| 京东的一级导航是按产品种类设置的,4种类别的产品页面与首页并行组成一级导航,能快速帮助用户定位,从通用性上看,没有什么争议,国内大多数B2C网站都是采用这个模式。
新蛋一级导航条:
新蛋的一级导航条是按性质分类设置,首页与品牌专卖,限时抢购,寻宝专区4个不同性质的类别栏目组成一级导航,而6个产品类别作为首页的二级导航。如此的导航栏设置优势是可以丰富内容,缺点是牺牲了用户在产品上定位的效率。

评论:新蛋导航条的模式在业界比较罕见,效果鄙人无法得知,我个人比较喜欢京东的。我认为导航条的第一原则是帮助用户能用最小的成本定位到所需的栏目。所以最适合的模式是以产品种类分类的一级导航,这是在国内外通用的。新蛋在二级导航上还有一个小细节:所有分类。鄙人以为之这是一个很用心的设计,因为通过此功能,能更加清楚明白的定位到用户想要的位置,但我很怀疑,有很多用户会去用这个功能,从视觉上讲右边缘的功能不是很显然,从操作成本上,搜索引擎对此功能有很强的代替性,但不管怎么说,这也算是新蛋的用之处。
京东搜索栏:

这是京东的搜索栏,搜索栏中有热门搜索提示,搜索栏上方是热门搜索,右边是购物车。热门搜索很突出,对销售由很强的导向作用,右边的购物车很醒目,提示作用非常显著,跟亚马逊的设计如出一辙。
新蛋搜索栏:

新蛋的导航栏是浅色的,跟二级导航的黄色区分开来。搜索栏中没有文字提示,热门搜索整齐的排在搜索栏的右边,起一个提示的作用。
评价:在搜索栏的设置上,我想最大的争议性在于如何看待热门搜索提示与搜索的关系。我以为,逻辑上热门搜索是对搜索的提示补充,也就是说其存在的意义是建立在用户搜索欲望和行为之上的,简单的说是先有搜索,然后才衍生出热门搜索提示,两者结合组成一个行之有效的搜索机制。那么按这个逻辑,显然,我更加认可新蛋的搜索框模式,把热门搜索作为搜索的补充列在搜索框的右边,搜索框的优先级高于热门搜索。我观察了好多电子商务网站,基本上新蛋的模式还是占大多数的,可见其还是行之有效的。
京东的左侧导航栏:


这是京东左侧导航栏(一部分),依旧是以产品类别分类,每个大类下分列了几个小类,小类再细化下去则是依靠层展开来实现,很有条理。鼠标在左侧导航栏滑动时,触点的每个链接都会有质感的起伏下且自动展开细化的产品种类,交互体验非常不错,操作上
很流畅。个人认为小类左侧的灰体产品类别提示还是很有用的,直观的帮助用户明白自己想要是应该属于那一类别。
新蛋的左侧导航栏:


这是新蛋的左侧导航栏(一部分),同样是以产品类别来分类,每个大类下分列了几个小类,不同的是,新蛋在小类上分的更细。同样是层展开的方式来显示细化的具体产品类别,但因为本身小类就分的很细,所以层中分类会比京东的来的少。鼠标在左侧导航栏滑动过程中,触点链接通过变色和层展开来实现交互,诉求很清晰。
评论:鄙人认为左侧导航栏的首要任务是帮助用户更加快速精确的定位,降低定位繁琐度。那么按这个逻辑,以产品类别来分类设置的左侧导航栏无意是最合适的模式。但这里就涉及一个矛盾,类别越细才能让用户定位成本越低,但网站空间却是有限的,很难平铺装下这么多产品类别。直到层展开的模式出现,这个矛盾才被很好的解决。新蛋和京东都采用了层展开的模式,但不同的是新蛋在小类上分的比较细,使得展开层中产品类别少而清晰,而京东则反之。我个人比较倾向于京东的模式,因为新蛋细化分类本意是为了定位效率,但占用了很大的空间,对于买百货办公设备的人要不断向下寻找定位点,定位成本反而高了,所以我相信其实整体上用户定位成本不会比京东模式有多大的提高。另一点上看,左侧导航如果是在所有页面都保持的话,那还要充分考虑到左侧空间的利用率。
京东首页主体位置布局:



