|
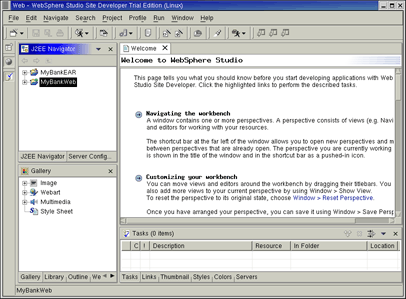
WebSphere Studio
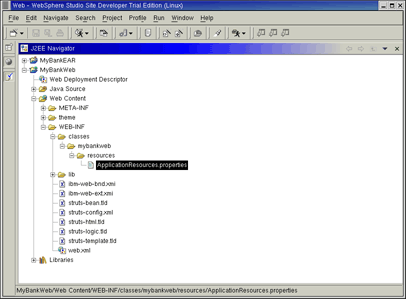
中的透视图 在继续之前,我们需要介绍一个重要的概念。WebSphere Studio 是一个面向任务的工具,它的用户界面是为要执行的任务定制的。用于开发 JSP 的界面与用于服务器开发的界面有很大的不同。通过切换您正在使用的透视图,Site Developer 允许您对查看哪些窗口和视图进行控制。透视图是一组视图,这些视图显示了执行具体任务时您需要的资源。WebSphere Studio 拥有为 Web 应用程序开发、J2EE 开发、调试和许多其它常见任务而定义的透视图。左边的导航栏包含了几个图标,这些图标允许您方便地打开透视图或在透视图之间切换。  打开透视图 打开透视图打开新的透视图或切换到一个已经打开的透视图。常用的透视图是列在菜单中的,其它许多透视图可通过 Other 菜单选项访问。  Web 透视图 Web 透视图将视图切换到 Web 透视图。  备忘单 备忘单显示或最小化备忘单 应用程序资源 上面我们提到过,我们将创建资源束,以允许翻译文本。根据这个应用程序的初始设计,它将包含三个 JavaServer Pages:index.jsp、home.jsp 和 error.jsp。我们将为您演示如何为要在所有页面、出错消息、按钮文本和用户标识及密码提示上使用的标题创建应用程序资源。尽管我们在实际的应用程序中不会混合使用不同的方法,但是我们还是会将一些文本直接编辑进页面,这样您就可以看到不同的工作方法。 这些资源存储在应用程序资源特性文件中。在本节中,我们将为您演示几个有关 IDE 的技巧,然后创建这些应用程序资源。 如果你从头至尾都是按照我们的步骤进行的,那么您现在应当看到了 Web 透视图。如果没有,那么请单击左边导航栏中的 Web 透视图图标(见上面的 WebSphere Studio 中的透视图中的描述),或者选择 Window > Open Perspective > Web。我们将使用 Web 透视图中的 J2EE Navigator 窗格来浏览应用程序资源文件,然后打开它进行编辑。窗格底部的选项卡允许您在窗格之间切换。  图 11. J2EE Navigator 窗格 现在通过单击加号(+)展开 Web 项目树,以显示如图 12 所示的 ApplicationResources.properties 文件。如果 J2EE 窗格非常小,可以在标题上按鼠标右键以弹出上下文菜单,然后最大化该窗格。  图 12. 展开的 J2EE Navigator 窗格 双击 MyBankWeb.Web Content.WEB-INF.classes.mybankweb.resources 中的 ApplicationResources.properties,以利用特性文件编辑器(Properties File Editor)打开它。请注意当您这样做时 J2EE Navigator 窗格是如何恢复成以前大小的。尽管超出了本文的范围,但是如果您愿意,也可以使用其它编辑器。选择 Window > Preferences,并且在首选项树的 Workbench 部分的 File associations 下面进行查看。 除去 errors.header 和 errors.footer 特性前的 #。在 errors.footer 特性之后添加如下面清单所示的那些行。 