今天彬Go将和大家一起讨论网页设计趋势中很重要的环节,那就是”勾引”用户的按钮。所谓”勾引”用户的按钮,其实对于Web设计师来说,就是如何设计出一个能让大多来访的用户都有点击欲望的按钮。通常这些按钮被链接到下载、注册和购买等功能。
国外设计师 Seth Godin 将按钮比喻成香蕉,而你的用户则会被比喻成可爱的小猴子。我们的目标是能够让小猴子在3秒之内快速找到它们想要的香蕉(也就是在用户放弃并离开你的网站之前)。强迫你自己在设计每个网页的时候都要遵循一个且仅有一个的目标,那就是”香蕉”!让它更大、更醒目、更美观!

这篇文章将和大家一起讨论如何设计完美”勾引”用户点击的按钮并会为大家展示30个不错的网页按钮设计实例。
您还可以参考以下Web设计相关教程:
《网页设计新趋势:云隙阳光和光线效果》
《推荐21套非常棒的网页设计图标素材》
《2008年国外最漂亮的50个网站欣赏》
《精选2008年最佳设计素材资源&灵感》
如何设计完美”勾引”用户点击的按钮
好的按钮设计一定会是醒目且能”勾引”用户眼球的。以下是好的按钮设计必不可少的5个特征:
1.颜色
颜色一定要能与平静的页面相比更加与众不同,因此它要更亮而且有高对比度的颜色。

2.位置
它们应当”座落于”用户期望更容易找到它们的地方。产品旁边、页头、导航的顶部右侧…这些都是醒目且不难找到的地方。

3.文字表达
在按钮上使用什么文字表达给用户是非常重要的。它应当简短并切中要点(不罗嗦),并以动词开始,如:注册、下载、创建、尝试等…
如果想切实的达到”勾引”用户点击的按钮,添加”免费”二字的确可以起到诱惑的效果,当然那要真的是免费,不要误导或欺骗用户。

4.尺寸问题
如果它是你最重要的按钮并且你希望更多的用户点击它,那么让它更醒目些是没有坏处的。把这个按钮设计的比其他按钮更大些并让用户在更多的地方找到并点击它。

5.可”呼吸”的空间
你的按钮不能和网页中的其他元素挤在一起。它需要充足的margin(外边距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅读。

30个网页按钮设计实例
1.Things

2.Wordpress
e-Commerce

3.Skype

4. PB
Wiki

5.Exceptional

6.PicsEngine

7.InCase

8.GoodBarry

9.Plan
HQ

10.TypePad

11.Mozilla
Firefox

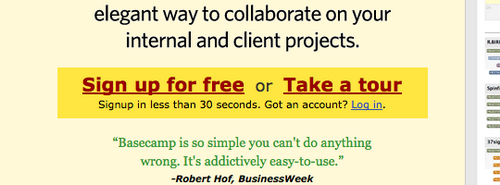
12.37
Signals

13.Hambo
Design

14.Cake
PHP

15.Traffik

16.Boag
World

17.Donor
Tools

18.Luke
Larsen

19.Square
Space

20.Wu
Foo

21.Barack
Obama

22.Freshbooks

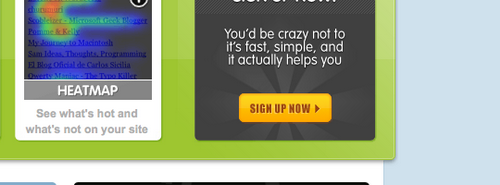
23.Crazy
Egg

24.Web
Notes

25.Campaign
Monitor

26.Light
CMS

27.Litmus

28.Stumble
Upon

29.Remember
The Milk

30.Ekklesia
360

英文原文:Web
Design Trends: Call To Action Buttons
翻译原文:网页设计趋势之:”勾引”用户的按钮(暴风彬彬)
|