|
凉爽的周末,看看日子已经九月中旬;三个月了。依然从早到晚操心着喵的吃喝和其他需要“保持观察”的问题,依然从早到晚放着相声。
依然是汉堡包菜单的话题;也差不多了的样子。可能每次在公众号里发的时候都让人饿。我爱汉堡王,我也爱Apple Watch。说不出个所以然,说正事。今天这篇文章分为两部分;前一半成文于2013年,文中的一些示例也只代表当时的状况;后半部分是原作者于今年上半年做的更新,跟进了一些这一年来的新状况。进入正文吧。
“好的设计可以让产品具有可理解性” - Dieter Rams
好的导航至少应该做好三件事:1.确保用户可以导航;2.提供寻路功能,让用户知道他们当前在哪里;3.让用户了解产品具有哪些主要功能。如果你设计的导航在这三个方面没有做好,那么一定是什么地方出了问题。
在iPhone中,苹果带给我们三种值得信赖的导航模式:tab栏、列表视图(例如短消息、邮件)和卡片堆栈(例如过去iOS6当中的天气应用)。只要你设计的得当,它们就会很好用。当然,在界面设计领域,总有试验和进化的空间;同样,也总有空间让我们把事情搞砸。
Path和Facebook(曾经)所采用的侧边菜单就是这种性质的模式。Mark Kawano称这种模式为“打开地下室的汉堡包图标”。为什么说是地下室?因为它是隐蔽和阴暗的,里面藏着各种垃圾,而且坦率的说,它有时很吓人,没人愿意深入进去。将导航隐藏起来之后,Path的确能提供一种更具沉浸式的、以内容为中心的体验,但同样也会让人觉得这款应用除了内容流之外就没有其他东西了。
而在Facebook中,很多桌面版本里的功能被藏匿在了“地下室”当中。Facebook的News Feed的确重要,他们也为其提供了很多情境化的导航,但其他一些功能就散落于各个角落当中。谁知道,也许Facebook并不那么在意他们的Messages、Places和Events等功能。
侧边菜单的另外一个弊端就是效率低下:你通常需要点击界面左上角那个难以触及的按钮,等待侧边菜单展开的动效完成,在菜单中上下寻找所需的导航项,再次点击,再次等待动效完成。你的用户没这么多时间;别做这么多无意义的事情。
“功能太多、导航太复杂”不能成为使用侧边菜单的借口。如果一级导航项超过5个,那么信息架构本身可能就有些问题。无论在什么情况下,太多导航项总不是好事,尤其是在4寸屏幕的宽幅下。

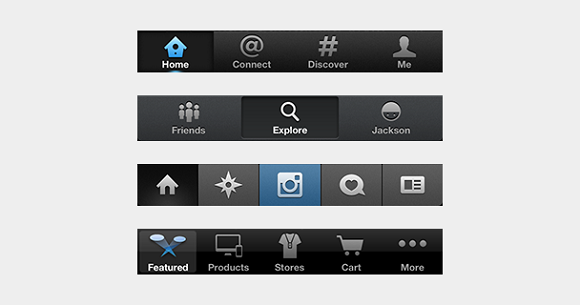
再来看看使用了tab栏作导航的Twitter应用(上图tab栏1)。拿在手里,用户可以清楚的了解它的功能,认知成本低廉,直观清晰,简单易用。固定在底部的tab栏可以立刻呈现出用户可以做哪些事情、可以去哪里看到怎样的内容。此外,与所有固定的导航模式一样,tab栏可以在用户导航的过程中为其提供上下文环境的指示,让他们始终知道自己在哪里。
Foursquare也是优秀导航的典范(上图tab栏2),这也受益于他们一开始就以“移动优先”为设计原则。如今的Foursquare比最初发布时已经复杂多了,但他们仍然保持着简单高效的信息架构,使用户可以轻松把握繁多的功能与内容。
Instagram其实有更多理由去使用侧边菜单,因为将导航项隐藏起来可以使其体验更具沉浸性,但他们仍然使用了tab栏(上图tab栏3),藉此强调内容的探索、创作以及互动信息等。这不仅使他们的应用用起来更快,而且让用户始终知道他们可以做些什么。
再来看苹果官方的Apple Store应用。在他们的桌面端网站中,导航项的数量是不少的,模式上大体和其他电商网站类似;而在移动版本中,苹果通过tab栏(上图tab栏4)优化了产品发现、搜索和交易流程。
如果你的产品结构复杂,一级导航数量较多,那么可以试着通过移动优先的思路对信息架构进行重构。也许目标导向的架构更加适合,例如考虑一下搜索功能与探索发现功能究竟哪个更适合你们的移动产品;或是将功能与内容划分到涵盖范围更大、数量更少的分类当中。与“截断文本算不上内容策略”类似,如果将原本属于桌面端的信息架构粗暴的扔到移动版本当中,那么造成导航方面出现问题是很自然的结果。
后续更新
一年前,我(英文原文作者)写了以上这些文字。那之后,发生了一些事情:
Facebook弃用了侧边汉堡包菜单。
很多桌面端网站却开始使用汉堡包菜单替换掉了从前的固定导航栏;谁知道他们是不是为了测试,谁知道他们在想什么。
时代杂志在其移动版本中采用了汉堡包菜单,并且在图标旁边添加了“menu”标题,然后在用户初次进入界面时提示他们点击这里展开菜单。然后Luke.W发推吐槽:“没人明白这个图标是什么意思,所以我们添加个标题上去吧!不过这个标题蛮小的,那么我们再做个气泡提示吧!”
The Next Web发表了一篇关于侧边栏汉堡包菜单对用户参与度影响程度的A/B测试文章。虽然我个人觉得可用性测试的方式就足够了。
另外一些测试文章也出现在网络当中,例如关于汉堡包图标的A/B测试1和测试2。
有个家伙写了一篇名为汉堡包对你有害文章。
此外,我仍然没有看到任何表明汉堡包菜单利大于弊的研究报告或分析文章。
模式
最终一切还是要归结到设计模式方面的话题。一个新模式的确立需要足够长的时间去验证和普及;在如今的互联网世界中,我们所看到的多数模式都已经存在很多很多年了。
用户在使用新产品时,往往有着很多新东西需要花心思和时间去学,未经时间验证的、做作的新模式只能提升他们的认知负荷。最好回过头仔细研究研究系统平台制造者提供给我们的各种工具,而不要轻易的重新发明它们。
聚焦在实际问题上
产品设计终究需要解决很多复杂的实际问题,例如:
怎样使产品符合目标用户的心智模型?
怎样扩展已有的信息架构?
怎样使产品对目标用户更有意义?
怎样使产品触达更多类型的用户?
对于这些问题,相应的设计决策都需要经过必要的测试和验证,才能成为最终的解决方案。
|


