| 编辑推荐: |
| 本文来自于cnblogs,文中介绍了详细安装部署的流程及操作步骤,可以帮助正在配置安装的你。 |
|
1、环境部署:
windows server 2008R2环境
2、相关软件
SVN(源代码管理器:jenkins通过插件从源代码管理器下载代码) Jenkins(主角)地址:http://ftp.yz.yamagata-u.ac.jp/pub/misc/jenkins/windows-stable/jenkins-2.19.1.zip;
JDK 1.7以上
.netframework 4.0等等
最好安装visual studio软件
3、Jenkins安装
1、启动服务
双击后一路确认的安装,jenkins安装后,然后到管理工具->服务中有jenkins对应的服务,启动即可(注意权限和端口限制);
注意:默认jenkins会安装到系统的服务中的,但是如果8080端口被占用了,那么需要手动启动服务,也就是说系统的系统无法启动了。
cmd.exe后输入命令:cd C:\Program Files (x86)\Jenkins(为安装路径)
java -jar jenkins.war --ajp13Port=-1 --httpPort=8899
可以通过8899端口进行启动服务了。
4、浏览器打开应用
启动服务之后
通过浏览器:http://ip:8899打开对应的页面
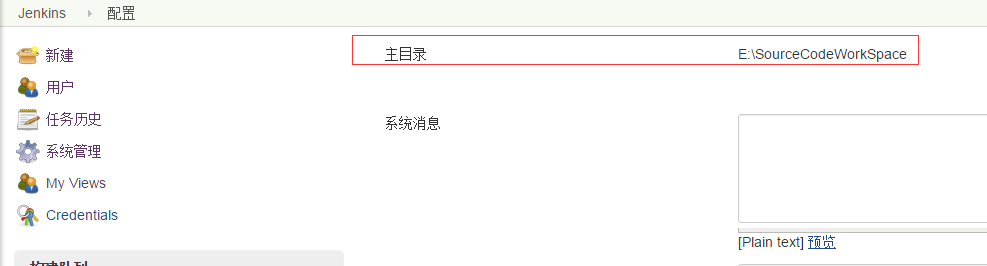
1)、打开发现需要输入对应密码,密码路径上面有提示,在安装路径(默认主目录)的secret.key中;
注意:主目录放置了所有当前jenkins使用的信息(包括源代码下载都放在主目录下),如果主目录进行修改之后,也会重新要求进行安装,所有插件需要重新安装,所有已经做好的配置都没有了,所以注意主目录的放置,当然可以将配置复制到新的主目录上面也是可以的,注意先复制后再删除,否则就要找配置进行修改了。

2)、第一次打开发现需要等待安装插件,过程比较长久,并且经常有安装不成功的,最后不成功的刷新等,还是不成功的,刷新到可以直接进入系统了再安装吧。
3)、登录,登录之后注意安装插件:
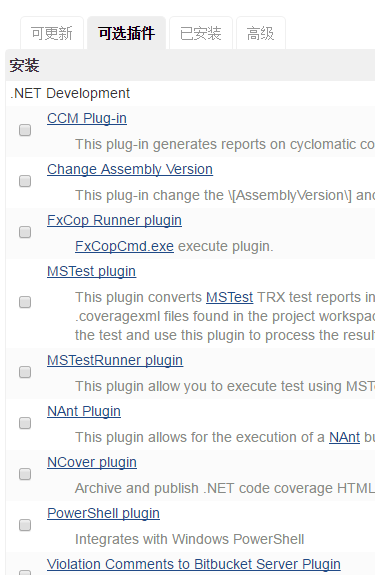
路径:系统管理->管理插件 下的

在右侧过滤分别输入MSBuild Plugin 和 Subversion Plug-in 进行寻找需要的插件,然后进行安装。
上面准备工作都OK的话,那么就进入配置阶段:
5、新建项目
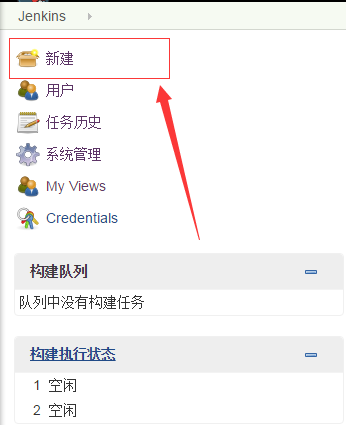
1)、点击

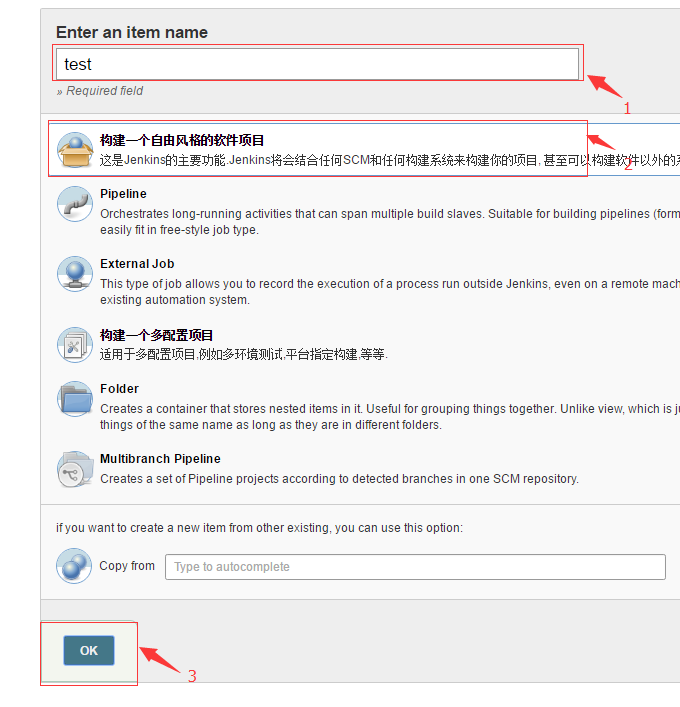
然后出现(暂时选择构建自由风格的软件项目)

