| UML软件工程组织 | |||
| |
|||
|
|||
| 续上篇,通过本文的学习,读者将能掌握: 1 会使用WebLogic Workshop创建EJB应用; 2 学会使用EJB Control,用WebLogic Workshop快速对相应EJB进行测试; 类似的在Workshop上开发EJB的文章在dev2dev站点上有一篇,《用WebLogic Workshop开发EJB》,所以在本文中与其相同的内容部分我就不再多讲。 用WebLogic Workshop创建一个应用(application) 在这里读者一定要明白Workshop中应用(Application)和项目(Project)两个模型的意义及它们间的关系
上图表明的意思是,建立的这个应用类型是Portal应用,其支持Portal应用,指定的这个应用将部署在我们刚建的那个Platform类型的domain上(mdomain)。 建立EJB项目(Project) 项目(Project)模型定义了开发者如何:
项目类型有:
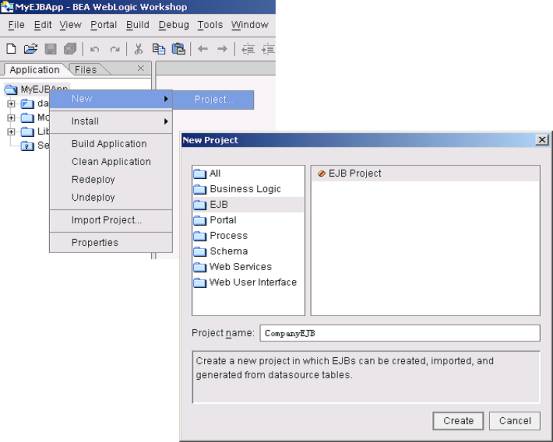
我们继续创建EJB Project,右键点击MyEJBApp,然后选择"new"一个"project",在弹出对话框中选中Project类型为EJB项目,再点击"create"创建该EJB Project。
创建实体bean 右键点CompanyEJB项目,new一个Entity bean(Entity bean from database table) 随后选择Data Source,选择我们的表"SIMPLE_EX" 下图是我们通过wizard创建好的Entity Bean雏形 这个雏形中,只有一个简单的create方法,我们可以根据需要,为这个Entity Bean再定制加入create方法、find方法等等,只需要再Design View中点击鼠标右键,进行选择添加。 添加EJBCreate方法 如上图,先右键点击原EJBCreate()方法,将其删除,然后在Design view面板上点击鼠标右键选择"Add EJBCreate",在接下来弹出的窗口中,把两个field都给选上,再点击ok。 添加Find All方法 如上图,选择"Add Finder" 添加Find by方法 方法如上,只不过在"Add Finder"菜单中填上: 同样加上 对EJB的一些属性可直接在"属性编辑器"中进行设置,比如"ejb-name",是否是local的EJB等等。 比如需要在下图中在把"table-name""SIMPLE_EX"改成"LWTEST. SIMPLE_EX"。 测试EJB 1 右键点击"MyEJBApp"应用,建立一个测试用的"Web Project",名为"EJBTest"; 2 在这个"EJBTest"下新建一个目录"TestEJB" 3 右键点击这个目录,"new"一个"Java Control",其类型选择为"EJB Control" 上图中4个步骤完成后,将生成一个TEJB.jcx控件,然后再鼠标右键点击这个EJB控件,选择"Create Test JWS File",用Web Service进行这个EJB控件的测试 双击新生成的TEJBTest.jws文件,将TEJBTest中的两个方法删除, 从"Data Palette"中展开"tEJB"控件,从控件中选择我们想要测试的方法,拖拽到"Design View"中 因为create方法返回的是SIMPLEEJB.Simple_ex,不能被Web Service测试页面直接显示,故系统会报如下提示信息。
因而我们需要对加入的这个create方法做下处理,点击create()方法,进入Source View,对其返回值做处理: public String create(java.lang.String arg0, java.lang.String
arg1) throws javax.ejb.CreateException 同理再拖拽入finderByCompanyName(),finderByNO()方法,并对其返回值做相应的修改 public String finderByNO(java.lang.String arg0) throws javax.ejb.FinderException 点击Workshop工具栏上的运行按钮" 可以用这个测试窗口在Create部门,输入相应的值,生成数据项,比如 string arg0: 1 string arg1: BEA 然后可再测试finderby方法 测试结果如下: 小结 本文给读者简述了在WebLogic Workshop上进行EJB的开发、测试方法,以期使读者通过对本文的学习能够快速入门WebLogic Workshop的开发。 在下一篇使用笔记中,作者将给大家介绍如何用Workshop开发一个调用该EJB的简单的Pageflow,敬请大家关注。 |
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |