| UML软件工程组织 | |||
| |
|||
|
|||
JavaFX Script 于去年春天问世,它是一种在 Java™ Platform, Standard Edition 6(Java SE)上运行的脚本编制语言,使用它可以轻松编写复杂用户界面。借助本文提供的示例应用程序,您可以学习 JavaFX 脚本编制语言的基础知识,并理解一些基本的 UI 组件。 JavaFX Script 是为了便于创建富客户机和 Internet 应用程序而设计的脚本编制语言。该语言具有高度可移植性,可以在任何支持 Java 技术的系统上运行,并且无需本地安装。它使用底层 Java 技术,使您可以轻松创建任何规模或复杂度的 GUI。 本文讲解 JavaFX Script 语言的基础,并通过一个示例应用程序介绍一些 GUI 组件。为了从本文中获益,您应该对 Java 编程语言有很好的理解,并拥有 Swing 方面的开发经验。 在使用 JavaFX Script 开发应用程序时,需要安装一个 JavaFX Script 开发环境。目前已经有一些专门为 JavaFX Script 设计的 IDE,也有一些用于其他 Java 开发环境的 JavaFX Script 插件。对于本文,我们推荐针对 Eclipse 的 JavaFX Script 插件(请参阅 参考资料,了解关于这个开发选项和其他开发选项的更多信息)。 JavaFX Script 概述JavaFX Script 是一种静态类型(statically typed)语言,这意味着每个变量、参数和方法返回值的数据类型在编译时是已知的。JavaFX Script 也是一种声明性(declarative)编程语言:它描述应用程序的状态,而不是如何创建它。决定如何在屏幕上显示应用程序的算法则留给支持软件(Swing 的 Java 2D API)。由于这些特征,JavaFX Script 非常适合于创建 GUI。 为了帮助您理解示例应用程序代码和它用到的 JavaFX Script GUI 组件,我们首先概述一下 JavaFX Script 语法的基础。 JavaFX Script 提供四种原语类型:String、Boolean、Number 和 Integer。表 1 显示它们对应的 Java 类型: 表 1. JavaFX Script 原语类型和对应的 Java 类型
这些类型的变量都通过关键字 var 引入。与 Java 语言不同,JavaFX Script 不要求在声明中指定变量的类型。解释器可以根据用法来推断变量的类型。但是,由于 JavaFX Script 是静态类型的,声明的变量的类型在其生命周期中必须始终保持一致。例如,JavaFX Script 中的 var myString = "Hello"; 相当于 Java 代码中的 var myString:String = "Hello";。 表 2 和表 3 列出了 JavaFX Script 中使用的操作符以及 Java 中对应的操作符。在用 JavaFX Script 创建表达式时,可以参考这两个表。 表 2. JavaFX Script 关系操作符
表 3. JavaFX Script 布尔操作符
JavaFX Script 使用关键字 function 来表示程序的一个功能子集。在 JavaFX Script 中,函数可以包含变量声明和一个返回语句,所有语句都包含在花括号中。这对于简单的数学函数或 getter 和 setter 类非常理想。清单 1 显示了一个示例 JavaFX Script 函数,该函数将两个数相加: 清单 1. 示例函数
JavaFX Script 中的所有程序都以关键字 operation 表示,其中可以包含任意数量的语句。清单 2 显示了一个简单的操作: 清单 2. 示例操作
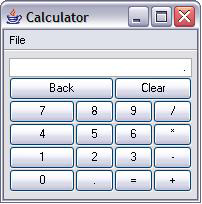
JavaFX Script 示例应用程序为了演示 JavaFX Script 的一些基本的 GUI 功能,我们创建了一个简单的计算器应用程序,这个应用程序拥有 Microsoft® Windows® 操作系统中系统计算器提供的部分功能。图 1 显示了这个计算器: 图 1. JavaFX Script 计算器