6、项目配置
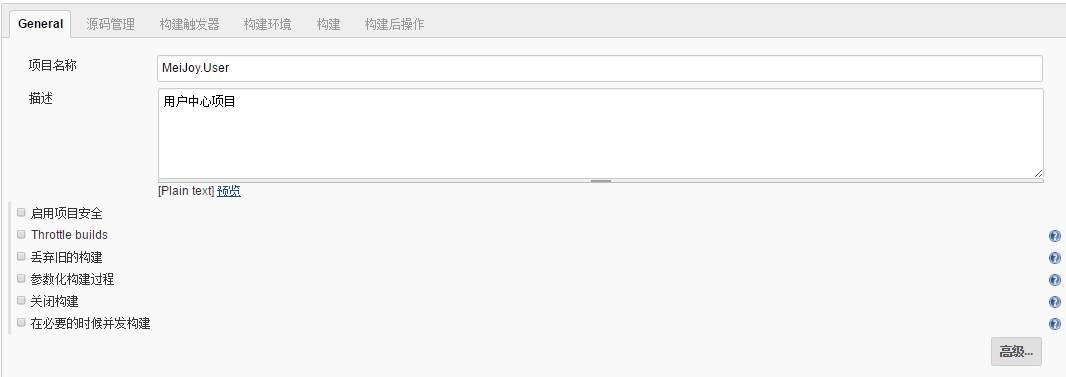
1)、输入项目名称

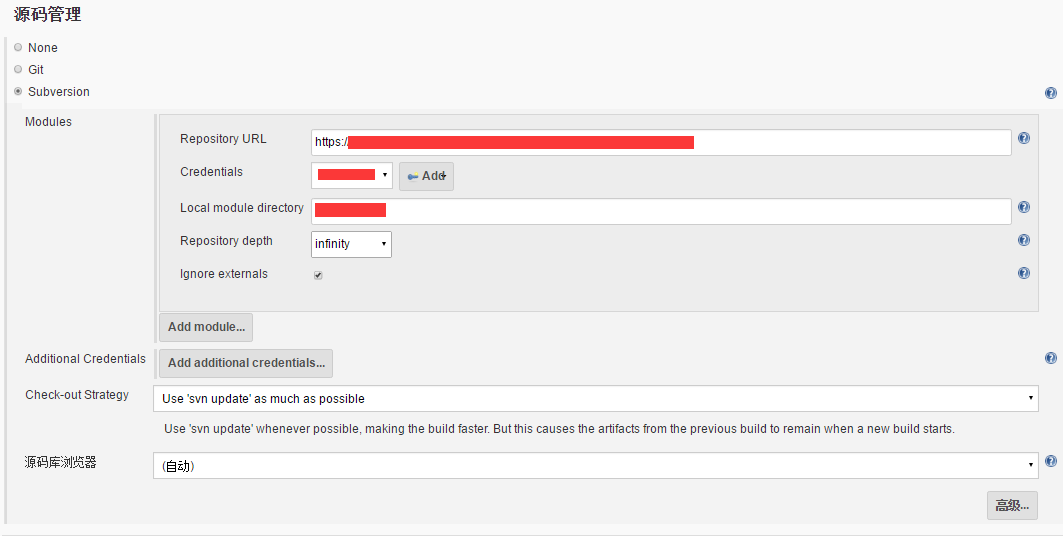
2)、设置svn源代码管理器路径

注意在添加svn的时候,账号和密码注意进行添加。

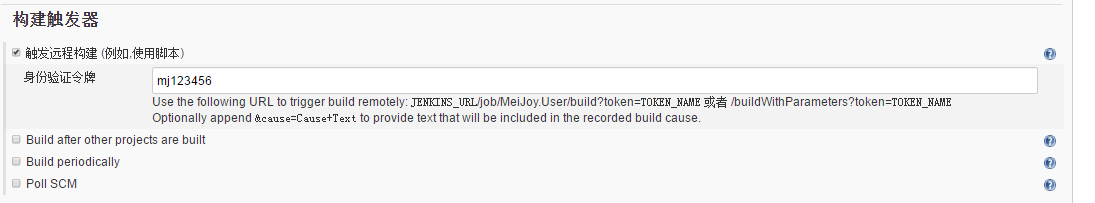
3)、构建触发器

目前我希望远程进行调用,所以就选第一个了。
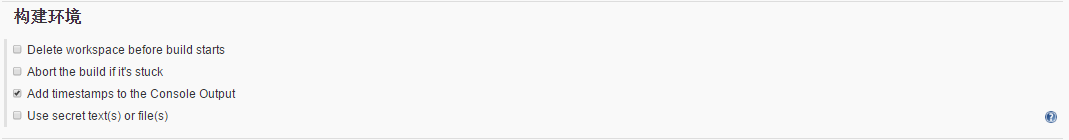
4)、构建环境

选择上面勾选的,构建完之后显示时间戳
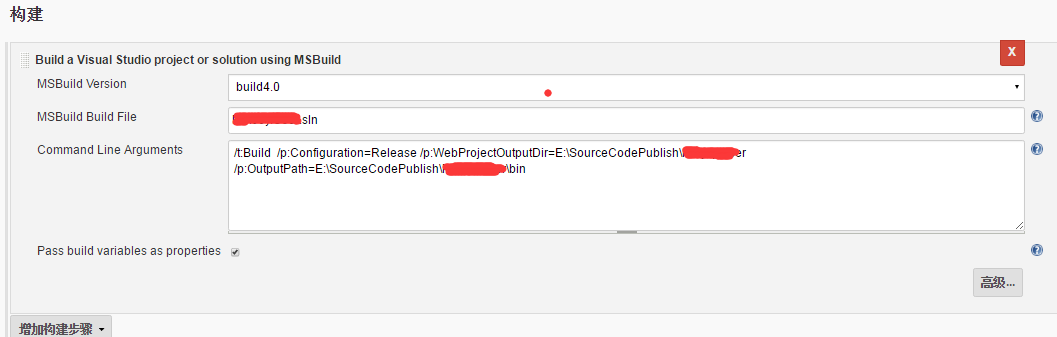
5)、构建
因为用的是msbuild进行构建,所以需要进行配置(这里很重要,可以搜索相关资料)

