Balloons(气球状提示)
问题摘要
气球状提示(Balloon)是一个小型的弹出窗口,用于通知用户出现非关键性问题或控件处于某种特殊情况。
实例

图1
- 注:气球状提示由图标、标题、正文文本组成,且所有这些部分都是可选的。
- 注:当用户试图提交操作的时候,任何未处理的问题都必须由其所有者用户界面来处理。
- 注:气球状提示通常与文本框或其他使用文本框来改变值的控件一起使用,如组合框、列表视图、树形视图等等。
- 注:保持控件之间的一致性。当发现不一致性出现时,气球状提示不再适用。
- 注:如果其他类型的控件已经进行了很好的约束,就不再需要气球状提示来给出额外的反馈。
何时使用
- 注:该信息描述的是一个问题或者特殊情况。
- 注:当正在输入时或所有者控件失去焦点时,该问题或特殊情况能被立即检测到。
- 注:这些问题并非很关键。
- 注:对于那些特殊情况,本身是合法的,但很可能并不是用户期望的。
- 注:该问题或特殊情况能用准确的语言进行描述。
- 注:这些信息描述的并非是鼠标当前指向的控件。
- 注:这些信息与用户当前的活动相关。在默认情况下,气球会在 10 秒后消失。
- 注:这些信息具有单一、确定的来源。
输入发生之前使用:
1、例如大写锁定键(Caps Lock)开启状态,密码框的气球状提示(参见图1)。所有者控件处于某种影响输入的状态,该状态可能不是用户所期望的,但用户也许没有意识到其输入所受的影响。当出现特殊情况时(如超过最大输入字符数或大写锁定被启用等),在第一时间使用气球状提示进行警告可以防止用户产生挫败感。它在给出反馈信息的同时,不改变输入焦点,不强迫用户进行操作。这一点非常重要,因为这些特殊情况有可能是故意为之的。这些气球状提示对于密码框尤为重要,因为用户在密码框中输入时只能得到很少的反馈。此类气球状提示带有警告图标。
2、输入提示:只接受数字输入的文本框,最好在输入前给予提示当焦点移动到文本框内时,出现气球状提示(如图2)。

图2
这里用于报告非关键性用户输入错误的气球状提示。使用气球状提示显示错误信息不会改变输入焦点,即使当所有者控件拥有输入焦点时,它仍然非常醒目。
为了解决问题,用户可能需要进行更改或重新输入。但如果所有者控件忽略错误的输入,用户也许可以完全不用修改。由于
问题并非关键,因此不需要使用错误图标。
输入发生之后使用:
1、当用户试图超出最大输入长度时弹出气球状提示。在下面图3示例中,气球状提示指示用户正试图超出最大输入长度。

图3
2、当用户输入无效字符时弹出气球状提示。当然,最好是没有这样的限制,因为这会削弱密码的安全性。为了防止信息泄露,该气球状提示应当只提及那些已写入文档的关于有效密码字符的信息。在下面图4示例中,气球状提示指示密码只能包含数字。

图4
3、对于关键的、短的文本框,当用户试图超出最大输入长度时,应当考虑为新用户显示气球状提示。在下面图5示例中,气球状提示指示用户试图超出最大输入长度。

图5
注:不要将气球状提示用作显示控件的附加信息,而应当考虑换用静态文本(Static Text)、信息提示(Infotip)、渐进展开控件(Progressive
Disclosure)或提示文本(Prompt)。
解决办法
交互方式:当用户单击气球状提示时,直接关闭提示,不要显示其他任何 UI 或效果。与通知不同,气球状提示没有关闭按钮。如图6它就不是气球状提示。

图6
但是在阿里旺旺的登陆界面就应用了很纯正的气球状提示,如图7。

图7
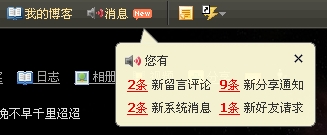
前面讲到的大部分是表单上对控件Balloons(气球状提示)的应用,现在举两个在淘宝掌柜信誉与其他网站评论上的应用,如图8。


图8
这里触发条件是鼠标hover时,触发Balloons(气球状提示)。显示评论者的相关信息。这里的应用是信息提示,但却是应用了气球状提示的形式。在Amazon的商品评论里也有类似的提示,不过它不是气球状提示,在那里它承载了更多的交互和文字链。如图9。

图9
静下心来找,发现电子商务网站利用控件Balloons(气球状提示)的形式的也很多,例如EBAY首页的两块区域都有体现,如图10,11。

图10

图11
这种形象的提示大量的被应用在网页界面元素中,也体现了它的灵活与实用。作为帮助和辅助提示。控件Balloons(气球状提示)确实给我们很多不错的用户体验。
辅助功能:
仅显示与用户当前活动相关的气球状提示。
使提示文本尽可能简要。这对于视力不好的用户来说更容易阅读,且使得因屏幕阅读程序的阅读而产生的打断减到最小。
当问题或情况再次发生时重新显示气球状提示。
文本文案:
- 标题使用清晰、平实、简要、确切的语言作为标题文本,简要概括输入问题或特殊情况。
- 标题使用不带句末标点的文本片断或完整句子。
- 标题使用句子大写风格。(英文版)
- 标题使用不超过 48 个字符(英文)以适应本地化的需要。
- 正文文本的第一句话应当以与用户明确相关的方式陈述问题或情况。
- 正文第二句话应陈述用户如何做才能解决问题或恢复状态。
- 正文解释如何解决问题或恢复状态,即使这种解释显而易见,但应省略问题描述与其解决方案之间的重复。
- 正文使用包含句末标点的完整句子。
- 正文使用句子大写样式。(英文版)
- 正文使用不超过 200 个字符(英文)以适应本地化的需要。
小结:
总体来讲气球状提示,在表单中的应用是非常多的,首先它本身可以让用户参与交互也可以不参与,并没有强制性。显示时间可以控制,并且可以设置处理完错误后消失,这为它在表单提示方面的灵活性,做了很好的铺垫。由于它是浮动覆盖在页面上的,所以可以节省一定的空间。也是因为它是浮动覆盖在版面上,提示效果更明显,更容易引起用户的注意!虽然文中已经把气球状提示的每个状态与使用场景做了最详细的描述,由于实例笔者并没有找到更多特别有代表性的,使文章的解析效果并不明显,希望通过更多对Balloons(气球状提示)有思考和研究的读者给予更多的实例资源。谢谢大家的支持,笔者也将继续收集更多更好的实例与UED朋友分享!
[版权声明]:版权归作者Alite所有,转载时请以超链接形式标明文章原始出处和作者信息及本声明:http://alite.aliued.cn
源地址:http://www.aliued.cn/?p=2202
|