JavaFX Script 应用程序的显示由一个 Frame 对象提供。它是一个顶级窗口,具有边框、标题和可选菜单栏。清单 3 显示了计算器应用程序的 frame 的声明: 清单 3. Frame 声明
在 JavaFX Script 中,对象的属性是在声明中定义的。在清单 3 中,menubar、title、height、width、content 和 visible 都是 Frame 对象的属性。title 属性包含一个 String 值,这个字符串将在窗口的标题栏显示。我们将这个值设置为 Calculator(注意 图 1 中的标题)。height 和 width 属性定义窗口的大小,单位为像素。visible 是一个 Boolean 属性,用于决定在初次呈现时,该框架是否可见。 在清单 3 中,Frame 对象中声明的 menubar 属性的值为一个 MenuBar 对象。这个 MenuBar 对象可以包含一个或多个 Menu 对象,这些对象定义计算器窗口顶端菜单的名称和内容。我们的应用程序声明一个 File 菜单,其中包含一个操作:Exit。它的声明如清单 4 所示: 清单 4. Menu 声明
Menu 对象有一个 text 属性,该属性的值是一个 String,表示要显示的菜单的标题 — 本例为 File。Menu 对象还包含一个名为 items 的属性,该属性的值可以是一个或多个 MenuItem 对象。MenuItem 表示当前菜单中的一个操作。text 属性定义 MenuItem 的名称,action 属性包含一个决定菜单项行为的操作。当计算器应用程序的用户选择 File > Exit 时,action 属性中定义的操作将被执行,应用程序退出。 请再次查看 清单 3 中的 Frame 声明。content 属性也许是最重要的 Frame 对象属性。它的值是一个小部件对象,它定义了窗口中在标题和菜单栏以下显示的内容。计算器的文本字段和按钮就是在 content 属性中创建的。为了有序地组织计算器上的按钮,我们创建了一个格式化的面板,如清单 5 所示: 清单 5. GridBagPanel 声明
JavaFX Script 布局管理器封装相应的 Swing/AWT 布局,并用指定的布局管理器实例化一个 JPanel 实例。然后,通过 JavaFX Script 对象提供的属性将组件添加到 JPanel。表 4 显示了 JavaFX Script 小部件和每个小部件对应的 Swing/AWT 布局管理器: 表 4. JavaFX Script 布局
类似地,每个 JavaFX Script 边框封装一个 Swing 边框对象。每个 JavaFX Script 边框有一些属性,它们对应于 Swing 边框的配置选项。表 5 显示了对应的边框: 表 5. JavaFX Script 边框
如 清单 5 所示,我们在计算器应用程序中使用一个 GridBagPanel。GridBagPanel 通过一个网格(水平和垂直方向)对组件进行布局,不要求组件具有相同的大小。每个 GridBagPanel 都维护一组单元格,每个组件占用一个或多个单元格。GridBagPanel 有两个属性:border 和 cells。border 属性定义 GridBagPanel 中显示的边框的类型(表 5 中的一个对象)。对于计算器应用程序,我们选择使用一个 EmptyBorder 对象,如清单 6 所示: 清单 6. EmptyBorder 声明
空的边框是完全透明的。它占用了由 border 属性指定的空间,但是并没有描绘出来。EmptyBorder 的属性包括 top、left、bottom 和 right。这些属性的值定义边框在显示区域的各个方向上占用的空间大小,单位为像素。在这个例子中,我们在网格组件与面板的各个边缘之间预留 5 个像素,作为一个透明的边框。 GridPanel 的 cells 属性定义网格中的组件。这个属性的值是一个 GridCell 对象数组。每个 GridCell 对象表示网格中的一个组件。GridCell 属性规定如何显示对象,以及对象在面板中的位置。计算器应用程序包含 19 个 GridCell 对象。其中 1 个 GridCell 对应于计算器顶端的文本字段,还有 2 个对应于 Back 和 Clear 按钮,其余 16 个对应于数字和操作符按钮,如 图 1 所示。清单 7 显示了计算器的文本字段、Back 和 Clear 按钮以及前两个数字对应的 GridCell 对象: 清单 7. GridCell 声明
