介绍
放眼望去,开源软件世界满是优秀的软件。事实上,计算机用户想要完成的任何任务都能找到高质量的F/OSS软件来完成,从文字处理到提供上网服务,等等。可是,这个软件阵营的大部分成员,都有那么一个小小的问题:它们实在可以再好用得多。专业的UI设计师告诉我们,在开发一个应用时,应该首先设计用户界面,而程序员不能进行这样的设计;他们说只能由专业的UI专家来设计,但OSS项目很难接触到这一类人,所以开源软件永远不可能做到真正好用。
不过这并不意味着我们应该放弃UI设计,而且从许多商业应用的UI质量来看,在团队里拥有可用性专家也并不能保证好的界面。任何一名程序员的努力,知识和思考都可以大幅度地改进应用的可用性。我们也许只能找到一个局部最合适的设计,不能找到全局性的方案,但,就算是那样也是往正确的方向上迈进了一步。
经过几年同这类问题的艰苦斗争,我想自己可以写下短短的五点,就是我们OSS开发人员在设计GUI的时候应该考虑的五个地方。它们来自我使用和编写OSS软件的经验,以及在这个主题上,我读到的一些有趣的书和站点,它们列在引用部分――对任何有兴趣探讨可用性问题的开发人员来说,它们都是非常好的参考读物。
我特意只提到了这么几点,它们不需要多少工作量就能实现,也不存在什么争论。大一点的“整体应用”问题超出了这篇文章的范围。这些要点不是什么新鲜言论,也不会特别复杂,但它们会起到很好的作用。应该说明一下的是,在我使用的几个例子中,可以通过改变应用的设置来解决这些问题,但我决定只考虑默认的设置:也许,对他们的应用来说,默认设置代表了开发人员认为最可用的设计。
在开始之前,我可能应该再作一个声明(至少可以减轻即将看到的争论):尽管我可能对下面的某些应用言辞苛刻,但这只意味着一些建设性的批评,我每天都在使用这些应用,而且它们都是非常不错的产品,是全心投入的开发人员数年的艰苦劳动。所以我只是对潜在的改进提出一些建议,不代表对任何人的攻击。
要点
0)用户不是在使用你的软件
在所有计算机UI设计中最基本的理念就是,用户并不想使用你的软件,他们只想尽快,尽可能更容易地完成自己的工作,这些应用程序只是作为辅助的工具而已。越能把自己的软件排除出用户的视线之外越好。花在使用你的软件上的努力不是花在用户想要完成的工作上,两个来自Alan
Cooper的第二本书,“About Face2.0”中的关键引用对这点总结得很好:
1.“把用户想象成非常聪明但非常忙的人”;
2.“不管你的界面有多酷,还是少一点好”。
1)费兹定律
这是最简单也最众所周知的UI设计定律,它认为屏幕上的对象越大,越靠近鼠标光标,就越容易点击。这是常识,但在UI设计中常常被完全忽视了。

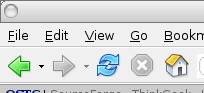
图1:Firefox的工具条
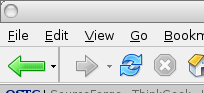
例如,看看Firefox的默认工具条(图1),在网络浏览时,到目前为止任何人最常点击的按钮是Back(后退),因此,Back按钮应该是最容易点击的,那样的话,可以最小化用户使用软件时需要付出的努力,并让他们集中精力浏览网络。但在这个工具条上,五个按钮大小一样。Stop按钮真的和Back按钮一样重要吗?不,当然不是,更好的设计应该是象图2那样,这样,根据费兹定律,Back按钮更容易点击,也更容易和其他按钮区分开来。

图2,一种替代设计
控件的外观尺寸可以通过把它摆放在屏幕边缘来放大。当鼠标点击屏幕的边缘时,它可以准确地停在屏幕的边缘上,不管鼠标的移动有多快。这就意味着,对鼠标用户来说,屏幕边缘的对象有效地扩展到了屏幕之外无限远的地方。很容易能点击到屏幕右上角一个像素大小的目标;你只需把鼠标尽量往上往右“扔”过去就可以了。把这个像素移动到屏幕中央,要点中它就困难得多。从这一点可以看到,我们想要更容易点击到的控件应该放在屏幕的边缘或角落里。

图3:Metacity窗口外观,留意按钮周围的无效边框
一个最简单的例子是所有窗口的管理按钮(关闭,最大化,等等),它们必须容易点击,那样对窗口的控制不会需要太高的精度。从它们在所有软件中顶端角落的位置来看,这些是最适合移动到角落里的控件,然而很少有窗口管理器这样做:大部分的Metacity窗口没有,XFCE4也没有。要做到这一点,只需要把这些按钮往上往右移动一个像素,让用户可以看都不看就关闭窗口。

图4:滚动条,一个像素的缝隙
另一个例子是滚动条。在最大化的时候,我桌面大部分的应用都把右边的滚动条边缘放在离屏幕一个像素远的位置,把从右边点击一个无限方框的潜在简易程度,缩减到一个小小的10个像素宽的小框,每次想要滚动的时候都要额外多花几秒钟来点击它。
总结:
1,让常用的控件更大,更容易辨别;
2,使用屏幕的边缘和角落,让控件有效扩大;
3,永远不要把控件放在离屏幕边缘或角落一个像素远的地方
2)不必要的干扰
当用户正在工作的时候,他们把注意力集中在手头的工作上。每次他们不得不把注意力移向应用程序时,需要花些时间才能回到刚才被打断的位置。因此,你的应用程序应该尽量减少打断和干扰用户的次数。每个程序都有它重点关注的地方――在文本编辑器里,就是文本,在网络浏览器里,就是网页,因此要把它当成界面的重点。
关于这个问题的例子是确认和进度对话框,Evolution,例如,每次在我点击“Send/Receive”的时候都弹出一个对话框,告诉我它在检查邮件的进度。这个对话框恰恰挡在正在接收的邮件之前,阻止了对程序其余部分的访问。这个对话框想要达到什么样的目标?它所做的就是挡住了用户的视线。去掉它,用一个状态条上的进度表来代替可能会好得多。

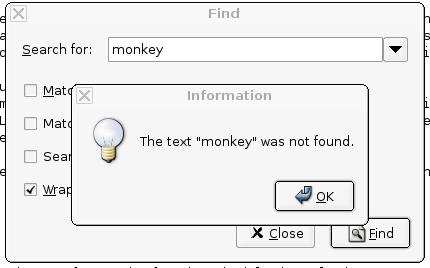
图5:gEdit里面的查找对话框
一个更糟糕的例子是KDE的默认Trashcan行为,把文件放到Trash里面是一个很容易反转的动作,用户可能在一行里头要做好几次,如果动作很容易恢复的话,为什么还要强迫用户每次都去点击“OK”按钮?如果你想提醒用户文件已经放到垃圾箱里面的事实,可以播放某些动画,不要在每次这样简单的动作上都放置一个路障,它只能惹怒用户,让他们停下来,盲目地在对话框上点击“OK”。
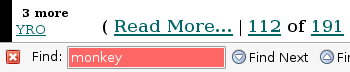
另一个例子是文本编辑器的搜索功能中无所不在的“Text not found”对话框。如果输入搜索框的文本没有找到,最有可能是我输入错误的字符串,并且现在想要编辑和重新搜索,但现在有个对话框带着“OK”按钮挡在路上,所以在进行下一步之前我不得不点击去掉它。这样就令人厌烦,需要用户额外的工作。好一点的例子是Firefox的查找对话框,当查找不到时,它用红色表示。

图6:从显示的情况来看,在Slashdot里头没有Monkey
总结:
1,不要给用户设置路障
2,只在包含有用信息的时候弹出对话框
3,尽可能使用无模式(non-modal)状态指示
3)发挥计算机的能力
现在的计算机功能很强,每秒有上十亿次的处理器时钟周期,拥有上百G的存储空间,而人,怎么来说在上百年里也不会变化得那么厉害。我们仍然会累,会无聊,烦躁,每个时刻也只有有限的精力。因此,看起来,把尽可能多的工作从可怜的,疲惫的人,转移给他们面前那从不疲劳,超级运转的计算机,是一个不错的主意。
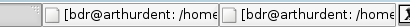
在用户界面设计中,这个想法很显然:每次需要作出决策或有工作需要完成时,尽量让界面为用户服务。例如,在此刻,我的任务栏上,打开了两个Xterm的任务(见图7),一个是在SiEd路径上的源代码,另一个是LaTex代码路径上的搜索文章,你能看出哪个是哪个?我不能,所以为了选择我要工作的那个,只能点击任务栏,或把鼠标移到上面看它的弹出提示。但计算机知道哪个是哪个,为什么不能让它帮我完成?

