GMaps4JSF 是一个 JavaServer Faces (JSF) mashup
库,它集成了 Google Maps 与 JSF。使用 GMaps4JSF,您只需几个 JSF 标记就可以构造复杂的全景街拍图。您还可以轻松向地图添加几个不同的组件。本文解释了如何在
JSF 2.0 中配置 GMaps4JSF,并包含了 JSF 2.0 Ajax 的简介。通过本文学习如何创建一个使用
GMaps4JSF 和 JSF 2.0 Asynchronous JavaScript 及 XML (Ajax)
的简单 mashup 应用程序。
GMaps4JSF 旨在集成 Google 地图和 JavaServer Faces (JSF),使
JSF 开发人员只使用几个 JSF 标记就可以构造复杂的全景街拍图。您还可以轻松向地图添加几个不同的组件(标记、信息文本、控件、地表覆盖、多边形、多段线)。GMaps4JSF
还可以向组件添加不同的服务端和客户端事件,无需编写 JavaScript 代码来绑定事件和组件。您只需在实现组件的客户端事件处理程序时编写
JavaScript 代码。
Ajax 是任何当代 Web 应用程序中的主要技术。尽管在 JavaServer Faces 的早期版本中没有引入
Ajax,但许多 JSF 组件库(如 Apache MyFaces Trinidad、JBoss RichFaces、ICEFaces
等)也可以提供 Ajax。好消息是,在 JSF 2.0 实现中已经提供了 Ajax 的本机支持。
在本文中,我介绍了如何在 JSF 2.0 应用程序中配置 GMaps4JSF,并简单介绍了 JSF 2.0
Ajax。最后,我演示了如何使用 GMaps4JSF 和 JSF 2.0 Ajax 构建一个简单的 mashup
应用程序。
首先,使用 JSF 2.0 应用程序配置 GMaps4JSF。要做到这一点:
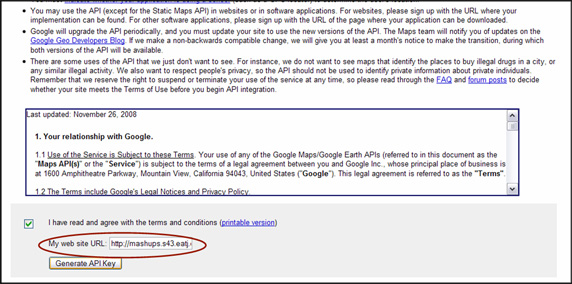
注册 Google Maps API(见 参考资料)。您需要接受使用协议并注册将使用应用程序的站点。然后,Google
将为您的应用程序提供一个密钥。
图 1. 注册 Google Maps API

为了使用 Google Maps API,您必须在页面中包含 Google Maps API。清单 1
展示了必须在 <h:head> 标记中包含的 Google Maps
API 脚本。您可以在 Google Maps API 文档(见 参考资料)中查看如何使用该代码的详细信息。
清单 1. 包含 Google Maps API 的头文件代码
<head>
<script
src="http://maps.google.com/maps?file=api&v=2&";
key="gen_website_key"
type="text/javascript">
</script>
</head> |
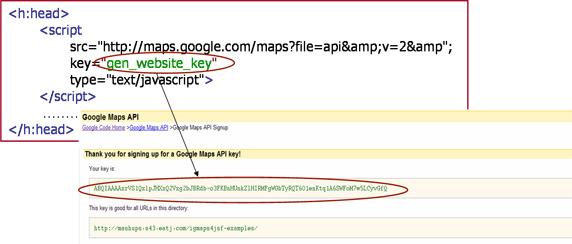
在清单 1 的代码中,您需要将短语 "gen_website_key"
替换为注册时提供的密钥。图 2 展示了 Google Maps 网站上该密钥的示例,以及它如何适应您的代码。
图 2. 放入 Google Maps API 脚本包含的页面 <h:head>
标记

接下来您需要 GMaps4JSF 的 JAR 文件。从项目网站下载最新版(见 参考资料)。图
3 展示了项目页面右边的下载链接。
图 3. 下载最新的库截屏 jar

将下载的 JAR 文件放入 JSF 2.0 Web 应用程序的 WEB-INF/lib 目录。
最后,将清单 2 中的库声明添加到 XHTML 页面以便使用 GMaps4JSF 组件。
清单 2. GMaps4JSF 组件的库声明
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:m="http://code.google.com/p/gmaps4jsf/"> |
Ajax 现在是大部分当代 Web 2.0 应用程序的一部分。从头编写 “Ajax” 应用程序让人很头疼。在客户端,您必须编写
JavaScript 客户端以发送 Ajax 请求并接收 Ajax 响应。在服务器端,应用程序必须准备好客户端能够理解的响应。除了这些复杂的要求之外,JavaScript
客户端代码应该是跨浏览器兼容的。JSF 2.0 Ajax 为您完成这些操作。
在 JSF 2.0 中,有两种方法向 JSF 2.0 应用程序添加 Ajax 支持。您可以使用框架提供的
JavaScript 库或新的 <f:ajax> 标记声明 JSF
组件的 Ajax 支持。
<f:ajax> 标记可以创建能附加到 JSF 组件动作的 Ajax
请求。例如,如果 <f:ajax> 标记放在动作源组件内部(如 <h:commandButton>),那么它可以在该组件的
“onclick” 动作上发送 Ajax 请求。如果该标记放入保存值的组件中(如
<h:selectOneListbox>),那么它支持在组件的 “onchange”
动作上发送 Ajax 请求。
清单 3 展示了如何轻松使用 JSF 2.0 Ajax。在该示例中,<f:ajax>
标签放在 <h:inputText> 组件内部。因此,当用户在 txtName
输入文本输入值并激活时,txtEnteredName outputText
将使用输入的值更新。
清单 3. JSF 2.0 <f:ajax> 标签用法示例
<h:panelGrid columns="2">
<h:outputText value="Enter your name:"/>
<h:inputText id="txtName" value="#{person.name}">
<f:ajax render="txtEnteredName"/>
</h:inputText>
<h:outputText value="You entered: "/>
<h:outputText id="txtEnteredName" value="#{person.name}"/>
</h:panelGrid> |
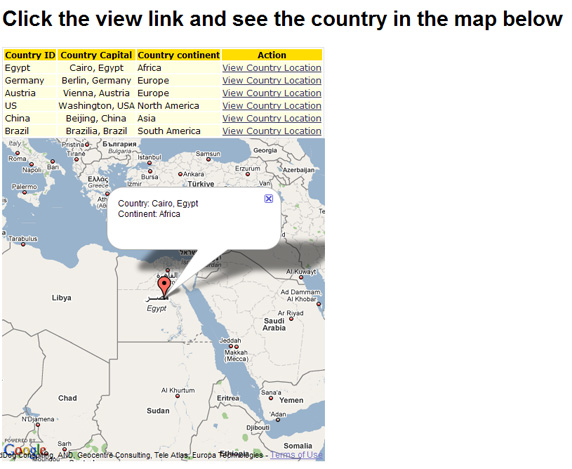
现在,让我们进入 Countries 应用程序,该应用程序使用 GMaps4JSF 和 JSF 2.0
Ajax。在该应用程序中,您有一个主 dataTable 和一个详细的地图。dataTable
的每一行表示一个国家,当用户单击行时,将显示该国的详细地图。图 4 展示了运行 Countries 应用程序的截屏。
图 4. Countries 应用程序截屏

清单 4 展示了部分 mashups.xhtml 代码(Countries 应用程序 XHTML 页面)清单。我将
<f:param> 标记放入 <f:ajax>
标记,因此可以在单击表格行 “View Country Location” commandLink
时发送参数。在 <f:ajax> 标记的呈现属性中,包含地图组件的面板组的
ID 指定为 “mapGroup”。从服务器发出响应时,地图将使用新信息 #{param.selectedCountry}、#{param.selectedCapital}
和 #{param.continent} 更新。
清单 4. (mashups.xhtml) Countries
应用程序 XHTML 页面
<!-- some code here -->
<h:dataTable value="#{countryTable.data}" var="row">
<!-- some code here -->
<h:column>
<f:facet name="header">
<h:outputText value="Action"/>
</f:facet>
<h:commandLink id="cmdShow" value="View Country Location">
<f:ajax render="mapGroup">
<f:param name="selectedCapital" value="#{row.capital}"/>
<f:param name="continent" value="#{row.continent}"/>
<f:param name="selectedCountry" value="#{row.id}"/>
</f:ajax>
</h:commandLink>
</h:column>
</h:dataTable>
<!-- some code here -->
<h:panelGroup id="mapGroup">
<m:map id="map" width="460px" height="460px" type="G_NORMAL_MAP"
address="#{param.selectedCountry}"
rendered="#{param.selectedCountry ne null}" renderOnWindowLoad="false" zoom="4">
<m:marker id="marker"/>
<m:htmlInformationWindow id="window"
htmlText="Country: #{param.selectedCapital} <br/> Continent: #{param.continent}"/>
</m:map>
<!-- some code here -->
</h:panelGroup> |
清单 5 展示了 Countries 应用程序示例托管 bean。注意,您可以从数据库或 web 服务获取该托管
bean 数据,但在我的演示中,它仅保存有关不同国家的静态信息。
清单 5. Countries 应用程序示例托管 bean
@ManagedBean(name="countryTable")
@RequestScoped
public class CountryTableModel {
private static List<Country> data = new ArrayList<Country>();
static {
data.add(new Country("Egypt",
"Cairo, Egypt",
"Africa"));
data.add(new Country("Germany",
"Berlin, Germany",
"Europe"));
data.add(new Country("Austria",
"Vienna, Austria",
"Europe"));
data.add(new Country("US" ,
"Washington, USA",
"North America"));
data.add(new Country("China" ,
"Beijing, China",
"Asia"));
data.add(new Country("Brazil" ,
"Brazilia, Brazil",
"South America"));
}
public List<Country> getData() {
return data;
}
public void setData(List<Country> data) {
this.data = data;
}
}
|
在本文中,您学习了 JSF 2.0 如何简化构建 “Ajax” 应用程序的过程。您还学些了如何轻松构建
Google 地图,并使用 GMaps4JSF 向其添加不同的标记、注释和控件。我介绍了在 JSF 2.0
应用程序中使用 GMaps4JSF 是多么简单,现在,JSF 2.0 开发人员可以轻松在 JSF 2.0
应用程序中构建 Web 2.0 mashup,无需编写 JavaScript 代码。
| 描述 |
名字 |
大小 |
下载方法 |
| 源代码 |
mashups2-Eclipse-sourcecode.zip |
7674KB |
|
学习
获得产品和技术 |