|
|
|
|
iOS主屏设计的现代化:如何向Apple Watch学习?
|
| |
|
作者 刘方平 火龙果软件 发布于 2014-10-27
|

|
|
|
|

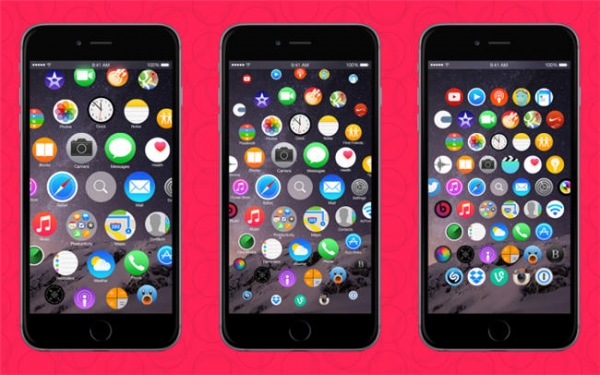
苹果在9月发布了Apple Watch,从它身上我们看到的不仅仅是一款全新的产品,也可以看到一种新的UI设计语言,特别是这款智能手表的主屏设计。这是自2007年苹果发布iOS以来主屏设计语言的首次变化。
很明显,Apple Watch代表的是苹果的未来,但它的UI设计是否代表着iOS的未来呢?我们很难确认,那就先开一下脑洞,想像如果iPhone 6用上Apple Watch的界面设计会是什么样子吧。

历史
要理解苹果的设计就需要先了解它的设计历史。iOS初次登场时运行在3.5英寸的非Retina屏幕上,而且没有任何第三方应用。随着时间的推移,iOS上的软件越来越成熟,不断有新的功能加入。2010年iPad加入,但屏幕和图标都只是变大了而已。同年Retina屏幕登场,UI设计变得更高清。
2012年iPhone 5上市,屏幕变成4英寸,但UI设计仅仅只是加了一行app。直到iOS 7的到来,UI才变成了全新的“扁平化”设计,但基本的设计理念还是一样的。我们从上面这张图可以看出,自2007年到现在,iOS的UI设计越来越现代化,但却非常有传承性,与初始时保持一致。那么如果走Apple Watch的风格,iOS UI现代化之路的下一步会什么样呢?

流畅的一体化设计
把Apple Watch的主屏搬到iPhone上,最大的改变是不再有页面上的区隔。所有的app散布在主屏界面上,你可以向任何一个方向滑动。圆形的图标设计非常现代化,而且app的布局可以适应各种大小的屏幕,不会觉得太挤或是太散。
基本操作
Apple Watch主屏的中心是时钟,到了iPhone上则会变成Spotlight搜索,它可以迅速搜索本机和网页的所有内容。每次当你解锁手机或是退出一个app时都会回到中心点。
有了这种全新的排版,在app很多时用户不再需要用搜索来寻找某个app,只要用两根手指在屏幕上捏一下就能进入鸟瞰模式,然后也可以放大,找到你想要的app。这对视力不好的人来说尤其好用。

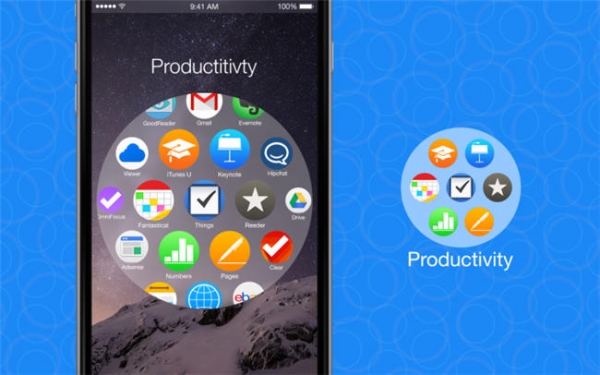
管理应用也会变得更容易,比如创建文件夹,不用在各个页面变换来变换去,也不用担心某个页面app已满的情况。一些基本的app管理操作都没有变化,但却能够带来很多好处,点击一个文件夹,可以同时看到7个app(见上图)。把它展开的话就能看到里面所有的app。
iPhone 6 Plus变得更易用
由于iPhone 6和6 plus屏幕都变得更大,特别是6 plus,很难单手操作。苹果为此加入了双击Home键让界面降下来的设计,从而让用户更容易点击边角的app。采用Apple Watch的设计后就完全不会有这个问题,app接触不到你只要把它拽过来就行,因为整个界面是可以向四面八方滑动的。

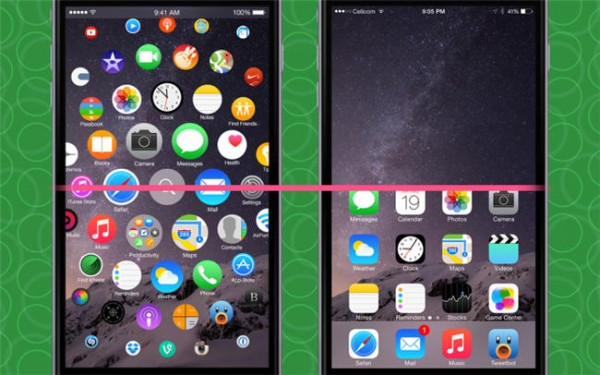
现在的iOS中,用户下载一个新app,它会自动在最右边一个页面的左上角开始排列下去,这个地方手指很难接触到,而新设计的app排列顺序是从中心向四周扩散。如上图所示,新app处在手指更加容易到达的位置。
圆形图标设计
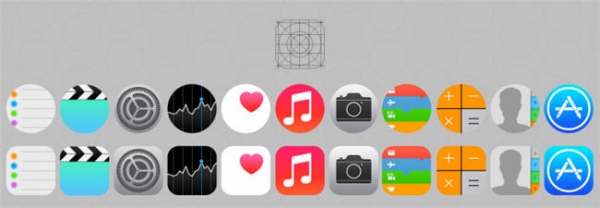
如果iOS换上新设计,是不是所有的开发者都得对自已app的图标进行重新设计呢?其实基本上是不需要的,我们挑出苹果官方的一些app来看,直接在原有的圆角矩形设计上裁切成圆形的,发现并没有很大的不妥之处,除了Passport和行事历这种本身在边角有设计内容的图标会切掉一些内容外,其它的图标都很完美。许多第三方app也是如此。

而如果你的app也在Apple Watch上运行的话,那就完全不用重新设计了,手机和手表上可以使用同一套图标。
把Apple Watch的UI带到iPhone上,一切看起来都会变得更美好,或许对密集恐惧症患者除外。你如何看待这套假想的UI设计呢?请投票。
|
|
|
|
|