/t:Build /p:Configuration=Release /p:WebProjectOutputDir=E:\SourceCodePublish\Mobile
/p:OutputPath=E:\SourceCodePublish\Mobile\bin
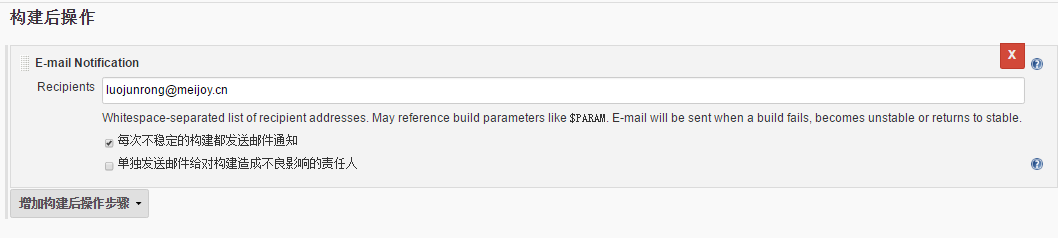
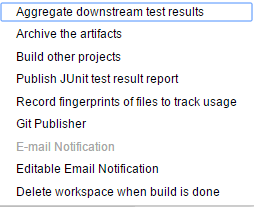
6)、构建后操作

构建后操作的步骤有很多步,如下:

最后点击保存即可;
7、开始构建项目
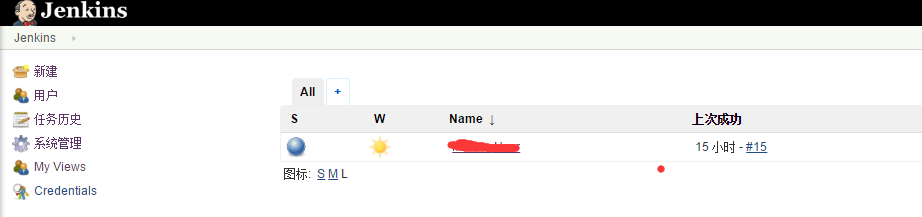
1)、回到首页发现

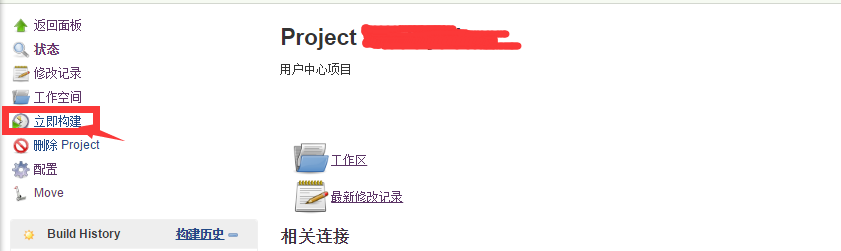
2)、点击[立即构建]

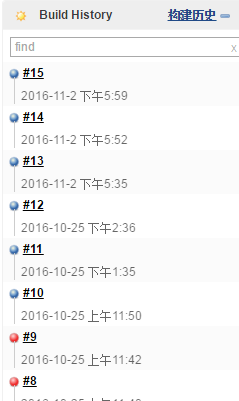
3)、查看构建历史

补充:如果一直build成功的话,那么可以用vs打开项目进行编译一次,然后就可以成功了,原因有些组建需要下载或者更新,所以没有成功。 |
