| 就在刚才,我给GMAIL安装了Twitter插件。
安装完插件后,Gmail提示我要连接Twitter的账号才能使用:

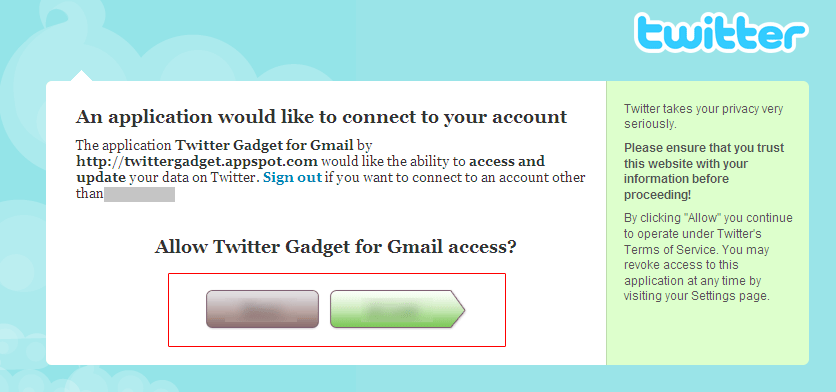
我顺着提示操作下去,就看到了这个页面:

一路下来的英文界面,已经让我相当的头疼了。
但是这两个按钮即使不看文案,也很容易猜出其中的意思。
比起千篇一律的方形按钮,这里的“小箭头”设计真是太贴心了。
在这里它准确的指导了我进行下一步的操作。
在TB UED最新的文章《鸡肋般的文案内容》 里说到:能不说就不说,用优秀的交互来代替文案。
这里可以小补充一下了:优秀的视觉设计也能达到这样的效果。
当我们纠结于这里的文案是”接受”‘,“允许”或者是“下一步”的时候,一个小小的箭头反而最能说明问题。
图形符号的作用是不能小视的,它直观易记,非常便于信息的传递。
我认为在以下3个方面,图形符号能帮助我们改善体验:
一、明确方向性
从我们学习交互设计相关知识开始,就一直被强调“符合用户的心理模型”。
我们绞尽脑汁掩盖计算机那种难以令人理解的工作模式。
(1)就像是注册:

我们要告诉用户:
线上注册就像你在银行申请开通某项业务一样简单。
遵循一定的操作步骤,就能成功。
更妙的是,还有温柔的银行小妹告诉你:您还差几步就办理成功了。
鬼才关心计算机在后面交换了多少次数据。
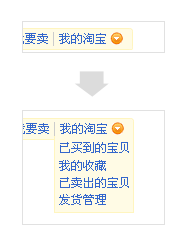
(2) 除了操作流,恰当的图形也能对视觉的方向进行引导:

如果这个下拉菜单不是往下,而是往左边展开应该是一件很让人恼火的事情吧。
二、提高效率
阅读图形总比阅读文字来的快。
(1)在提高效率方面,出现的最多的就是反馈图标了。
为了加快用户理解反馈的速度,大部分网站的反馈不仅提供了辨识用的图标,还用颜色做以区分。


这样的反馈,不需要看完所有文案,一眼就能得到反馈信息。
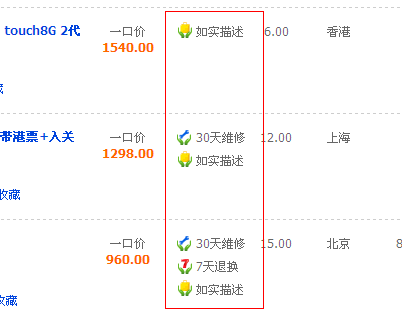
(2)图形在对比中的优势也是显而易见:

就像上图,你想了解不同卖家提供的服务,通过图形对比几乎一眼就能看出差别。
但是如果没有图形呢,相信你得多花不少时间:

(3) 当然,还有上面Twitter的那个例子,它极大的提高了我这个英盲的效率。
至少,我省去了查词典的时间。
三、容易学习
现实环境中,有很多物理对象可以为我们提供隐喻。
虽然说在复杂的交互行为中,合适的隐喻体并不如我们想象中容易找到。
但是对于一些简单的行为模式,使用一些通用图形符号,会节省用户的学习成本

例如上图,左边保存,右边打印。
已经广泛的应用在各大软件界面上。
这种通用的甚至可以说是标准化的功能性图形,对于用户来说,学习成本是极低的。
当然,不排除不合适的图形反而给用户带来困扰的情况。
当我们通过交互方式、文案,找不到合适的解决方式的时候。
不妨看看是不是能通过视觉的手法来解决问题。
就像Twitter那个贴心的箭头按钮一样。
|