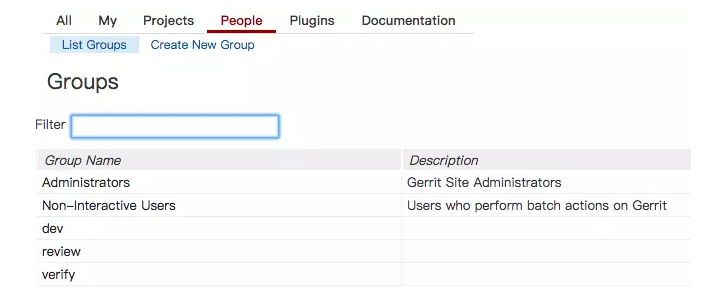
4.创建用户组 dev verify review
People->Create New Group,创建三个组,dev组用于提交代码
/verify 用于验证代码 /review 组用于 code review

添加用户组结果如下:

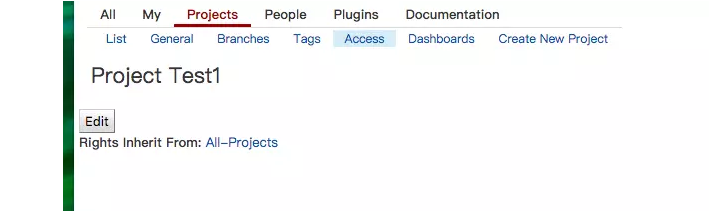
5.权限设置
Gerrit权限分配功能很强大,可以自己在Access多多尝试。在
Project->access 中设置权限,点击edit

具体的Access配置自己可以尝试,其中Verify CodeReview的配置比较重要。一次完整的流程,需要Verifier
CodreReviewer的共同作用才能最终submit代码

6.开发着提交代码
xxx.xxx.xxx.xxx云服务平台地址
| 1)git
clone ssh://dev1@xxx.xxx.xxx.xxx:29418/Test1
2)gitdir=$(git rev-parse --git-dir); scp -p
-P 29418 dev1@xxx.xxx.xxx.xxx:hooks/commit-msg
${gitdir}/hooks/
3)touch haha.txt
4) git add haha.txt
5) git commit -m "first"
6) git push origin HEAD:refs/for/master
|
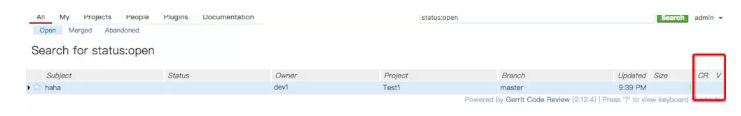
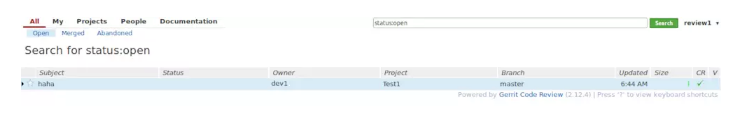
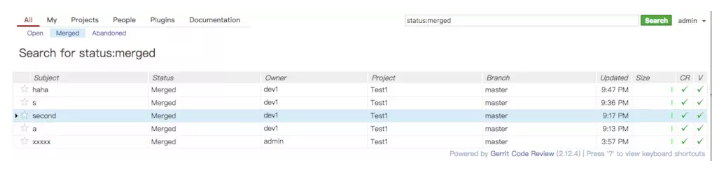
此时在all->open能够看到一次修改的提交,all->代表已经合并的提交,Abandon代表拒绝的提交
其中状态标志CR代表code review情况,V代表verify情况

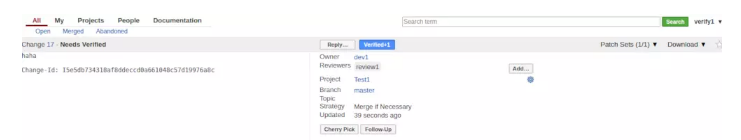
review1用户 的Test1界面显示

点击蓝色按钮后,code review通过

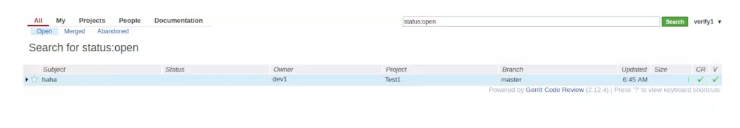
verify1界面

点击蓝色按钮,V通过

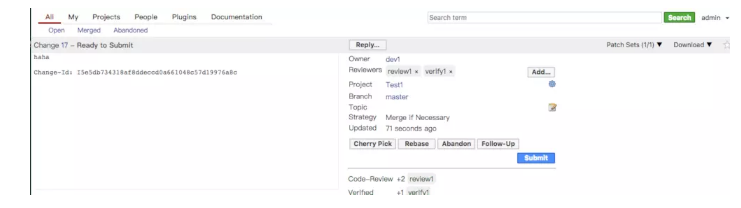
当两者通过后,admin的submit功能出现

点击完成后,all->open看不到了,all->merged出现本次提交纪录

|
