本文介绍了在 Eclipse 中创建模板从而增强客户体验的方法。我们将开发一个简单的模板,展示
PDE 的模板系统所提供的灵活性。
背景
Eclipse 从推出到现在一直非常成功,并且大部分成功源自构成 Eclipse 平台的各个项目。其中包括的一个项目名为
Plug-in Development Environment(PDE)。如果您曾经在 Eclipse 中创建过插件,那么一定使用过
PDE。PDE 是一组用于帮助创建、打包和管理插件的工具。
我们将集中精力研究 PDE 中提供的模板功能。如果您还记得在 Eclipse 中尝试创建第一个插件时的情景,则知道一切都是从
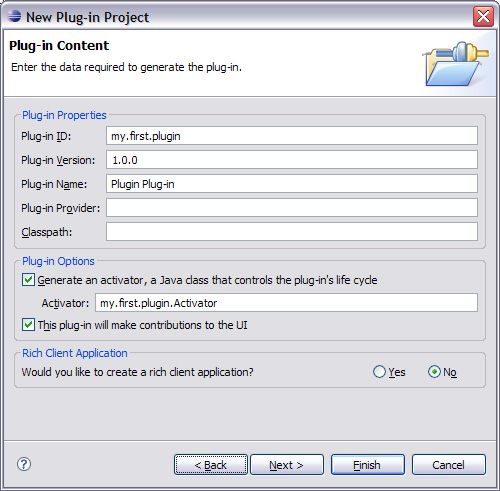
New Plug-in Project 向导开始的。
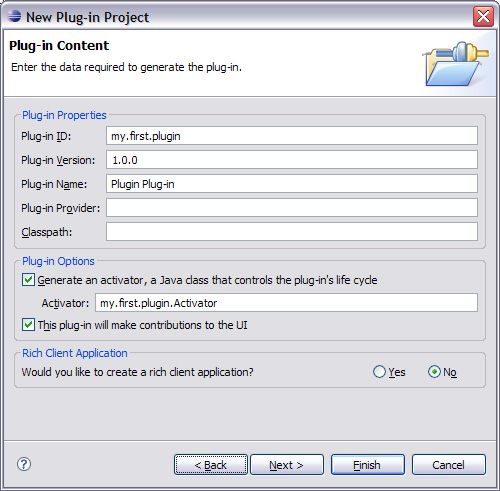
图 1. PDE 插件向导

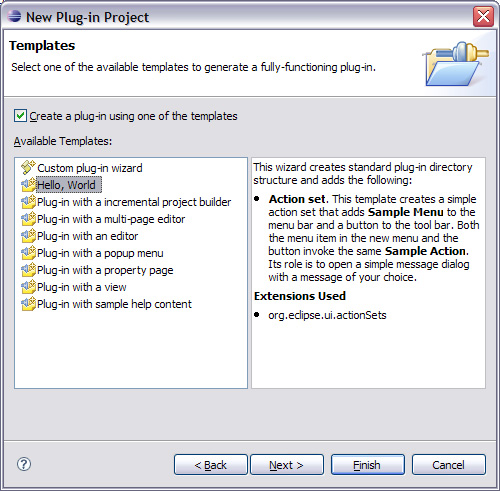
然后,在创建第一个插件的过程中,您无意中发现了很有价值的东西。 图
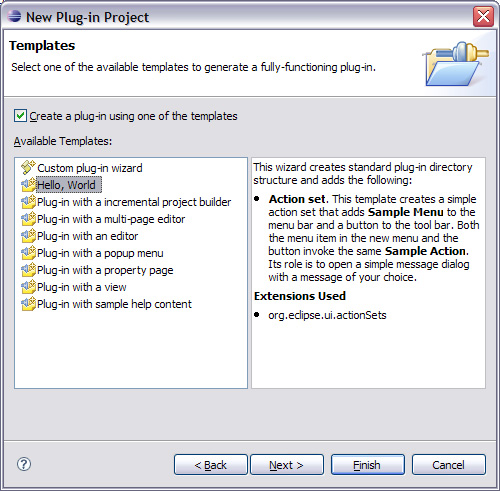
2. PDE 插件向导模板

噢,我的 —— 模板!PDE 提供了各种模板让您开始 Eclipse 插件创建之旅。本文的目的是讨论如何创建这些模板,从而简化最终用户使用扩展点或代码时面临的学习曲线。
创建模板 目标
| 发现学习知识的最佳方法是通过一个良好的简单示例。那么,猜猜是什么?那就是我们今天将要做的事情。我们将开发一个用于创建单纯视图的简单模板。我希望通过本文可以为将来的模板创建工作打下基础。
创建插件
本次旅程的第一站是创建新插件项目(File > New > Project
> Plug-in Project)。
|
| PDE
简介 PDE 包含两个主要部分:UI
和 Build。UI 组件负责所有向导和编辑器 —— 甚至更多!—— 您将在开发插件的过程中看到。它还包含本文中将讨论的模板基础架构。Build
组件负责插件的构建和打包。
|
|
请使用模板。确保项目与 org.eclipse.pde.ui 之间存在依赖性。此操作完成后,可以转至插件编辑器的
Extensions 选项卡,然后开始创建模板。 模板向导
| 用于创建模板的最重要的扩展点是 org.eclipse.pde.ui.pluginContent。此扩展点能够贡献用于为
PDE 插件项目创建附加内容的向导。创建了插件列表和关键文件后,可以使用这些向导来将更多文件和扩展添加到初始架构中。此向导的实现将根据用户在向导中的选择基于自定义的参数化模板添加内容。现在,让我们开始使用此扩展点。 |
| PDE
模板 Plug-in Project
向导中的所有模板都属于 PDE,而这些模板的源代码可以在 Eclipse 的 CVS 库 中免费获得。
|
|
图 3. 示例扩展页面

在图 3 中,我们定义了一个带有 ID(com.ibm.pde.simple.template.wizard)、名称(Simple
View Wizard)图标和类定义的新向导(参见以下代码)。类定义的重要方法是 createTemplateSections(),该方法负责返回驱动内容创建的模板部分。下一节将讨论如何创建模板文件以及创建之后究竟有哪些内容驻留在模板部分中。
清单 1. SimpleViewTemplateWizard.java
package com.ibm.pde.simple.template;
import org.eclipse.pde.ui.IFieldData;
import org.eclipse.pde.ui.templates.ITemplateSection;
import org.eclipse.pde.ui.templates.NewPluginTemplateWizard;
public class SimpleViewTemplateWizard extends
NewPluginTemplateWizard {
protected IFieldData fData;
public void init(IFieldData data) {
super.init(data);
fData = data;
setWindowTitle("Simple View Wizard");
public ITemplateSection[] createTemplateSections()
{
return new ITemplateSection[] {new SimpleViewTemplateSection()};
}
} |
模板文件
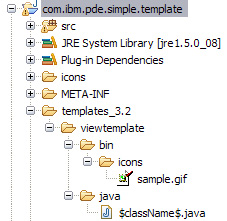
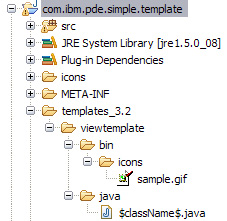
图 4. 模板项目结构

| 本次旅程的下一站是创建用于生成代码的模板。为此,必须正确设置项目。如果看一看图
4,则会发现有一个 templates_3.2 文件夹。此文件夹的名称十分重要,因为它将指示 PDE 此模板适用于哪些版本的
Eclipse。如果希望模板可以在 V3.1 及更高版本上运行,请将文件夹命名为 templates_3.1。此模板文件夹的子文件夹是
viewtemplate 并且表示需要与模板关联起来的文件分组,称为 分区。可以将此文件夹命名为任意名称。
|
| 模板中的条件逻辑
正如您在模板中所见,模板中可以有简单的条件逻辑。模板系统支持简单和嵌套的
if 语句。如果需要使模板可以随用户输入灵活变化,则此功能会十分有用。
|
|
在分区文件夹下,有两个文件夹:bin 和 java。这两个文件夹包含创建模板时将复制的内容。java
文件夹中的内容非常重要,因为这是表示视图的类。由于模板系统将为用户需要的名称自动换出变量 $className$,因此将其命名为 $className$.java。
在此类文件内,还有一些需要用户自定义的变量替换。这些变量替换的名称十分灵活,将在下一节中讨论,讨论的主要内容集中在模板分区上。
清单 2. $className$.java
package
$packageName$;
import org.eclipse.swt.SWT;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Label;
import org.eclipse.ui.part.ViewPart;
public class $className$ extends ViewPart
{
public void createPartControl(Composite parent) {
Label label = new Label(parent, SWT.CENTER);
%if importantMessage
String message = new String("$message$!!!");
%else
String message = new String("$message$");
%endif
label.setText(message);
}
public void setFocus() {}
} |
模板分区
模板分区是包含驱动模板输入的 UI 和控制逻辑的 Java 类。模板分区必须实现 ITemplateSection
接口。为方便起见,PDE 提供了一个抽象类 OptionTemplateSection,使用它可以为您节省大量时间。可以对模板分区执行的操作有很多(我将把这些内容给您留作练习以研究附带的代码样例),我们将去关注更重要的内容。第一步是确保通过
addPages(...) 方法添加向导页面。在这个简单的例子中,我们只在第一个页面中添加一个页面。
清单 3. SimpleViewTemplateSection.java
...
public void addPages(Wizard wizard) {
WizardPage page = createPage(0, IHelpContextIds.TEMPLATE_INTRO);
page.setTitle("Simple View Template");
page.setDescription("Creates a simple view");
wizard.addPage(page);
markPagesAdded();
}
... |
下一步是为客户提供 UI 以便他们可以使用模板。通过声明模板所使用的变量,也可以通过使用 addOption(...)
方法添加选项来完成。在我们的类中,有一种方便的方法 createOptions(),构造函数将调用此方法来创建选项。
清单 4. SimpleViewTemplateSection.java
...
private static final String KEY_CLASS_NAME = "className";
private static final String KEY_VIEW_NAME = "viewName";
private static final String KEY_MESSAGE_NAME = "message";
private static final String KEY_IMP_MESSAGE_NAME = "importantMessage";
...
private void createOptions() {
addOption(KEY_CLASS_NAME, "Class Name ", "SimpleView",
0);
addOption(KEY_VIEW_NAME, "View Name", "SimpleView",
0);
addOption(KEY_MESSAGE_NAME, "Message", "Hello
World", 0);
addOption(KEY_IMP_MESSAGE_NAME, "Important?", false,
0);
}
... |
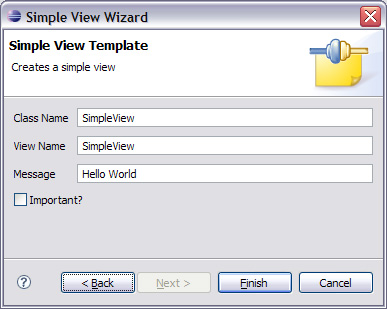
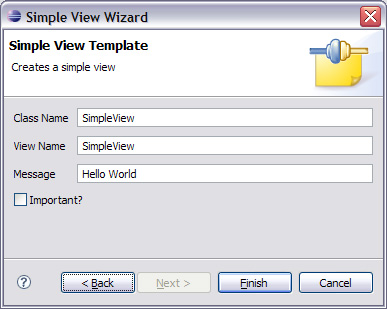
图 5. 简单的视图选项向导页面

