| 实现 JavaServer
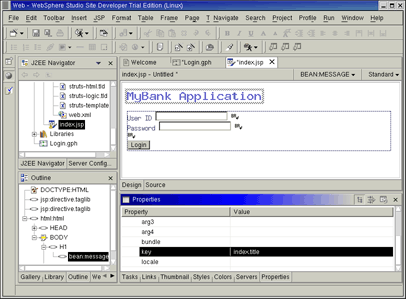
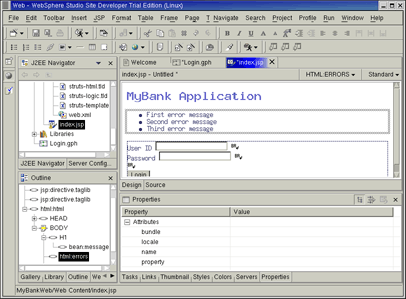
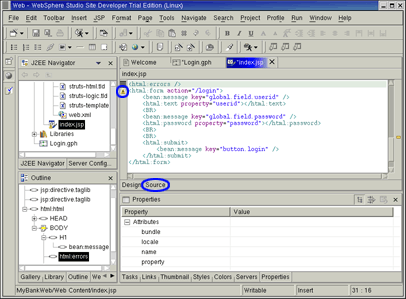
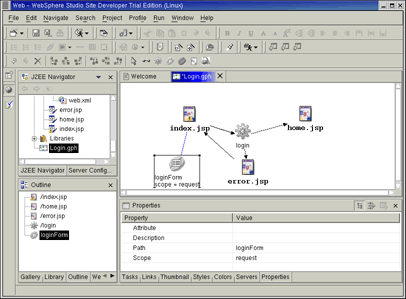
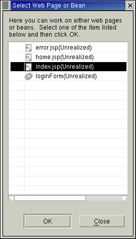
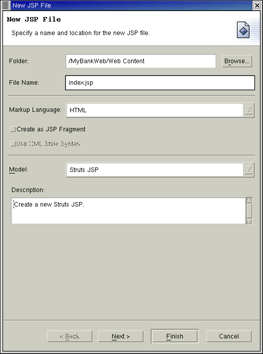
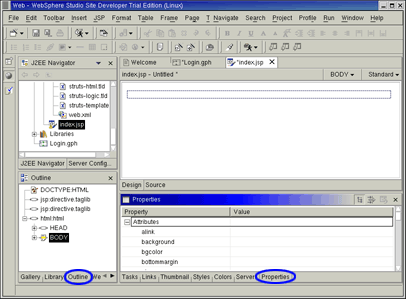
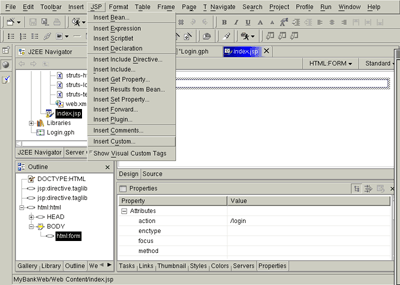
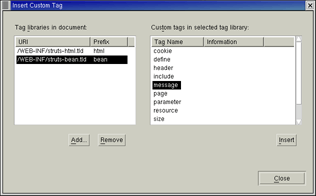
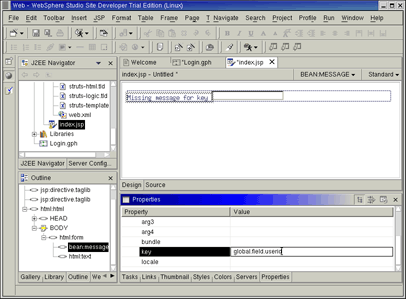
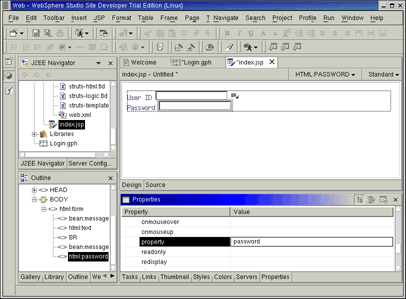
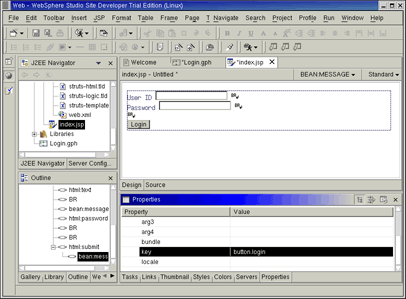
Pages 现在我们将返回到备忘单,以实现我们的 JSP:index.jsp(登录入口页面)、主页和出错页面。 再次显示备忘单,并在 Create the JSPs (WebPages) and Beans 部分中单击 Perform 按钮。在产生的窗口上,展开 MyBankWeb 并单击一次以选择 Login 表单,然后单击 OK。将打开一个新窗口,其中带有一个未实现的 JSP 和表单 bean 的检查表。我们将从 index.jsp 着手,所以选择它并单击 OK(或者双击它)。  图 18. 未实现的 JSP 和 bean 的列表 现在我们将使用页面设计器(Page Designer)来创建 index.jsp。 将打开新建 JSP 向导。如果您并未在使用备忘单,也可以打开该向导,即通过在应用程序图(Login.gph)中的 index.jsp 节点上双击。File Name 已被设置为 index,而 Model 被设置为 Struts JSP。单击 Finish。  图 19. 新建 JSP 向导 页面设计器将以设计方式(Design mode)启动。在开始编辑我们的 JSP 之前,我们将为您介绍 Studio IDE 中的一些便捷的视图。从 IDE 左下方窗格中的选项卡(Gallery、Library 和 Outline ……)单击 Outline 选项卡以选择 outline 视图,这将向我们提供树结构的 JSP outline 视图,该视图将有助于我们确保我们的页面结构是正确的。 右下窗格包含一条表明 /login 目标不存在的消息。我们需要编辑几个特性,所以这里我们将打开 properties 视图。要做到这一点,请选择 Window > Show View > Other。在弹出的对话框中,展开 Basic,选择 Properties,然后单击 OK。Properties 选项卡将被添加到右下窗格,该窗格将在 Properties 视图中打开。您的屏幕现在应当如图 20 所示。  图 20. Outline 和 Properties 视图 现在我们回过头创建 JSP。应当已经存在了一个  图 21. 页面设计 如图 22 所示选择 bean 和 message。