这是京东的首页主体位置的布局,依次是热卖区,新品区,特价区,3个区分工明确。用户可以通过点击更加商品来进入子页面了解更多信息。
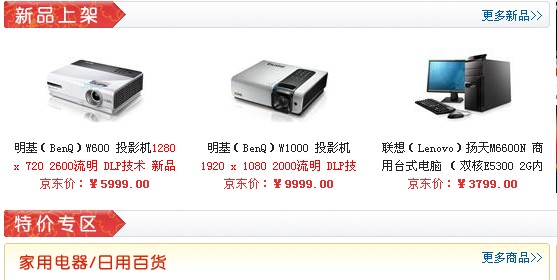
新蛋首页主体位置布局:


这是新蛋的首页主体位置的布局,依次是特价区,推荐区(热卖区),比京东少了个新品区,更加简约,但新蛋的热卖区占用了更多空间,推荐了更多的商品。新蛋的热卖区和特价区都是可以分页查看的,用户要想看下更多该区域的商品时无需跳转页面即可实现,这点用户体验很不错,不过牺牲了展示商品的数量。
评价:网站的访问用户分为两类,一类是闲逛者,另一类是消费目的非常明确的用户。回归底呕埃现实场景,大家是怎么逛街的?窃以为对于闲逛的用户,他们要么找准自己热爱的品牌逛,要么找热闹的地方逛,这个时候首页内容就对他们很大的引导性,而对于目标明确的用户而言,他们会通过信息检索直达产品页面,大多数时候首页内容会被忽略,所以首页内容对于他们影响不大,反而有时还能促进他们其他方面的消费。毫无疑问,新蛋和京东都认为热卖区和特价区是必要的。我也以为,热卖区和特价区是满足了用户的共性需求,很容易理解,热卖区展示了最受欢迎的产品,购物也是有羊群效应的,卖的越好的东西往往越受人关注喜爱,所以热卖区是一个很好的用户消费入口;而特价区对网购消费者来说也是一个相当敏感的区域,价格上的优惠很能触发这类用户的消费行为。那么新品区是否是必要的呢?首先要考虑谁会对新品感兴趣?显然更多的是对某一品牌有认知度忠诚度的消费群体,他们了解该品牌旗下哪些是旧品,哪些是新品(否则你连旧的产品都不知道,新的又如何认知?),新品对于他们的吸引力是有更高的机会发现他们所喜欢的商品。新蛋和京东的消费群有多大的品牌忠实度?不得而知。但我知道你不可能把每个品牌的新品都展示一遍,所以这个区域注定只能满足小众的需求,在重要性上是低于热卖区和特价区的。如果页面在布局方面有适合该区域的空间存在,且不影响用户体验的基础上,新品区可以加载进去,否则我觉得新蛋简约的布局风格足以。
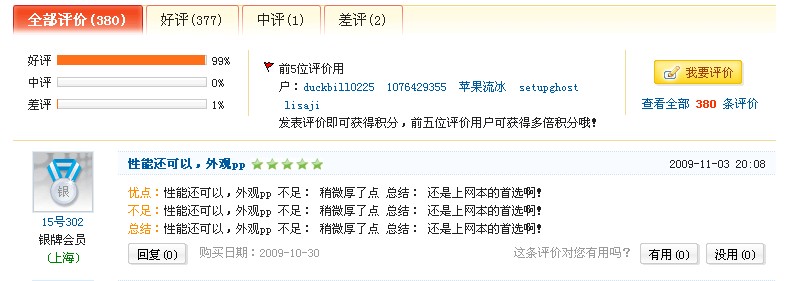
京东的热门评论:

京东的评价由两种评论组成,一种是在商品评论页面内的评价留言,另一种是(晒单),是针对商品的话题讨论。
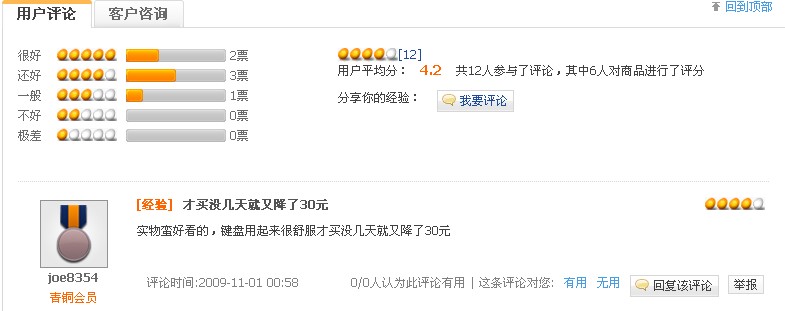
新蛋的热门评价:

新蛋的商品评论比较简单,只是显示不足20字的概述,但因为有新蛋的蛋蛋(哈哈)评价指数,让消费者对于商品的整体印象有了一个更加快速直观的认识。但是通过新蛋的热评链接进去之后位置的定位却是商品页面的评价区,而非该热评的具体位置,用户还要自己找,这一点体验很不好,虽然新蛋可能是希望用户看到更多的评论。
评价:展示商品热门评论是为了吸引用户注意力,引导用户关注该产品,所以要从位置和内容上考虑。京东的热门评价放在页面左侧,而新蛋是放在右侧。我觉得左侧的位置要比右侧占优,右侧容易成为视觉盲点这是事实。新蛋的商品评论之所以放右侧,我相信还是不得已而为之,就是上述新蛋左侧导航栏占用空间过多导致的。在内容上,我更加喜欢京东的模式,话题与评论相互组合的模式,内容丰富了,吸引力自然更大。但你不能期望用户在这个模块中就了解清楚整个商品评价,这只是一个入口,要做的是给用户一个良好的整体印象来吸引用户进入入口获得更多的了解。于是,我认为,京东多元的内容与新蛋的评价指数的组合一定是最出色的模式。
其他公告和资讯,新蛋和京东都大同小异。另外京东右侧空间利用的比较充分,还做了几个大类的排行榜,中国人是很喜欢排行榜这东西,也许很土,但的确很有用。新蛋可能是受美国总部的影响,在页面的布局设计上崇尚简约,该省的能省的都被省了,给人的感觉很清爽,而京东做的更土些,首页布局对空间的利用率较高,提供的内容也比较多,在商品的导购方面,做的比新蛋更加的彻底。问了很多人,都是觉得京东的首页比新蛋跟有吸引力,其实道理很简单,现在这个时候,大多数中国人还是很土的,卖场吸引力要比精品MALL来的更受欢迎。
好了,有空再说说京东和新蛋其他页面的用户体验吧。顺便说下,我买数码产品更愿意在新蛋买,因为电子商务的用户体验其实绝大部分是决战下线下。
上次说了京东与新蛋的首页用户体验,这次说说产品页面的用户体验。
京东产品页面顶部链接:

新蛋产品页面顶部链接:

评价:京东与新蛋的顶部链接区别在于京东底层链接是该产品的品牌,而新蛋则是产品的细分类别。我们考虑潜在的2种用户特性,当用户是在认准了品牌去挑产品时,那底层链接适合用品牌,但当用户是认准了类别去挑产品时,那底层链接适合用细分类别。假如用京东的模式,那当第二种用户想返回产品类别时需要跳跃性点击类别链接。假如用新蛋模式,那需要通过产品类别链接进入上层页面,然后再通过上层页面进入品牌页面。这个操作成本是大幅增加,显然不合适。所以综合来讲,我认为京东的模式比较合适,不过话说,从技术上,可否做到个性化呢,如果用户是从品牌页面进入产品页面的话,那采用京东模式,如果是从类别页面进入产品的话,那就采用新蛋模式,这样矛盾是解决了,但又有个疑问,用户需求和行为是多变的,这样个性化的切换是否会使得用户操作上混乱?这也是一个要考虑的风险。最后不知道新蛋那产品编号有啥作用,不知道有哪些人会去记那一大串数字?
京东的产品页面布局:

新蛋的产品页面布局:

评价:这是京东和新蛋的产品页面的布局。从布局上看京东和新蛋的产品页面属于两种风格,最大的区别在于,京东设置了左侧导航栏,而新蛋则把侧导航给省略了(所以新蛋不把sidebar放到了右边)。那么产品页面的左侧导航栏是否需要呢?我们考虑用户进入产品页面看产品时用户会有哪些关注点?假设性用户有产品类别,产品品牌,产品自身信息,产品优惠增值,产品的口碑等等,那么用户关注点的横向偏移是在产品类别这个方向,而纵向偏移则是在产品品牌这个方向上。如何保证当用户关注点发生偏移时,依旧可以快速的找到落脚点?鄙人以为之侧导航是一个不错的选择。按京东的模式,用户可以很顺利的完成此操作,但按新蛋的页面布局,用户需要返回上层页面操作,显然京东用户的操作成本要低于新蛋。但新蛋弃用了侧导航后,让用户对产品主体框架的观察视角更加开阔,这是优势。权衡利弊,我以为侧导航在中国是适用的,从整个大环境上看,中国多数电子商务网站培养了用户的这种操作习惯,从用户角度看,中国用户的品牌忠实度不够,在选择产品时还是很容易发生品牌切换的。总的来说,新蛋的产品页面布局很欧美化,重在产品框架,而京东则比较中式化,重在整体布局。
京东的侧边栏:



以上京东侧边栏的内容框架。分别是1个产品类别导航,1个品牌类别导航,一个同类热卖商品内容框架与一个最近浏览过的商品内容框架组成。诉求的核心点非常明确,以产品页面的具体产品为中心辐射内容。
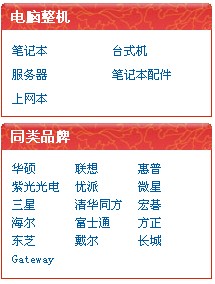
新蛋的侧边栏:




这是新蛋的侧边栏的内容框架,分别是1个优惠信息框架,一个热销排行榜,1个浏览记录,和一个商品搭配框架。就内容上要比京东的模式来的更加丰富,但其内容的诉求点并非完全围绕着产品页面的具体产品,显得不够聚焦。
评价:侧导航功能是否必要的问题已经在上面论述过了,现在就不再赘述了。现在对此一下京东和新蛋的侧边栏内容框架,我们发现两者有1个共同的内容框架:浏览记录,于是这点上就可以确定其存在必要性。再看新蛋把优惠信息放在了侧导航top地带。据我观察,该框架内的优惠信息是根据用户浏览产品类别而动态变化的,但涉及到具体产品时,优惠信息的匹配度并不高,比如无法匹配该产品的优惠信息,比如我看上网本时匹配的优惠信息却并延伸到笔记本。虽然尚不知具体效果,但理论上优惠信息与用户需求匹配度不高导致的后果是信息利用率低下,虽然网购人群是很喜欢优惠的。所以我更倾向于把该块内容去掉,或者调整位置。京东的同类热卖PK新蛋的热销排行榜,也是存在同样的问题,京东的同类热卖与具体产品的匹配度要高于新蛋的热销排行榜,我要是去买一款商用笔记本,那过程中很难会对一款上网本感兴趣,哪怕你是热销排行榜第一。最值得怀疑的是,新蛋把“购买本品的顾客还买过“这个内容框架放在右侧导航bottom地带,这块内容本质上是反映产品的搭配。搭配这个概念对于有消费力的人而言是个大众消费品(别以为只有女人乐于去消费”搭配“这个概念),合理的产品搭配能对整体销量起很大的作用,这点无论是在网上和网下都是被论证的。新蛋此举把如此重要的内容框架放在侧边栏底部,个人认为其在不妥。
京东的产品标题:
华硕(ASUS)EeePC 1000HE 10.1英寸上网本[N280凌动平台]160G硬盘XP系统版本(白色)
LED背光,8700毫安9.5小时超长待机(电池不突出工业设计)
新蛋的产品标题:
ASUS 华硕 EeePC 1000HE【有蓝牙】 XP 10寸宽屏笔记本 粉色
9小时续航时间,超长待机!靓丽粉色,更显时尚尊贵!
评价:这是京东与新蛋在产品页面的产品标题。京东的大标题比较详细,小标题理性;新蛋的大标题比较简述,小标题感性。个人觉得京东和新蛋的受众都是白领和互联网精英群体,他们对数码产品的了解已经相对全面,所以标题的描述重在点到为止,注重整体美感。如XP系统版本简约成XP也不会引起任何歧义,比如既然处理器和硬盘是衡量电脑好坏的基本标准,那最好在标题上就突出。再比如蓝牙是卖点的话,
如果这么写如何:
华硕(ASUS)EeePC 1000HE 10寸上网本【N280 凌动】 160G硬盘 XP 粉色
蓝牙,9小时超长待机,靓丽粉色,时尚尊贵!
京东的产品图框架:

新蛋产品图片框架:

评价:京东的产品图片要比新蛋的产品图片大气的多,从视觉角度讲,京东在产品图片上的的用户体验要比新蛋来的更出色。很不明白,新蛋与其让该框架内右部空间多余也不调整下产品图片大小。不得不说,京东够狠的,在价格旁边还添加了一个“降价通知“的链接,对用户的心理暗示是京东的价格是最低的,侧面也反应了电子商务竞争的激烈。至于”制造厂商“”产品型号“要不要,个人认为还是需要的,就像产品的标单一样,显个正规。最后来看购物车一栏,京东和新蛋的区别在于,京东的排版是”放入购物车“,”信用卡分期付款“”收藏此商品“,而新蛋则是”放入购物车“,”收藏此商品“,”信用卡分期付款“,哪个合适?我的理解是放入购物车和分期付款时是消费层面的行为,区别于收藏行为,所以逻辑上我认为优先顺序是”放入购物车“,”信用卡分期付款“”收藏此商品“。
京东产品搭配推荐内容:


京东的页面“推荐配件“栏目在产品具体信息框架之上,而”优惠套餐“栏目在产品具体信息框架之下。
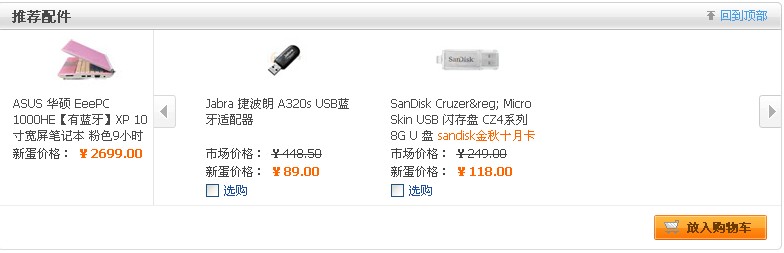
新蛋产品搭配推荐内容:


新蛋页面则反之,“优惠套餐“栏目在产品具体信息框架之上,而”推荐配件“栏目在产品的具体信息框架之下。值得一提的是,新蛋产品延保服务覆盖面要比京东大很多。
评价:在这块,京东和新蛋的主要差异点在于“套餐“和“推荐配件”位置问题。我以为这里要考虑这两个栏目哪个与产品的关联度更大。我以为是套餐,因为套餐对于用户购买产品时有提示和促进作用的。比如对于有KFC消费欲望的用户而言,肯德基的套餐因为性价比高就很具有诱惑性,而配件这则不然,配件存在的意义是建立在用户已经购买了此产品的基础上的,所以优先级别要低于“套餐”,于是我认为新蛋的选择更合适,只不过新蛋是否可以学习京东把“套餐“栏目做的更加感性呢。其实可以用一个简单的逻辑来理清整个产品页面的主题框架:整体印象—鼓励—详细介绍—搭配。
京东用户评价:

新蛋用户评价:

评价:京东的评分体系包括:好评,中评和差评。新蛋的评分体系包括:很好,还好,一般,不好,极差。具体哪个好?我觉得是各有利弊,暂不做讨论了。统计或者均分是必要的,因为这给了用户直观的印象。涉及到具体评论,京东需要用户在3个点进行评论:优点,不足,总结;而新蛋则是一把抓,用户直接整体评论产品即可。看似京东的评论更加的细致,但我不得不提出三个疑问:第一,用户评论对产品销售的影响之大不可不提,既然你突出了不足是用户评论的要点,那怎么着也会给你写上几句,哪怕这是个99.9分的产品,浏览用户看了这么多可能是鸡蛋里挑骨头的不足,总会心理掂量掂量了。第二,你把3个要点一罗列,用户写评价时还要分类总结归纳,一下子成本就高了,这并不是什么好的用户体验,更何况,评论本身就是有整体性的。第三,一个京东的评论存在时页面还是整体清晰的,但10个评论出现在用户眼前的时候,那视觉体验相当的负责糟糕,密麻麻的阅读起来特别吃力。反观新蛋的用户评论,页面整洁清晰,评论整体性强,阅读轻松,何乐而不为。
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
http://kuangsheng.blogbus.com/logs/49932932.html
|