| UML软件工程组织 | |||
| |
|||
|
|||
| 今天因为做一个效果的时候需要CSS的定位来实现,于是我就根据自己原来对CSS的了解,用absolute和relative摆弄了好一阵子,总是无法实现满意的效果。不会,咋办呢?搜吧。这年代,啥问题还是得靠搜索引擎。网上一了解才发现自己原来对定位的了解有误,调整了代码,实现了想要的效果,便于以后学习,把经验留在这,嘿嘿 我想实现的效果很简单,就是在一张图片上加另一个图片,说的有点乱,还是直接看下图好了。
相信看了图,大家肯定觉得很眼熟,如果你对实现这种效果很熟悉,就不需要再看下去了哦。如果你感兴趣的话, 就继续往下看吧(不过你最好已经且有了简单的CSS知识)~~ 说白了,实现这个效果还是用了position属性的relative和absolut,但是这两个值经常会让人产生“自以为是”的感觉。大家一定要注意,这里的relative和absolute都是有一个参照物的。 在这之前,先来介绍一个概念“常规文档流”,我们一般布局的元素“< h1>This is a header< /h1>< p>This is some text< /p>< p>And even more text< /p>”都是按照其布局的次序一次排列。这就属于常规文档流。 “position:absolute”是以body元素的左上角为起始点或以距拥有postion:absolute的DIV最近的那个拥有postion属性的父级DIV的左上角为起始点。通过left,top,right,bottom属性来操作。并且该定位方法超出了常规文档流,因此不会对其它元素产生影响(不会导致其它元素位置的改变、大小的改变等) “postion:relative”是以body元素作为参照物或以其父级DIV作为参照物(不是超始点)。通过left,top,right,bottom 属性来操作。 为了说明问题,我们举几个例子来看一下:
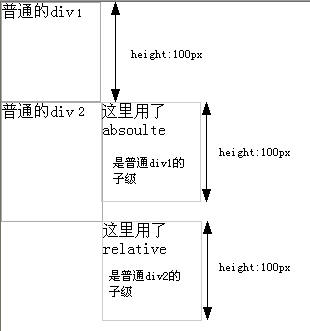
效果图:
通过上面这个图,我想大家应该看出什么了吧? 普通的div属于常规文档流,因此它们两个是按照次序布局的。而使用了absolute之后,因为超出了常规文档流,所以并没有对普通div1产生任何影响,而且是以浏览器左上角的起始点进行精确定位。 而用了relative之后,会发现它与absolute不一样,它是以父级div作为参照对象,但不是以父级对象的起始点做为参考点。通过观察上图大家应该可以看出普通div2的长度被拉长了,拉长的距离则恰好是“普通的div2”这几个字的高度。这说明了什么? 这说明relative首先是被当作常规文档流进行处理,也就是说先按照次序进行布局,应该出现在“普通的div2”的下方。如图:
因此,由于使用了relative的那个div高度为100px,因此普通的div2被拉伸,这之后,使用了relative的那个div才按照absolute来处理。 如果大家搞明白了,就可以开始运用这个postion属性的两个值来实现相应的效果了。 要实现开头的那个效果思路如下: 我们可以选有一个div来做图片的容器(并且加上position属性,我设置为relative因为这样可以运用于常规文档流中,且可以相对于窗口的大小而相对静止),然后在该容器中添加一个div(设置position属性为absolute,因为我们希望该层覆盖在原图片上方,如果选用relative则会先根据常规文档流处理,虽然可以通过left、top、bottom、right属性达到覆盖效果,可是同样会影响原div大小),然后调节top,bottom则可实现效果。 相应代码如下:
|
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |