结合一叶千鸟对信息架构的讲解,谈谈自己的看法;
我是学信息专业毕业的,考过信息架构师,但是好像和工作中的了解还是有点区别,就此拿出项目实例和大家分享讨论一下;
一、概念
web上面很多,广而告知的有几个:
A、信息架构 (information architecture) [名词]
什么是「信息」?
信息,数据与知识。
数据是事实和数据……知识世人脑中的东西……信息正好处在数据和知识之间的混乱地带。
因此,信息架构的工作在本质上就是将一些数据转化为让人看了或是接触了就可以转化为知识的东西,或者是将某种知识化为数据,让知识可以传递,再利用,或是两者都兼具的设计过程。
而架构呢?简单的说,它包含三件工作:
1. 架构设计 (Structruing) –首先他必须决定网站中信息的单元 (atom) 的大小 (或是称为粗细程度,
granularity),并决定这些单元之间的关系。
2. 决定组织方式 (Organization) — 将这些组件组合成有意义的,具有特色的类别。有时又称为逻辑分类。
3. 归类(Labeling) — 给这些你所产生出来的每一个类别一个合适的名称。
B、信息架构,即信息组织的方式结构,在网站里,信息架构是一个站点对内容进行分类,并且建立交互来导航这些内容的设计。
一个有效的信息架构可以让人们按照逻辑直观的,毫无阻碍的一步步地接近他们需要的信息。而设计网站信息的分类,页面的位置,并且协助设计师和程序员完成系统,建立这个有效的信息架构的人,就是信息架构师。
大多数人只有在找不到他们所需的信息,或者在寻找信息时出现困惑了,才会注意到信息架构的存在。(这意味着你在使用一个设计良好的系统时,感觉不到阻碍,也就不会注意到信息架构的存在)
二、信息架构设计的思考方式
1. 自上而下,在定义网站的整体结构前,先广泛了解商业意图和用户需求,最后来才考虑具体内容之间的关联。
2. 自下而上,先理解内容的联系,通过遍历,剧情设计等手段,让该系统能够满足特殊用户的需求,然后才考虑更高层次的结构需要支持这些需求。
在一个完整的项目实施过程中中,这两种方式都很重要,忽略前者,网站内容组织可以很好,但是并不一定符合用户需求,忽略后者,用户可以容易找到他们需要的东西,但是很难有机会接触到相关的内容。
三、分阶段的方式建立有效的信息架构
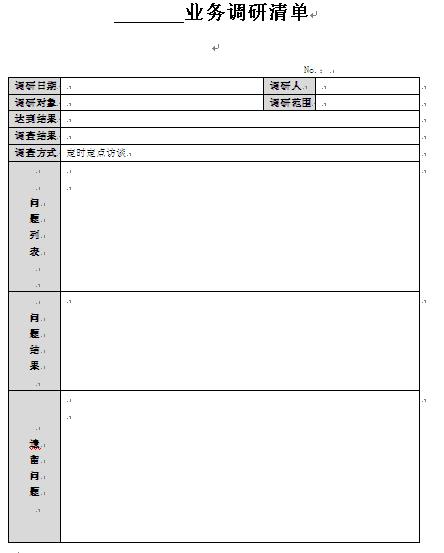
1. 理解客户需求,背景和用户需求,阅读所有的现有文件,与利益群体作沟通,并且做出内容清单。

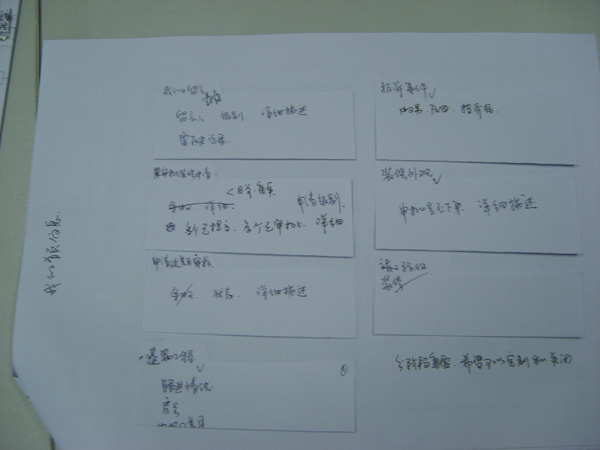
2. 引导测试用户参与卡片分类活动。

3. 通过卡型分类活动评估之前设计的分类,从中寻找分类的趋势。
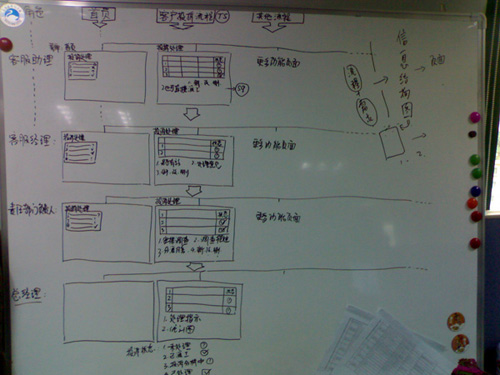
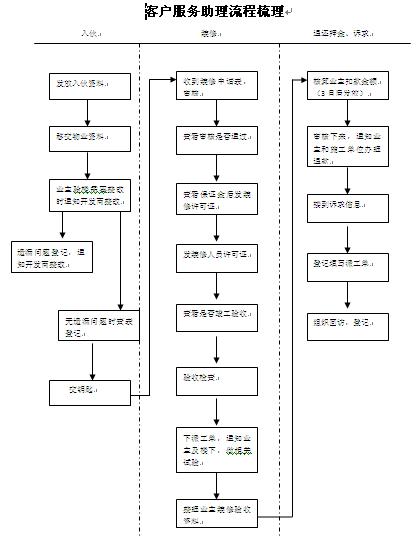
合理划分类别的重点和相关的次序,通过分析找到工作流程的梳理过程。
4. 做一个信息架构的草案出来。

5. 使用卡片评估的方式来测试设计出来的架构。
我们的卡片是每个流程的重点,信息架构草图是流程的框架,两者结合验证工作的重点是否有偏离;有计划还可以请相关人员进行可用性测试,对用户角色调研起到很重要的补充;
6. 不要对第一次设计就成功带有过多的期望,寻找合适的措辞和分级可能会需要好几次重复的设计与评估。
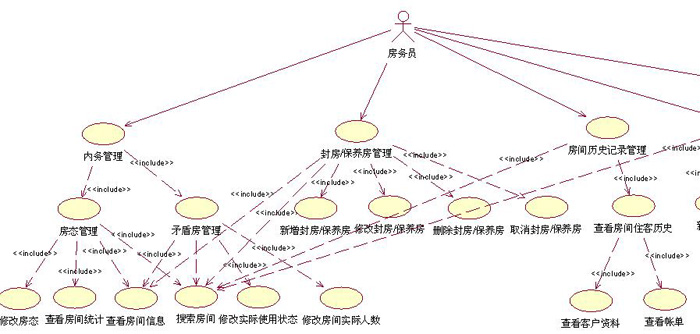
可以分三次考虑,首先,初稿,了解信息架构的粗框架,类似与uml图示;

再次,从下到上的梳理用户的需求和流程的衔接;

最后,从上到下,整理导航和系统使用框架,确定信息架构;
7. 把信息架构记录成网站的地图,当然这不是最终的网站地图,只有页面设计都完成以后,网站地图才会定稿。
8. 使用剧情设计测试你的网站设计。(情景模拟)
9. 让开发团队的其他成员也参与剧情设计和遍历,并且与他们分享测试的结果。
10. 如果有可以,在进行正式开发之前,多做一些纸面原形或者低拟真原形的测试。.
通过visio制作demo

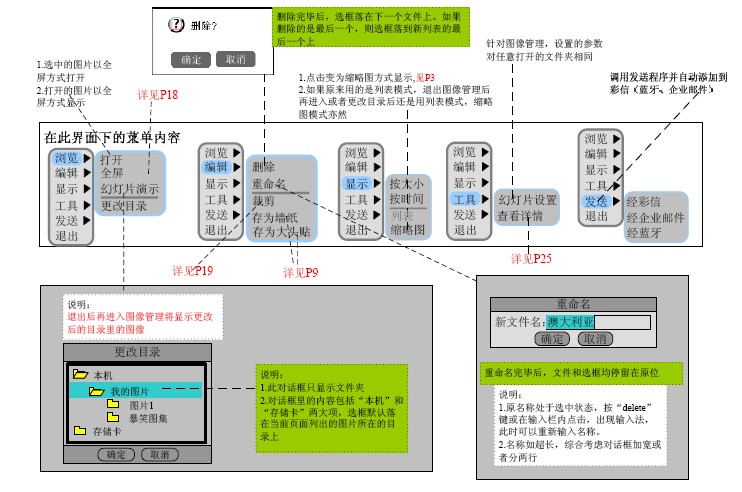
11. 建立一些文档,把关键的用户操作点都标注起来,这样可以给视觉设计和程序开发人员一些提示,保持开发能够充分利用前期设计的结果。
四、设计过程中的产品
有很多方法来记录信息架构设计的结果和收获,这里有几种常用的:
1. 网站地图,它可以很好的表述一个网站的组织结构,但不一定要反映导航的结构。
2. 带有注释的页面设计,页面设计决定了页面上的导航,内容,功能等元素,视觉设计和程序开发者可以根据这些注释更好的理解设计意图建立整个站点。
3. 内容矩阵,站点所有的页面都放在一个内容矩阵里,并且为每一个页面都定义了应该显示的内容。
4. 页面模板,页面模板在设计大型的站点或者企业内部站点的时候才会需要,它定义了某一类页面的内容的类型,全局的导航,栏目内的导航灯等。这个东西使用最多的就是CMS,内容管理系统。
五、设计过程中的副产品
1. 角色,角色设计为系统的设计提供了典型的用户目标,它能够把用户研究的开销缩减的最小。
2. 原形,这是最终作品的模型,原形可以很简单,简单到用几张图片来表示未来复杂的网站(低拟真度原形),也可以比较复杂,拥有最终产品的一样的交互能力(高拟真度原型),纸面原形的测试效果其实已经很不错了。通常原型设计会让整个信息架构活起来,所以,请尽量在设计定稿前多做原型的测试!
3. 剧情,剧情设计时另一种可以让信息架构设计活起来的技术,它模拟了一个用户执行具体任务时如何体验整个信息架构的过程,也能够让团队的其他成员很好理解设计的意图。
补充下:
想了解信息架构是一个过程
1. 了解为什么要做信息架构
2. 弄清楚为谁做信息架构(包括使用者与提供信息者)
3. 透彻地了解你要处理的数据以及所需要的数据以及各样的内容
4. 设计结构
5. 决定组织方式
6. 归类与设计浏览机制
|