模板系统提供了若干种方法帮助添加选项;在 BaseOptionTemplateSection 类中可以看到这些方法的实现。但是,如果需要比模板系统提供的更大的灵活性,建议使用
registerOption(...) 方法。可以创建一组自己的选项,例如,如果需要使用组合框选项,则需要将 ComboChoiceOption
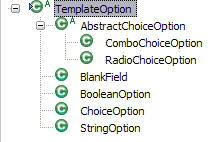
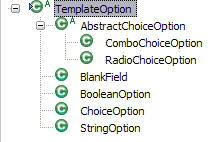
实例化并调用 registerOption(...) 方法(有关选项的说明,请参见表 1;有关完整的类型层次结构,请参见图 6)。
表 1. PDE 模板选项
| 选项(类名) |
说明 |
| BlankField |
用于在模板分区向导页面中创建空白空间 |
| StringOption |
用于在模板分区向导页面中收集来自用户的字符串 |
| BooleanOption |
用于在模板分区向导页面中收集来自用户的布尔型选项 |
| RadioChoiceOption |
用于在模板分区向导页面中收集来自用户的一组单选选项 |
| ComboChoiceOption |
用于在模板分区向导页面中收集来自用户的一组组合选项 |
| ChoiceOption |
不建议使用 —— 请使用 RadioChoiceOption 或 ComboChoiceOption |
图 6. 选项层次结构

最后一步是编写创建和填充感兴趣的扩展点的代码。在我们的简单示例中,我们只关注了 org.eclipse.ui.views 扩展点。在
PDE 模板系统中,创建模板时将调用 updateModel(...) 方法,并且在这里希望您以模板创建者的身份创建扩展以及其他内容。另请注意,还可以创建多个扩展点,即使下面的代码清单显示只创建一个扩展点。
清单 5. SimpleViewTemplateSection.java
...
protected void updateModel(IProgressMonitor monitor) throws
CoreException {
IPluginBase plugin = model.getPluginBase();
IPluginModelFactory factory = model.getPluginFactory();
// org.eclipse.core.runtime.applications
IPluginExtension extension = \
createExtension("org.eclipse.ui.views", true);
IPluginElement element = factory.createElement(extension);
element.setName("view");
element.setAttribute("id", getStringOption(KEY_CLASS_NAME));
element.setAttribute("name", getStringOption(KEY_VIEW_NAME));
element.setAttribute("icon", "icons/sample.gif");
String fullClassName =
getStringOption(KEY_PACKAGE_NAME)\
+"."+getStringOption(KEY_CLASS_NAME);
element.setAttribute("class", fullClassName);
extension.add(element);
plugin.add(extension);
}
...
org.eclipse.pde.ui.templates |
在结束之前,需要注意的是 org.eclipse.pde.ui.templates 扩展点非常重要。此扩展点提供了通向自定义插件向导的入口。如果有要创建模板的特定扩展点,建议扩展该扩展点,因为它允许客户使用模板以及其他内容(参见图
7)。在本例中,只重用了 OptionTemplateSection implementation(SimpleViewTemplateSection)。我想强调的是如果创建了自定义扩展点并且提供了模板,则它将对用户起到帮助作用。
记得当您第一次学习 Eclipse 时必须创建一个视图么?视图模板在理解工作原理时具有极高的价值。现在,这种实惠您的用户也将感受得到。
清单 6. plugin.xml
<extension
point="org.eclipse.pde.ui.templates">
<template
class="com.ibm.pde.simple.template.SimpleViewTemplateSection"
contributingId="org.eclipse.ui.views"
id="com.ibm.pde.simple.template"
name="Simple View"/>
</extension> |
图 7. 自定义插件向导

结束语
在完成这项艰巨的工作之后,保佑我们能够创建项目并且让它能够使用简单的模板。创建了此项目后,我们可以轻松地查看代码并且开始了解错综复杂的模板。还可以启动一个运行时工作区环境并查看模板的结果。
图 8. 简单的视图

我们的目标是向您介绍 PDE 的模板系统,而这一目标通过一个亲手实践的示例实现了。鼓励您下载下面列出的示例来查看其工作原理。希望它向您证明了
PDE 的模板系统为最终用户提供了一种强大的方法可以快速地引导创建项目,或者可能使自定义扩展点的示例实现很显眼。如果您觉得 PDE
模板系统缺少某些区域,我们十分乐意收到 Bugzilla 条目 形式的反馈。我们一直在不断地寻找改进 PDE 的方法。 |