单击 Insert。选择 html 和 text,并再次单击 Insert。然后单击 Close。这将插入一个用于用户标识提示的消息 bean,以及一个要求用户输入标识的文本域。请注意 Outline 视图中的其它项。  图 22. 添加消息 bean 和文本域 在上一个步骤中插入到登录表单的消息 bean 定制标记应当有表明 Missing message for key 的文本。单击该 bean:message 定制标记以选择它(或者在 Outline 视图中选择它)。这将在 Properties 视图中显示 bean 的特性。如果 Properties 视图非常小,您可能希望把它放大,这可以象图 23 中所做的那样,通过使用鼠标左键拖动它的上部将其往上拉来做到这一点。向下滚动 Properties 视图,然后将消息的 key 特性更改为 global.field.userid。按 Enter。这将在应用程序资源文件中使用与 global.field.userid 相关的文本。用同样的方法,选择您插入的 html:text 定制标记,并将其 property 特性更改为 userid。这将是用户标识变量在 Java 代码中的名称。当您更改特性时,可能会有一些延迟,这取决于您的处理器速度和所拥有的 RAM 数量。  图 23. 设置消息 bean 的 key 特性 将光标放到 html:text 域之后,然后按 Enter 插入一个换行符(BR)。现在我们将插入其它两个定制元素,以创建我们的密码提示和输入域,所以请单击 JSP 菜单然后选择 Insert Custom。选择 bean 和 message,并单击 Insert。选择 html 和 password,然后单击 Insert 以添加密码输入域。单击 Close。将新的消息 bean 的 key 特性设置为 global.field.password,并单击 Enter。将 property 特性设置为 password,然后单击 Enter。您的屏幕看上去应当象图 24。  图 24. 添加密码提示和输入域 既然已经定义了数据输入域,我们需要一个按钮来提交该表单。将光标放在 html:password 域之后并按两次 Enter,以插入两个换行符。现在使用 JSP 菜单并选择 Insert Custom。现在选择 html 和 Submit 并单击 Insert,然后选择 bean 和 message,再次单击 Insert。单击 Close。在 Properties 视图中,输入 button.login 作为新消息 bean 的 key 特性,并按 Enter。(如果您尚未运行 Help > Software updates 升级到 V5.0.1,那么 button.login 文本可能不会立即出现在 Design 视图中)。如果一切正常,您的屏幕现在看起来应该如图 25。  图 25. 添加提交按钮 在表单上方(在它外面)单击鼠标左键以添加标题标记。您的光标应该正好在表单前面。Outline
视图应当突出显示“BODY”。从菜单栏选择 Format >
Paragraph > Heading 1。通过插入另一个 bean:message JSP
定制标记来添加 Login 页面标题文本。将 key
特性设置为 index.title 并按 Enter。应当出现 MyBank
Application 标题。
|