如清单 7 所示,每个 GridCell 对象包含 5 个属性:anchor、fill、gridx、gridy 和 content。当组件小于它的显示区时,将用到 anchor 属性,该属性规定将组件放在显示区中的哪个位置。可能的值有 NORTH、SOUTH、EAST、WEST、NORTHWEST、NORTHEAST、SOUTHWEST、SOUTHEAST 和 CENTER。 当组件的显示区比组件大时,还将用到 fill 属性。如果需要对组件进行调整的话,该属性规定如何调整组件。表 6 描述了可能的值: 表 6. GridCell fill 的值
计算器中的所有组件都偏向西侧,并沿水平方向填满显示区。 GridCell 的 gridx 和 gridy 属性定义组件在网格中的位置。这两个值指定包含组件显示区的起始角的单元格,第一个单元的位置为 gridx = 0,gridy = 0。 清单 7 中定义的 3 个 GridCell 组件还包含 gridwidth 属性。该属性指定组件在网格的行方向上应占用的单元格数量。例如,清单 7 中的第一个 GridCell 对象(计算器的文本字段)有一个 gridwidth 属性,其值为 4。这个值规定文本字段组件应该占 4 列。它的 gridx 和 gridy 值都是 0,表明文本字段显示区最左边的角应该从网格的第一行、第一列开始。 清单 7 中定义的每个 GridCell 组件都包含一个 widget 值,这个值定义要在单元格的显示区中描绘什么。计算器应用程序中的单元格包含文本字段和按钮部件。 在 清单 7 中,我们直接在 content 属性中定义新的对象。现在,我们通过另一个场景来展示 JavaFX Script 的多面性,在此场景中,我们将文本字段定义为 content 属性外的一个名为 textField 的变量。清单 8 中显示了这个声明。定义好文本字段后,用于文本字段的 GridCell 的 content 属性可包含这个变量名作为它的值。 清单 8. TextField 声明
TextField 对象有 4 个属性。value 属性定义文本字段中显示的默认值。horizontalAlignment 属性指定文本字段内容的调整方式。表 7 描述了 horizontalAlignment 属性可能的值: 表 7. TextField 调整值
计算器应用程序有一个通过 TRAILING 关键字指定的右对齐的文本字段。 文本字段部件的 onChange 属性指定一个操作,该操作决定当用户改变文本字段的内容时将发生什么动作。在此,计算器应用程序检查是否有无效的字符。 按钮可以像文本字段一样定义。可以首先将一个按钮声明为一个变量,或者直接在其父对象的 content 属性中定义它。清单 9 显示了 Back 按钮的定义: 清单 9. Button 的声明
Button 小部件包含 2 个属性:text 和 action。text 的值指定按钮上显示的内容。action 属性包含一个操作,指定当用户单击定义的按钮时发生的动作。在此,Back 按钮应该删除输入到 清单 8 中定义的文本字段中的上一个字符。 除了计算器例子中用到的那个小部件外,在 JavaFX Script UI 中还可以使用多个小部件。请参阅 参考资料,那里提供了一些链接,通过这些链接可以了解更多关于此处提到的布局和小部件以及其他 GUI 组件的信息。 结束语JavaFX Script 是一种高度动态的、可移植的语言,可用于创建丰富的 GUI 应用程序,这种 GUI 应用程序和用 Swing 创建的 GUI 应用程序一样,但是所占的空间要小得多。虽然 JavaFX Script 在语法上与 Java 代码有所区别,但是大部分底层技术是相同的。我们鼓励您更深入地探索 JavaFX Script 和它的功能,并利用从本文学到的知识创建自己的 JavaFX Script 应用程序。 参考资料学习
|
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |