JBuilder2005实战JSP之程序功能介绍.
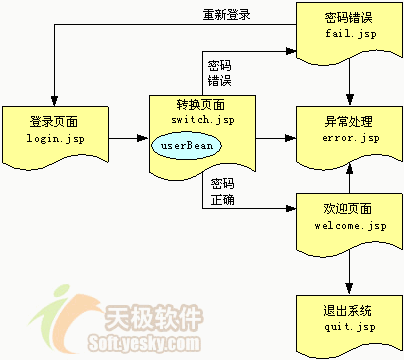
用户登录模块程序的结构图如下图所示:
用户在登录页面中录入密码、验证正确后转向欢迎主页面,如果输入的密码错误,导向登录失败页面。这个模块包含6个JSP文件、3个Java类及两张后台表。 6个JSP文件分别为用户登录、页面流转控制、错误处理、登录成功和失败、以及退出系统的处理页面,简单介绍如下: 表 1 JSP文件
JSP文件主要负责页面的展现,而业务逻辑或资源处理等功能可以放到Java类中,表单数据则可以通过Bean来封装,模块中提供了3个类,介绍如下: 表 2 3个Java类
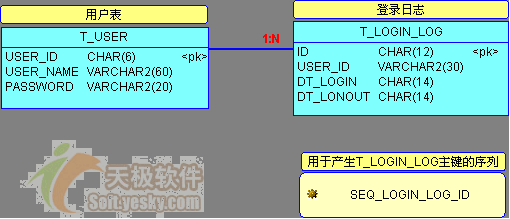
用户信息及用户登录信息用数据库表来存放,选择Oracle 9i作为我们的数据库,当然,你也可以使用其他类型的数据库,只要相应地调整DBConnection类和表SQL定义语句就可以了,这种移植的代价是很小的,下面介绍这两张表的用途和结构: 表 3 2张数据库表
这两张数据库表和序列的结构如下:
数据库用户名/密码是:jbuser/abc。在着手开发我们的登录模块前,必须先在数据库中创建用户,创建生成表和序列。 . JBuilder2005实战JSP之创建数据库表.1.在Oracle的SQL Plus工具中,以具有DBA权限的用户登录数据库。 system/manger@to_128 @后的to_128为数据库的连接串名,需要根据具体情况更改,如果数据库是在本地,则可以省略@和连接串。 2.创建jbuser用户,指定密码为abc。 SQL> create user jbuser identified by abc; 3.为jbuser用户分配connect和resource角色权限。 SQL> grant connect ,resource to jbuser; 4.用jbuser登录数据库 SQL> connect jbuser/abc@to_128; 5.创建用户表和序列,在SQL> 命令中运行下面的sql代码。 代码清单 1 创建表和序列的代码
6.在T_USER用户表中插入3历史人物作为初始用户,在SQL>命令中运行下面的sql代码。 代码清单 2 往T_USER表中插入3条记录 .
创建工程及Web模块 在创建数据库后,打开JBuilder,创建工程和Web模块。 1.File->New Project...创建一个名为bookstore的工程。 2.File->New...->Web->双击Web Module(WAR)图标创建一个Web模块,名称取为webModule。选用Tomcat 5.0作为Web应用服务器。 编写获取数据库连接类 必须通过数据连接才可以访问数据库,在模块的多个地方都需要获取数据库连接,所以我们编写一个获取数据连接的类,以增强代码的复用率。 在编写获取数据连接的类时,必须先将Oracle的JDBC驱动器类包classes12.jar加入工程扩展类库中(classes12.jar位于<oracle安装目录>/ jdbc/lib的目录下),我们将classes12.jar放在<工程目录>/oraJdbcLib下。通过以下的步骤在工程扩展类库中引入classes12.jar: Project->Properties...->Paths设置页->切换到Required Libraries->点击Add...->在弹出的Add to Project Classpath对话框中切换到Archives标签页,选择工程目录下的<工程目录>/oraJdbcLib /classes12.jar。 将Oracle的JDBC驱动器类包classes12.jar引入工程扩展类库后,在工程中创建DBConnection类,其代码如下所示: 代码清单 3 DBConnection.java .
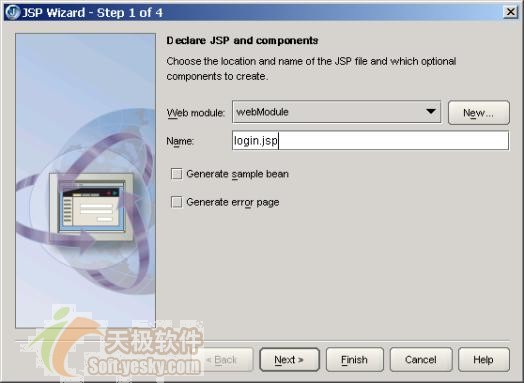
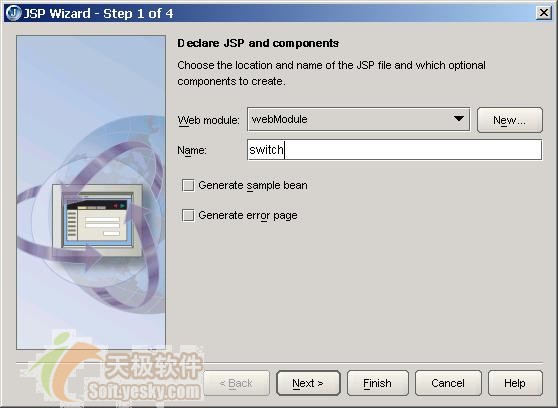
该类仅提供了一个静态方法getConnection(),用jbuser/abc获取位于192.168.0.128,SID为ora9i的数据连接。 获取数据库连接有两个关键点: 1、指定数据库驱动器类 如第10行代码所示,Oracle的JDBC驱动器类名是:oracle.jdbc.driver.OracleDriver,不同数据库有自己的JDBC数据库驱动器,如果你使用其它数据库,请自行查阅相关的资料。 2、指定数据库的URL连接串 在第19行中,我们指定了一个数据库URL连接串,不同数据库的URL连接串格式也不一样,对于Oracle数据库来说,数据库URL连接串包含4个部分: ·jdbc:oracle:thin :指定JDBC驱动器的类型,这里指定用瘦客户端驱动器,无需在连接客户端安装其他的组件,最为常用。 ·@192.168.0.128 :数据库所在机器的IP,也可以用机器名。 ·1521 :数据库监听器所在的端口,一般情况下Oracle默认在1521端口。 ·ora9i :数据库SID名称。. JBuilder2005实战JSP之登录页面. 通过File->New...->Web->双击JSP图标,弹出创建JSP向导的对话框,如下图所示:
·Web module:如果一个工程下有多个Web模块,你可以通过这儿指定JSP所要加入到的Web模块,因为我们的工程中只有一个webModule,所以是向导将默认设置为webModule。 ·Name :键入JSP文件名,你可以键入.jsp后缀,也可以不写后缀,直接键入login就可以了。 Generate sample bean选项勾选后JBuilder将生成一个示例的Bean并在JSP中引入这个Bean。对于初学者来说,可以通过该选项查看JSP如何引用一个Bean,而Generate error page选项将自动为JSP创建一个配套的错误处理JSP文件,这里,我们不勾选它们。 直接点击Finish创建login.jsp,login.jsp文件出现在内容窗格的编译器中,如下图所示:
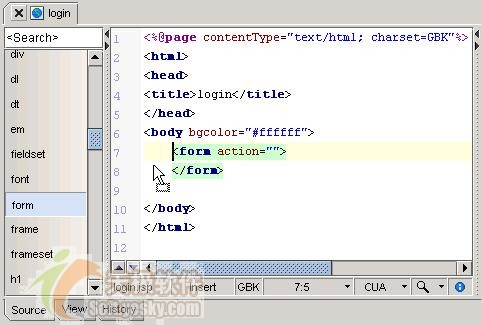
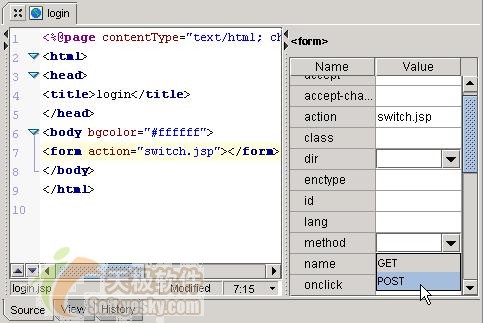
JSP编译窗口的左右两边都有一个可以通过 而右边竖栏中是JSP文件中当前光标所在标签的属性编译器,如下图所示:
属性编辑器是动态的,光标移到不同的标签上,属性编辑器就显示这个标签所有可设置的属性。如上图中对应的是HTML 表单标签的属性编辑器,我们将其action属性设置为switch.jsp,指定用POST方式发送请求数据。 我们在login.jsp中提供一个用户名下拉框、一个密码输入框以及一个登录提交按钮,其代码如下: 代码清单 4 login.jsp
表单标签代表网页中的一个表单,表单可以包含多个组件,这些组件的数据在网页表单提交后,以HTTP协议发送给action属性所指定的JSP文件处理。表单的数据一般以POST发送,POST发送方式对数据量的大小没有限制,且保密性更强。 login.jsp的效果页面如下图所示:
事情的复杂促进了分工,分工的精细促进了专业的发展,在编写JSP时,并不是一旦拥有JBuilder就别无所求了。韩信善兵、萧何善谋,如果能够将Dreamweaver和JBuilder结合起来,用Dreamweaver开发JSP的可视化部分,用JBuilder开发JSP的动态代码部分,两者互补有无,相得益彰,JSP开发工作将变得更加行云流水。 将用户列表改为动态 目前创建的login.jsp有一个缺陷,假设在数据库后台T_USER表中添加其他的用户时,因为用户名下拉框是静态的代码,新创建的用户并不会出现在页面中,因此有必要将用户名列表改为动态的代码,用数据库表T_USER的记录动态产生下拉框的数据。 我们通过UserList.ava类来完成这个工作,在工程中创建UserList.java,其代码如下: 代码清单 5 UserList.java
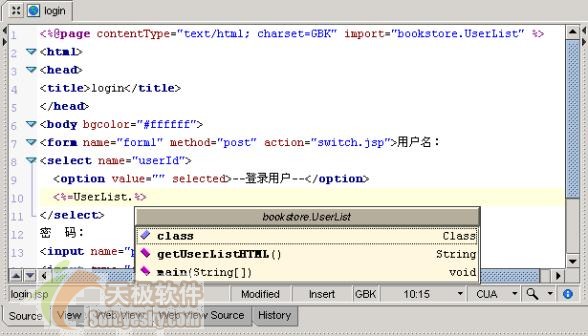
UserList.java只提供了一个静态的getUserListHTML()方法,这个方法从后台数据库的T_USER表中获取用户记录,并生成HTML的select组件的选项代码,如第16~17行所示。 在创建这个类后,我们引用该类调整login.jsp的代码,首先在page指令标签中通过import属性引用UserList类,然后将select选项中的内容调整为getUserListHTML()方法返回的值,如下图所示:
通过表达式标签替换原静态的HTML代码,值得提起的是,在JSP中也可以象在编写一般的Java类中一样使用CodeInsight输入代码。调整后的login.jsp的代码如下所示,用粗体表示: 代码清单 6 调整后的login.jsp代码
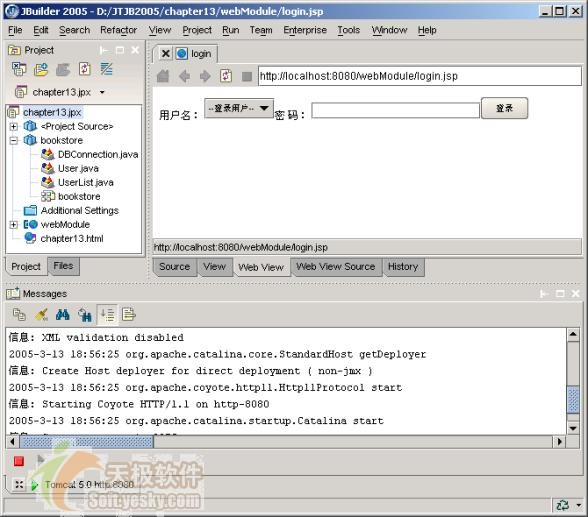
保存login.jsp后,在内容窗格login.jsp文件标签中点击右键,选择Web Run using Defaults,JBuilder 将启动Tomcat 5.0应用服务器,运行于8080端口上,编译并运行login.jsp文件,如下图所示:
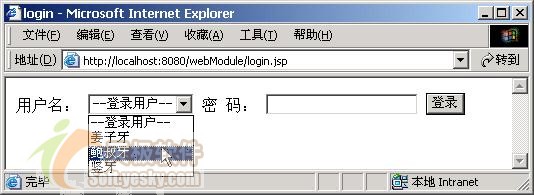
JBuilder自动切换到Web View视图页中,显示页面的运行效果。但JBuilder的浏览器对网页的支持效果很弱,也不支持JavaScript脚本。所以在运行login.jsp后,最好通过IE来查看网页的效果,你只需要打开IE,并将JBuilder中的访问login.jsp的地址拷贝到IE的地址栏中就可以了,如下图所示:
此时用户名的下拉框中的用户已经是动态的用户列表中,当T_USER表中添加、删除用户时下拉框的用户也会相应地改变。 在运行JSP前最好先单独编译一个这个JSP文件:在内容窗格的JSP文件标签上点击右键,在弹出的菜单中选择make "xxx.jsp",即可完成对JSP文件的编译,及时发现错误。JSP文件和Java文件在编辑时,最大的区别是Java程序文件一有错误就会在编辑器和结构窗格中列出,但JSP文件的有些错误需要通过编译才能发现。
JBuilder2005实战JSP之切换控制. 由于在login.jsp的表单中通过action属性指定switch.jsp为响应的JSP文件,当用户在login.jsp中选定登录用户,输入密码提交表单后,客户端将向服务器发送一个HTTP请求,服务器即调用switch.jsp来响应这个请求。
试想如果login.jsp的表单有10个以上的数据组件,则在switch.jsp中必须通过相应数目的request.getParameter()方法获取其值。此外,如果这些数据不是字段串类型,而是整数或浮点数,由于request.getParameter()方法返回的值都是String,还必须进行类型的转换,这种工作不但单调乏味,还容易出错。 JSP允许你通过Bean以映射的方式接收网页表单的数据,Bean以这个规则映射表单的数据:Bean属性名=表单数据组件名,也即所有和Bean属性名相同的表单数据域被自动填充到Bean中,并且完成数据类型的转换。如login.jsp的表单中有两个数据组件,一个名为userId,另一个是password,定义一个拥有相同名的userId和password属性的User.java Bean,这个Bean将可以自动接收表单中的两个数据组件值。 编写User.java 我们先来编写这个User.java的Bean,在工程中创建User.java,其代码如下所示: 代码清单 7 User.java
除userId和password两属性名,还有一个用户名属性userName,这个属性的值不是从login.jsp的表单接收的,当用户名密码验证正确后,从数据表T_USER表中获取用户名保存在这个属性中,以便其他地方引用,保存并编译这个类。
.编写页面程序 在创建User.java 的Bean后,我们着手创建switch.jsp,在switch.jsp中引用这个Bean。 通过File->New..->Web->双击JSP图标启动创建JSP向导。 1.指定swith.jsp名字
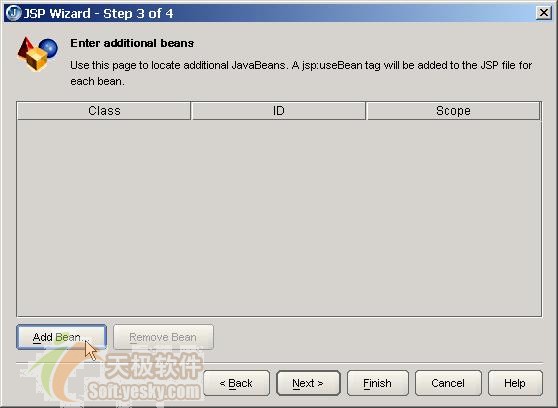
一直按Next到向导的第3步。 2.引用User.java Bean
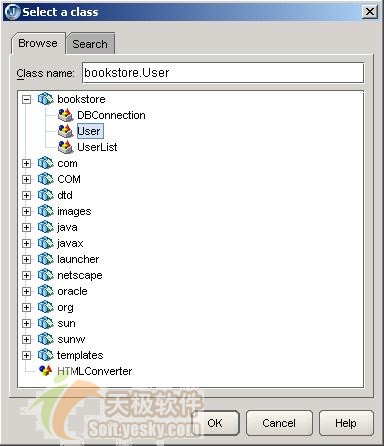
点击Add Bean...按钮,弹出Select a Class对话框,在对话框中选择bookstore.User类,如下图所示:
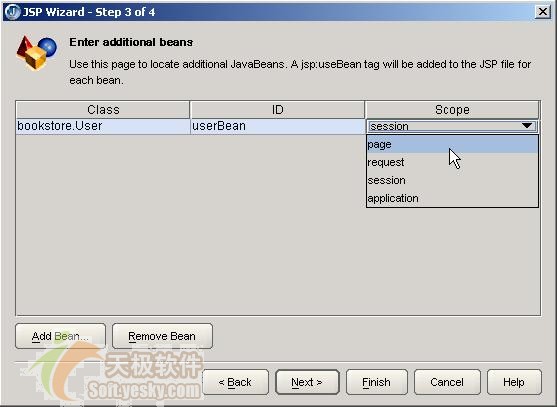
按OK后,返回到向导第3步的对话框,此时对话框的Bean列表中多了一行记录,可以在ID栏中为Bean指定一个名字,在Scope中指定Bean的作用域,如下图所示:
我们为User的Bean取名为userBean,将其作用域设置为page域。page域即为页面作用域,在当前页面范围作用域内可用,当JSP返回响应,或请求转到其他的JSP页面中时,都不可用了,其他3个作用域说明如下: ·request作用域:当一个请求产生直到返回响应的范围内都是有效的,如a.jsp中声明为request作用域的Bean,当a.jsp通过<jsp:forward>转移请求到b .jsp页面中时还是可用的。 ·session作用域:在用户会话的周期内都是可用的,会话周期为用户登录系统直到其退出系统为此。 ·application作用域:这个作用域最长,表示Web容器启动直到关闭都是有效的。 按Next到下一步。 3.设置运行配置项
按Finish按钮创建switch.jsp文件,其代码如下所示: 代码清单 8 向导创建的switch.jsp
第8行是引用Bean的JSP标签,第9行用表单的数据填充Bean的属性值,即以名字匹配的方式将request的参数填充到Bean的属性中,同时完成类型转换(只有基本数据类型或构造函数支持的才可以完成转换)。在执行完第9行后,userBean中的userId和password属性将被设置为login.jsp页面中所发送过来的用户名和密码的值。 因为switch.jsp只是用于控制,并不需要显示内容到客户端,所以我们去除switch.jsp中的HTML代码,将switch.jsp调整为: 代码清单 9 去除静态HTML代码后的switch.jsp
在switch.jsp中提供一段Scriptlet,将userId和password发送到数据库和T_USER表中的用户比较看是否是合法的用户,根据验证的结果转向不同的页面。switch.jsp的最终代码如下所示: 代码清单 10 最终的switch.jsp
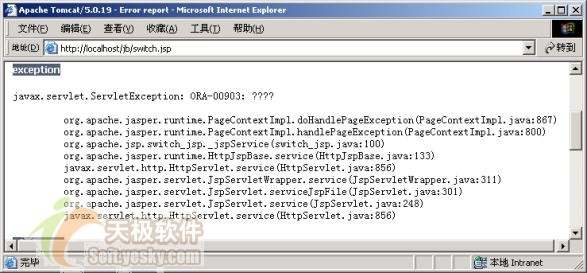
·在第2~3行中引入Scriptlet代码中需要的类。 ·第7~14行代码向数据库发送查询SQL语句并返回结果。 ·第15行通过检查结果集的记录数间接判断用户密码是否正确。 ·第16~18行是用户密码正确的响应代码,首先用结果集的USER_NAME属性填充userBean的userName属性值,然后将userBean对象放入Session中,最后转向welcome.jsp页面。 ·当用户输入密码不正确时,结果集中将没有记录,此时rs.next()返回false,程序转向第20行,第20行的代码将页面转向到密码输入错误的处理页面fail.jsp。 ·第22~24行的代码用于关闭数据库的连接。 也许大家已经发现虽然第9~21行会抛出SQLException异常,但我们并没有相应的异常捕获块,在标准的Java程序中将导致一个编译期的错误,但在JSP中却可以顺序通过编译,这是因为JSP页面本身会捕获页面中抛出的所有异常。 假设第11行的SQL查询语句发生有错误,如将用户表名误写为User(正确为T_USER),当switch.jsp被调用后,第14行将抛出SQLException异常,此时switch.jsp将显示出异常堆栈迹的跟踪信息页面,如下图如示:
上图所示的错误处理页面可谓青面獠牙,面目狰狞,非常不友好,对于开发人员来说这种报错页面也许是适合的,因为它提供了许多错误跟踪信息,但最终用户是不可能接受这种粗野的出错页面的。JSP允许你通过<%@ page errorPage%>为页面指定一个专门处理错误的JSP页面,以便用一种友好、直观的形式展现错误。在下一节里,我们将创建一个用于处理错误的JSP页面,在创建之后,我们再来为switch.jsp指定错误处理JSP页面。 . JBuilder2005实战JSP之错误处理. 错误处理页面error.jsp
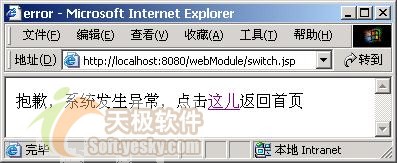
错误处理JSP页面的page指令标签中的isErrorPage属性应该设置为true,如第1行所示,这样JSP页面中就可以访问exception隐含对象了。在第7行,我们用一种"优雅"的方式向用户报告程序错误并提供一个返回到登录页面的链接。 现在,我们回过头去,通过<%@ page errorPage="错误处理JSP"%>将error.jsp指定为switch.jsp和login.jsp的错误处理页面。 为switch.jsp页面添加错误处理页面后,其代码如下: 代码清单 12 switch.jsp添加错误处理Jsp页面
为login.jsp页面添加错误处理JSP页面后,其代码如下: 代码清单 13 login.jsp添加错误处理页面
这样,当switch.jsp的SQL查询语句不正确引发SQLException异常时,那个晦涩难懂的异常迹信息错误页面不见了,取而代之的是下面这个友好的报错页面:
登录失败fail.jsp
当用户密码输入错误后,所看到的fail.jsp页面效果,如下图所示: .
JBuilder2005实战JSP之特殊页面. 欢迎页面welcome.jsp
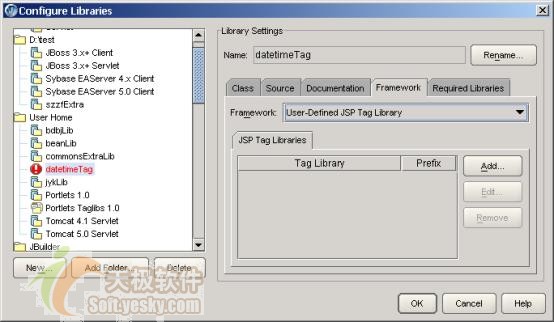
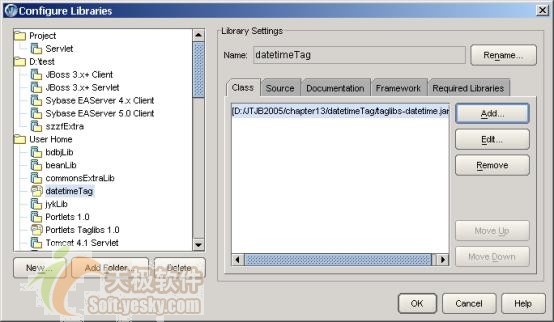
在Name中给这个库取一个名字:datetimeTag,按OK返回Configure Libraries对话框。 2.指定标签库文件。 在返回Configure Libraries对话框后,datetimeTag节点出现在左边的树中,因为还没有为其指定类库文件,有别于其他节点显示为显目的红色,点选datetimeTag并将Library Settings设置页切换到Framework标签页中,如下图所示:
在Framework下拉框中选择User-Defined JSP Tag Library选项,点击标签页右下方的Add...按钮,弹出Define New Tag Library对话框,如下图所示:
在Define New Tag Library对话框中,点击TLD file后的…按钮,导航到<工程目录>/datetimeTag/taglibs-datetime.tld文件中,确认后JBuilder自动填充其余的设置项,一般不需要更改JBuilder这些自动补充的设置。其中Prefix为这个标签库指定了一个引用前缀。点击OK按钮返回Configure Libraries对话框,datetimeTag节点显示为正常的颜色如下图所示:
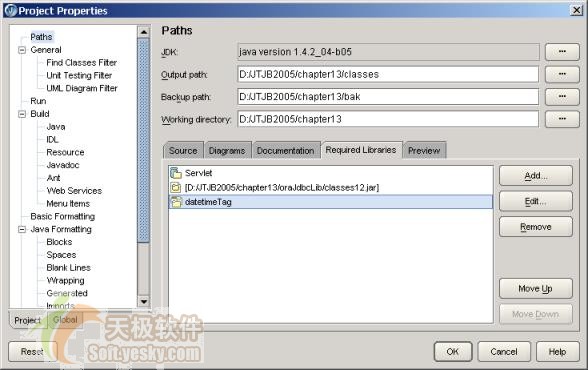
点击Configure Libraries对话框的OK按钮完成datetime标签库的配置。 3.在当前工程中引用这个新配置的标签库。 Project->Project Properties...->Paths->切换到Required Libraries标签页中->点击Add...按钮从JBuilder类库中选择datetimeTag。配置成功后,Project Properties对话框如下所示:
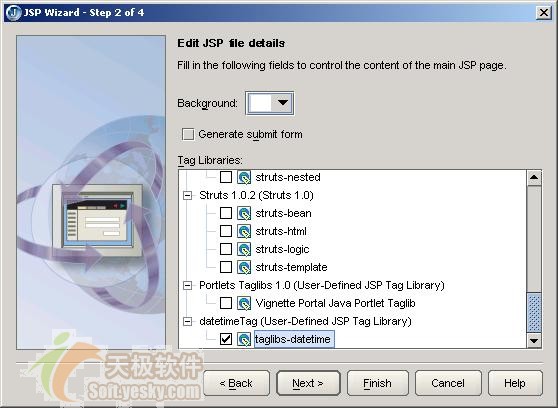
创建欢迎JSP页面 1.File->New…->Web->双击JSP图标,启动创建JSP向导,指定JSP文件名为welcome,点击Next到下一步。 2.在welcome.jsp页面中引用datetimeTag标签库。 在向导的第2步中允许你选择JBuilder中的各种标签库,我们在上一节中配置的datetimeTag标签库也出现在Tag Libraries列表中,如下图所示:
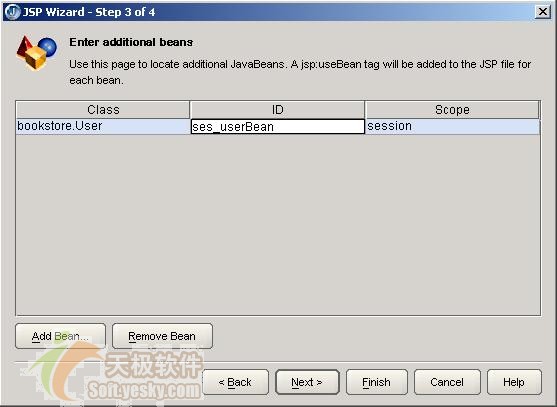
展开datetime Tag并勾选taglibs-datetime,按Next到一下步。 3.引用在switch.jsp中放入session域的userBean对象。
点击Add Bean...选择bookstore.User类,在ID栏中指定Bean的名字为ses_userBean,Scope栏中选择session作用域。ses_userBean即是在switch.jsp为userBean所指定的名字,Web容器将根据这个名字到session中查找对象,如果找不到才创建bookstore.User对象,因为welcome.jsp在switch.jsp之后才被调用,所以除非session对期,否则都可以找到userBean对象。 直接点击Finish创建welcome.jsp文件,其代码如下所示: 代码清单 15 welcome.jsp欢迎页面
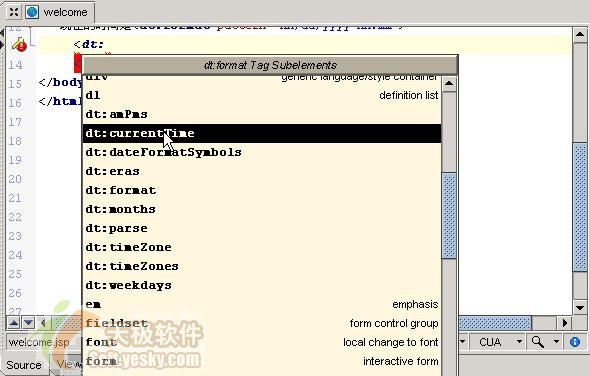
在向导第2步所引用的标签库设置对应第2行的引用标签库声明代码。而在第3步中设定的Bean对应第9~10行代码,因为在welcome.jsp中无需填充Bean的值,所以应该手工去除第10行的代码。 下面我们在welcome.jsp文件中引用datetime标签库,用它生成一个当前时间格式化串。打开welcone.jsp文件并切换到Source视图页中。首先清除<body></body>中JBuilder所产生的代码,在<body></body>中输入"<dt:",JBuilder将使用TagInsight功能显示出这个标签库中所有可用的标签项,如下图所示:  图 24 利用TagInsight录入标签库 使用TagInsight可以非常方便地录入标签库中的可用标签,大大加速标签库的代码录入并保证正确性。在welcome.jsp中我们使用标签库获得一个当前的格式化时间串,此外我们还通过ses_userBean获取用户的名字。welcome.jsp的最终代码如下所示: 代码清单 16 welcome.jsp 引用标签库和Session对象
此外,JBuilder将datetime标签库描述文件taglibs-datetime.tld拷贝到WEB-INF下,并对web.xml文件动了手脚,声明taglibs-datetime.tld所在的地址: 代码清单 17 web.xml中声明标签描述文件
如上所示,web.xml的第4~7行,JBuilder自动加入了datetime标签库的描述文件,以便Web容器正确找到所需的信息。 在编译工程生成Web目录时,JBuilder会将datetime标签库的JAR文件taglibs-datetime.jar拷贝到WEB-INF/lib目录下。 当用户登录成功后,将转向welcome.jsp页面,其页面效果如下图所示:
当用户点击"这儿"的链接时,将链接到quit.jsp,quit.jsp页面负责清除session,清除session后,将引用session中的对象解绑并释放资源。 quit.jsp退出处理页面 由于HTTP协议以请求/响应的方式工作,所以客户端退出系统时需要主动往Web服务器发送一个请求,通知Web服务器及时销毁会话,否则Web服务器只会等到会话过期时才会销毁它。 我们用一个quit.jsp来处理用户退出系统的操作,quit.jsp负责注销session,及时释放资源。 ·注销session。 ·关闭浏览器窗口。 其代码如下所示:
其中第3行负责注销session,原先放入session的对象将解绑定,等待垃圾回收以释放资源。对于本例而言,session中有一个名为ses_userBean的userBean对象(它是在switch.jsp中放入session的),调用session.invalidate()后,userBean从session中解绑定,它的valueUnbound()方法会被触发调用,然后再等待垃圾回收。 第5~8行是一段JavaScript脚本程序,负责关闭窗口,如果网页不是通过脚本程序打开的(window.open()),调用window.close()脚本关闭窗口前,必须先将window.opener对象置为null,如第6行所示,否则浏览器会弹出一个确定关闭的对话框,笔者发现这个问题困扰了不少的Web程序员,故特别指出。
. JBuilder2005实战JSP之日志和部署.用户登录和退出日志 当用户登录系统时,在日志表中插入一条记录,记录用户登录的时间,在用户退出系统时记录用户退出系统的时间。 我们利用HttpSessionBindingListener接口来完成记录登录和退出日志的功能,该接口中定义了两个方法: ·valueBound(HttpSessionBindingEvent event) ·valueUnbound(HttpSessionBindingEvent event) 如果一个类实现了HttpSessionBindingListener接口,当对象通过session.setAttribute()被绑定到Session中时,则对象的接口方法valueBound()被自动调用,当对象从session中移出时(通过调用session.invalidate()、session.removeAttribute()或session自动过期时),valueUnbound()方法将被自动调用。 下面我们使User.java类实现HttpSessionBindingListener接口,调整后的代码如下所示: 代码清单 18 实现了HttpSessionBindingListener的User.java
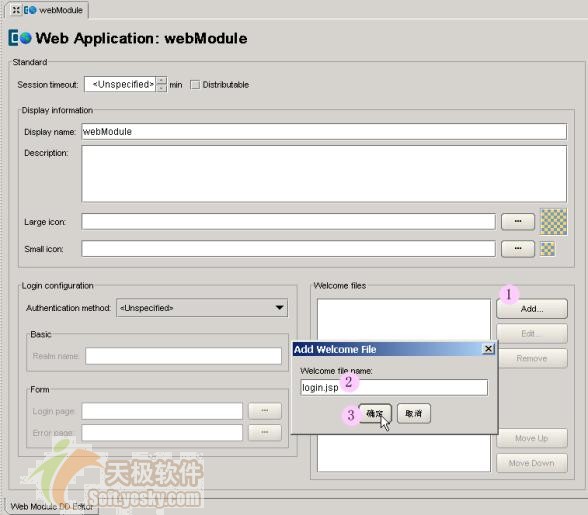
valueBound()方法向T_LOGIN_LOG表插入一条登录日志,在valueUnbound()方法中更新日志表的退出时间,此外第80~84行提供了一个获取当前时间串的方法getCurrDatetimeStr(),通过该方法获取登录和退出时间点的时间字符串。 下面通过描述用户登录系统直到退出时所经历的步骤说明程序如何记录用户的登录和退出时间的: 1.用户通过login.jsp输入密码登录后,程序转向switch.jsp控制页面。 2.在switch.jsp中,我们通过session.setAttribute("ses_userBean", userBean)方法将User.java类的对象userBean绑定到session中。 3.此时userBean对象的HttpSessionBindingListener接口方法valueBound()被调用,向T_LOGIN_LOG表插入一条登录日志。 4.switch.jsp转向welcome.jsp页面。 5.用户点击welcome.jsp页面中的链接退出系统时,转向quit.jsp页面。 6.quit.jsp调用session.invalidate()方法,userBean对象从session中清除。 7.此时userBean对象的HttpSessionBindingListener接口方法valueUnbound()方法被调用,更新日志的退出时间,关闭浏览器窗口。 HttpSessionBindingListener接口是Web容器的事件接口,实现接口的类在某个事件发生时自动被调用,Web容器有多个这样的事件接口,它们分别是: ·ServletContextListener 接口:Web容器启动和销毁的事件处理接口,接口中定义了两个方法。 ·ServletContextAttributeListener接口:Web上下文属性发生更改时的事件处理接口。 ·HttpSessionListener接口:Session创建和销毁事件的事件处理接口。 ·HttpSessionAttributeListener接口:Session会话中属性对象更改的事件处理接口,该接口和我们在前面使用的HttpSessionBindingListener接口相似。 此外在J2EE1.4中还提供了另外两个事件处理接口,它们是: ·ServletRequestListener接口:Request请求对象创建和销毁事件处理接口。 ·ServletRequestAttributeListener接口:更改Request中属性对象时的事件处理接口。 程序部署 在Web程序开发完成后,我们开始着手程序部署的工作,我们希望将这个Web应用程序部署到Tomcat5.0的Web应用服务器中。 首先我们设置Web应用程序的默认首页,然后再将整个Web程序打成一个WAR档案文件包。 1.设置默认访问的页面,双击工程窗格中的webModule节点,JBuilder在内容窗格显示如下的页面:
点击Welcome files列表右边的Add…按钮,在弹出的对话框中录入login.jsp并按确定按钮,将login.jsp页面作为默认页面,这样web.xml部署描述文件中将新增以下粗体的部署信息: 代码清单 19 Web应用程序默认页面
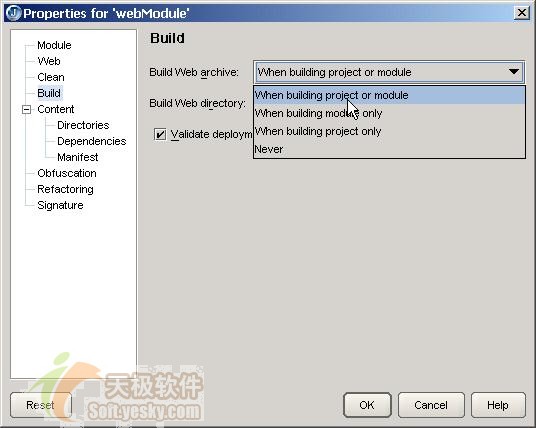
当用户在URL中没有指定具体的访问文件名时,Web容器自动查看URI下是否有login.jsp文件,如果直接调出这个文件。 2.在工程窗格中的资源树中右击webModule节点,Properties…->Build->在Build设置面中,将Build Web archive设置为When building project or module选项,如下图所示:
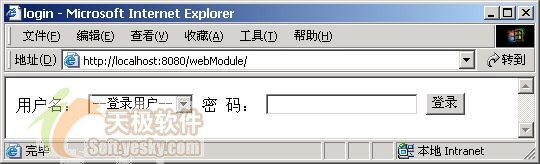
3.在工程窗格中右击chapter13.jpx,在弹出的菜单中选择Rebuild编译整个工程。 4.编译完成后,在工程根目录下将产生一个webModule.war文件。 5.拷贝webModule.war文件至<JBuilder2005安装目录>/thirdparty/jakarta-tomcat-5.0.27/webapps目录下。 这样就完成Web应用程序的部署了,下面我们启动Tomcat 5.0 Web应用程序服务器,并访问刚才部署的webModule.war应用程序。 1.双击<JBuilder2005安装目录>/thirdparty/jakarta-tomcat-5.0.27/bin下的startup.bat启动Tomcat 5.0 Web应用服务器(请保证这时JBuilder中没有运行Web应用程序,以免冲突)。 2.打开IE,键入http://localhost:8080/webModule,将正确访问到刚才部署的Web应用程序,如下图所示:
Tomcat 服务器默认工作于8080端口,所以在机器名后需要添加端口号,可以通过更改Tomca位于conf目录下的server.xml配置文件可以更改这个端口号。 由于我们的web应用程序的WAR文件名为webModule.war,web服务器启动后,会自动将WAR文件解压到webModule目录下,所以必须通过http://localhost:8080/webModule访问。此外,由于默认访问页面为login.jsp,所以没有指定具体的页面时,login.jsp页面被调用访问。 |