核心提要:
·注册页面主体宽度小于800像素,利于用户聚焦操作。
·注册步骤引导使用文字,不要用图片。
·密码强度提示需提前让用户了解强弱极限度,辅助提示如何设置高强度密码。
·操作提示语尽量少且简短,并用浅颜色弱化。操作提示语与注册字断垂直排列比平行排列更好。
·警告语在填写出错后即时触发,不填错不触发。
·用户已正确填写,给出鼓励提示。
·验证码简化,全数字或全英文(全大写或全小写),要有即时更换验证码的操作功能。
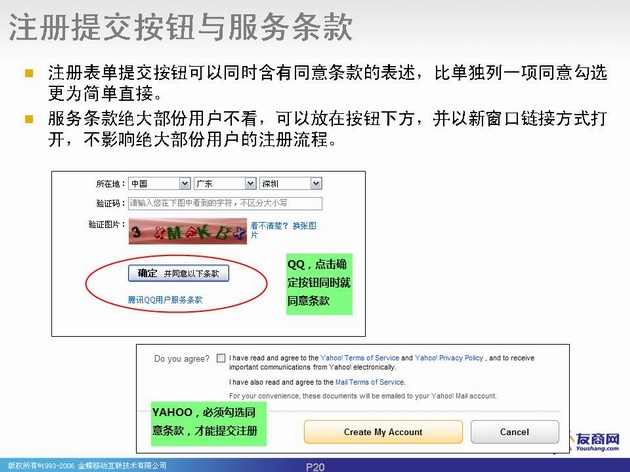
·注册提交按钮同时包含同意条款,服务条款重要级别低,可放在按钮下方。
·注册页面中不设置跳出页面的链接,可用浮层替代。






















|