提示:Linux 的应用程序有时候会共享剪贴板,但并非始终如此。在共享的情况下,Edit > copy(ctrl-C)和 Edit > paste(ctrl-V)通常分别用做复制和粘贴。如果这无法工作,那么如果您有一个三键鼠标(或者如果您已经对鼠标进行了设置,通过协调两个按键 — 即同时按下两个按键来模拟三键鼠标),通常有一个较为“古老”的方法可以使用。按下鼠标左键,在某个窗口的文本上拖动鼠标,然后使用中间的按键(或在 2 键鼠标上同时按下两个按键)将突出显示的文本粘贴进编辑器窗格。您可以在一个窗口中或多个窗口之间使用这个便捷的技巧。 清单 1. 将这些行添加到 ApplicationResources.properties 文件中的 errors.footer 特性之后#
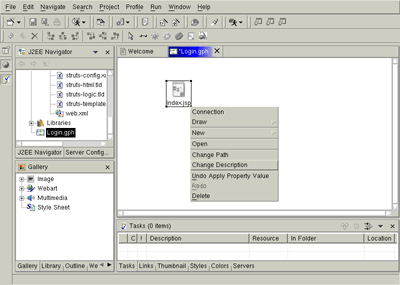
您刚刚添加的值将表示 JSP 文件中的显示输出。请注意,我们的出错消息是以无序列表中的列表元素的形式显示的。保存并关闭 ApplicationResources.properties 文件。在缺省的编辑器中,如果您愿意,可以使用键盘快捷键:Ctrl-s 将保存文件,Ctrl-F4 将关闭该窗格。 Struts 应用程序图 在这一步中,我们将返回到备忘单,并且创建 Struts 应用程序图,我们将用它来设计和构建我们的应用程序组件。 单击左边导航栏中的备忘单图标以将其恢复成图 10 中的备忘单。单击 Perform 按钮创建新的 Web 图。 如果您没在使用备忘单,那么通过单击工具栏按钮(  )(或选择
File > New > Other.... )可以打开 New 向导。在 Select
对话框的左边窗格上,展开 Web 并选择 Struts。在右边的窗格中选择
Web Diagram。单击 Next。 )(或选择
File > New > Other.... )可以打开 New 向导。在 Select
对话框的左边窗格上,展开 Web 并选择 Struts。在右边的窗格中选择
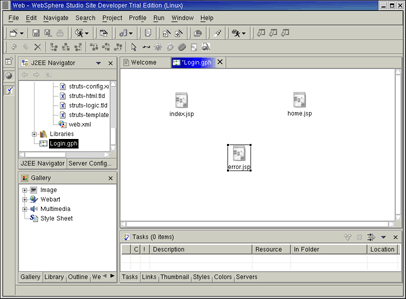
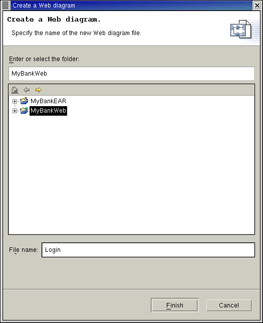
Web Diagram。单击 Next。注:如果您不喜欢使用 Struts 应用程序图,那么通过使用 File > New > Other... 下可用的新建文件向导,然后选择 Web > Struts 和您希望构建的组件,您仍可以为该项目创建每个组件。 在 File name 域中输入 Login。单击 Finish。  图 13. 创建新的 Web 图 Struts 应用程序图文件
Login.gpf 是用 SADE(Struts
应用程序图表编辑器)创建和打开的。现在将在自由窗体界面(Free
Form Surface,FFS)上布置您的 JavaServer Pages、表单 Bean
和 Action Bean。我们将使用下列位于编辑器上方的工具栏按钮。(除非您将鼠标移动到这些按钮上方,否则它们是灰色的,不可点击。) |
 连接(Connection)
连接(Connection) 操作映射节点(Action Mapping
Node)
操作映射节点(Action Mapping
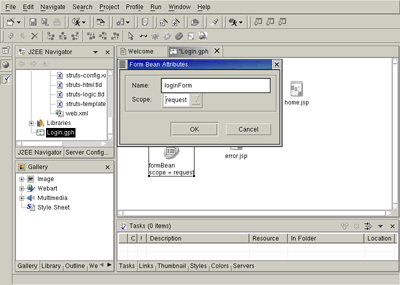
Node) 表单 Bean 节点
表单 Bean 节点 Java Bean 节点
Java Bean 节点 Web 页面节点
Web 页面节点