|
最近,每个app都是“美丽的”。如果你读了最近的技术新闻,你会发现这场盛况:美丽的图表,美丽的故事,美丽的短消息,美丽的笔记本,美丽的电池信息。
在我们的设计里最求漂亮是值得赞扬的。但它并不能保证可用性无论它是一个产品还是营销策略。简单和易用应该放在第一位,“美丽”对产品说明不了什么。多少人厌倦了ppt,因为挫败而哭泣,“只要它更美丽就可以了么?”
这个问题其实也很简单:没有人知道如何确切的描述他们的产品。例如,wirte,一个笔记应用,描述它自己为“你所有笔记的一个美丽的家”,并没有说为什么我们需要它。macworld上是这么描述的“为dropbox用户编写的易记app”即简洁又特别:如果你喜欢做记录并且使用dropbox,你会有兴趣读下去。

“美丽”这个词对产品说明不了什么。
形容词的改变反应了态度的改变。在他最近的文章“肤浅的数码产品的设计的诱惑”Peter Merholtz写到:
"数字产品的讨论在最近的几年里变得越发肤浅了。许多人(大部分?)关注像“扁平”vs“拟物”,ios7的配色方案,视差滚动,或者链接强调。这些事情并不是不重要,但是当一个人在设计可用性和信息构架时,我已经对社会故意忽略了更深层次的系统和漂亮界面下的结构而感到失望。我的意思是,多少像素会溢出在ios7.1重新设计的shift键上?”
它并不总是这样的。事实上,当我成为了一个设计师,我们有了另外的问题。
设计应该摆在在美观之前
我在90年代中期开始了我们称之为“用户界面设计”或者“人机交互”。软件并不是一个特别友好的地方对于平面设计师们来说。web在那个时候还是一个局限性很强的平台,使用216种“网络安全”颜色和一个800×600的72dpi的显示器。桌面平台更加有限:一个按钮看起来必须像一个按钮,很少有应用程序会进行重大的努力去创建自己的外观和感觉。动画仅限于图片滚动。“前段开发人员”这种概念根本就不存在,因为平台的限制,以至于没有编码经验的设计师自己就能做。
人机交互的从业者不会顾及视觉设计。如果我们在可用性、信息架构和数据可视化方面采用与 flash 结合的方法将会处理的更漂亮。
这困扰着我。美学视乎没有与可用性互不相容;如果给你一个有用的丑陋的界面和一个有用的有吸引力的界面,为什么不选择后者呢?我忍不住去思考如何将形式和功能结合,彼此互相促进和支持。
我发现Edward Tufte的书中列出了信息设计的原理和过程。这些原理中的很多——例如”用最小来区别不同“和区别有效数据和垃圾图表——今天仍然继续指导着我的工作。

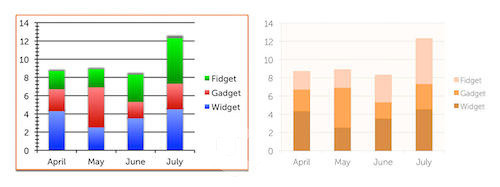
通过对左边的图应用了Tufte的最小区别不同和有效数据原理,我们在右边的图实现了更有效的信息。碰巧的是它也是更美丽的。
Tufte很少谈及美,但是他的工作总是充满了它。一次又一次,他把一个贫瘠的设计转变成一个有效的设计——过程中把它从艳俗的装饰变成美丽优雅的。对Tufte来说美丽是信息呈现不可分割的一部分。在《定量信息的视觉展示》这本书的结尾出他写道”图像的优雅经常在简单的设计和复杂的数据中发现。”

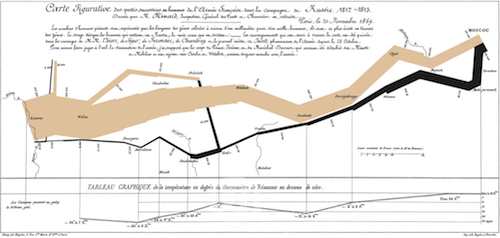
Tufte最著名的例子, Charles Minard的1869年的信息图“拿破仑在莫斯科的3月”,清晰的展示了6方面的信息。
把视觉放在设计里
到了20世纪中期,这个行业已经赶上了Tufte。数字设计师被分成两个类型:“用户体验设计”(UX)和“视觉设计”。视觉设计,从某种意义上来说,可以算平面设计的一种应用,它用像素来体现UX。一个项目同时有这两种设计师并不罕见。最后的工作结果并不只是从他们的技能的广度还会从他们两者的相互作用受益。
为什么大家开始重新接受视觉了呢?Don Norman在他2007年的情感化设计里写到:
“1980年的时候,在写”设计心理学“时,我不考虑情感。我用一种非常有逻辑的,冷静的方式去解决工具和可用性,功能和形式——尽管我被设计不良的对象激怒。但是现在我改变了态度。为什么?部分是因为新的科学进步让我理解了大脑里情感和认知是如何交织在一起的。”
知觉和认知是主观的,我们的情绪状态影响我们会如何思考。这种可塑性无处不在:我们看到的那个世界并不是它本身。(如果你想对此进行一个迷人而详细的了解,我推荐David Eagleman的《Incognito: The Secret Lives of the Brain》。这个影响是意义深远的:如果一个应用程序的外观和感觉可以把用户带入有利于手头人物的情绪状态,那么视觉设计将是用户体验最基本的一部分。
与这种视角的转变相对应的是技术的进步。我们有成千上万中色彩,更大的显示器和足够的马力去建立平滑的动画效果。CSS和DOM让我们可以灵活的构建完整的风格、动画、浏览器中得交互应用。就算在低分辨率和初级排版的情况下,仍然有可能至上而下的建立一个表现独特的、优美的视觉并且更加精明的运用那些信息设计的原理。
技术表现的越来越好。手机将动态、情景感知软件放在每个人的口袋里。屏幕的分辨率翻了一番并且还在不停的增加。动画变得流畅、丰富并且更加的容易创建——通过模仿世界中物体的碰撞。web字体把我们从Arial 和 Verdana的枷锁中解脱出来,高分辨率的显示器给了字体家族和字重易读性,这些之前都做得很糟糕。今天我们有前所未有的能力去打成电影级别的喜悦。
把UX从设计中独立出来
2011年的时候,我发现看法又开始转变了。我们把“设计”从“用户体验设计”里抽出,一些公司开始将UX和“设计”团队独立出来。线框图开始在一些圈子里失宠了。设计讨论越来越脱离用户需求,正如Peter Merholtz提到的。
去年我们看到,“扁平化”战胜了“拟物化”设计,起因于 Modernist-esque 的论点:阴影、纹理和光泽不能真实的显示数字媒介。
事实上数字显示不是我们的媒介。显示器、键盘、鼠标和触摸屏——我们工作的工具才是真正的媒介。我们的媒介是一个奇怪、古怪的东西,在几千年的进化过程中,始终以启发式的思维方式引导我们,有时候给我们带来惊人的变化,有时候又将我们向错误的方向引导。
所以今天,也许在情感设计中诺曼的见解需要发生翻天覆地的改变。当我们的产品不满足用户的实际需求那么我们是在浪费美。主观的看法:如果未能满足用户需求或令用户感到困惑,则是丑陋的产品。就像一见钟情,然后进行简短的对话后就没有感觉了。现在,你的心上人看起来毫无吸引力;你不能回忆起你当初为什么对她如此着迷。
伟大的设计是综合了艺术和科学、美学、可用性和理解了用户需求和行为的设计。要取得成功,我们需要一个平衡点。美,不是产品的全部而是其中的一部分,在实际中产品设计会对美与用户体验进行取舍。
作为设计师,我们的工具是像素,但是我们有更好、更高级的工具。我们可以引导用户的情感。我们可以使用图片和形状利用网格创建我们所熟悉的事物和交互。
此外,我们甚至可以利用动画模拟物质。我们可以选择字体、颜色和字体的粗细——在整个页面中创建层次结构通过强调或弱化某些元素帮助用户阅读和理解接下来要发生的事情。我们可以把数据转化为可以容易理解图表。我也将美的元素融入其中,让她成为不可或缺的部分。
|


