|
|
|
|
大屏iPhone带来了App设计的三种改变 |
| |
作者 Twig理想试验田 火龙果软件 发布于 2014-9-23 |

|
|
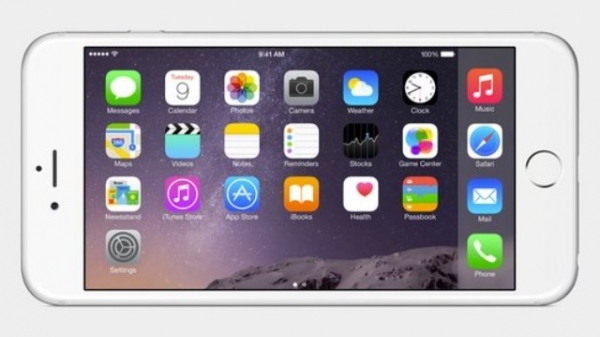
很长一段时间内,智能手机产业区分都很明显。Apple坚守小屏幕不改变,与此同时Google的安卓手机却越来越大。但是随着4.7英寸的iPhone6和5.5英寸的iPhone6 Plus的发布,这种分别消失了。大时代全面降临。

对于那些之前做得很出色的开发者来说,接下来的工作并不是简单地把现有的小界面扩展到大屏幕上。在与行内优秀的UI设计师交谈中,很明确的一点是由于屏幕区域已经扩展到超越拇指所及之处,这将极大的影响到一些方面,比如按键的排布,手势,内容布局。接下来就是在下一波App设计中要注意的:

1.控制区域移动至屏幕底部
目前,将那些常用的按键排布在屏幕的上角还是非常普遍。追溯至像Mac和Windows这样的桌面系统,不论是Twitter还是Apple自己的照片应用,你会发现那些受欢迎的应用都是把所有功能放在顶部的Navigation bar。但是在大屏幕移动设备上,那个顶部的bar用我们的拇指太难触及。
“我们在想很多Apps都会开始考虑将主要控件放在屏幕底部而不是上方或者右上角,”Mark Kawano阐释道,他是前Apple设计师,目前主要针对一个iPhone的App—Storehouse,解决其在大屏iPhone上可能出现的问题。这个应用主要是为移动设备提供富媒体故事发布平台。在这个应用中,Kawano的设计团队并不是将每个功能放在固定的位置,而是在操作的时候根据不同内容出现在底部的不同Navigation bars。
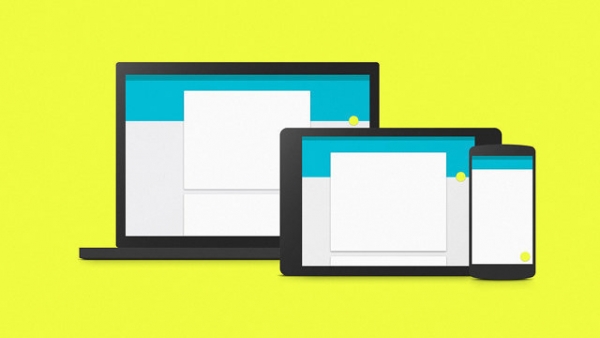
Kawano并不是唯一这么思考的。Google的产品总监Luke Wroblewski指出Google的Material Design设计原则很好的支撑了Kawano的设计逻辑。Google中叫做“行动按钮”的这么个东西就在屏幕下方三分之一处,或者会在整个移动设备的右下角(不过对于右手操作的人来说这需要蜷缩他们的手指去按按钮了)。
但是Loren Brichter(因发明Twitter的下拉刷新手势而广为人知)则提醒说将控件移至底部并不总是最好的选择。“底部UI是一种对于困难折中的结果。人们从上到下阅读,我发现许多人完全忽略屏幕底部的东西,”他说。“如果你能放在底部并令人注意,那也不失为一种好办法。”
他补充道:“另一种方式可以解决问题,听起来有点匪夷所思但值得尝试,那就是界面简化为的特定数量以卷轴形式翻阅的内容区域。这样用户就会将要阅读的内容手动拖到拇指可操作的范围,而不用另外设置的完全不直观的所谓可达性手势。”
2.用手势取代按键
按钮设计在屏幕底部是一个好的选择,但并不是最好的选择。并且有一个一定会受欢迎的解决方案让人们知道该怎么操作,不论是五寸还是50寸。那就是手势—或者更具体的说,轻轻一划。
不久之前,Brichter 抱怨说UI设计师并没有积极的将我们的手指滑动这一手势利用充分。各种菜单及功能键都可以通过设计手势来隐藏。以至于我们处在一个所有屏幕上端都是无用按键的阶段,设计师没有很强的动机去重新思考手势的作用。
Mark Kawano指出,Apple的确在去年秋天公开的IOS7中加入了一个向右滑动后退的手势,“可能他们已经知道更大的屏幕要来了。” Storehouse这个应用就是聪明的借助Apple的设计趋势:任何时候你在一个故事中,你可以向任何方向滑动退出。这在小屏幕上操作显得精妙而且自由。但是在更大的屏幕上,Kawano觉得这就是必要而不是多余的选项。

3.应用内分屏
在手机上,无论横竖屏,内容总是一个窗格的。一个窗口就全部塞满信息流。但是在iPad或者安卓平板上,分屏模式则允许多个app在运行。
“为什么不让两个拇指都动起来呢?”
Ashish Toshniwal,Y Media Labs的CEO(Y Media Labs为PayPal 和Amex制作AAA移动app)相信分屏将被用在app内,因为Apple在IOS8中支持了更多手势,并且已经在超大的iPhone6 Plus中实现。自带App比如Mail可以分屏使用,开发者们也会得到新的权限工具令其更加好用。目前,Apple的软件套件允许开发者限定是否需要分屏,且分屏权限并不以iPad或者iPhone app分类,而是以屏幕大小来分类。并且他指出分屏就像刚被发掘出的定制化app的机会,能延伸出非常特殊的用户需求。
“考虑到在免提模式下用GPS。iPhone6 Plus用户可以利用分屏去运行他们的GPS,从而提供更好的全方位导航体验,”他写道。“举个例子,在同一视窗模式下的,文字指示,切换路线,事故报告甚至音乐控制。”
Wroblewski给我们看他之前博客上的内容,几乎说道的都发生了。分屏模式是一个UI的机会,其简单的人因工学原理口述都能表达清楚。当我们拿着笔记本或者一个“平板手机”在全景模式,你需要用两只手以保证设备平横。这不仅仅是一个大拇指的任务,而是两个去完成UI的导航。为什么不都给他们两个点事情做做?
编译者题外话:读了这篇文章令小编想起了当初的N9+Meego,对于手持设备手势交互的探索,没有比它更激进的。这之后的各种手机或者应用的手势设计思路都像是在为它致敬!所以下一期小编会发一篇老文章,让我们来回顾一下那个系统大战还没有定论的年代!
|
|
|
|
|