图7:GNOME的任务栏,对用户没有帮助
解决方案很简单,在任务栏上路径相同的应用程序,根据任务的名字并显示足够的信息来区分它们。那样的话,我可以在很多不同的应用中不假思索地进行选择。计算机已经完成了这项工作,因此我不需要再考虑。
如果计算机有那么大的存储空间,为什么那么多应用在关闭的时候忘记了我的设置?例如,我每次用Anjuta
IDE的时候都会最大化它的窗口,打开Anjuta的时候,它的默认窗口大小在我当前的屏幕上,左上方离屏幕顶点还有三个像素的距离,因此我最大化它,进行开发,然后关闭。下次打开Anjuta时,它还是回到了没有最大化的窗口,因此每次我都不得不停下来,把它最大化。把上次窗口的大小,位置和状态记下来,也许只需要20个字节的空间,一个小小的代价,可以节约成千上万次点击。
GNOME的Nautilus文件管理器就是这样做的,每个窗口从窗口大小到滚动条的状态等等都记下来了,因此,一旦我用自己想要的方式建立了一个目录窗口,就不必再担心它了。
总结:
1,计算机功能强大,因此要使用它的能力帮助用户;
2,让相似的元素容易区分;
3,记住应用的设置;
4)让元素容易区分和查找
这个要点也很简单,屏幕上的元素,如果用来完成不同的任务,应该很容易看到,并且很容易从其他元素中辨别出来。一个想这么做但是失败了的极端例子是Konqueror的默认工具条:

图8:Konqueror的默认工具条
最左边的元素是向上的箭头,可能是浏览器中最少用到的,而最左边是最容易看到,也最容易点击的,所以最常用的用户操作应该在这里,我所知道的其他任何浏览器都正确地把Back按钮放在最左边了,就是因为这个原因。
Find按钮和另外两个缩放(Zoom)按钮很相似;Forward,Back,Up,Home和Refresh都是同一个颜色,很难一下子区分它们,但最重要的是,一共有十五个这样的按钮。人在区分五个左右的元素时表现不错,不用思考就可以马上分辨出来,那就是乐谱有五条横线的主要原因。如果超过五个,我们就必须停下来,使用大脑去计算哪个是哪个,更好的设计应该是只把最常用的元素放在工具条上,最小化用户的日常工作量。许多应用把大量这样的元素堆放在工具条上,但象网络浏览这样简单的活动,十五个实在是太多了。我看到新用户试图使用Konqueror的时候,这样的设计是多么的让他们不知所措;而作为一个有经验的计算机用户来说,这样的设计让我也很茫然。
另一个难以辨别元素的例子是在GNOME默认的Theme中,看看图9的文本选择。

图9:GNOME简单Theme中的文本选择
当用户选择文本时,他的注意力在于已经选择的文本。也许是需要对已经选好的文本进行下一步的操作,那么为什么这个theme把选择的背景变成暗色,使用户最关注的文本变得那么难以阅读?让它们明亮一点,容易阅读一点,把这些文本从其他文本中区分开来,会不会更好?
总结:
1,让完成不同事项的元素各自不同;
2,别让用户淹没在太多的选择里;
3,让当前选择或受到主要的元素更容易区分和阅读;
结论
这五个要点代表了一小部分,但很重要的UI设计。它们对UI问题来说,不是什么戒条也不是什么灵丹妙药,在设计界面时遵循这些原则,应该能大幅度改善应用的可用性,至少在我看来是这样。欢迎任何评论,更正和附加说明(邮件地址在后面,记得去掉nospam字符串)。
这些想法仅仅是简短的总结,任何想认真学习界面设计的人,我推荐你们阅读下面的参考读物清单,Alan
Cooper的书非常棒,Jef Raskin的书则是很有用的参考,他的一些“标准”界面设计之外的思考非常有趣。
我读到了许多关于这篇文章的评论,并且针对其中的一部分写了一份FAQ。
引用:
1.About Face 2.0: The Essentials of Interaction
Design, Alan Cooper and Robert Reimann, 2003, Wiley
2.The Humane Interface, Jef Raskin, 2000, Addison-Wesley
Professional
3.The
Interface Hall of Shame
4.Apple
Human Interface Guidelines
5.KDE
Human Interface Guidelines
6.GNOME
Human Interface Guidelines
|